当你在看那些优秀的设计产品时,不要忘记同时去看看那些糟糕的设计,这不仅非常有趣,还能给设计师们上重要的一课。它们指出了设计师们应该去避免的一些陷阱,并且让我们了解到如何将设计理论转化为现实世界中可行的解决方案。
美国作家、研究员和可用性专家贾里德·斯波尔(Jared Spool)曾经说过:“好的设计,如果做得好,就会变得无形。”只有当它做得不好时,我们才会注意到它。现在,让我们来看看几个差的很明显的设计实例,以及好的设计是如何让它工作的,并且总结一些经验教训。
信息过载
几十年来,洛杉矶的停车标志就是信息过载的最佳实例。众所周知,这些标志很难理解,因为交通规则太过复杂,而又需要在一个小区域里传达大量的信息。这些标志是有多令人困惑呢?看看2010年代的这些图片:

就洛杉矶的停车标志来说,图片里这个例子已经算相当客气的一个了。假设你是一个周二上午9点在这条路上开车的人。你会把车停在这里吗?
作为设计师,我们经常面临这样的情况:我们必须在一个很小的空间内来展示大量的信息,洛杉矶的停车标志可能是一个比较极端的例子,但是我们在设计移动软件的时候的确会遇到此类问题。那么对于无论是停车牌还是设计师来说,有没有一种解决方式呢?
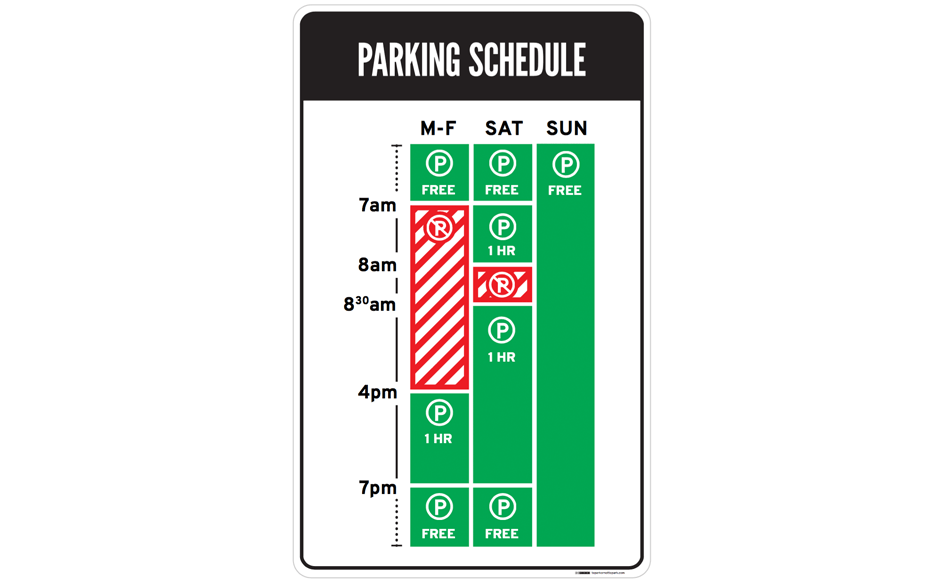
设计一个能展示很多信息的标志,还要让其直观易懂,这听起来是一项不可能的任务。但是布鲁克林的设计师尼基·塞利安特斯(Nikki Sylianteng)却做到了。

