作为一个交互设计的辅导老师帮同学改交互界面算是很日常了,久而久之发现大家经常出现的问题比较集中,除了内容和逻辑的问题,视觉上的问题也很常见,今天马克笔设计留学的Muzi老师就来跟大家聊聊你的界面的视觉设计到底怎么了?
根据我的经验,界面的视觉设计经常遇到这样的问题:
1.“土味”界面(泛指很不好看的)。
2.“做不出来”界面,指高保真和低保真的区别就是加了颜色和图片的。
3.不舒服”界面,指算不上很不好看,但是总觉得哪里不舒服的界面。
4.“平凡”界面,指没有层次,看上去普普通通没有特点的界面。
有些同学觉得要做出好看的界面好难,自己还要好几年才能“修成”,但是我不这么认为,在我看来你和专业的界面只差一个“四大原则”!
所谓四大原则,也叫做排版的四大原则或者设计的四大原则,指的是亲密、对齐、重复、对比。几乎所有的比较成功的设计中都可以看到四大原则的应用,他也被各个大厂用来制定他们的设计规范,典型的是蚂蚁金服的Ant Design制定的设计原则就是严格按照四大原则来的(Ant Design设计原则https://ant.design/docs/spec/proximity-cn),那么加下来就来给大家具体讲一下四大原则。
1.亲密
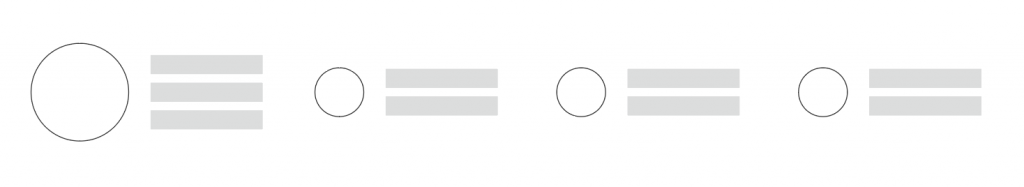
亲密也可以叫做亲密性,指的是当信息之间的关联性越高,信息之间的距离越小,反之,他们的距离就越远,用这样的原则去规划信息之间的间距也就是根据内容去规划页面结构,这样的层次关系会使页面看起来更加自然。如下图。

再比如说在Ant Design中,纵向间距按照亲密性规定了三种规格,分别是:8px(小号间距)、16px(中号间距)、24px(大号间距),并且当这三种规格间距不适用时,可以通过加减『基础间距8px』的倍数,或者增加元素来拉开信息层次。
在 Ant Design 中,y = 8 + 8 * n。其中,n >= 0,y 是纵向间距,8 是『基础间距』。
2.对齐
对齐原则比较好理解,就是设计中元素和信息的对齐规则,正确的使用对齐可以增加页面的美观度,使读者的阅读更加便捷,同时也能更好的传达信息。

在对齐规则中,除了常见的左对齐,右对齐,居中对齐,两端对齐外,我们还可以自己制定对齐规则。下面以Ant Design的对齐规则为例,来看一下对齐规则是怎样制定的。
文案类对齐:
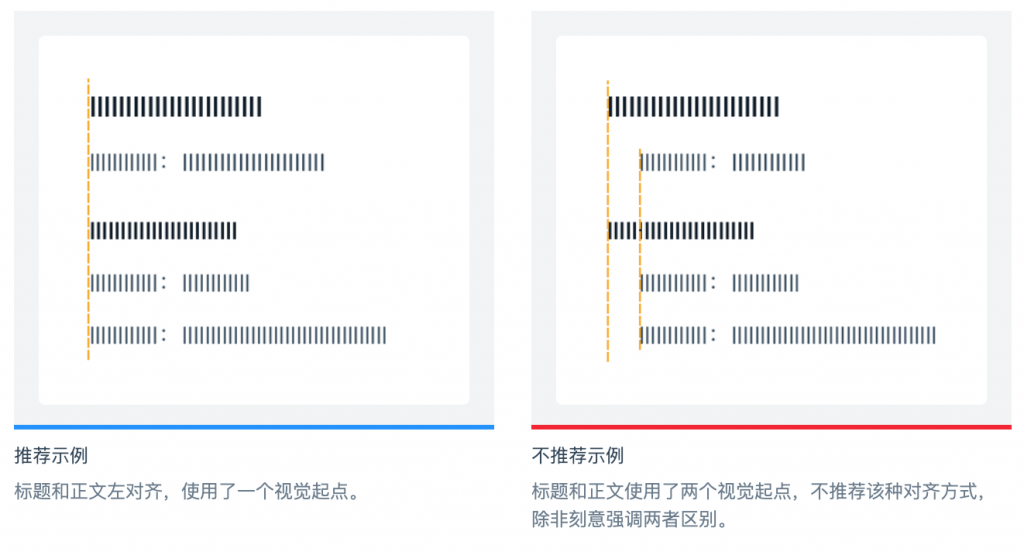
如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。

