应用程序与我们息息相关,上期文章介绍了五个常见错误,这次来填坑了继续帮助大家分析五个应用程序的常见错误。
6.难以获取的目标
在人机交互中,任何可以点击的东西都被称为目标:所有活动的UI元素都是目标。用户要获取目标,必须能够(1)识别目标;(2)可靠地点击。这两个方面都给现代应用程序界面带来了问题。
6a. 弱意符
“功能可见性”是指你可以对一个物体做什么。例如,复选框提供打开和关闭,滑块提供向上或向下移动。意符是一种视觉元素,它可以帮助你在开始使用对象(或者感觉它,如果它是一个物理设备而不是屏幕上的UI元素)之前通过查看对象来理解功能可见性。这些概念在唐·诺曼的《日常事物的设计》一书中进行了讨论。
意符在UI设计中尤其重要,因为所有的屏幕像素都能承受点击——即使你点击后通常什么也不会发生。在电脑屏幕上有那么多看得见的东西,以至于用户没有时间玩扫雷游戏,只是四处点击希望找到一些可操作的东西。(例外:小孩子有时喜欢通过点击来探索屏幕。)
在现代应用中,最糟糕的缺点之一是超平面设计。许多平面设计对目标的意符都很弱:人们很难区分文本和按钮,因为按钮缺乏传统的3D线索。
弱意符的常见症状有:
- 用户会问:“我在这儿该怎么做?”
- 用户无法接近可以帮助他们的功能。
- 大量的屏幕文本试图克服上述两个问题。(更糟糕的是冗长的多级指令,在执行了几个操作中的第一个之后就消失了。)
6b. 极小的点击目标
与此相关的一个问题是,单击的目标太小了,用户会错过并单击活动区域之外的目标。即使用户最初正确地理解了相关的意符,他们也经常会改变主意,并开始相信某些对象是不可操作的,因为他们认为自己点击了它,结果什么都没发生。
(对于年长的用户和有运动技能障碍的用户来说,过小的点击区域是一个特别的问题。)
7.过度使用模态窗口
许多应用程序使用模态窗口来实现与数据的交互——编辑现有项、添加新项、删除甚至读取关于项的其他详细信息。模态显示在当前页面上方,背景内容通常会变暗(假设变暗可以减少干扰,帮助用户专注于手头的任务)。不幸的是,这种设计选择减少了用户的情境,因为它掩盖了用户在填写表单时可能希望引用的信息。(注意,即使被覆盖的窗口不包含编辑所需的信息,用户通常也会试图利用他们以前完成的工作,方法是复制和粘贴以前的输入,或者甚至简单地使用其他条目作为模板来考虑当前任务。)

在Airtable中,编辑表行会打开一个模态,其中包含表中的大部分信息,并阻止用户引用这些信息。
8.毫无意义的信息
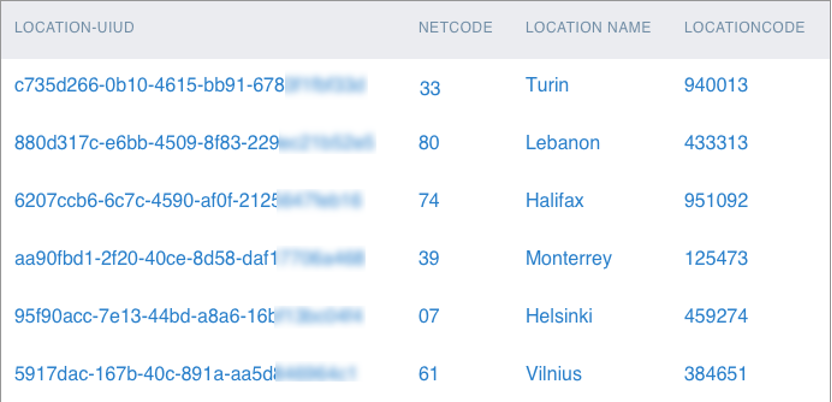
长串的字母和数字,例如数据库中自动生成的ID,经常用于唯一地标识应用程序中的项。这些字符串对用户来说完全没有意义,但它们通常作为表的第一列显示在显著位置,迫使用户扫描第一列以找到他们关心的信息。虽然这些毫无意义的索引在后台很重要,但它们不应该是用户必须参考的主要信息。特别是在高信息密度的屏幕中,应提供一些人类可读的信息作为主要锚点,并将ID推到不太突出的位置。
编码信息的大量使用经常出现在医疗应用程序、CRM系统(用户常常必须为与客户的每一次销售交互选择一个编码)、会计软件和企业应用程序中。在所有这些应用程序中,对人类有意义的信息都用简短的代码进行了总结,以使其更紧凑。一段简短的代码可能比一个完整的句子更适合一小块区域,但会给用户带来更高的认知负担。他们需要把编码信息翻译成有意义的东西,而我们的工作记忆本来就有限。即使是训练有素的专业人员也不可能记住所有可能的代码,他们仍然需要花费大量的精力来进行这种心理翻译。