尼基提出的停车标志设计最终在洛杉矶试用。Nikki的设计之所以成功,部分原因在于它是以用户为中心的。设计师意识到司机们只是想简单地知道自己是否可以把车停在某个停车地点。是或不是,这才是用户需要的,而一个停车标志正应该直接展示这一点信息。
他的设计还利用了视觉去传达信息,而不是单纯的文字。用户想知道的结果非常直观地被表现出来:绿色表示OK,红色表示No Parking。在设计中他还考虑了色盲人群,用条纹表示禁止停车。
所以,懂得你的用户需要什么,然后基于此进行设计。这会帮助你减少信息过载出现的情况。如果你有很多想传达给用户的信息,尽可能使用视觉元素而不是单纯的文字,你可以多去了解数据可视化的知识。
“有趣”的设计忽略可用性
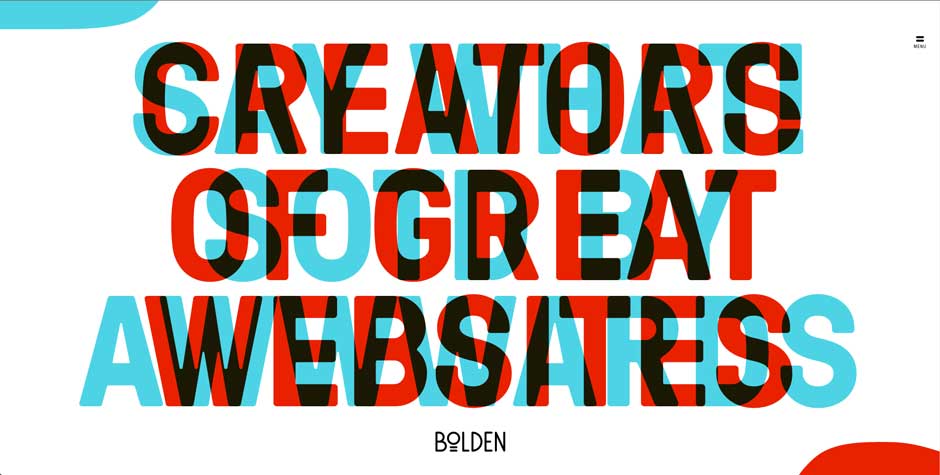
一些有趣的设计可能牺牲了部分用户体验。但是更让人担忧的是,很多设计师却很喜欢这种“有趣”的设计。总希望用一些讨巧的小图形给我们的脸上带来微笑。遗憾的是,大多数人不是设计师。并且,事实上很多“有趣”的设计并不是好设计,尤其是我们把目光放在他们的可访问性、可发现性或可用性问题上。让我们以荷兰的strategic design and development studio Bolden的网站为例:

你能告诉我他们的主页想要向我们传达什么吗?在这个页面上,你必须把鼠标放在页面的一角才能清晰的显示文字信息。这是一个有趣的设计吗?是的,但是它是一个好设计吗?我想我不敢苟同。
这就是一个“只为设计师而不是用户而设计的很典型的例子”。网站的做法严重降低了标题的可读性,因为设计师在设计时只想着提供一个新颖的设计。且不论设计新意,设计师还忘了告诉用户要将鼠标移动到页面的角落以查看标题。这就意味着用户发现标题是一个偶然事件。此外,即使标题被显示出来,文本和背景之间的对比度也很差劲,你仍然可以看到重叠的文本。所有这些努力最后创造出来的只是一个非友好型网页。

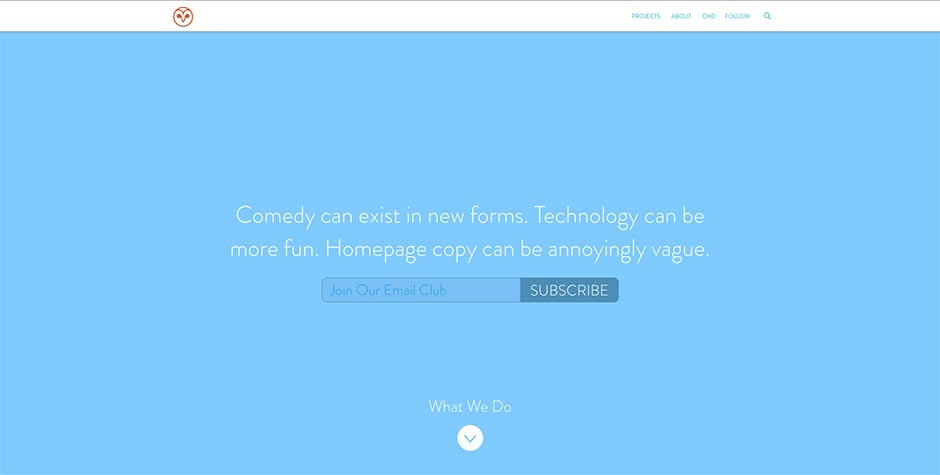
相反,CultivatedWit.comWit的网站是一个很好的反例,它说明一个有趣,讨巧的设计并不会向其可用性带来妨碍。网站的主页是一个猫头鹰,当你将鼠标移向他的时候,它会向你眨眨眼睛。

