在数字化浪潮中,我们不断探索如何提供更优质的跨设备网络体验。多年来,响应式设计一直是我们的得力助手,但随着可折叠屏幕、可滚动显示屏和动态视口的日益普及,旧有方法开始显得力不从心。若想创造出无缝且面向未来的设计,流体设计无疑是未来的方向。

响应式与流体式:本质的区别
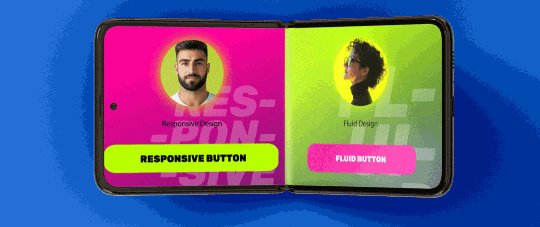
响应式设计:适应固定断点
响应式设计主要是根据特定屏幕尺寸,在固定的断点上调整布局大小。过去,它表现出色,因为我们面对的设备屏幕尺寸相对可预测。
流体设计:极致的灵活性流体设计则截然不同,它专注于灵活性,能持续适应任何屏幕的形状或尺寸变化,无论屏幕是被拉伸、折叠还是旋转。
自适应设计:特殊但受限自适应设计会为每种设备设计不同布局,虽然在某些情况下仍有用武之地,但从搜索引擎优化等角度考虑,一般应尽量避免使用。因为它要求在同一 URL 上提供相同 HTML 代码,却只能依据屏幕大小展示不同内容。
可折叠屏幕:打破传统设计规则
双重状态:一部设备,两种形态可折叠手机拥有独特的双重状态,合上时是小巧手机,打开后摇身一变成为小型平板电脑。这就要求布局在两种状态下,以及状态转换过程中都能完美运行。
动态视口:应对多变的交互场景
用户在使用可折叠设备时,交互方式多样,可能在单面板、双面板交互,或部分折叠屏幕进行多任务处理。与固定宽度断点不同,流体布局能自然适应这些连续变化。这种情况在桌面端调整浏览器窗口大小时也有体现,但可折叠设备的动态变化更为复杂。
新行为:满足创新交互需求
用户在可折叠设备上不断探索创新交互方式,如 “帐篷模式” 下并排使用多任务应用程序或媒体。设计必须具备足够的灵活性,以应对这些新行为,确保在各种操作下都不会出现问题。