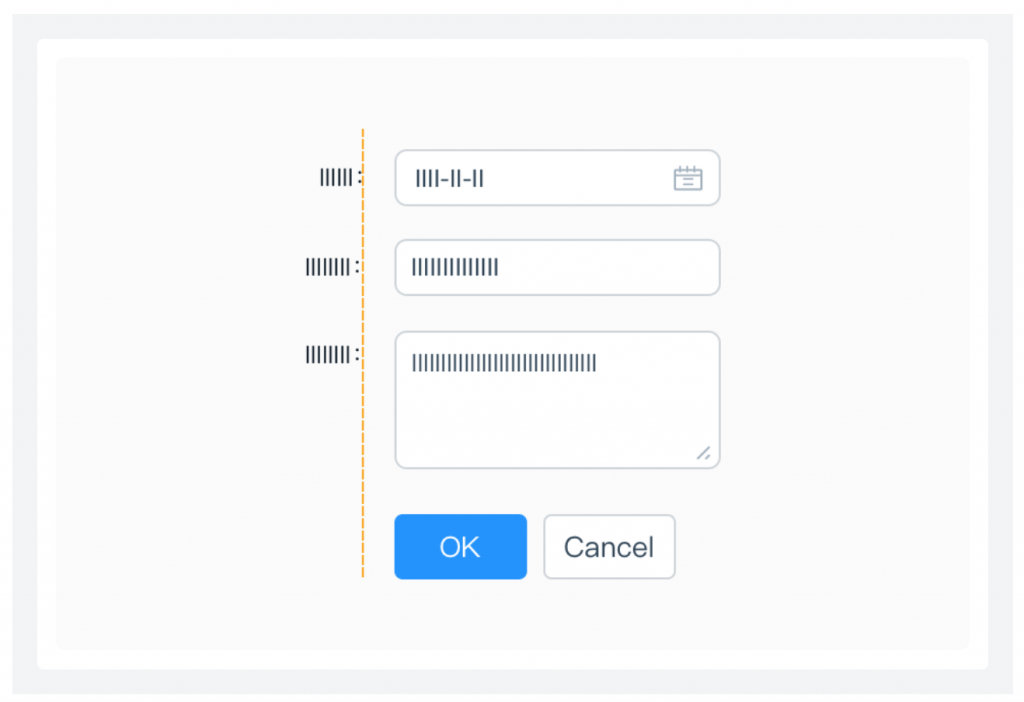
表单类对齐:
表单类对齐采用的冒号左右分别对齐,这样的对齐能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率。

数字类对齐
由于在实际使用的情况下,数字大小的差别会比较大,因此为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。

3.对比
对比原则就是通过视觉上的区分对比来突出一些元素的特点性质,吸引观众的目光,区分内容的层级。我们能看到的对比有非常多种,比如颜色的对比、字体大小粗细的对比、距离之间的对比,在交互设计中的还可以分为静态对比和动态对比。我们可以通过对比来区分主次关系,总分关系,状态关系等等各种不同的关系。


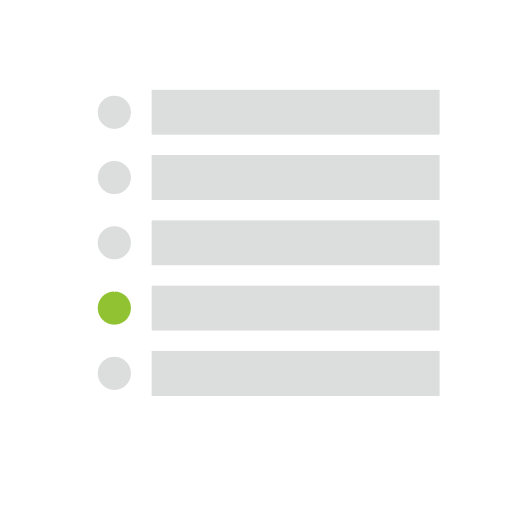
4.重复
重复原则指的是,在同类信息的表达上使用重复相同的元素,这样使用不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。

文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