在用户界面设计中,即使是一些微小的调整,也能大大提升用户体验和用户的参与度。最近,我和一位学生一起优化了一款移动应用的界面设计。虽然最初的设计已经有了不错的基础,但还缺少让人眼前一亮的层次感和视觉吸引力。经过一些简单的调整,我们让设计变得更好用、更美观。在这篇文章中,我会分享设计前后的对比,并详细讲解我们具体做了哪些改动。

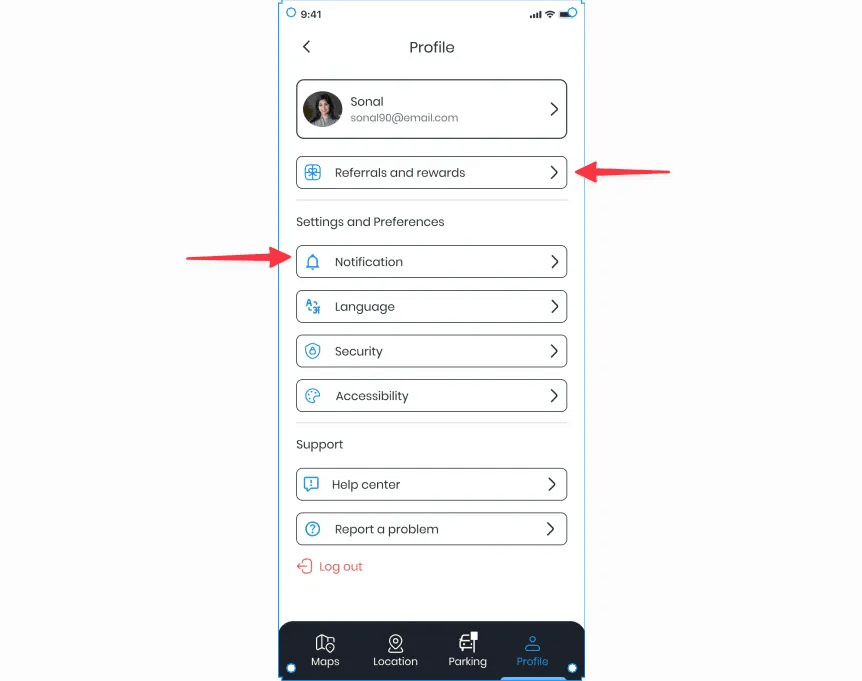
从个人资料页面的设计开始,我注意到它的布局简洁而有条理,但有几个问题让人感觉有些平淡:
- 缺乏视觉层次:所有元素都有相似的视觉权重,这让用户很难快速识别最重要的操作。
- 按钮样式:推荐和奖励 “按钮与布局的其他部分融为一体,失去了成为焦点和引导用户互动的机会。
- 深度和间距:阴影和色彩对比的缺失造成了设计的扁平化,影响了可用性和导航功能。
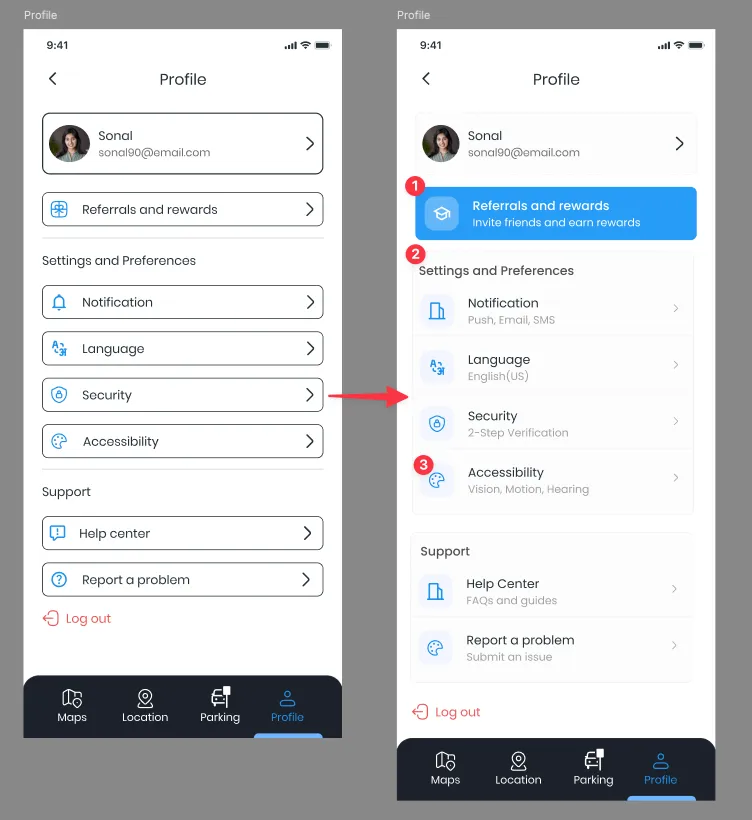
微小改动带来的变化

