在创建高效、易用和美观的用户界面时,往往只需最微小的调整,就能带来显著的改善。这里,我整理了 10 个最受欢迎的用户界面和用户体验小贴士,这些小贴士可以帮助你不费吹灰之力地优化设计,提升用户体验。让我们一起来看看吧!
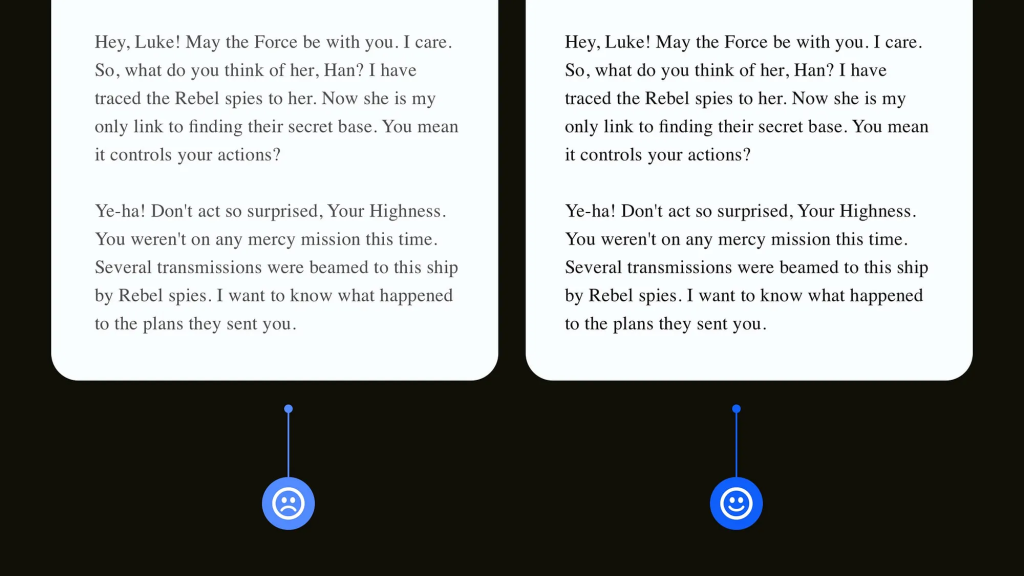
1.加深文字颜色,提高可读性
当涉及长篇内容时,你可能会因为追求潮流而倾向于使用灰色的中间色调。在使用较浅字体重量之前,这似乎并无不妥,但在各种尺寸的屏幕上,它却会大大影响文字的可读性。不要让视力下降的用户因为难以看清文字而选择离开,只需将文字颜色加深,就能快速解决这个问题,让所有人都能更方便地阅读。对于重量较轻的字体,稍微调暗颜色,可读性就能得到大幅提升。

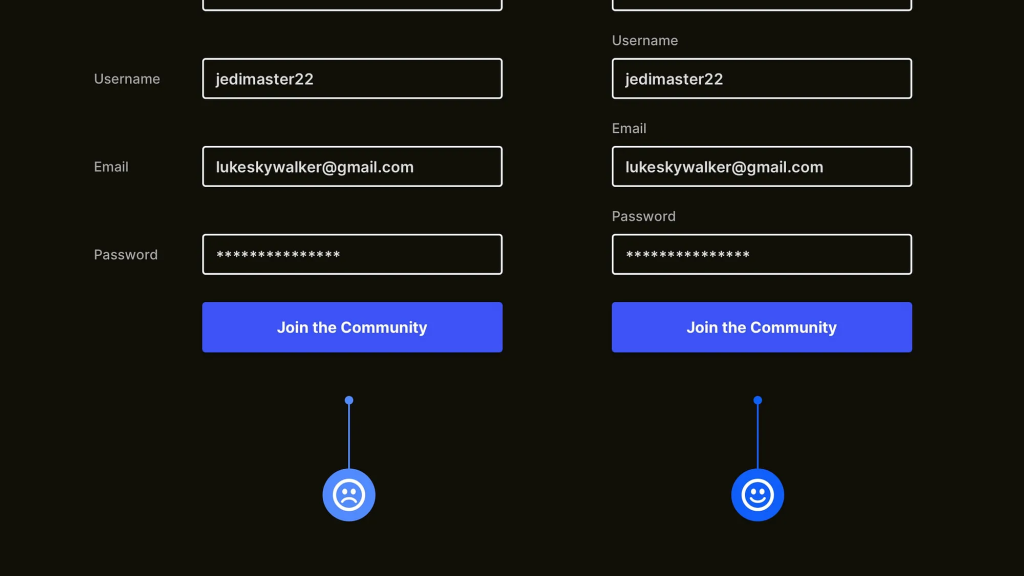
