之前的文章中马克笔设计留学的MUzi老师跟大家聊了 Material Design 中的 z轴 概念《Material Design 设计规范入门》,它来自于真实世界的物理规律和空间关系,即表达深度和层叠关系。

今天MUzi老师来聊一聊 Material Design 和 iOS 两套设计规范中导航体系的差异。
导航体系主要指的就是导航栏或者菜单栏,根据在界面上的位置可以分为:顶部导航栏、底部导航栏和侧边导航栏。iOS 设计体系中主要应用底部导航栏,而 Material Design 设计体系中则主要由顶部和侧边导航栏构成。如下图,网易云音乐的 iOS 版本和 Material Design 版本导航栏的差异⬇️

顶部
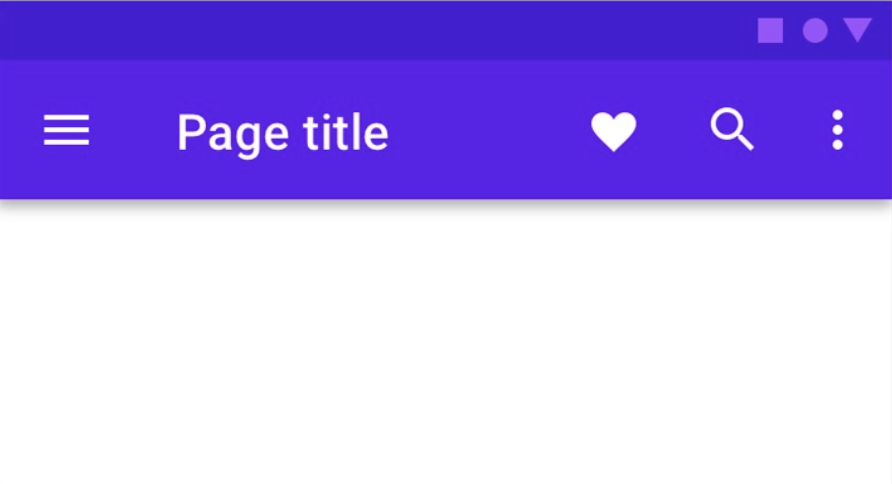
顶部应用栏 Material Design 和 iOS 中所使用的很类似,但不完全一样。Material Design 的顶部应用多使用左对齐,图标左侧最多可放置一个系统图标,右侧可放置多个系统图标。⬇️

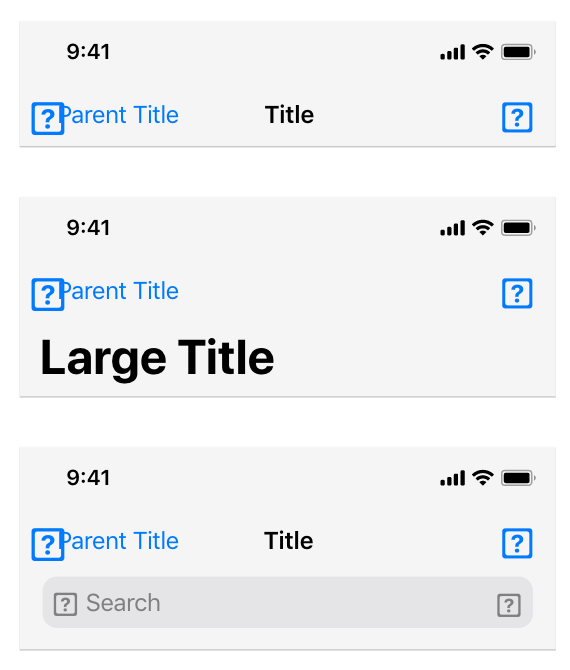
相比之下 iOS 的顶部应用栏显得比较简洁,大标题多数时候使用居中对齐,首页时大标题居左对齐,并且会放大,也不会在顶部放置很多图标,有需要搜索框时放置在顶部下面的区域。⬇️