该表的第一列是无意义的ID信息;网络代码和位置代码字段还包括编码信息,用于在紧凑空间中表示复杂信息。位置名是唯一对人类有意义的列;要破译其他的代码,人们要么依赖于他们的记忆,要么必须参考一串代码键。
9.糟糕的折叠菜单
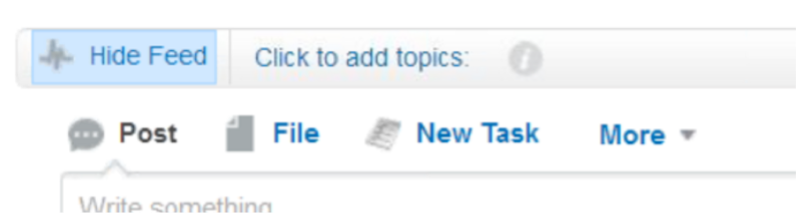
如果你的应用程序有数百甚至数千个特性,你必须将这些特性的控件放在某个地方,而且,你需要对它们进行优先级排序和组织,以便用户能够轻松地找到并快速访问最重要的特性。这种约束的一个后果就是经常出现一个溢出菜单:最常用的操作显示在工具栏中,最后一项标记为“更多操作”、“工具”,或者最糟糕的是……包含了所有其他不适合的选项。
这些菜单标签具有低信息气味,只不过是一个放垃圾的折叠菜单:一个放所有你无法归类但又不想扔掉的东西的地方。这种折叠菜单经常出现,因为团队有一串所需的特性,但是不知道将它们放在哪里,或者在遗留应用程序中,它无法删除旧的、很少使用的特性。溢出菜单的问题在于,就像你家里的垃圾抽屉一样,没有人知道你可能放了什么。换句话说,它限制了特性的可发现性和可查找性,因为大多数用户没有任何理由去查找那些菜单。

Airtable: 一个标着…的垃圾折叠菜单几乎没有什么信息气味。用户将很难预测菜单中的内容。

Salesforce: 一个标着More的垃圾折叠菜单
10.破坏操作和确认操作过近
将Save之类的操作放在会破坏工作(比如放弃)的操作旁边,这是一个常见的设计决策,会给用户带来很多麻烦。虽然从逻辑上讲,这种布局通常是合理的(例如,Save和Delete是相关的,因为它们决定了一个项目的命运),但它也使单击错误的按钮或图标变得很容易——特别是当用户匆忙、完成重复的操作或有运动困难时。这种无意的用一个操作代替另一个操作的行为叫做手滑。

企业备份软件Veeam提供了一个多步骤向导来设置新的备份作业。在我们的研究中,一个用户花了将近20分钟来完成这个向导,由于两个按钮的接近性,他几乎是在最后一个摘要页面上单击了Cancel而不是Finish。如果该用户单击Cancel, 20分钟的工作就会丢失。

Microsoft Outlook将跟踪按钮的标志放在归档和删除图标旁边。这些图标服务于相反的用户意图,但它们很小,放置紧密,很容易被用户在匆忙中弄错。
总结
应用程序是非常特定于领域的,因此对于一个行业来说可用、高效、令人愉快的应用程序对于另一个行业来说可能是彻头彻尾的灾难。创建一个可用的应用程序需要你与你的用户一起研究,以确定他们的工作流程、他们需要的特性以及他们的心智模型和期望。
然而,这里列出的10个应用程序错误代表了我们在一系列行业,包括创意、金融、企业、医疗、工程等等行业的研究中观察到的共同现象。
原文链接:https://www.nngroup.com/articles/top-10-application-design-mistakes/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!