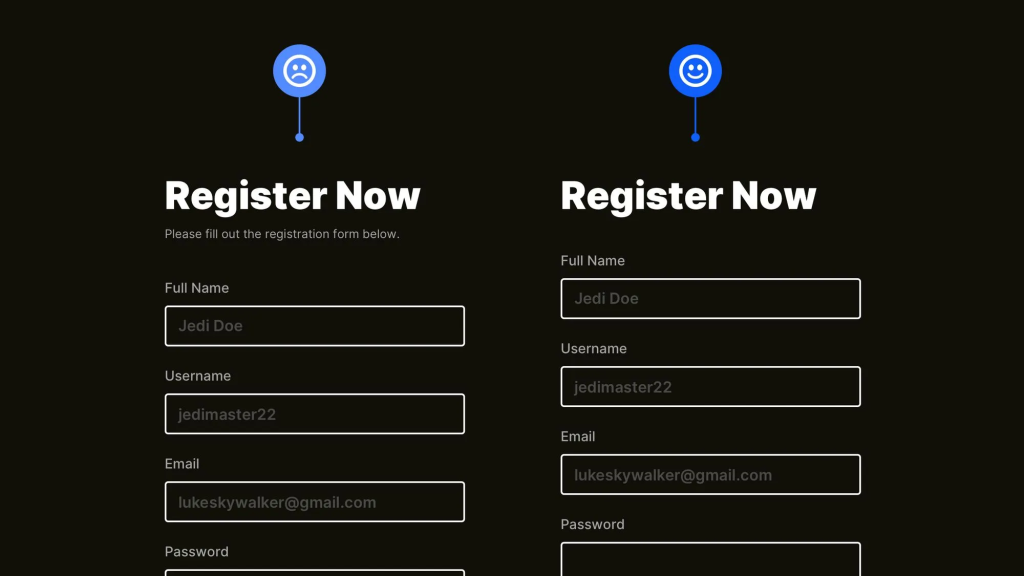
2.标签置于字段之上
对于较短的表单,按照我们熟悉的眼球扫描 Z 模式,将标签放在字段左侧是可以接受的,因为需要扫描的内容较少。但对于较长的表单,始终应将标签放在顶部。让较长表单采用更常见的 F 格式,能让用户更自然地扫描表单,更快达成目标。在设计较长表单时,不能只考虑美观,更要让用户以最少的阻碍完成表单填写。

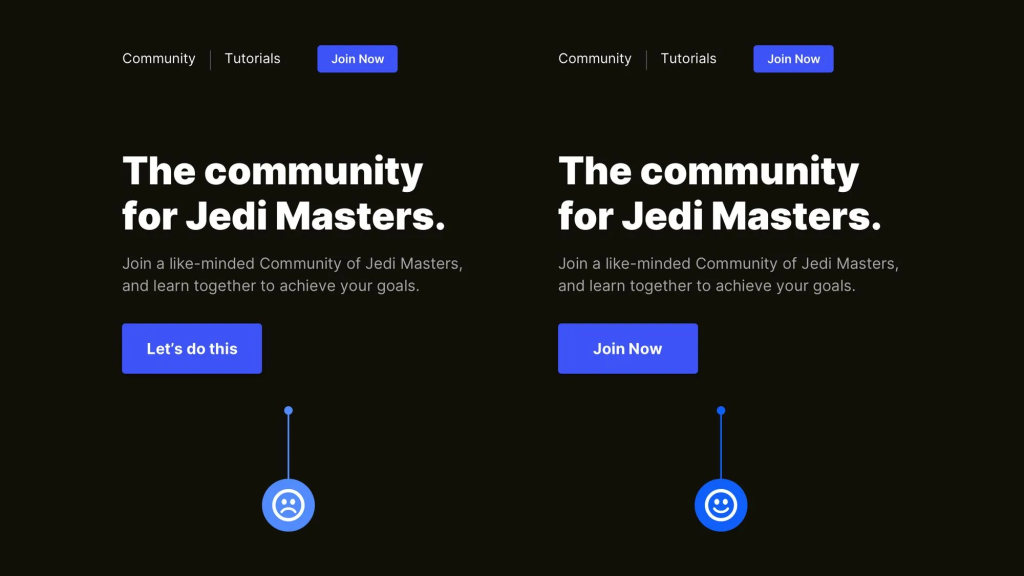
3.清晰一致的按钮标签
首先,尽量为按钮添加描述性标签,明确告知用户点击按钮后的下一步操作。其次,在整个网站或应用程序中,保持按钮标签命名的一致性和清晰度,这一点很容易被忽视。我经常看到(自己也常犯这样的错误),涉及相同操作的按钮标签不一致,有时还很模糊。