可用性和用户体验(UX)不是一回事:产品的可用性是形成其UX的关键部分,因此属于UX范畴。虽然许多人可能认为可用性仅仅是关于产品的“易用性“”,但它实际上涉及的远不止这些。所以,让我们在这篇文章里找到更多关于可用性的信息有一个绝对的了解!
ISO9241-11对可用性的标准描述如下:
“在特定的使用环境中,产品能被特定的用户,以有效、高效和令人满意的方式,用来达成特定的目标。”- ISO 9241人机交互工效学
因此,可用性不仅仅是关于用户是否可以轻松执行任务(易用性)。它还涉及用户的满意度——一个网站要可用,它必须是引人入胜的,并在美学上令人愉悦。
为什么可用性很重要?
在我们深入研究可用性需要什么之前,了解可用性的重要性是至关重要的。可用性很重要,因为如果用户不能有效地、高效地、令人满意地实现他们的目标,他们可能会寻找其他解决方案来实现他们的目标。对于网站和应用程序,有大量的替代解决方案,很简单:如果你的产品可用性不够,它的用户体验就会很差,用户会离开你去找你的竞争对手。考虑到这一点,希望开发长期性产品的设计师需要确保这些产品是可用的,否则就会面临用户流失的风险。
事实上,2015年Huff Industrial Marketing、KoMarketing和BuyerZone对B2B网站用户的联合调查显示,46%的用户离开一个网站,是因为他们不知道该公司在做什么。44%的用户因为缺乏联系信息而离开,37%的用户因为糟糕的设计或导航而离开。这表明了糟糕的可用性会给你的网站带来潜在的危害。
可用性是一个以用户为中心的设计过程的结果。这是一个过程,考察如何和为什么一个用户将采用一个产品,并试图评估这种采用。这个过程是一个迭代的过程,并在每个评估周期之后不断改进。
“可用性,从根本上说,就是把一些人权带入人机交互的世界。这是一种让我们的理想在软件中闪耀的方式,不管软件有多平凡。你可能会认为自己被困在一个乏味、无生气的IT部门,制作只有5个孤独的人会使用的令人麻木的库存软件。但你每天都有机会展示对人性的尊重,即使是最平凡的软件。”- Joel Spolsky,软件工程师,项目管理软件Trello的编程者和创建者
可用性产品的5个特点
2001年,用户体验和可用性专家、前可用性专家协会(UsabilityProfessionals’ Association, UXPA)主席WhitneyQuesenbery提出了产品有效性必须满足的五个标准:
- 有效性
- 高效性
- 新颖性
- 容错性
- 易学性
1. 有效性
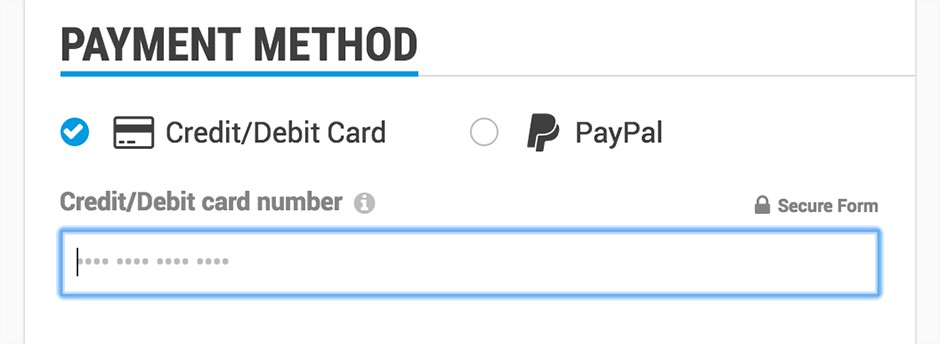
有效性是指用户是否能够以高精确度完成他们的目标。产品的有效性很大程度上来自于用户使用产品时得到的支持;例如,修复一个信用卡字段,使其只接受有效的信用卡号输入,可以减少数据输入错误,并帮助用户正确执行任务。提供支持的方式有很多种,关键是要以一种对用户有意义的方式提供尽可能多的信息。

