无论你是UI设计师,UX设计师,App独立开发者,一个好的展示模板能让你的作品瞬间提升气质。
今天马克笔设计留学的MUzi老师要给大家带来的这个神器,可以帮你快速生成UI界面的3D展示效果,无需学建模、无需学AE,只需要简单几步,就能产出堪比苹果宣传片的展示动效,简直方便到没朋友。
DesignCamera
下载链接:https://www.designcamera.app/download
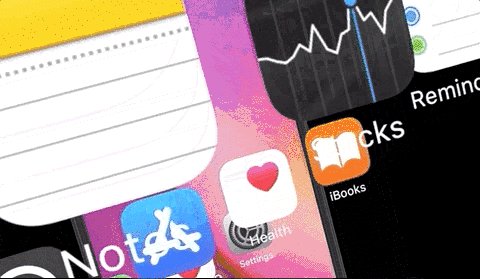
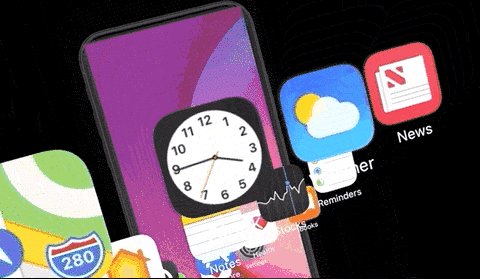
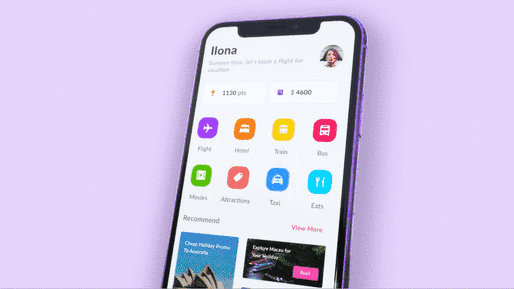
