作为一个交互设计作品集辅导老师,每年都会接触到很多转专业、甚至是零基础想申请交互设计的同学。对于转专业的同学来说,这是一个全新的未知的领域,很有可能会不知道该从何学起,抓不住重点。今天,马克笔设计留学的MUzi老师就来和大家聊一聊,怎样才是正确的入门姿势。
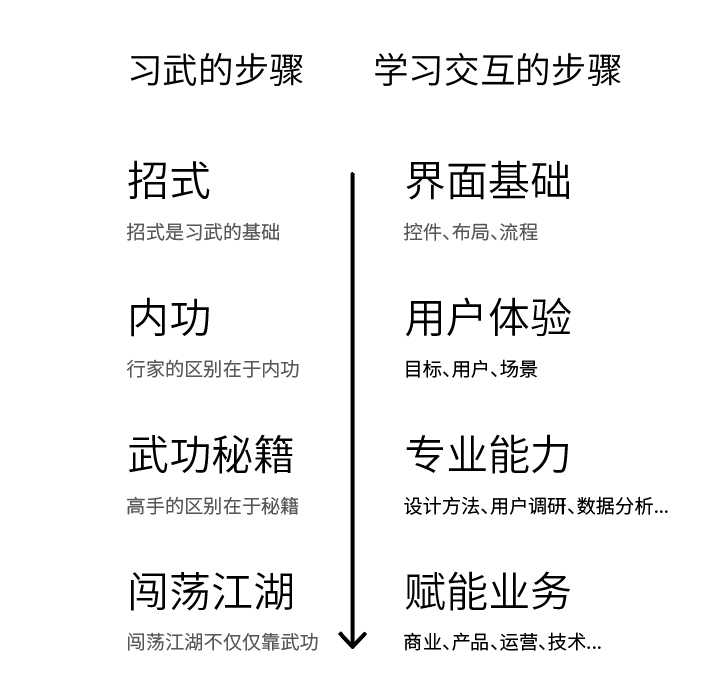
说到正确的入门学习方式,就拿习武来打比方:

以上参考自 网易 UEDC – 崇书庆
正如习武从招式到闯荡江湖的顺序,学习交互设计的步骤应当从界面基础开始到最后的赋能业务。那么下面就来详细的说说「界面基础」和「用户体验」两个步骤具体对应着什么。
界面基础
如果说练武的初级阶段是打木桩和扎马步,那么学交互的初级阶段就是界面基础。它包括了控件、布局、和流程,这些都是肉眼可见的交互设计。同时,界面基础这一部分也涉及到了软件和工具的应用。
控件就是界面上最小的有效单元,页面中的搜索栏,下拉框,输入框、按钮、表单等等,都是控件。不同的控件有着不同的设计规范和操作流程,所以交互设计师需要去要去了解各大厂的设计规范,一些常用控件的优劣势都需要烂熟于心,这样实践的时候才能正确判断什么时候适合用什么控件。
控件举例:

搜索栏

按钮
设计规范举例:Ios 设计规范 https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes

交互流程指的就是界面间跳转的流程。交互流程和控件是密切不分的,不同的控件页对应着各自的流程。其实大家对控件和流程都是有一定了解的,因为我们每天都用的app里有无数控件,建议大家在生活中多多观察一些 App 的细节,多思考它们是如何跳转的,这样自己做的时候就知道该如何下手了。
交互流程举例:微信中给好友X发红包的流程

用户体验
掌握了基本的界面基础之后,接下来就上升到用户体验的阶段,体验设计大致可以分为:用户,目标和场景。想必大家都有过这样的体会,有些app 界面成熟操作流畅,单说控件、布局和流程都没有问题,但是使用体验依然不好,这就是典型的体验设计出了问题。
用户,即产品的使用者,了解用户在用户体验设计中非常重要。 用户调研需要设计师真正去接触用户,通过采访、观察、问卷等方式收集大量的一手资料。此外基于对用户群体的理解,还需要制作「用户画像」。
目标在项目中同样非常重要,可以理解为一个项目的战略,或者一个产品的定位。目标既是用户需求(服务于用户),又是产品目标(服务于公司)
场景,即用户使用产品的情景。场景分析、情景带入是设计过程中的重要步骤。场景是设计师去理解用户需求最重要的一个工具,设计师通过情景带入来站在用户的角度思考,体会用户的感受,从而获取用户的需求,这个过程也就是获取同理心( Empathy)的过程。
下期文章为大家详细介绍后两个步骤,关于交互设计可以多阅读一下拓展文章:
《迈向交互设计(IxD)的10个步骤,你准备好了吗?》
《转专业申请交互设计,你需要知道这些》
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