作为设计师,我们有颜色这个强大的盟友,它可以让我们朝着几个不同的目标努力。你可以用它来加强或突出一个想法,来激发用户的情感反应,或者吸引人们注意到你网站的某个特定部分。当然,更能使你的网站美观悦目。
关于配色我们之前也出过教程文章不知道大家有没有仔细阅读呢?
《千万不要用这个配色工具?》
《不会配色?你试过Adobe爸爸的神器了吗!?》
《如果你还在纠结界面配色,它或许能帮到你。》

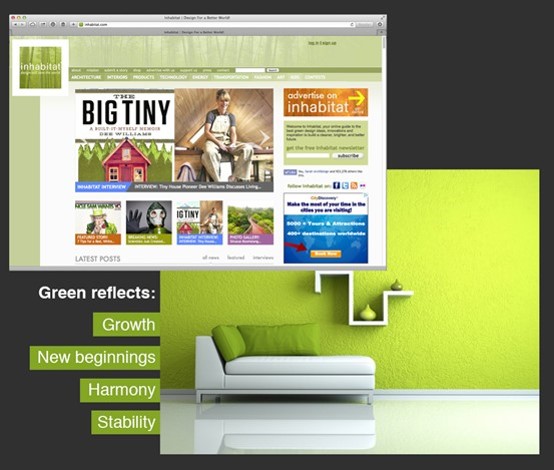
作者/版权所有者:Inhabitat。
在很多情况下,网站的配色方案也反映了公司的品牌和价值观。
颜色和品牌
网站的配色方案可以对产品或服务的整体品牌感知做出贡献。根据色彩研究机构CCICOLOR的研究,用户在看到产品的最初90秒内,就可以在线判断产品。62%到90%的判断是基于配色方案。他们的研究结果表明,颜色可以反映品牌的个性:
- 红色据说代表力量、激情和能量。它可以在一个设计或品牌中用来提醒用户或吸引用户的注意。红色可以在CNN、麦当劳、肯德基、YouTube和Adobe的网站上找到。
- 橙色意味着友谊、统一和青春。使用橙色的一个例子是Fanta,你可能希望它与他们的核心品牌保持一致(橙色Fanta曾是唯一的芬达——该品牌近年来取得了长足发展,并显著扩大了产品范围)。
- 黄色据说象征着幸福和热情。这并不奇怪;它是我们联想到太阳和来自灯泡的亮度的基本颜色。在标识中使用黄色的一个例子是国际快递公司DHL。
- 绿色据说能反映经济增长和环境。“可持续发展居住网站”利用绿色,与颜色的环境内涵相呼应。
- 蓝色据说代表平静、安全和可靠。这是一个明智的颜色使用;客户往往更容易接受它。许多商业部门广泛使用蓝色,你可以在AOL、Facebook、HP、PayPal、EA Games、DELL和许多其他公司的网站和品牌上找到蓝色。

作者/版权持有人:Webpage FX。
颜色与用户体验
颜色当然在网站上提供更好的用户体验方面发挥了作用。特别是,正确的颜色选择将确保信息显示在屏幕上的可用性和易读性。
文本和背景的正确对比是用户体验的重要组成部分;如果你的客户不能轻松阅读你的内容,他们就会去别的地方。想一下蓝色背景上的红色文本。这种颜色组合很难读懂;我们的眼睛不能同时聚焦在这些阴影上。红色背景上的蓝色文本也是如此。色彩会颤动,让我们的眼睛紧张。
我们有另一个工具。你也可以通过减少与背景的对比来给文本“降低优先级”,帮助读者在浏览或快速阅读时跳过不必要的文本。
色彩的活力有助于灌输一种情感体验。明亮的颜色给人以活力(这就是为什么那么多的行动呼吁都是明亮的红色或橙色)和一种即时的感觉。新闻网站经常使用红色文字来引起人们对重大新闻的注意。柔和、不那么鲜艳的颜色可以帮助用户在导航时更加放松。