比如 “立即加入” 和 “我们开始吧”,虽是相同操作,标签却不同。应尽量避免这种情况,保持标签的一致性,减少用户的认知负担,让他们能顺利实现目标。

4.删除用户界面多余的词语
我们的目标是让用户在最短时间内从 A 点到达 B 点,避免不必要的词语是实现这一目标的简单方法之一。如果用户必须采取的行动(如填写表格并注册服务)非常明显,那么一个简单的标题,如 “立即注册”,就足以引导他们。偶尔引导用户并无不妥,但如果某些内容不言而喻,且你希望用户快速达成目的,那就可以删掉多余的字眼。

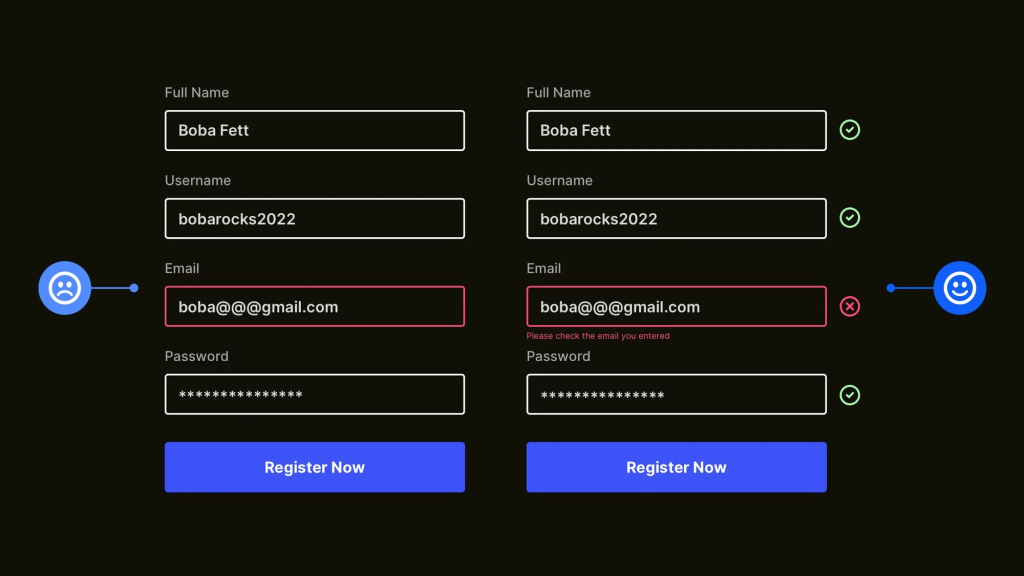
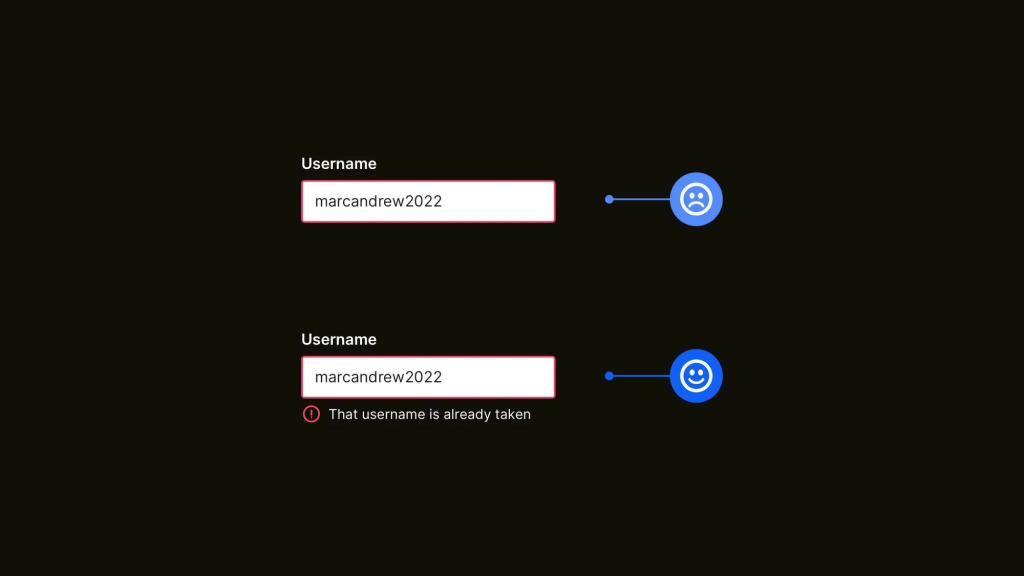
5.表单交互的及时反馈
