这是我在诺桑比亚大学工业设计专业三年级时一个为期两周的小组项目。我们组内的三个人希望创造一个概念,帮助用户减少超支情况。项目中我参加调研、构思、开发、用户体验设计、UI设计、工业设计、视频故事板和最终演示等工作。一直到现在我都非常喜欢这个概念,希望能竭尽全力完善它。于是两年之后的今天我修改了设计细节,并把它放进了为即将到来的面试准备的作品集中。
调研
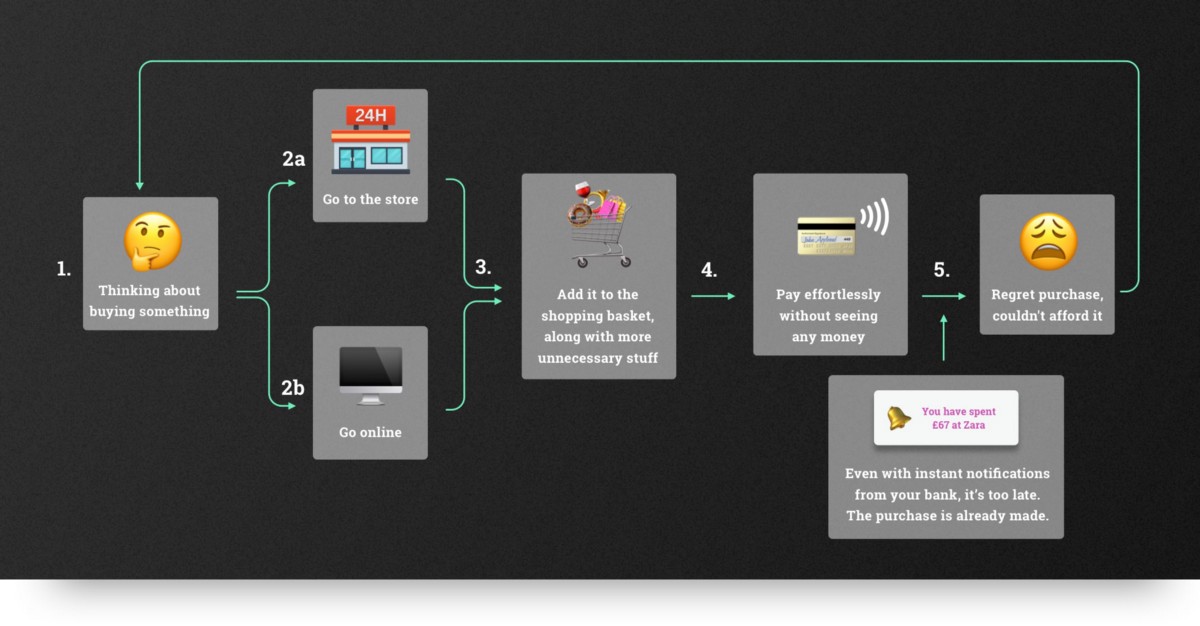
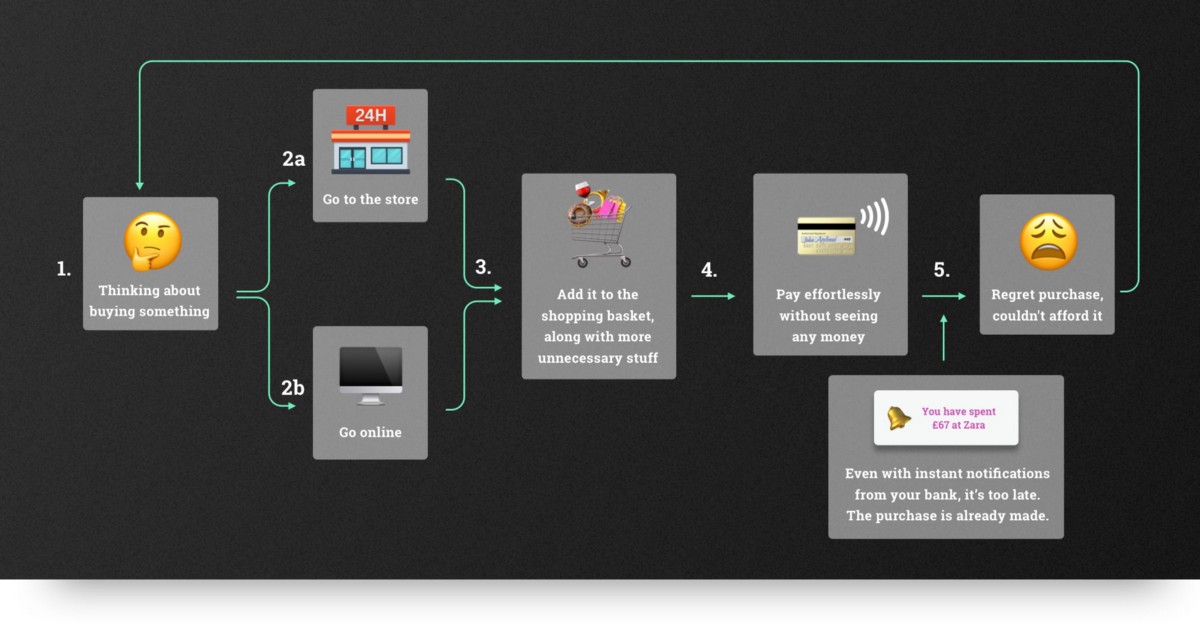
非接触式信用卡和网购让支付变得轻而易举。但研究表明,这种无触点消费可以增加8-10%的支出,因为这样我们就很难监控自己的支持情况。 数字时代的消费是什么样的呢?如下图所示:

