用户体验故事的视觉表现能够吸引注意力,提供清晰性,并激励我们采取行动。
作为用户体验专家,讲故事在我们的工作中扮演着重要的角色。一个故事能够吸引注意力,提供清晰性,并激励团队和利益相关者采取行动。有许多方法可以将故事以可视化方式传达给我们的团队和利益相关者——例如用户体验故事、故事板、旅程图和移情图。在本文中,我们主要关注故事板。
什么是故事板?
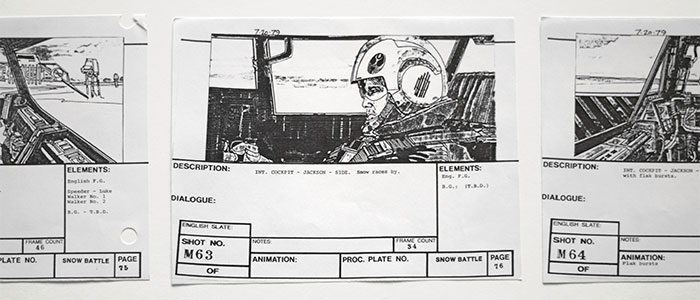
你可能已经熟悉了电影、动画或漫画书中故事板的概念。虽然不同行业的故事版保真度不同,但故事板总是通过图像来传达一个故事。
定义:一个故事板通过一系列按时间顺序呈现故事主要事件的面板中的图像来传达故事。

故事板并不必须是复杂的或高保真的。简单的视觉效果和基本但具体的场景足够让你的团队和利益相关者印象深刻。
在用户体验世界中,我们使用故事板为我们的团队和利益相关者提供额外的情境,使用图像可以使故事在第一眼就能被快速理解并易于记忆。
故事板的组成部分
不管形式如何,故事板总有3种常见的元素:特定的场景、图形部分和相应的字幕。

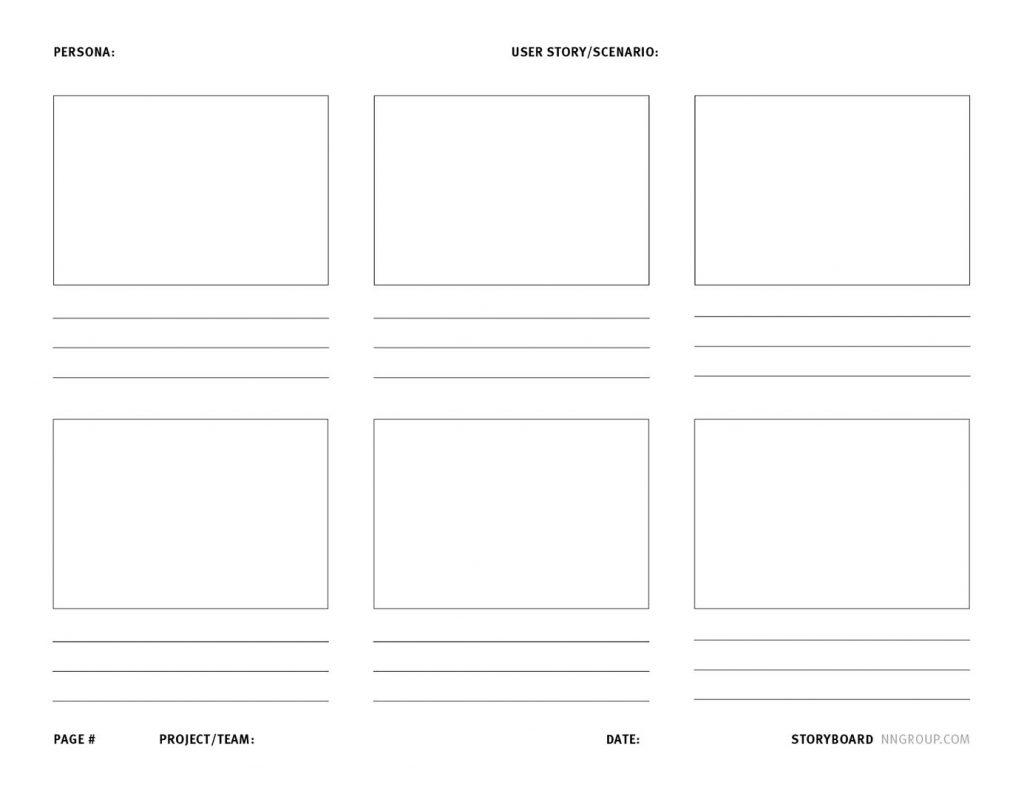
不知道如何开始?这是一个故事板的模板(PDF版本)。
1. 场景
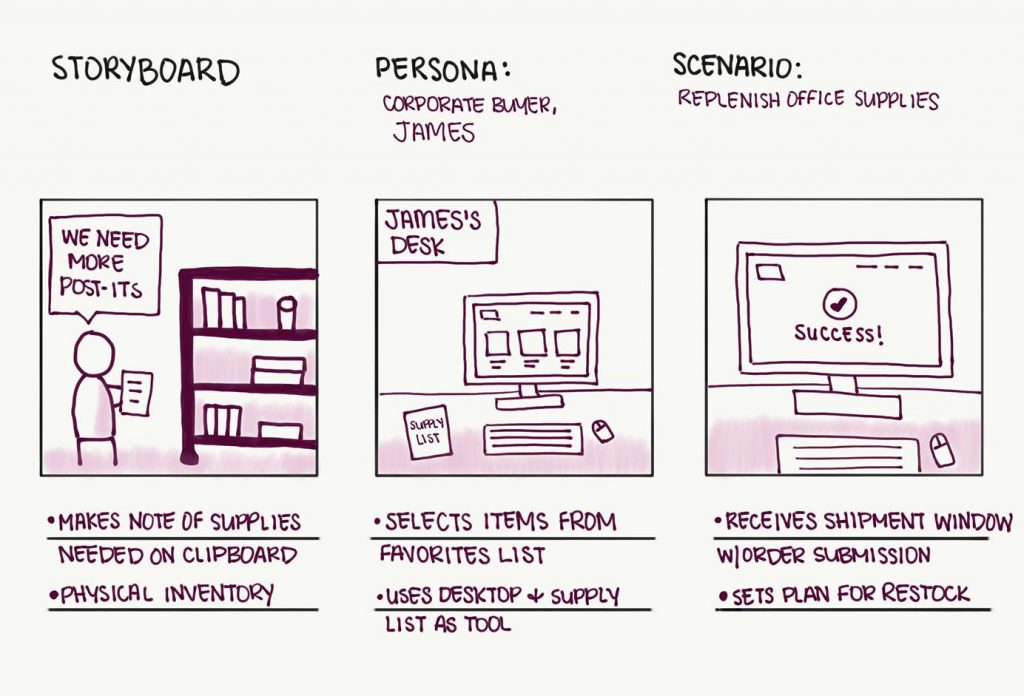
故事板基于一个场景或一个用户故事。与该场景对应的人物或角色在故事板的顶部被明确指定。故事板还包括对该场景的简短文本描述。对场景或故事的描述应非常清楚,团队成员或利益相关者可以在查看图形部分之前理解所描述的内容。例如:公司采购员James需要补充办公用品。