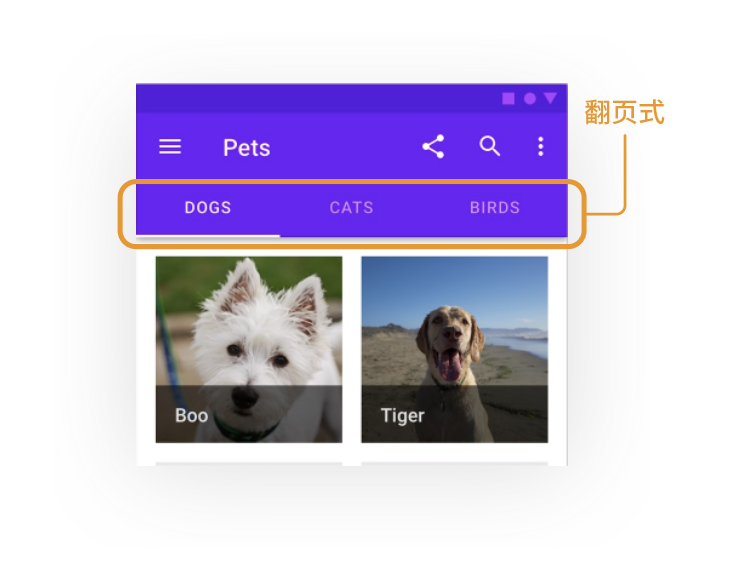
除了顶部应用栏之外,两个体系中的顶部导航栏也不同。顶部导航栏常见的有两类,一种叫翻页式导航,一种叫滚动选项卡式导航, Material Design 中多使用翻页式导航作为顶部导航,并且多以一级导航出现,而在 iOS 体系中 翻页式导航只是以二级或更深层级出现。

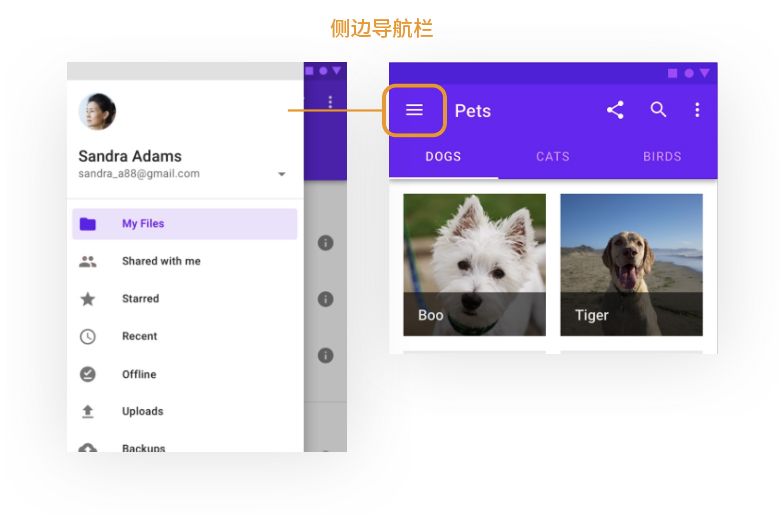
侧边导航栏
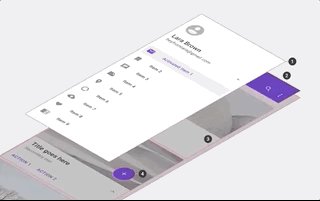
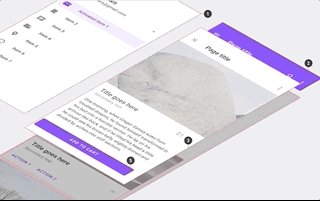
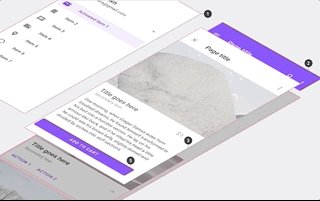
侧边导航只在 Material Design 体系中出现,又叫侧边抽屉式导航,这类导航栏的优点是它容量大,可以容纳多层级多功能,相比较底部导航栏最多容纳五个按钮;其次它可以实现一些快捷操作,比如次级页面直接返回。

当然它也有缺点,第一它的位置在左上角,很难单手操作;第二,它的操作相对复杂,需要先点开侧边抽屉,再进行后续操作。其实 iOS 体系早期也使用这种导航形式,但由于上述原因放弃了它。
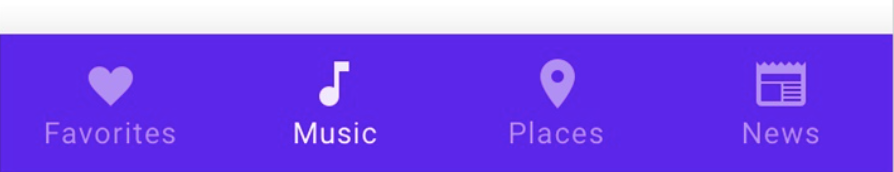
底部
底部导航,又叫选项卡式导航,在 iOS 和 Material Design 体系中应用完全相同。不同的是,iOS 主要使用底部导航,而 Material Design 中侧边导航和底部导航搭配使用。


融合
以上我们说了 iOS 和 Material Design 中导航体系的区别,但以上都是设计理念上的,如果留心一下你手里app,会发现很多应用并没有严格遵守哪个体系。尤其是最近几年,两种设计风格的边界已经很不明显,出现了融合,并且随着产品的迭代,这种融合越来越自然,甚至产生了新的风格。所以同学们也可以在了解设计理念的基础上,多做新的尝试。
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