以下是我们如何改进个人档案页面以及使其更加生动的具体调整:
- 增强视觉层次:我们为 “推荐和奖励 ”按钮添加了明亮的蓝色背景并略微抬高,使其成为明确的焦点,鼓励与这一关键功能进行互动。
- 改进间距和分组:调整元素之间的间距并对相关项目进行分组,使布局更有条理,帮助用户区分 “设置与偏好 ”和 “支持 ”等部分。
- 使用图标和排版:我们对图标和排版进行了改进,使外观更加简洁。图标有了更多的空间,文字样式强调标题而不是副标题,使内容更易于扫描。
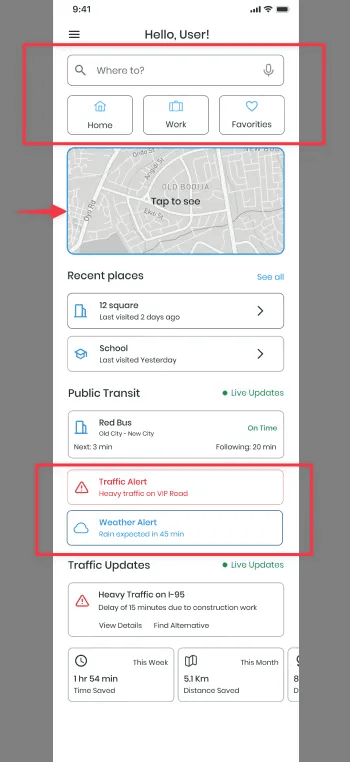
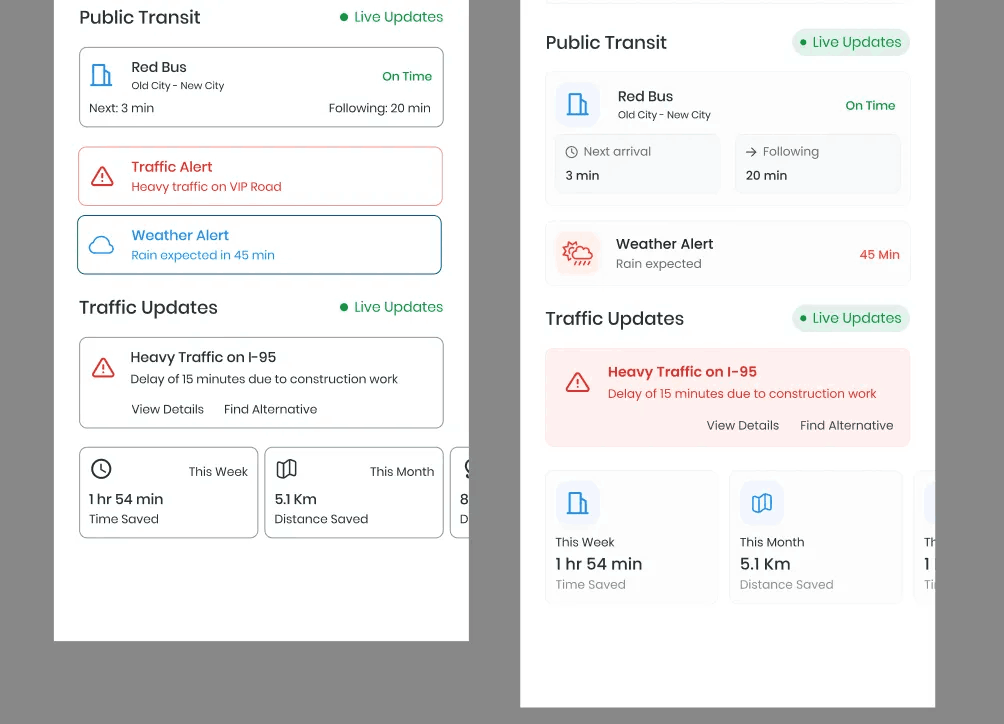
分析主页设计