问题
1.数字化支付大大减轻了我们对金钱价值的感知从而造成过度消费和冲动消费
2.想要控制自己的财务状况很不容易的,在实际购买之前更不容易。
因此我们需要一个工具来快速、及时地警示自己的财务状况,唤回我们对金钱价值的感知从而减少不必要的支出。那么从哪点下手可以更好地在我们消费的时候提醒自己呢?

首先,我们可以从钱包下手。这是通常我们在购物前检查的第一件事,我们去哪都带着它并且很容易拿到,无论是男女款又都标准尺寸。
用户需求

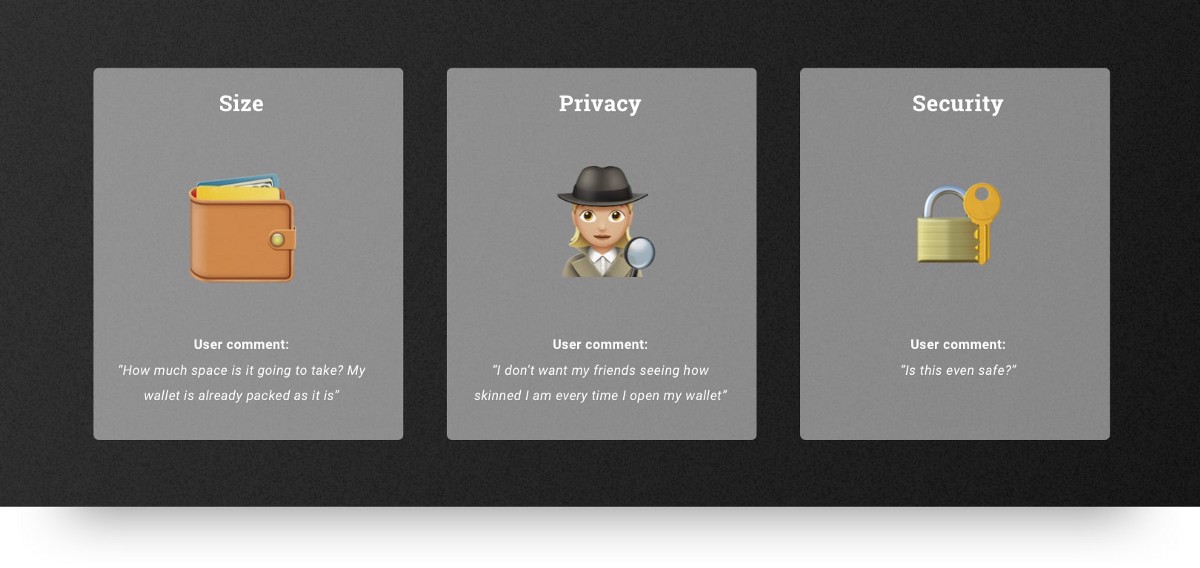
尺寸:产品多大?占多少空间?我的钱包已经没地方装下了
隐私:我不想在每次打开钱包的时候让我的朋友发现它
安全性:它是否安全?
