多年来,我审阅了无数作品集网站,发现自己经常重复相似的反馈。这些建议的核心归结为两个重点:更多的自我意识,以及“展示多于讲述”。
今年,我决定重新设计自己的作品集,并希望借此机会与大家分享我是如何将这些原则融入到我的网页建设中的。
目标:让作品集网站成为对话的起点
假设你的作品集网站有以下目标:
- 帮助你获得工作机会或客户。
- 向社区展示你的创意和能力。
- 成为你的创意表达平台(这是我的主要用途)。
如果我们专注于第一个目标——获得面试机会,这是许多人最头疼的问题——我的观点可能有点与众不同:
作品集网站不应该只是一个案例研究,而应该是一个展示案例。
它是一个吸引眼球、激发兴趣、打开面试大门的预告片,而深入解析你的工作流程则应该留在面试环节。
为什么?因为作品集本身并不会直接让你被录用,但它是获得面试的关键!招聘人员每天要浏览大量作品集,因此清晰的展示和视觉冲击力远比冗长的案例研究更有效。集中精力打造一个易于浏览、能够快速激发好奇心的展示平台,让你的最佳作品为你发声。
工作与原则:打造清晰的网站定位
那么,我的网站需要完成哪些核心任务,又该如何实现呢?以下是从招聘人员的视角出发的关键原则:
任务一:清晰的自我定位
原则:自我认知
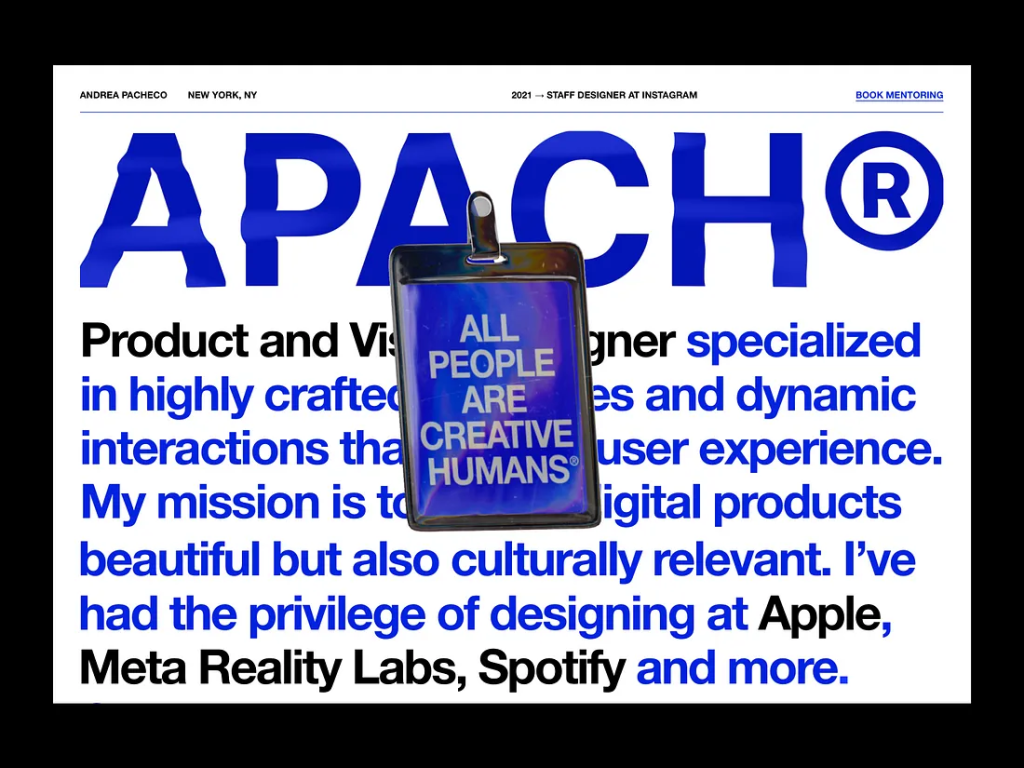
明确你的价值主张,并在网站的第一屏清晰传达你的工作重点——你是视觉设计师、用户体验战略家、增长专家,还是 0-1 产品设计师?
避免使用模糊的描述,比如“我是一名用户体验/用户界面设计师,工作地点在某某城市”。这样的表述太笼统,无法体现你的独特优势。
相反,请直截了当地告诉访客:你能为他们的公司或项目带来什么价值。例如,我会这样介绍自己:“我是产品设计师,专注于从零到一打造全新产品,并注重工艺与交互细节。”
这种精准的定位不仅能帮助招聘人员快速了解你的专业方向,也能让你从众多候选人中脱颖而出。