同时,网站还注意到了空白区域的分布。有一点聪明的是,这个设计并不是网站的重要组成部分,所以即使用户没有发现这个有趣的设计元素,他也不会降低网站整体的可用性。此外,页面下方还有一个明确的向下箭头,当你向下滚动,你会看到:

这个设计在不降低用户体验的前提下,创造了一种智慧的感觉。唯一的小问题是文本“加入我们的电子邮件俱乐部”几个字应该更明显,但作为一个整体,该网站是一个很好的设计。这里给我的经验教训是聪明的设计应该尽可能地做到万无一失,并在实际用户身上进行测试。有时候,一些聪明的设计可能会适得其反,损害其可用性。
增加操作摩擦
作为设计师,我们应该非常谨慎地为用户操作“增加摩擦”。有时候,我们在设计过程中可能无意得增加了用户操作的摩擦(主要是因为个人审美和追求新奇所导致的),因此破坏了用户体验。
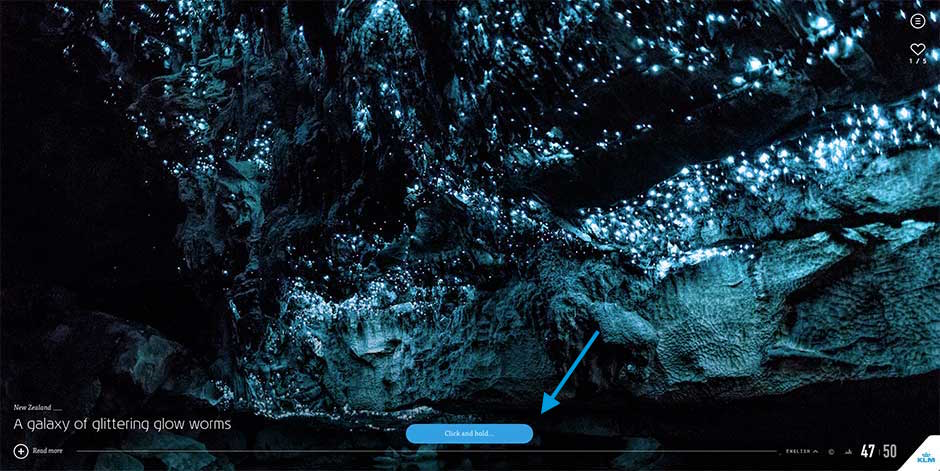
一个典型的例子就是ifly50.com的设计,他是荷兰皇家航空为iFly杂志周年纪念而设计的。iFly50是一个垂直滚动的网站,展示了50个旅游目的地,在一些目的地的页面(如下图),靠近底部的一个按钮要求用户点击并保持几秒钟,以此查看更多照片。

这种在操作中添加几秒钟的“操作摩擦”会导致非常差的用户体验。很多时候,我们设计师都想尝试一些新的交互风格和工作,但是如果这个尝试可能会给用户动作增加阻碍的时候,一定要保持谨慎。
有趣的是,有意的去增加一些操作摩擦也可能会带来非常好的设计效果。在苹果的操作系统IOS中,一个最受欢迎的发明就是弹性滚动,在某些情况下(比如网页的末尾)用户会发现执行滚动操作会变得越来越困难。

在ios的弹性滚动中,在某些情况下系统会故意增加用户操作的摩擦。在上图中,增加摩擦是为了表示不在允许滚动操作。所以给我们的经验教训是,在给用户操作增加摩擦的时候,一定要够谨慎。
原文地址:https://www.interaction-design.org/literature/article/bad-design-vs-good-design-5-examples-we-can-learn-frombad-design-vs-good-design-5-examples-we-can-learn-from-130706
如果你对于设计专业留学作品集和院校准备方面有任何问题或者疑问,也可以随时与马克君沟通(微信:13718574833)也可以随时关注我们的公众号(搜索:马克笔设计留学)这里有最专业的免费教程和素材,希望能帮助更多设计专业的同学完成他们的名校留学梦。