设计
这毕竟是一个工业设计项目,所以我们采用了几种方式在钱包上进行设计来达到提醒效果。

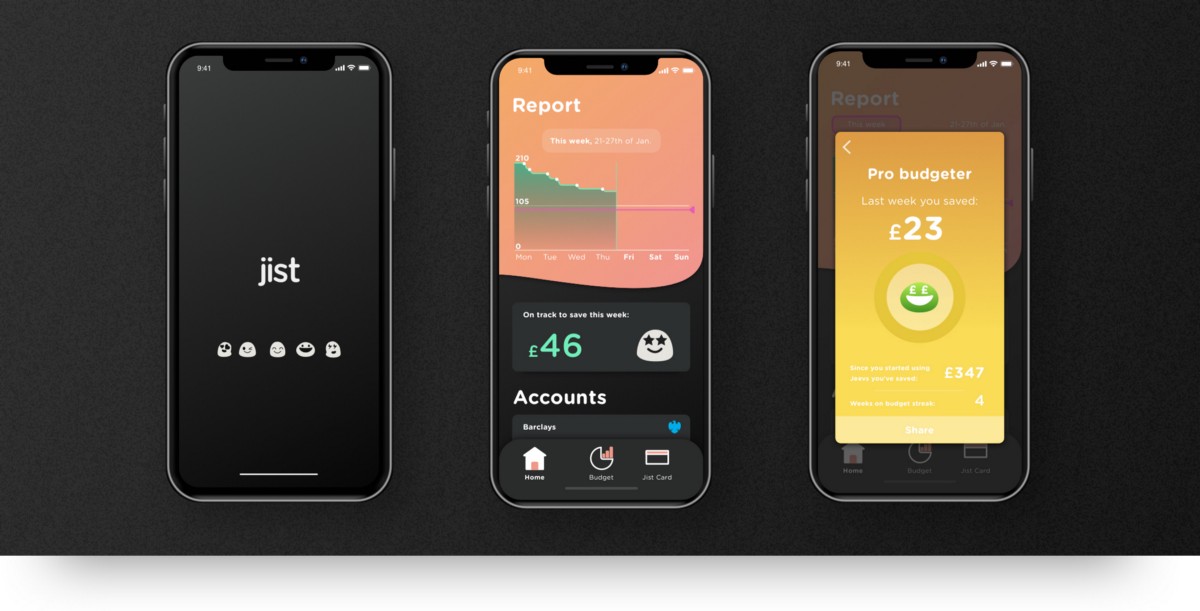
最后成品
Jist, 它和可以和其他卡片一起放进钱包里,很方便地显示你的财务状况,这样你就能在买新运动鞋之前很快知道自己是否买得起。


Jist可以完美地放进小卡片夹里, 它提供了一个很长的显示区域,占用很大的体积,因此给内部电池留下了足够的空间,墨水屏因其体积小、功耗低是一个非常不错的选择。低能耗蓝牙允许它连接到手机的应用程序中。内置的光感传感器可以用来监测钱包何时被打开,降低一整天的电池消耗。
Jist 可以显示三个主要部分,用户可以通过应用程序进行更改。其中包括:
1.预算: 维持预算被证明是控制和减少开支最有效的方法。我们使用纸质模型并询问了用户,看看哪种预算类型最有效。每日预算作为第一种选择被放弃了,每天消费都有很大不同所以感觉它不太稳定,没什么用处。