2. 图形部分
场景中的每个步骤都按一定顺序表示。步骤可以是草图、插图或照片。根据故事板的目的和它的观众,这些图像可以是快速的、低保真度的绘图,也可以是精细的、高保真度的工件。图像包括与故事相关的细节,例如用户的环境是什么样子的,用户话语的语音气泡,或者用户正在交互的屏幕草图。
3.标题
每个图像都有相应的标题。标题描述了用户的动作、环境、情绪状态、设备等。因为图像是故事板的主要内容,所以标题非常简洁,一般不会超过两个要点。
故事板vs旅程图
旅程图是客户为实现目标所经历的过程的可视化。它相当复杂,通常包含关于旅程的不同步骤的大量文本信息——不仅包括用户的行为、思想和情绪,还包括从过程的不同阶段得出的洞见。它通常展示经验的概述,并作为确定特定痛点或促进组织中不同部门之间的协作和责任的工具。
相比之下,故事板通常(但不总是)是非正式的,并且以一种容易理解的方式以图形化的方式演示一系列步骤。它们主要关注的是图像,较少强调伴随的文本。虽然说明文字对工件很重要,但它们并没有给读者提供像旅程图那样多的背景信息。
故事板通常用于描述用户旅程的一个片段(可能需要几个故事板来描述旅程中的不同部分)。它们是为处理特定问题的所有团队成员建立情境和共同点的有效方法。旅程图通常是跨部门的、全局性的、广泛使用的组织工具,而故事板通常(但不总是)是面向细节的、精细使用的工具,主要面向相同团队的成员。
为什么使用故事板?