具体化:展示你的技能与热情,激发兴趣
招聘人员和经理需要快速了解你的技能如何契合他们的需求。具体化就像一个“速通秘籍”,让他们知道该如何将你安排到最适合的团队,让你的才能发挥到极致。当他们确切了解你能带来的价值时,你的职业发展也会因此更上一层楼——这对双方都是双赢!
聚焦你的核心优势
突出你的“超级能力”:你是用户体验战略家、原型设计师,还是视觉设计师?明确表达你对哪些产品开发环节充满热情——比如产品成长、从 0 到 1 的开发、概念设计、优化,还是用户研究。让你的技能与热情清晰可见,这样才能吸引正确的目光!
任务二:用作品讲述你的故事
原则:激发好奇心,关注结果而非过程
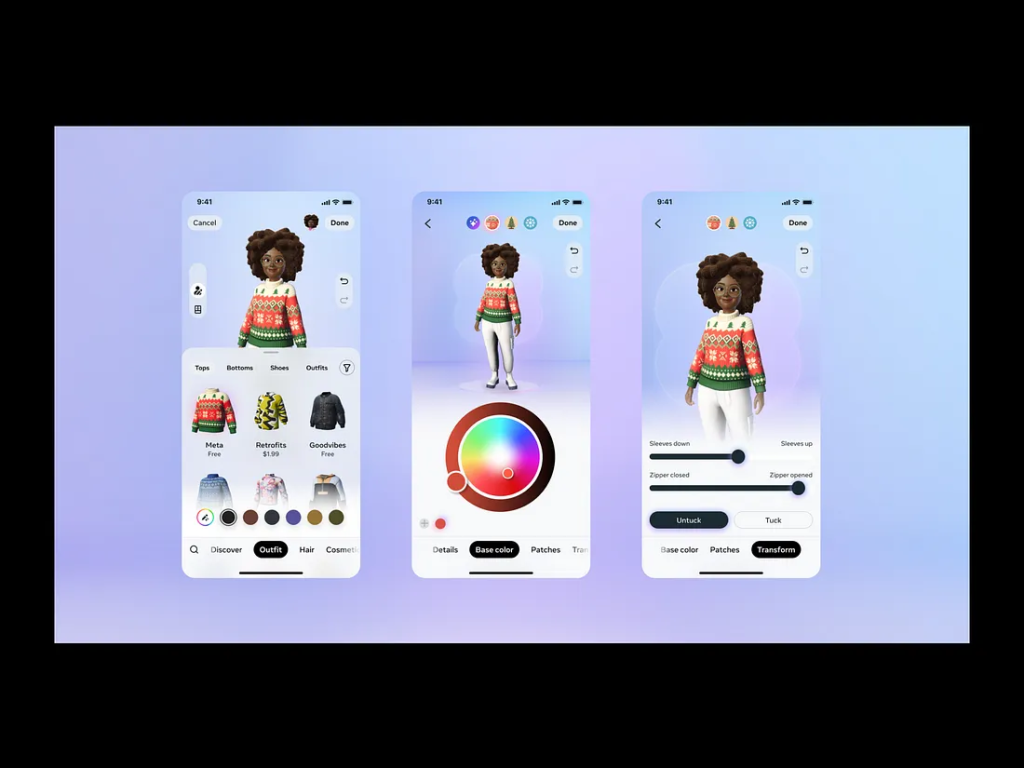
与其在作品集中详述每个项目的细节,不如将重点放在成果上——通过精美的模型、动画或精彩片段展示你的能力。深入的过程分享可以留到面试环节,而你的作品集则应以“最佳状态”抓住招聘人员的注意力,特别是当目标职位偏重视觉设计或交互设计时。
你的作品集是为你代言的最佳工具!以富有创意和专业感的方式展示你的成果,就像苹果公司的营销理念——“封面定义品质”。通过高质量的模拟、动态视频和视觉对比,展示你的作品细节、互动效果和前后变化。用视觉效果而不是文字表达你的技能,让人一眼看到你的卓越与价值。

让人期待与你交谈:激发面试热情
原则:呈现独特风格,设定预期
你的作品集网站不仅展示你的工作,更是你作为设计师的名片。避免使用千篇一律的模板设计,而是让网站体现你的个人风格。无论你偏好简约、明快、动态,还是3D风格的视觉效果,都应与自身设计理念一致,彰显你的独特性。如果你更专注于设计策略,也可以通过一个精心设计、充满思考的网站来展现你的专业性与创造力。
记住,作品集的目标并非详尽地展示每个细节——那些可以留到面试中。网站的任务是激发足够的兴趣,让人迫不及待想了解你更多。让招聘经理产生这样的想法:“我一定要见见这个人,听听他们的故事!”

总结:
作品集网站是一个强大的工具,用来创造深刻的视觉印象、吸引注意力并激发好奇心。它的重点不在于详细展示所有细节——这些可以留到面试中讨论——而是凸显你的能力和独特之处。
我明白,对于行业经验有限的设计师来说,这可能是一项挑战。但相信我,简洁而有力的叙述方式,不仅会在你的作品集中脱颖而出,还会提升你在日常工作中的设计思维,帮助你成为更优秀的设计师。
重新设计我的网站时,我的目标不仅是展示作品,还希望它能传达趣味性、个性和独特性。这不仅是我的作品集,更是对我作为设计师身份的诠释,以及对未来创作方向的期待。现在,我迫不及待地想看看你的设计会是什么样子!不过在开始之前,别忘了一件小事…