每月预算是更加可靠,但是它可能会促使人们在月初超支,在月末干感到沮丧。所以我决定把它作为辅助显示内容。我们把每月预算作为主要显示内容,因为它更加合理可行,同时时间上有足够短,可以鼓励人们在每一天进行储蓄。
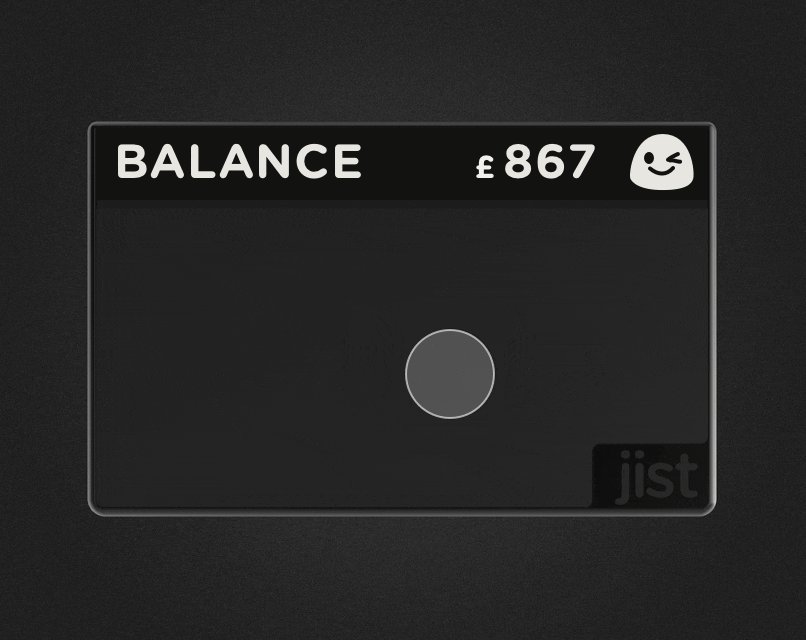
2.账户余额: 研究表明展示账户余额不一定就减少支出。同时隐私也是个问题,许多人对账户余额被公开会感到不安。我们决定将账户余额作为二级屏幕的内容,通过轻击卡片即可访问。
3.最新交易:用户将接收到其他个人账户交易记录提醒(包括订阅、固定订单、工资等等)这将作为二级屏幕的内容,可通过轻击卡片来访问。

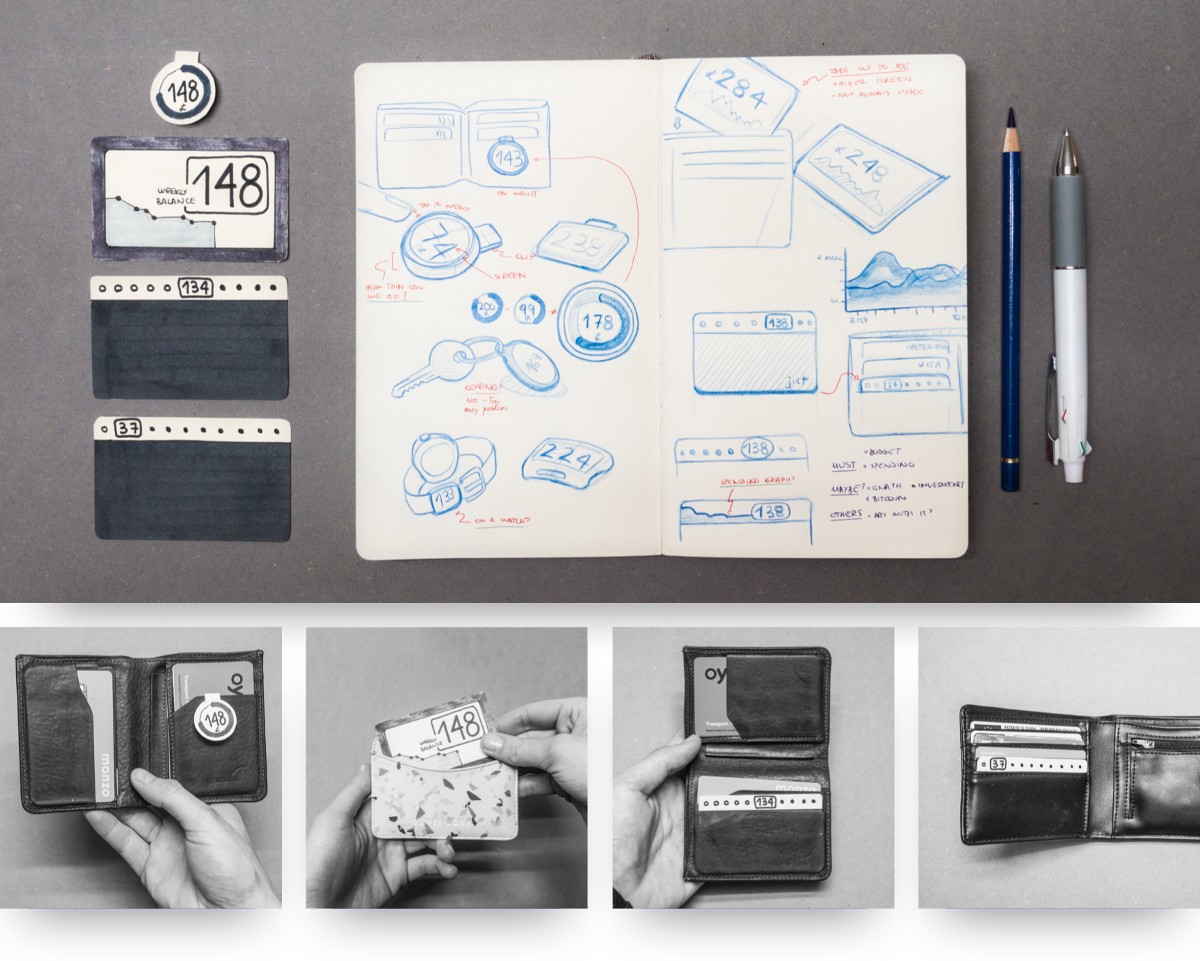
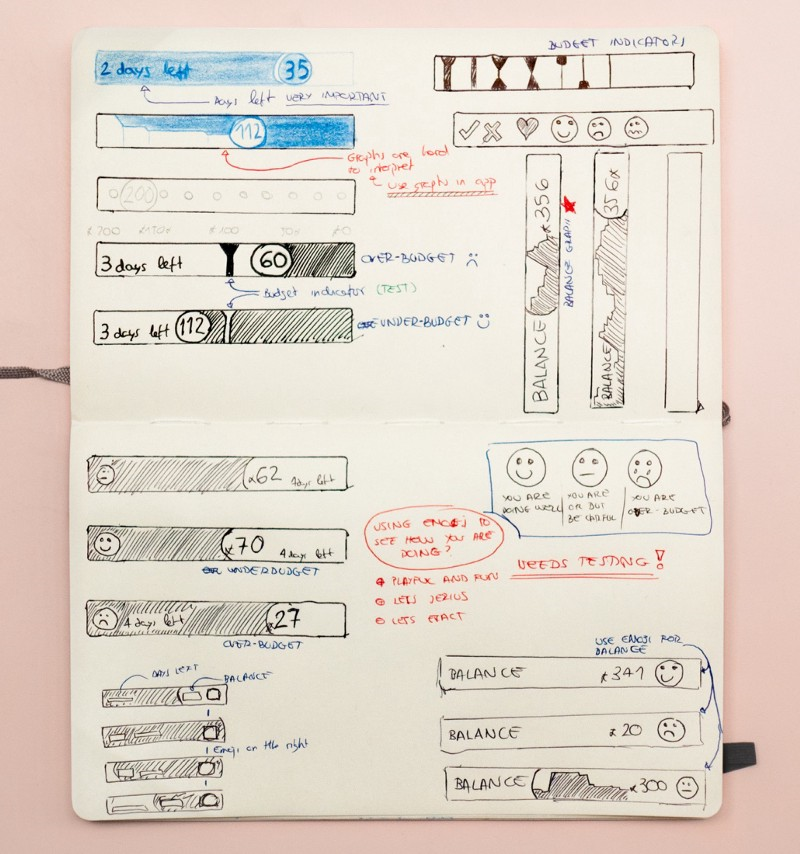
我非常喜欢用素描记录自己的想法,其中我用颜色来描述不同的事物
游戏化设计
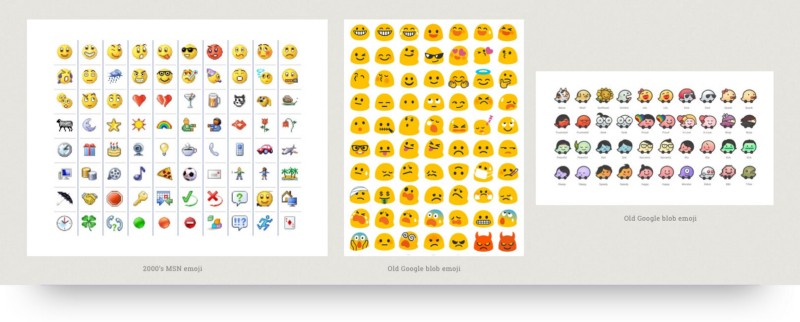