故事板可以在整个用户体验过程中以多种不同的方式使用:
研究和可用性测试
如果你的团队或利益相关者没有涉及过可用性测试,故事板可以传达你的参与者是如何与应用程序或站点交互的。用文字总结可用性测试仍然是有帮助的,但是视觉效果可以让你的故事更容易浏览和记忆。
从可用性测试中创建的故事板可以包括来自用户的实际引用,以及任何展现出意义的肢体语言的图片或注释。
增强旅程图
故事板可以通过在与产品交互的各个阶段添加用户情境的图像来丰富旅程图。可视化用户的设备、办公空间和团体·设置可以帮助你的团队和利益相关者理解用户的情况。

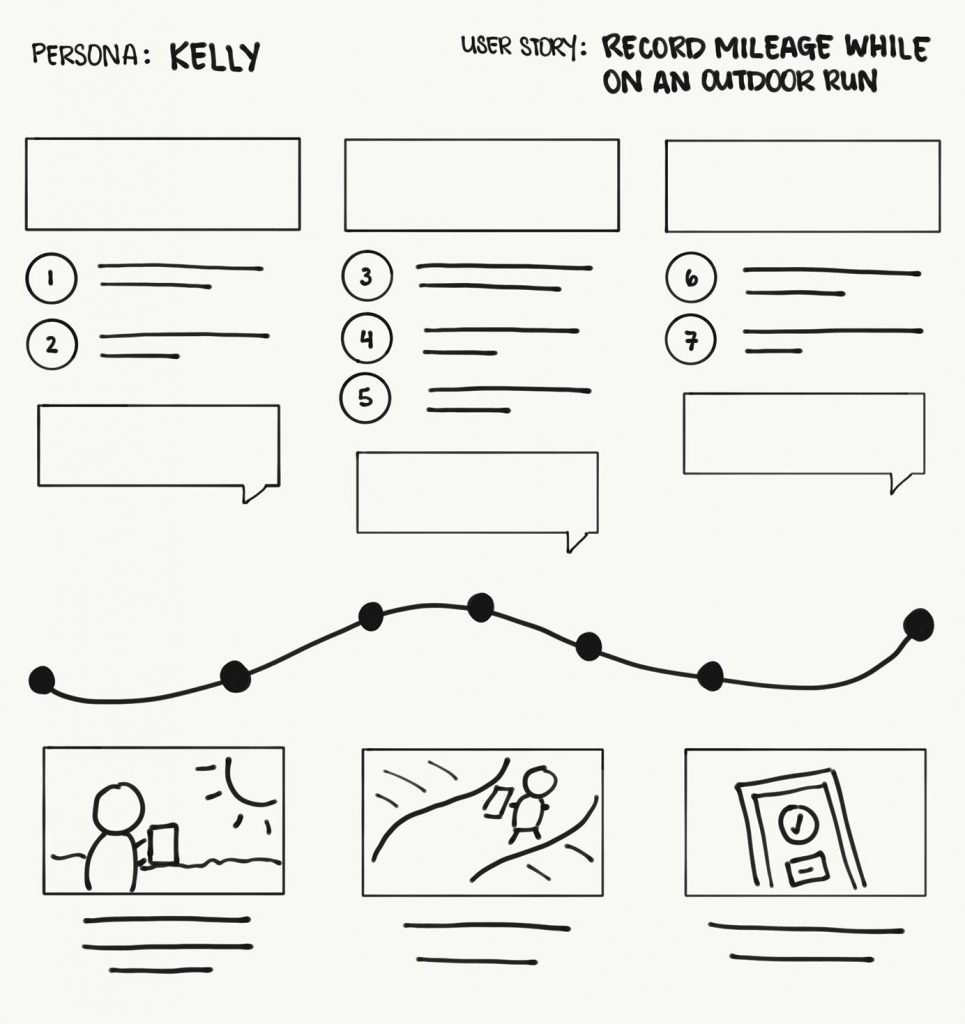
将旅程图(上半部分)与故事板(下半部分)相结合可以为你的故事提供洞见。
优先化和共同点
将用户如何与你的应用程序交互可视化,可以使你很容易地理解和记住哪些特性是用户完成场景所必需的,因此而有必要关注这些特性。这些知识将被整个团队共享,并最终导致关于你工作的优先级的富有成效的讨论。
例如,改进登录流程(按钮、自动填充和/或进度条)的团队可以使用故事板作为流程中现有障碍的总结和提醒。如果故事板中的图像显示用户在点击登录按钮时感到沮丧,但是手工输入信息没有问题,那么团队应该优先考虑进度条而不是自动填充功能。(当然,故事板只有在它真实地反映了用户的行为,并且创建者并没有刻意选择在图形化表示中包含哪些行为的前提下,才有助于做出这类决策。)
一个团队一起来讨论故事板图像将有助于根据对用户及其情境的共同理解来决定应该注重哪些改进。这种共享的知识表示可以在整个项目中始终如一地被引用。通过使用登录流程示例,团队现在知道用户在与按钮交互时更喜欢清晰的系统反馈,并且在未来设计某些功能时可以回头参考这个示例。
构思
故事板可以是一种构思形式。如果有助于可视化潜在的体验,或者希望在开始开发之前更好地了解用户的环境,你可以大概地画出用户如何使用某个特性的草图。构思故事版应该被用作一种交流的方式,而不是一个持久的工件或优先化工具,因为一旦你使用真实的数据,你的场景很可能会改变。
流程:如何创建一个故事板