现在,让我们来看看应用程序的主页。设计看起来还可以,但感觉很平淡,而且不容易浏览。原始布局的主要问题是
- 视觉清晰度:设计扁平,更像是一个线框,地图图像在视觉上无法吸引用户。
- 内容分组:元素的样式千篇一律,使界面感觉单调。最近地点 “和 ”交通更新 “等关键部分缺乏差异化。
- 互动元素:天气警报 “等互动元素并不突出,可能会让用户对可操作的项目感到困惑。
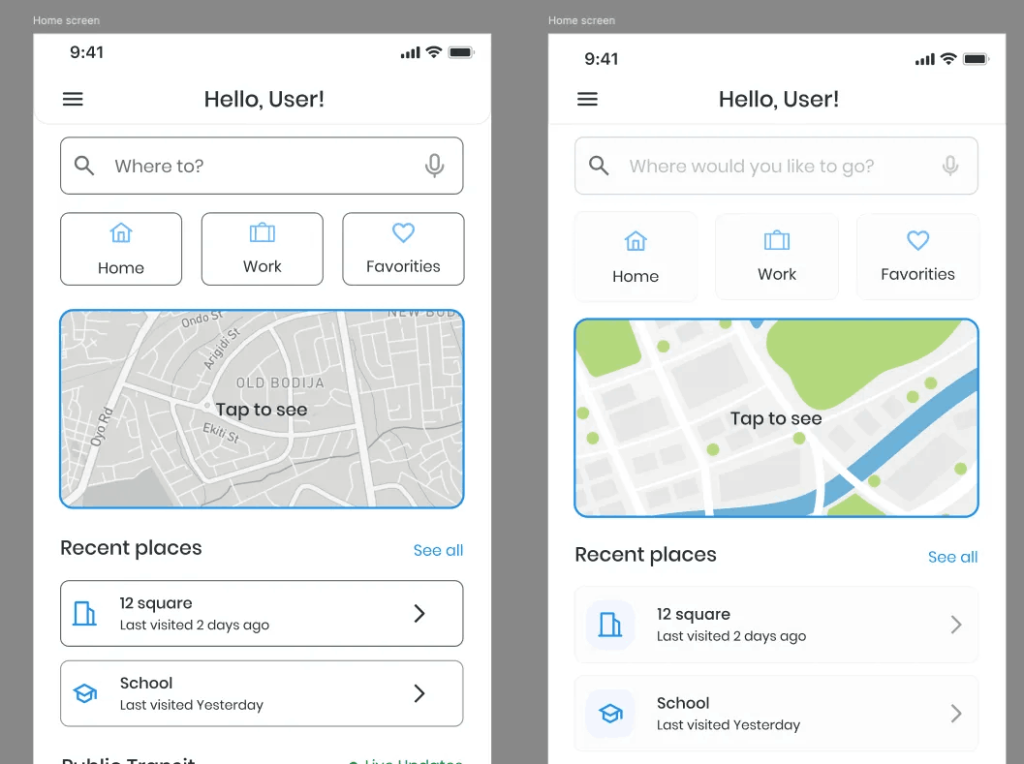
改进主页
我们对主页进行的调整提高了可用性和参与度:
- 突出行动区域:主页“、”工作 “和 ”收藏夹 “等主要按钮采用了独特的图标和间距,使常用部分易于定位。
- 地图增强:对比度更强、更生动的地图,加上微妙的高低起伏,成为一个明显的焦点,同时又不会喧宾夺主。

- 内容区分:将 “公共交通 ”和 “交通更新 ”等关键部分与对比鲜明的背景进行分组,提高视觉扫描效果。
- 强调警报:交通和天气警报用独特的颜色和图标来吸引用户的注意力,帮助用户快速识别关键信息。