贴纸是一个很好的元素可以以以一种及时且有趣的方式告知预算目标。用户需要在每一个时刻都清楚自己是高于还是低于预算的。我发现了一个好方法可以向用户清楚且形象地传达这个信息——使用Emoji图案。
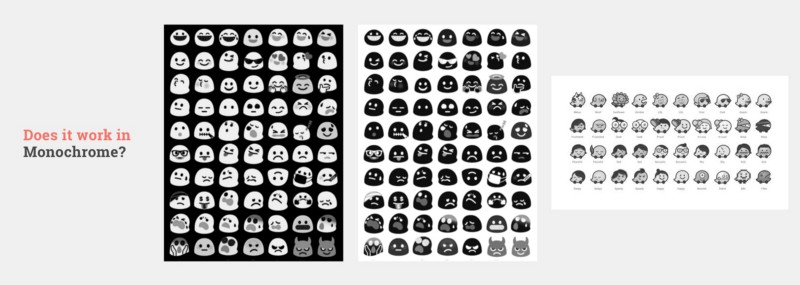
如当用户现在有足够预算时,会显示,需要注意时会是,超过预算时则是☹️。电子墨屏的刷新率不高,因此图标必须是静态的。表情贴可在工作82mmx10mm,4位单色显示屏上进行创建。


用户测试
我把设计拿给6个人看。当我为他们讲解展示的时候,他们全部快速懂得了我的设计概念。 其中3人表示十分喜欢当下的emoji,1人喜欢我的设计但是不喜欢现在的emoji, 2人不喜欢emoji的表达方式希望用线条或其他方式展示信息。
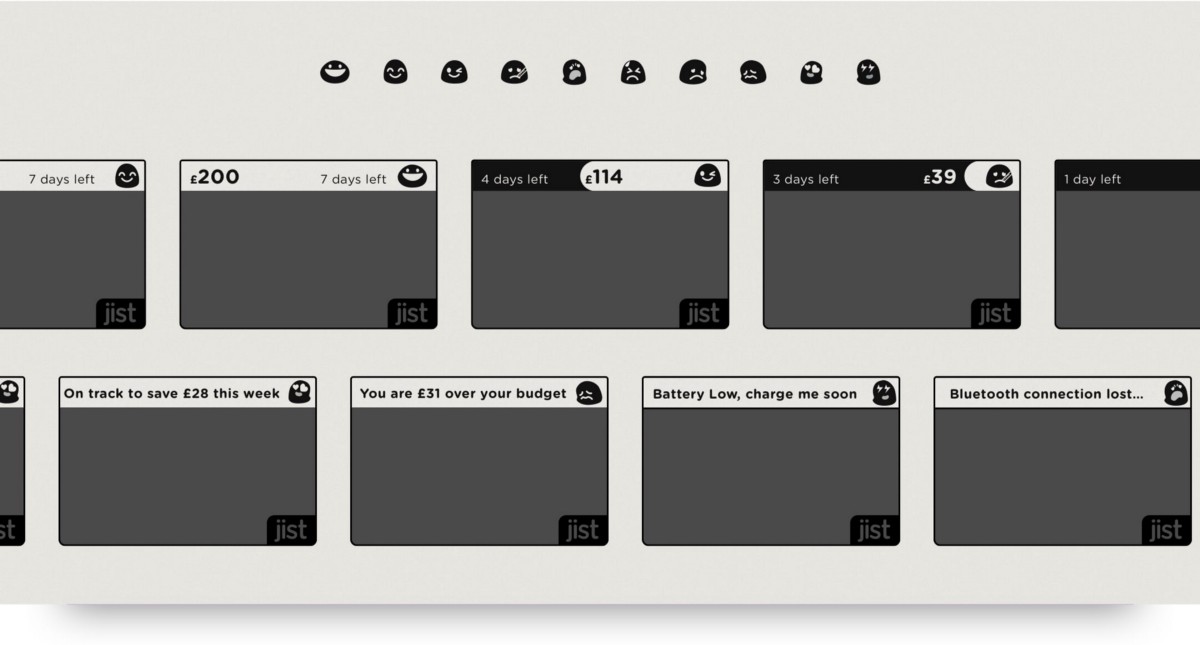