说到表单,尤其是包含大量输入字段的表单,如果用户在填写过程中能看到即时反馈,会非常有帮助。保持反馈简单即可,无需过于花哨,只需让用户了解与特定字段的交互是否成功。一个简单的图标,在某些情况下,加上一个简短的文字提示,就能大大提升表单的可访问性和用户体验。

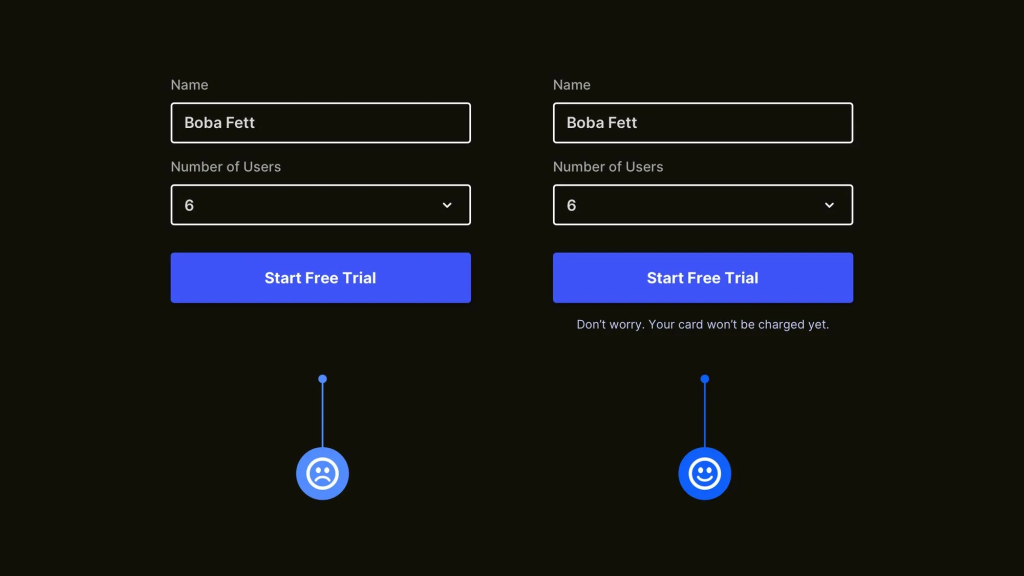
6.确保用户始终知道接下来会发生什么
在用户采取行动之前,尤其是面对某些类型的行动号召时,一定要确保他们清楚接下来可能发生的事情。在用户点击醒目的 “行动呼吁” 按钮前,务必让他们充分了解点击后的结果。要不断改善用户在每一步操作中的体验,避免他们在操作过程中产生疑惑。

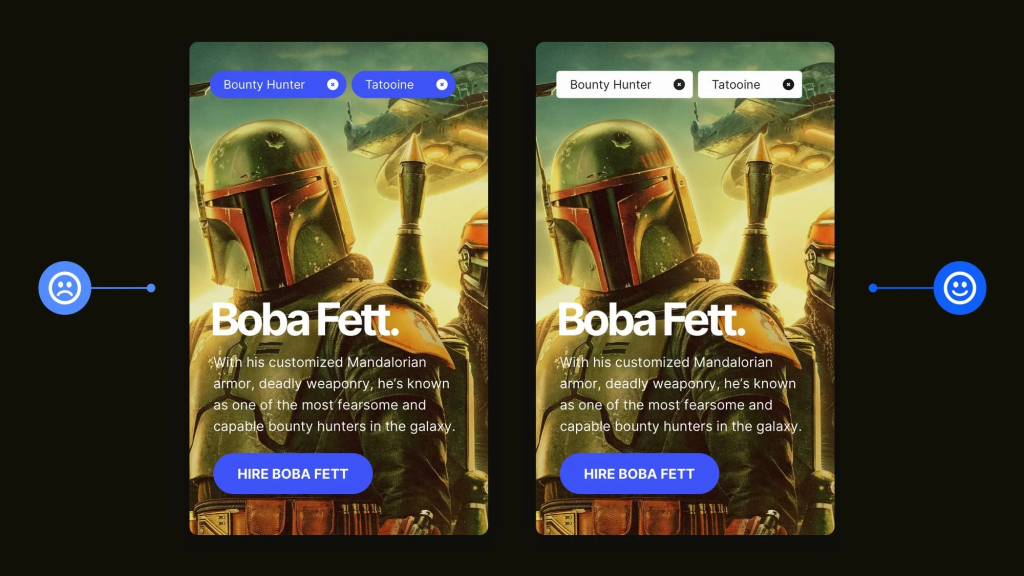
7.减少用户摩擦
行动召唤(CTA)即使不是屏幕上最关键的元素,也必定是关键元素之一。不要让用户将它与屏幕上的其他元素(如通知或标签)混淆。