来两张官网的效果图,来感受下它的神奇!


下面MUzi老师就来详细介绍下它的使用方法!这里是官网给出的教程:https://rotato.xyz/tutorials感兴趣的小伙吧们可以去看看。
下载安装
直接在官网点击Download下载,下载完成后双击完成安装。

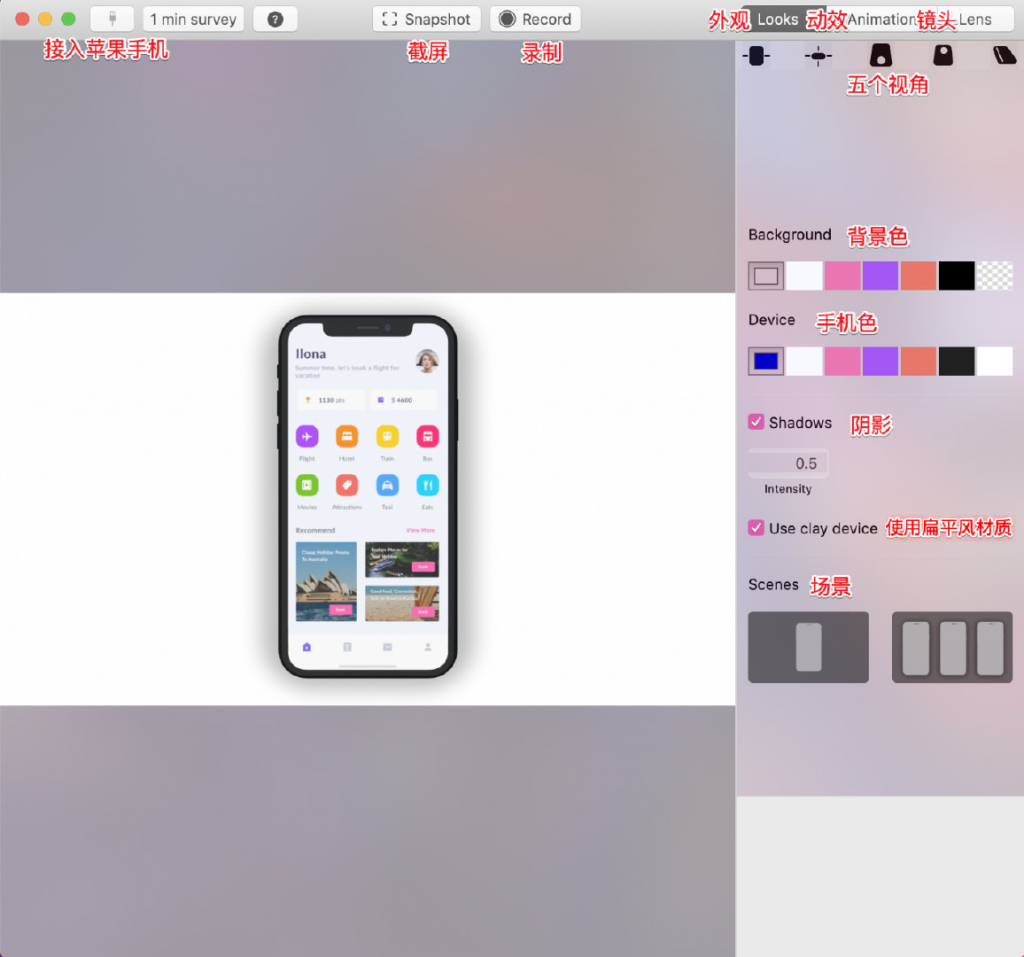
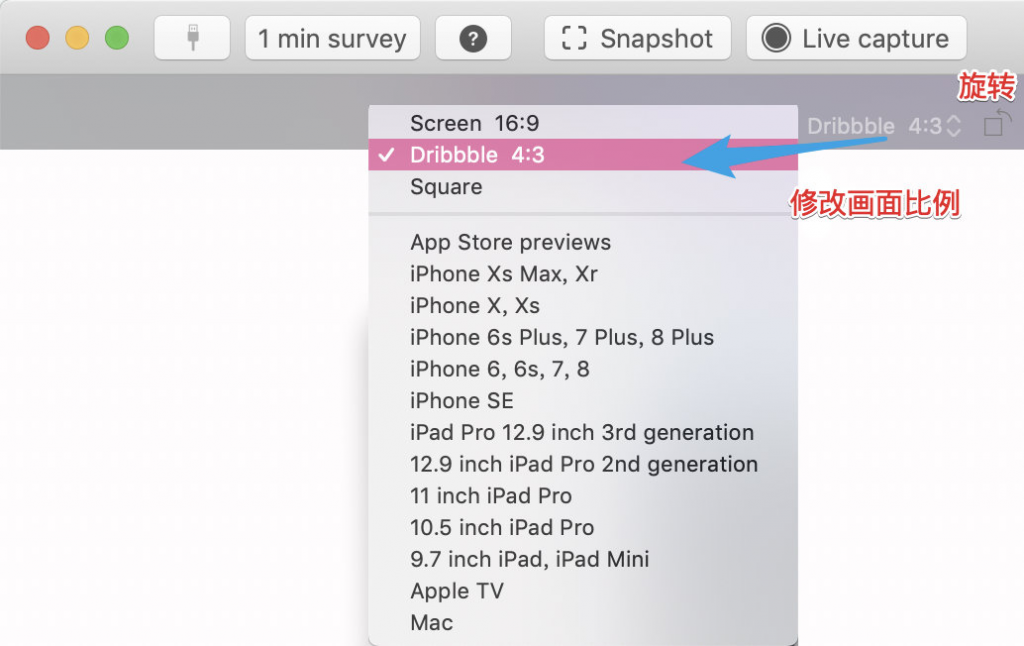
界面




使用I(初级玩法)
它的使用可以说是非!常!简!单!入门玩法只需要20秒,没错!你没有听错!20秒!
感受一下!
简单程度堪比把大象放进冰箱里!