因此在用户测试之后,我意识到emoji的确时一个好的想法,但是金钱是一个非常重要又微妙的话题,需要更全面的用户测试来得出最佳的设计方案。最后,我暂且敲定了最后的设计方案(如下图) emoji 会随着文字而随时变更。

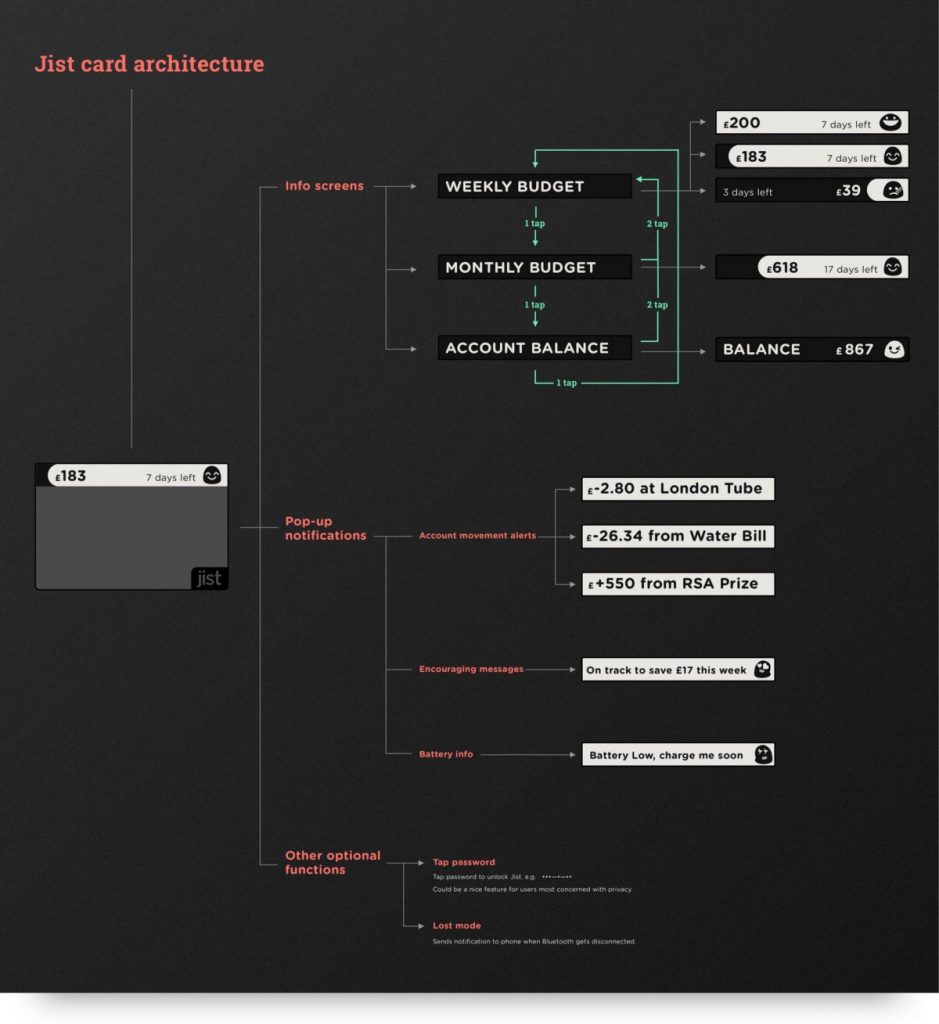
产品交互效果
用户可以通过2种方式控制Jist. 一个是双击更换屏幕显示, 这将会非常有意思。另一个是使用手机APP来更改和增加屏幕显示。


以下是最后的概念图




反思
这个设计在今天是否还有意义?
让我们想想自2017年以来我们经历了怎样的改变? 像Monzo这样的数字银行通过即使支出通知、应用程序内部钱包、自动划分支出类型等功能让用户对自己的财务状况有了直观的了解和控制。这也推动了整个行业在不断向前发展,非接触式移动支付越来越普及,人们越来越不需要打开钱包进行支付。
所以,行业的发展是否让Jist变得过时了?在我的角度上来看并没有。2018年,非接触式手机支付(Apple Pay\ Google Pay…)仅占英国所有零售交易的6% 。这表明钱包在短期和中期仍将与我们同在。与此同时,Jist 提供了一个巨大的优势,可以在购物之前让用户一目了然,有能力试图控制自己的支出,这一点至关重要。
现在,我在想如何让Jist与用户银行应用程序一起工作。与银行应用程序相连接,就可以提供更多的实时、相关的信息,以便用户在实际购买前做出明智的决定。当然现在的设计还有很多地方需要完善,欢迎你提出自己的设计意见和修改方案。
原文地址:https://uxdesign.cc/jist-a-clever-concept-to-reduce-overspending-a-ux-case-study-315835616341
如果你对于设计专业留学作品集和院校准备方面有任何问题或者疑问,也可以随时与马克君沟通(微信:13718574833)也可以随时关注我们的公众号(搜索:马克笔设计留学)这里有最专业的免费教程和素材,希望能帮助更多设计专业的同学完成他们的名校留学梦。