作者/版权持有人:Matt Siltala
颜色如何互补?
为了提供一个和谐的配色方案,关注所选颜色的细节是很重要的。在这个过程中有几件事需要考虑:
浅色、阴影和色调
你可以在色轮上生成单个“色相”的多种变体。在色相中加入白色以制造浅色,加入黑色以制造阴影,加入灰色以制造色调。通过浅色、阴影和色调来达到平衡的最简单的方案是单色方案。
对比
对比只是衡量两种颜色之间的差异。颜色轮的相对侧的颜色提供了最大程度的对比度,就像黑色和白色一样。对比可以用来实现平衡,或者将用户的注意力吸引到某个特性或文本区域。注意对比的使用是很重要的;如果做得太多,你更有可能迷惑用户而不是帮助他们。
活力
我们可以使用颜色的活力(或亮度),用更鲜艳的色彩来给颜色增加额外的情感内容,通常反映增加的能量(以及积极的情绪,如幸福感);而较暗的色彩,提供减少的能量,以及更平静,更安静的空间。
加色vs减色
我们根据用于显示或打印设计的系统来选择现代配色方案。两种最常见的系统是CMYK(青色、品红、黄色和键-黑)和RGB(红、绿、蓝)。关于CMYK和RGB的讲解《作品集到底需要CMYK还是RGB》
CMYK是一个减色法颜色系统,在没有这四种颜色的情况下,输出是白色的。计算颜色(包括黑色)占四种颜色的百分比。CMYK通常用于打印。另一方面,RGB是一个加色系统。它以黑色开始,并添加颜色来达到包括白色的色调。每种颜色的值从1分配到256,为调色板提供了超过1600万种组合。这是因为RGB通常用于数字屏幕,底层系统基于二进制对。
值得注意的是,从人眼的角度来看,这两种调色板几乎没有区别。我们的眼睛,也许,可以区分所有由CMYK规模创造的1000万种颜色,但1600万的RGB规模往往差别太细微,眼睛无法分辨。从视觉角度看,这两种调色板都不是“更好”的。从设计的角度来看,这种区别很重要,因为这两个系统用于产生不同的输出——打印和屏幕。两种系统之间的转换可能是不精确的,并且在查看时产生不同的结果。
网站配色方案
好消息是,如果你在为用户选择配色方案时遇到困难,有很多在线工具可以帮你解决这个问题。你可以从以下网站下载调色板(在某些情况下,还可以导出其他程序的设置):
- Adobe Colors
- Paletton
- Color Hunter
- Check my Color
- Color Sphere (谷歌浏览器扩展)
- The Color App (iPad应用程序)
在使用之前,不要忘记征求用户对你的配色方案的反馈。
总结
颜色对你来说是一个强大的工具。研究表明,为网站选择配色方案对品牌建设尤为重要。以DHL这样的公司为例,该公司使用黄色(被认为代表快乐和热情)。现在,让我们来看看DHL的业务——运送我们重视的货物和文件。它有助于向顾客灌输幸福感。
作为一个设计师,你可以通过选择正确的颜色来优化用户体验。这将有助于确保:
用户的可用性和易读性。我们可以选择最好的颜色组合,以确保客户继续阅读我们所写的。
用户的情感体验。这涉及到选择的颜色的活力。明亮的颜色给人一种活力和即时性或紧迫感。我们可以用它们来吸引人们对我们的产品、服务或重要信息的注意。柔和、不那么鲜艳的颜色可以让用户感觉更自在——尤其是对银行业等行业。
充分利用颜色意味着知道它们的内涵。看看色轮(我们可以从它得到任何颜色),我们有:
浅色——我们在色相(颜色中可助之分辨为红色、绿色等的部分)中加入白色来形成浅色。
阴影——我们在色相中加入黑色来形成阴影。
色调——我们在色相中加入灰色来形成色调。
要通过浅色、阴影和色调来达到平衡,最简单的方法是使用单色方案。
你也应该考虑以下的配色方案:
对比——我们可以将用户的眼睛吸引到特定的功能上,或者在我们的设计中通过使用两种颜色,或黑白之间的变化来达到平衡。小心使用对比:过度对比会让读者感到困惑。把注意力放在重要的事情上。
活力——对于激发用户的情感反应至关重要。感情是很重要的,所以在选择配色方案时要充分利用它们。使用明亮的色调来反映更多的能量和积极的情绪,比如快乐;使用深色可以让你的用户平静下来。
根据你的设计是用于屏幕显示还是打印来选择你的配色方案。CMYK(青色、红、黄色和键黑)是用于印刷的减色法颜色系统,可以有1000万种颜色组合。RGB(红、绿、蓝)是用于屏幕显示的加色系统,允许超过1600万种颜色组合。
许多在线工具可以帮助你找到正确的调色板。最重要的是,与你的用户确认你喜欢的配色方案是否适合他们。这样的反馈可以节省你的时间和费用。
原文链接:https://www.interaction-design.org/literature/article/dressing-up-your-ui-with-colors-that-fit
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!