只需要将图片素材(支持JPG和PNG格式)拖入 Design Camera 的样机内,就可以直接获得一个3D模型。
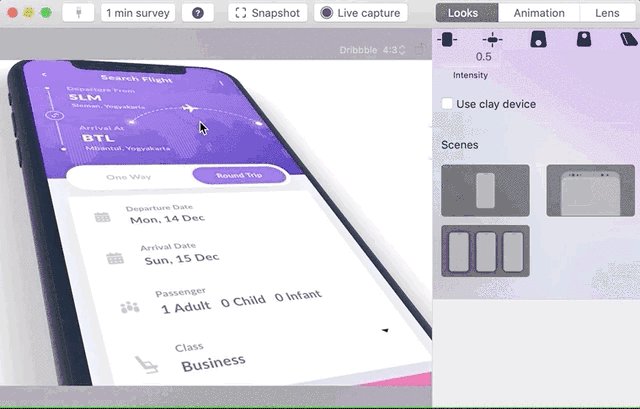
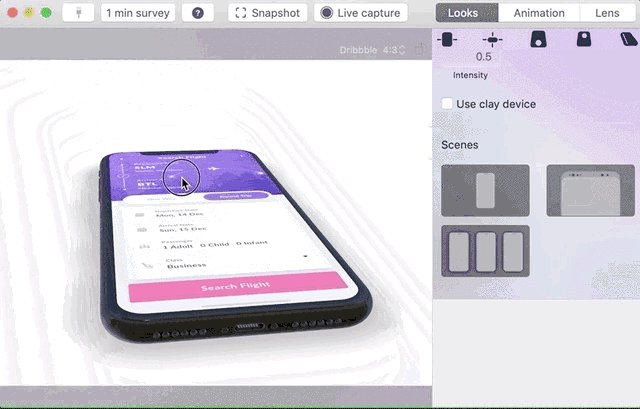
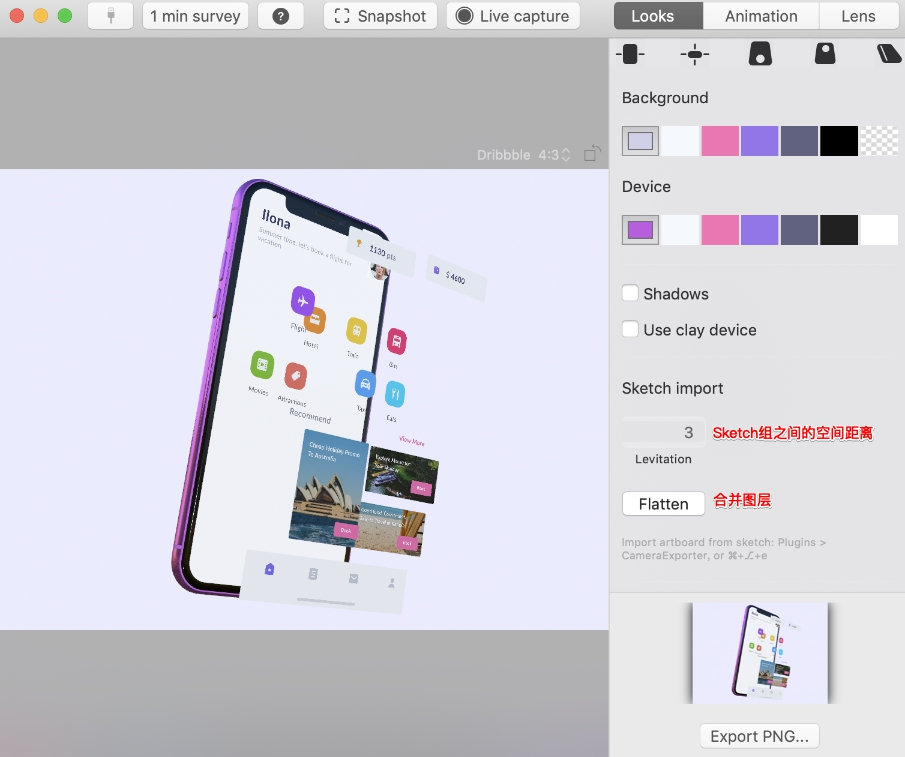
它还可以修改阴影、背景颜色、透明背景、机身颜色以及环境。
除了可以点击上方的预设切换显示,更能自由点击拖动改变3D模型的角度。
其中,按住「Alt」键时,鼠标滚轮为缩放,点击拖动为平移。

完成修改后,只需要点击最上方的「Snapshot」即可获取一张3840×2160分辨率的Png。