创建一个故事板可能是一项艰巨的任务。然而,要记住它们是最有价值的低保真工件,不需要花费很长时间来创建。
有效的故事板遵循6个关键的高层次步骤:
1. 收集数据
首先,确定哪些数据将在故事板中使用——用户访谈、可用性测试或站点度量。如果你还没有收集数据,或者你想把故事板作为一种构思形式,你可以在没有真实数据的情况下制作故事板。
2. 选择保真度
记住你的工作目标和受众。
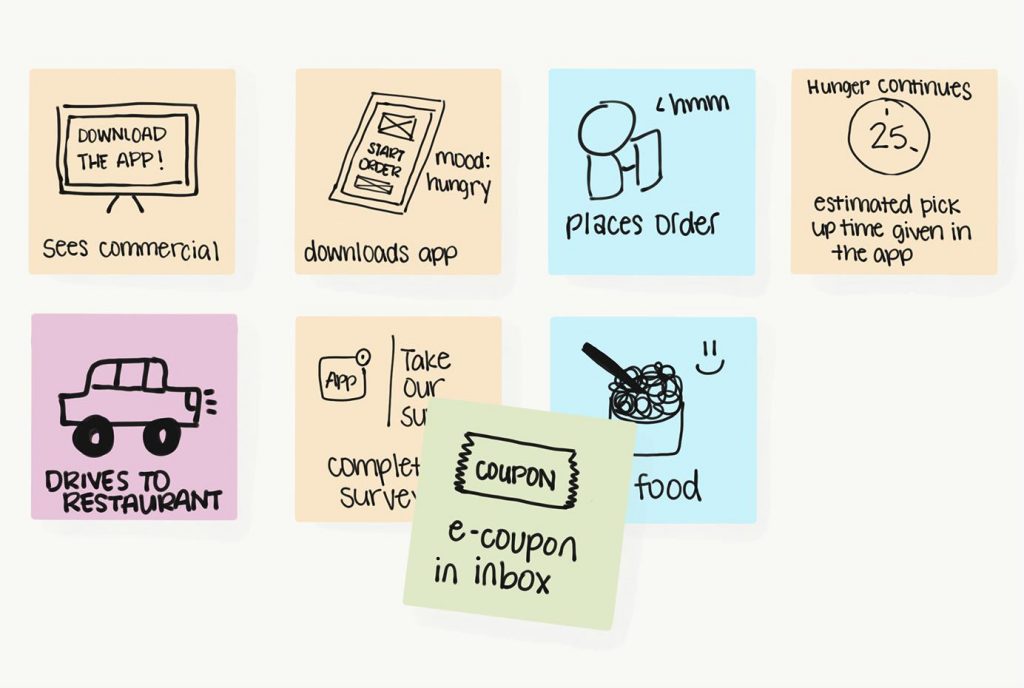
在头脑风暴会议期间,使用草图快速绘制一个序列或向你的团队传达一个场景。在这样的构思会议中,你甚至可以使用便利贴协作创建故事板,以获得每个团队成员的观点。首先讨论一下用户将要采取的时间线和步骤。在讨论时,把每一步都画在便利贴上,并放在白板或墙上。你可以指定一个人来画,也可以多人来画,只要讨论是以小组的形式进行。一次只关注一个步骤,以保持讨论的全局性,避免将小组分成多个子小组,每个小组有不同的对话,然后不得不将这些对话合并在一起。在此过程中有多个团队成员在场将带来单个角色不一定会考虑的想法。例如,市场营销或以业务为重点的团队成员可能会提供一个其他团队成员没有注意到的步骤(例如触发营销电子邮件或优惠券)。这种方式还提供了通过重新安排便利贴来改变事件顺序的灵活性(特别是当你还在调整故事时间线的时候),而不需要重新绘制整个故事板。我们的目标是形成一种共同的理解,而不是一个经过修饰的、精炼的工件。

用便利贴创建故事板可以让你在发现新信息的同时进行协作和重新安排。
如果你已经记录了一个可用性测试,并且正在创建一个故事板来提取信息,那么使用照片或视频截图。这些类型的图片可以最大化地节省你的时间(不需要草图),同时为你的故事板增加真实性。
使用Adobe、Sketch或Powerpoint等程序创建的详细插图,将故事板呈现给客户或作为设计交付品。
记住:故事板是用来讲故事的。除非迫不得已,否则不要在图形部分上花太多时间。
3.定义基本要素