在设计中应用这些概念
如何将这些设计策略应用到你的项目中?以下是一些提示:
- 确定关键元素:首先要明确哪些元素需要强调。建立一个视觉层次,突出关键操作–比如个人资料页面上的 “推荐和奖励 ”卡片。
- 对类似元素进行分组:将类似的项目组织成不同的部分,如将个人资料信息与 “推荐和奖励”、“设置 ”和 “支持 ”进行分组,使布局更加直观。
- 添加描述性小标题:小标题可提供清晰度,通过明确标注内容和引导用户完成选项来增强用户体验。
- 使用颜色层次和对比:选择对比鲜明的颜色来营造视觉上的区别,例如使用浅蓝色背景搭配深蓝色图标,营造出协调而醒目的效果。
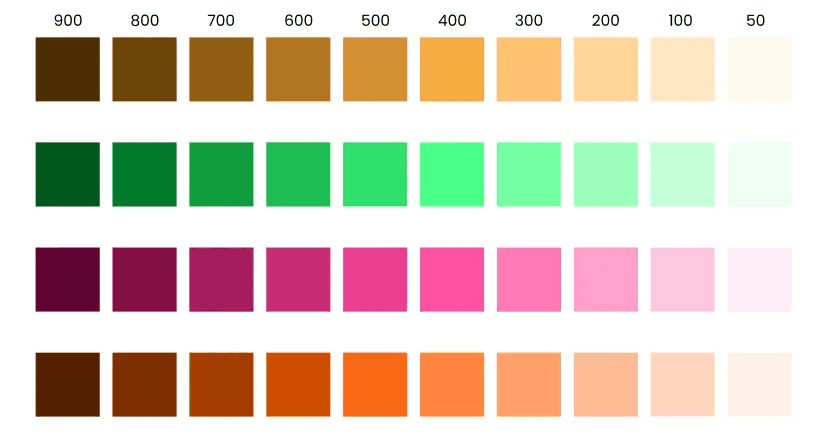
- 小窍门:开发一个调色板,每种颜色的色调从 100 到 950 不等,以确保各元素之间的灵活性和一致性。
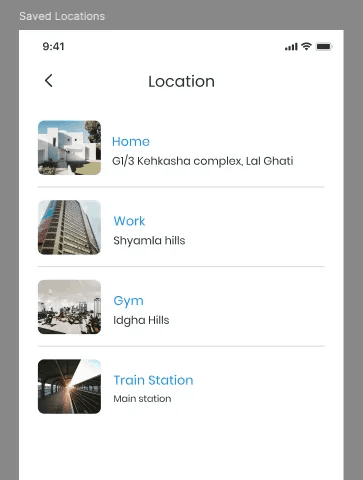
增强定位页面设计
让我们利用这些经验来改进下面的设计:

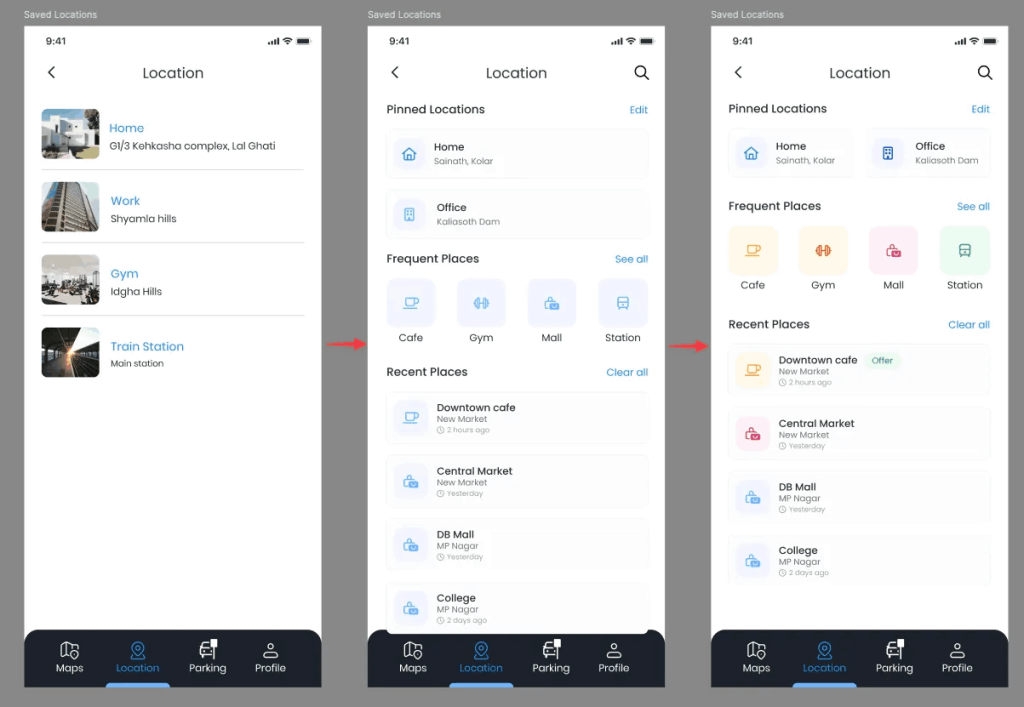
定位页面给人的感觉有点平淡,所以我们要努力让它更吸引人。与其使用图片,不如尝试使用图标,使整个用户界面的设计保持一致。通过添加多个部分来调整布局,也有助于组织内容,使导航更容易。