如果你觉得不够丰富,还可以打开动效栏,点击上方的「Live capture」录制视频;接着只需要在「Presets」里选择喜欢的动效,然后再次点击「Live capture」即可完成录制。
使用II(进阶玩法)
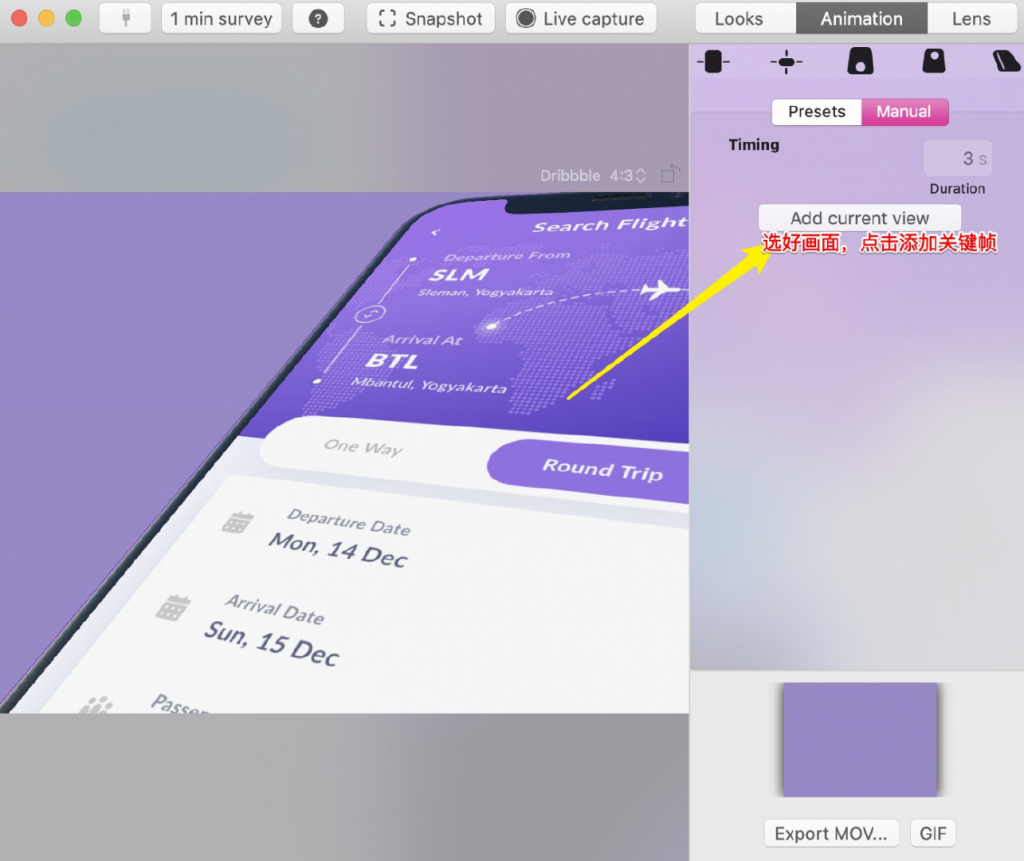
自定义动画
除了上述的预设动画以外,Design Camera还支持自定义动画,操作起来也是很简单。
只需要你选择几个关键帧,它就能自动为你添加酷炫到没朋友的缓动动画。

平面UI变立体
只是简单的动效怎么够?Design Camera还支持 Sketch文件导入。