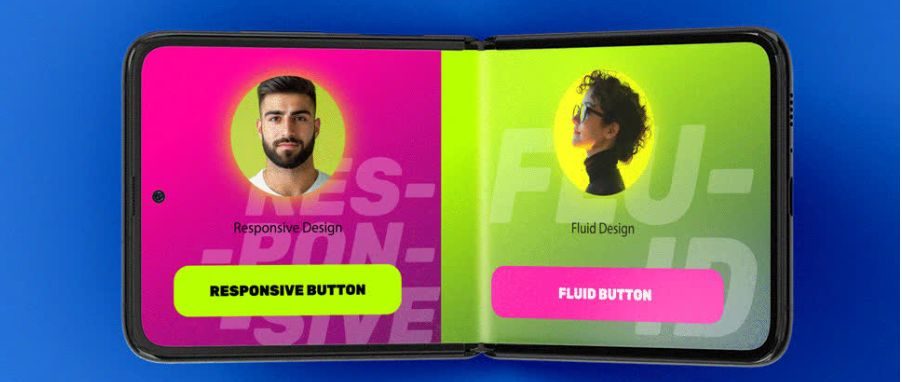
Image credit: ZDNET/CNET/TCL
融入设计流程的最佳实践
从方框模型开始构建灵活布局
大多数网站由矩形容器构成元素,如按钮、图片、文本块等。在设计工具(如 Figma)中,需思考元素在这些方框中的动态调整方式:
- 将相关内容合理组合进矩形中。
- 在方框间添加一致的间距和填充,契合 CSS 处理布局结构的方式。
- 提前规划屏幕变化时,容器的展开、收缩或堆叠方式。
这种方法不仅能让设计更流畅,还能简化与开发人员的交接,甚至利于自行构建设计(如 Figma 到 Webflow 插件的工作流程)。
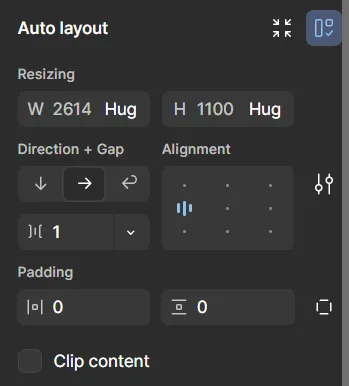
巧用 Figma 的自动布局功能
Figma 的自动布局功能是实现流畅设计的关键工具,能创建根据可用空间自动调整大小、堆叠或重新排列的设计。具体操作有:
- 尽量使用基于百分比的间距和填充,模拟 HTML 和 CSS 处理容器的方式。尽管存在一些繁琐的变通方法,但期待 Figma 能发布相关更新。
- 嵌套自动布局,打造灵活的分层结构。
- 定期测试框架大小调整,观察设计对不同尺寸的响应。
精心规划微观互动
可折叠设备的使用离不开过渡效果,设计应充分考虑这些过渡时刻:
- 利用 Figma 中的过渡原型,模拟设计在折叠、展开或屏幕旋转时的变化。
- 深入思考组件的交互状态,比如当用户折叠或展开设备时,按钮、菜单或卡片的表现。
优先确定内容层次
流畅设计依赖灵活堆叠,但内容重要性各不相同。需要思考:
- 最重要的元素是哪些,确保在任何尺寸下都能突出显示。
- 哪些内容可以缩小、隐藏或重新排列。例如在英雄部分,标题可保持突出,图片可缩小或作为背景元素。在设计阶段提前规划这些变化,保障用户体验的流畅性。
文字布局:在流畅与可读性间权衡
文字虽具有一定流畅性,但也存在局限。如被挤压到边栏的段落,阅读体验会变差。所以对于重文本布局,需重新考量流畅性,或加入硬性停止规则,如为段落添加 “ch” 单位作为最小宽度。

整合 CSS 实现流畅设计
用网格和 Flexbox 打造灵活布局
CSS 网格和 Flexbox 是实现流体布局的绝佳选择。借助flex – grow:1;等代码,元素能依据可用空间自动调整;Grid 则更为精确,可定义动态的行和列。
精心测试过渡效果添加平滑过渡效果,能为用户带来完美体验。比如在屏幕折叠或展开时,使用 “过渡” 属性,让内容重新排列自然且无缝。
屏幕的未来,超越可折叠设备可折叠设备只是开端,可滚动显示屏、可穿戴技术、增强现实界面等不断涌现。想象一下,设计的显示屏能从智能手表延伸到平板电脑,汽车仪表盘能根据乘客需求调整。这些不再是科幻设想,而是即将成为现实的可能。
流体设计着眼于适应性而非约束性,使我们能够应对这些新兴格式。这意味着要设计出能对未来各种变化做出反应的系统,因为未来屏幕的形态充满未知。

Image credit: Samsung Display
针对可能性而非设备进行设计
单纯针对设备清单进行设计已无法满足需求。我们应转向针对灵活性、适应性和用户需求进行设计。从内容流、层次结构和交互等方面深入思考,就能创造出在任何屏幕上都能完美呈现的体验,哪怕是那些我们尚未想象到的屏幕。
流体设计不仅是技术的变革,更是一种思维方式的转变。它要求我们放下僵化框架,拥抱不确定性带来的独特魅力。设计的未来是流动且动态的,让我们的设计紧跟时代步伐。
文章图片来源于:https://medium.com
作者:Cristian Ghita
翻译:马克笔设计留学