在IDF支付表单中,我们限制了您可以输入信用卡号字段的数字数量,以减少数据输入错误。
你可能还需要检查产品中使用的语言—语言越清晰、越简单,你的信息就越有可能对用户产生正确的影响。使用正确的技术水平例如,减少以设计为中心的网站的技术编码术语的数量,也有助于使你的信息更清晰,对用户更有意义。
导航中的冗余有时是有益的;如果用户有多条路径到达他们的目标,他们更有可能到达那里。然而,这可能会降低整个过程的效率,因此必须找到一个平衡点。
2. 高效性
有效性和高效性时时会让人搞不清。然而,从可用性的角度来看,它们是非常不同的。高效性是有关速度的,用户完成工作的速度能有多快?
你会想要检查实现目标的步骤(或者是点击/击键)的数量;它们能被减少吗?这将有助于开发高效的流程。具有明显用途的、清晰标记的导航按钮会有所帮助,开发有意义的快捷键也会有所帮助(想想使用Ctrl+C和Ctrl+V复制和粘贴文本节省的时间)。
因此,为了最大限度地提高效率,你需要检查你的用户喜欢如何工作——他们是通过智能手机还是通过带有大键盘和鼠标的桌面计算机进行交互?这两者需要非常不同的导航方法。
3.可参与性
可参与性是指一个系统提供的可参与性水平。事实上,可参与性已经成为了一个时髦的词,你就会发现当用户发现产品使用起来令人愉快和满足时,可参与性就出现了。美学在这里很重要,这就是为什么许多公司在平面设计元素上投资了不少钱——但美学并不是影响设计吸引力的唯一因素。
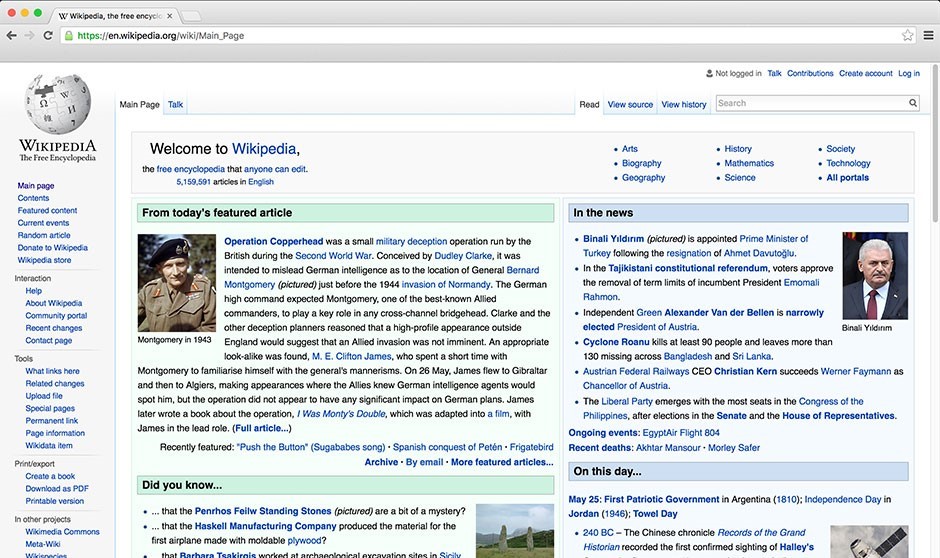
可参与性不仅仅是有关看起来漂亮;也是有关看起来舒服。适当的布局、可读的排版和易用的导航,这些都为用户提供了正确的交互,并使其具有很高的可参与性。正如维基百科(以其超基本的设计而闻名)所证明的那样,看起来漂亮并不是一切。

维基百科有一个超基本的布局,但这并不妨碍它的成功!它为全世界人民提供的价值是如此巨大,美学是次要的考虑。这里的重点是能够快速发现信息和信息展示结构,以便于阅读。因此,好奇的读者可以快速(或高效地)发现事实并访问相关页面。
4. 容错性
对于任何程度的复杂性,似乎都不太可能完全消除产品中的错误;特别是,数字产品可能容易出错,因为它们所处的生态系统是设计者无法控制的。但是,下一个最好的方法是最小化错误的发生率,并确保用户可以轻松地从错误中恢复,并返回到他或她正在做的事情。这就是容错性。
WhitneyQuesenbery认为,促进容错性需要:
- 限制做错事的机会。使链接/按钮清晰明了,保持语言清晰简单,除非绝对必要,否则不要使用行话,保持表单或动作的相关性。如果可以的话,限制正确选择的选项,并在要求人们提供数据时提供例子和支持。
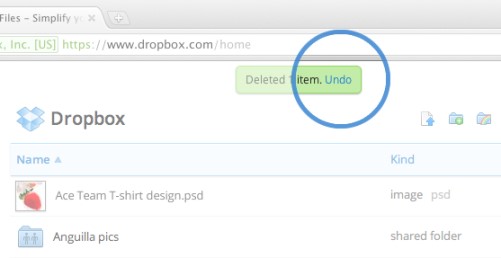
- 提供“重做”的机会。为用户提供一种方法来重置他们刚刚完成的操作,然后返回并重新开始。
- 假设每个人都会做你不希望他们做的事情。然后,要么促进它,要么提供建议/支持以引导他们回到正确的道路上。

Dropbox有一个撤销功能,以防用户不小心删除了文件夹中的项目。
5. 易学性
如果你想要一个产品被经常使用,那么你会希望用户能够轻松地学习这个产品,这样当他们再次使用它时,他们就可以凭老习惯使用。
在发布新功能和特性时,还需要考虑到易学性;否则,一个对你的产品非常熟悉的、心情愉悦的用户可能很快就会对你的最新版本感到失望。这是在社交网络上经常发生的事情;无论何时发布一套新功能,即便这些功能比老功能更好,也往往会遭到那些感觉舒适的用户的愤怒叫骂。即使新功能也很容易学习,这也有可能发生。
Facebook在2012年改用“时间轴”格式(在给用户几个月的时间来改变之前的格式之后)就是一些用户这种奇怪反应的最好例子。支持易学性的最佳方法是设计符合用户现有心智模型的系统《一种非常有用的神奇工具—设计中的心智模型 》。心智模型只是对现实世界中事物的一种表达,以及从用户的角度来看它是如何实现的。这就是为什么虚拟按钮看起来很像真实的按钮——我们知道我们在按按钮。表单可以引出用户的适当操作,因此易于学习。
实用性+可用性=有用性
当你为可用性而设计时,考虑实用性也很重要。可用性关注的是使功能简单易用,而实用性则是首先提供用户需要的功能。
只有当可用性与实用性相结合时,产品才会对用户有用。一个移动支付应用程序可以提供最实用的功能,让你在Facebook上添加你周围的人,但是因为大多数用户不需要这个功能,所以对他们来说是没用的。如果不需要某个特性,那么你为构建最友好的特性所做的所有努力都将付诸东流。
总结
可用性不仅仅是易用性。如果你希望设计成功,那么你需要确保设计是高效的、有效的、吸引人的、易学的和容错的。当然,可用性的价值是有限制的,有时为了确保经济上的可行性,必须做出权衡。然而,当没有这样的冲突时,可用性应该是优先考虑的。
原文链接:https://www.interaction-design.org/literature/article/an-introduction-to-usability
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!