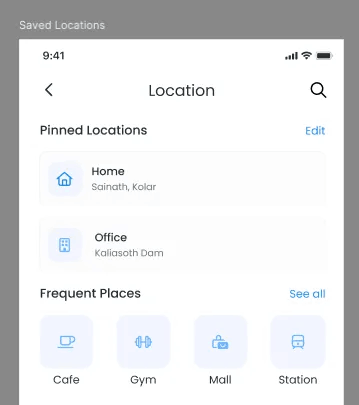
最初的调整会让版面看起来更有条理,但可能还是会让人觉得缺乏个性。首先,我让 “固定位置 ”部分更加紧凑。

然后,我设计了一个调色板,以增加独特性和个性。

在调色板中,选择四种搭配得当的重点色调。较浅的色调(如 50 号色调)可用于背景,而较深的色调(如 400 号色调)则可突出前景元素。

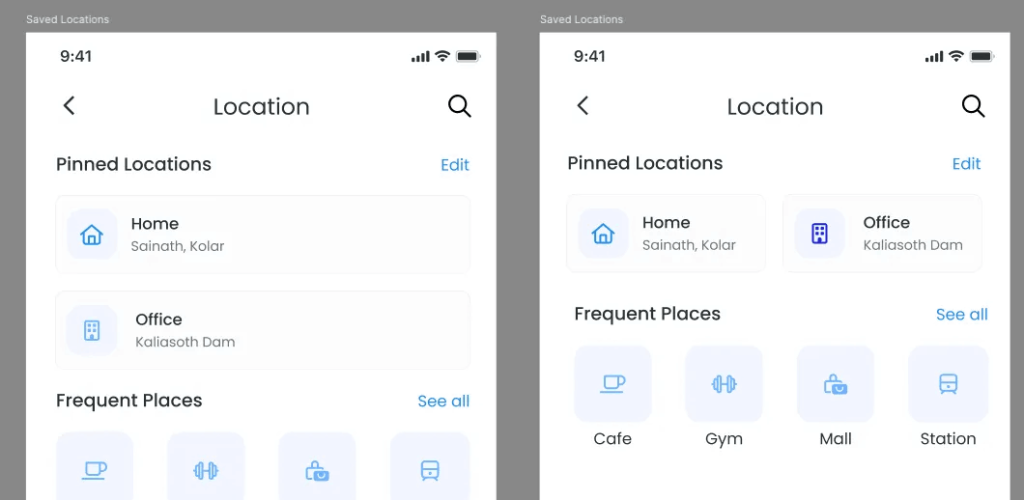
以下是 “地点 ”页面的最终设计,展示了设计前后的对比:

设计师的主要收获
- 小改动,大影响:对间距、对比度和深度进行简单调整,就能显著提升用户体验。
- 考虑视觉层次:利用颜色、大小和位置在界面中创造自然的流程,引导用户进行重要操作。
- 创造深度和焦点:即使是增加微妙的深度,也能让界面看起来更精致、更专业、更直观。