首先,打开Sketch文件和Design Camera,然后全选已经分好组的页面,快捷键「Ctrl+Alt+E」,就能一键导入Design Camera了。

(分组会直接影响到立体感效果)
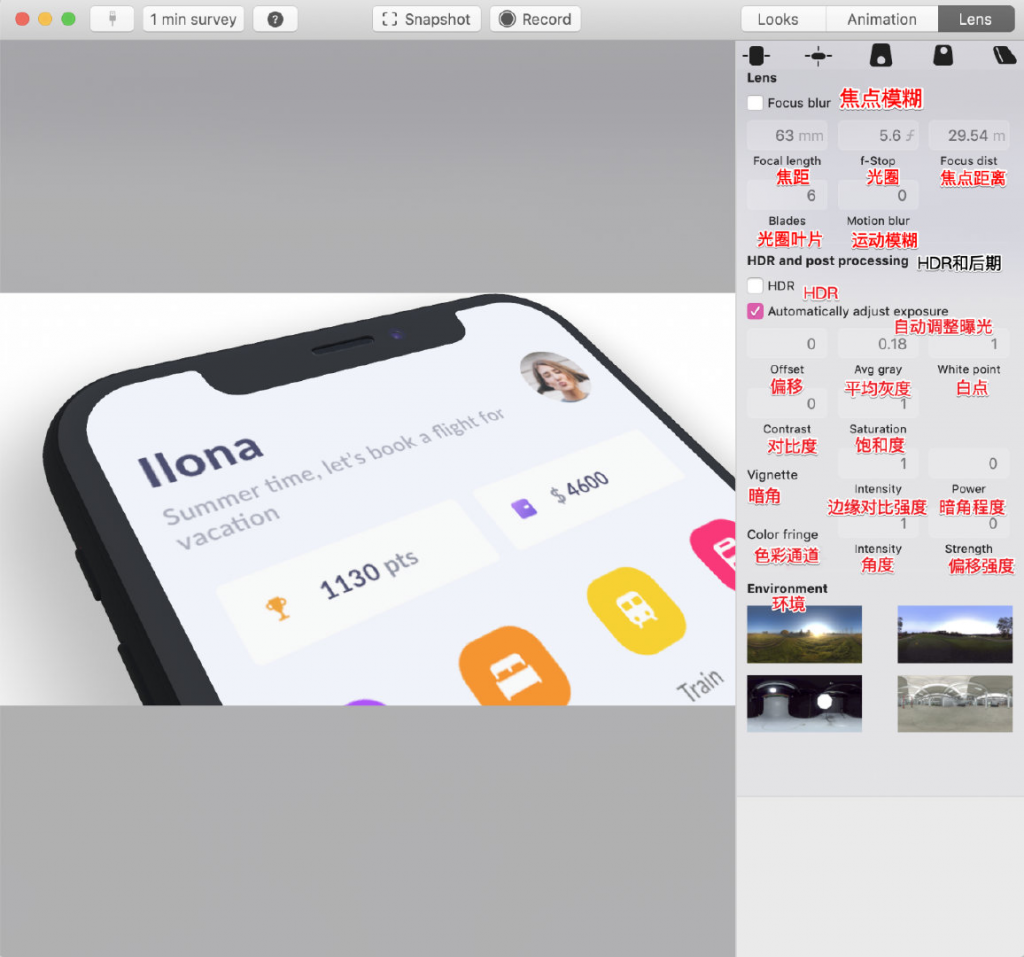
接下来,我们可以在「Lens」中为模型加入一些摄影景深的感觉,让它的空间感更强烈一些。勾选「Focus Blur」,修改焦距等数值,鼠标点击处即为焦点所在。用改变焦点的方法,创建不同的关键帧,超强的空间感动画就做成了。

DesignCamera目前正在公测阶段,所以是免费使用的,所以机不可失啊!小伙伴们快上手试试吧!
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