定义角色和展示的场景或用户故事。场景应该是特定的,并且应该对应于一个单一的用户路径,这样你的故事板就不会分裂成多个方向。对于复杂的多路径场景,遵循一个1对1的原则——每个用户选择的路径都有一个故事板。你将得到几个故事板,每个故事板描绘了不同的用户路径。(这不是一个流程图,而是一个故事线。)
4. 计划步骤
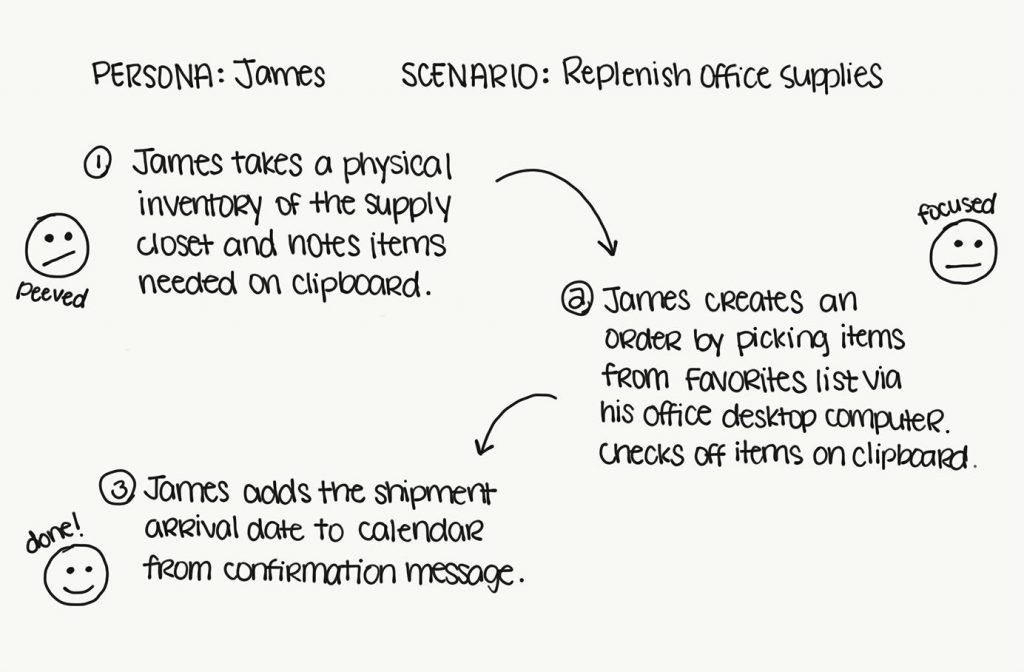
在直接使用故事板模板之前,先写出步骤并将它们用箭头连接起来。接下来,将情绪状态作为图标添加到每个步骤中,如下所示。这种技巧将帮助你开始可视化每个图片画面需要包括什么。

如果创建视觉效果让人望而生畏,那就先把步骤写下来,并确定每一步用户的情绪状态。
5. 创建图形部分并添加标题
虽然你可以使用高级插图技巧来创建一个漂亮的漫画书质量的故事板,但这并不是有效的故事板的先决条件。你可以用简笔画或草图来表达你想要表达的意思。
在图像下方添加标题作为要点,以描述第一眼无法理解的附加情境。你的故事板应该是一种易于修改的格式,这样你就可以在必要时在进一步的迭代中进行更改。(这是低保真素描或便利贴的另一个优点。)
虽然你的目标并不是达到出版质量的漫画书艺术,但在故事板和连环画之间有如此多的相似之处,你可以从斯科特·麦克劳德(Scott McCloud)的经典著作《理解漫画》中得到许多关于视觉化讲故事和可视化情感、情境和动作的点子。
6. 分发和迭代
将你的故事板分发给你的观众,不管他们是你的内部团队还是项目的利益相关者,并寻求反馈。如果需要,可以迭代其中的一些步骤来改进工件。
结论
顾名思义,故事板帮助我们讲述关于用户的故事。基于真实数据,结合其他用户体验活动,故事板可以:
- 把注意力从我们个人偏见上移开,帮助我们与我们的用户产生共情
- 帮助客户和利益相关者记住特定的用户场景
- 帮助我们了解是什么驱动了用户行为
原文链接:https://www.nngroup.com/articles/storyboards-visualize-ideas/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!