只需为 CTA 保留一种独特的颜色,就能轻松将其与其他元素区分开来。当然,你还可以进一步调整 CTA 的大小、形状等,但仅保留一种颜色就能减少大部分用户操作上的阻碍。

8.不要依靠颜色传达错误状态
在表单的可访问性方面,不要仅依靠颜色来向用户传达不同状态。例如,在错误状态下,如果仅用颜色来提示问题,色盲用户可能会完全忽略。这显然是不行的。一定要尝试将图标和某种形式的错误信息结合起来,以帮助所有用户理解问题,避免许多用户对传达的问题浑然不知。

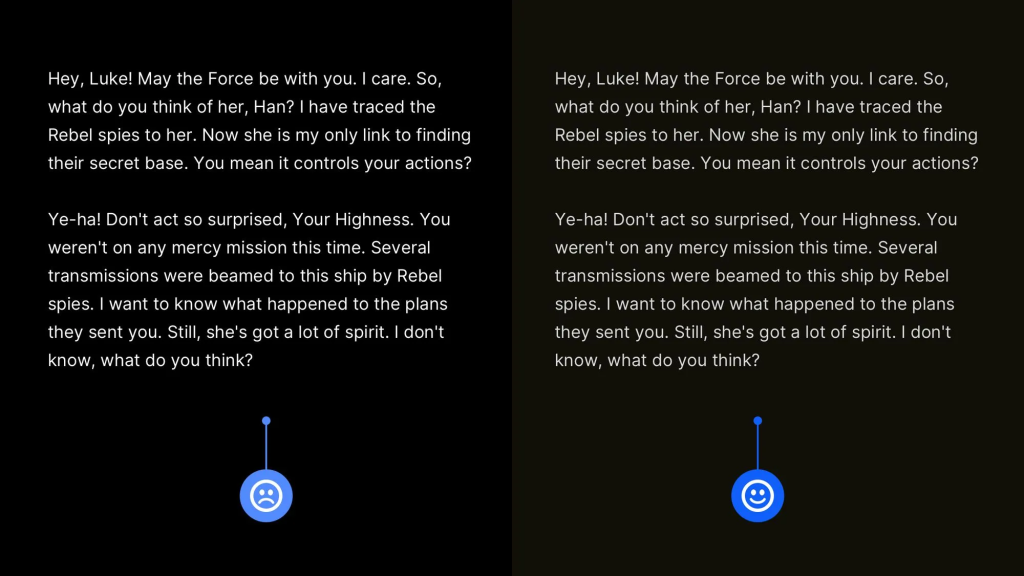
9.降低文字对比度
这个提示对我个人来说感受颇深。我有散光,在面对以深色为主题的设计时,工作和观看都会受到影响,因为会产生一种叫做 “光晕” 的效果。当纯白的文字映衬在纯黑的背景上时,文字就会出现奇怪的 “闪烁” 和 “光晕” 效果(至少对我个人而言是这样),这让我查看深色文字较多的网站或应用程序时特别头疼。
为了改善散光用户(散光用户比我想象的要多)的体验,将白色文本的不透明度设置为 85 – 90% 左右(并避免使用纯黑色背景),能明显提升他们的使用感受。

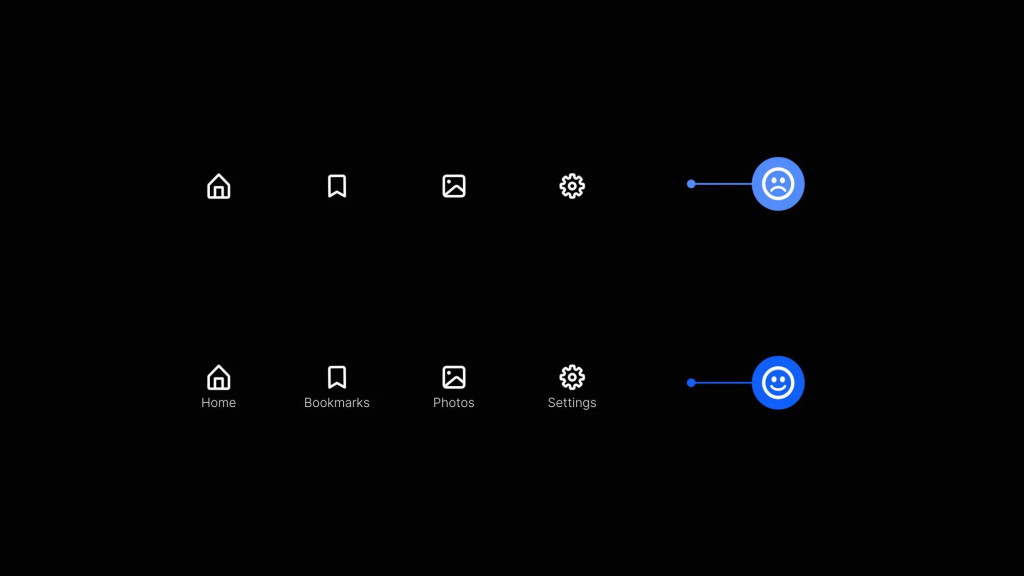
10.同时使用图标和标签的好处
尽量不要让图标单独出现,为了用户的便利,它们需要标签的配合。在某些情况下,你可以使用单独的图标(比如搜索功能),但对于主导航元素来说,在图标旁边加上一个标签,可以提高可用性,让用户更容易理解,而无需猜测。

希望你能明白,只要对设计稍作调整,就能轻松创建更高效、更易用、更美观的用户界面,从而大大提升用户体验。
文章图片来源于:https://medium.com
作者:Marc Andrew
翻译:马克笔设计留学