探索用户界面动画的八个精彩示例,提升用户体验与可用性
动画不仅是设计的装饰,更是改善用户体验和增强交互的强大工具。以下是一些令人惊叹的动画示例,让用户在使用数字产品时充满乐趣和惊喜!
ios灵动岛的互动动画
在iOS的“灵动岛”中,独特的动画为操作系统的交互提供了新视角。这种趣味十足的用户界面设计,不仅让用户体验更加愉悦,也在竞争激烈的移动应用市场中脱颖而出。

Designed by Abhishek Ghorpade
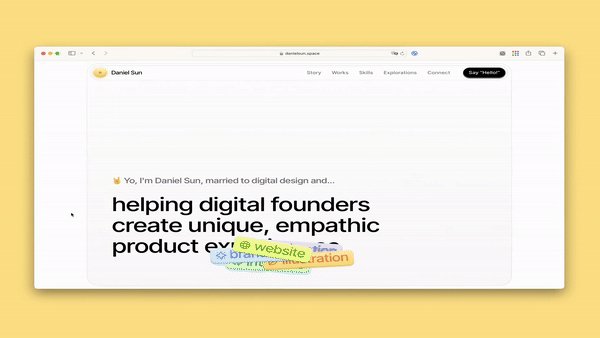
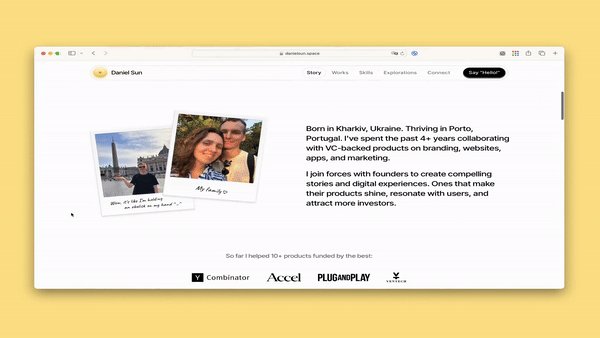
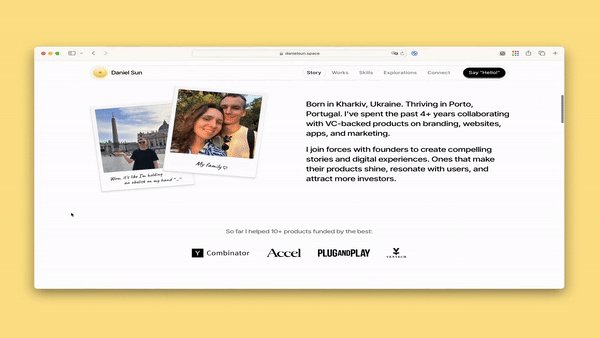
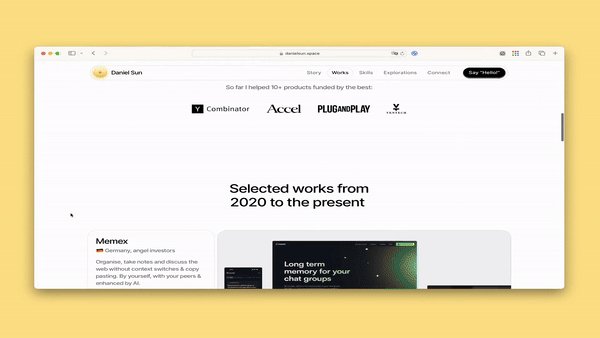
滚动页面的趣味互动
页面滚动时的动画细节为项目增添了独特魅力,吸引用户的注意力。巧妙的互动设计能让导航变得更加简单流畅,提升整体使用体验。

Designed by Daniel Sun
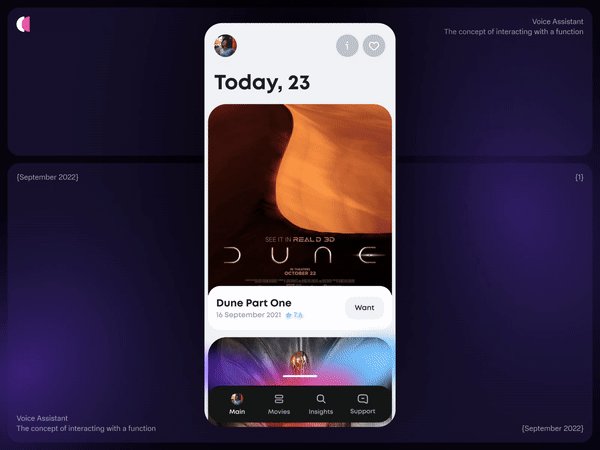
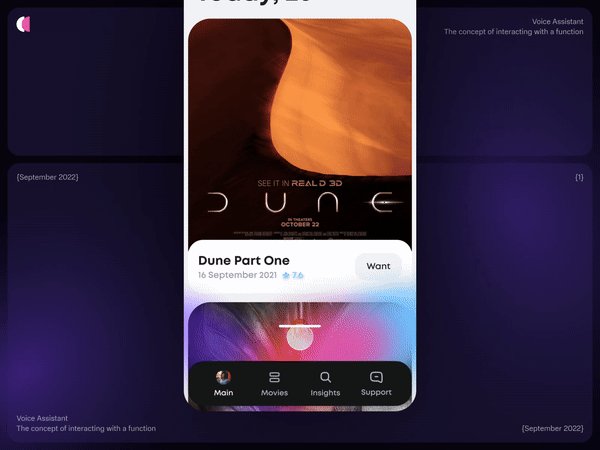
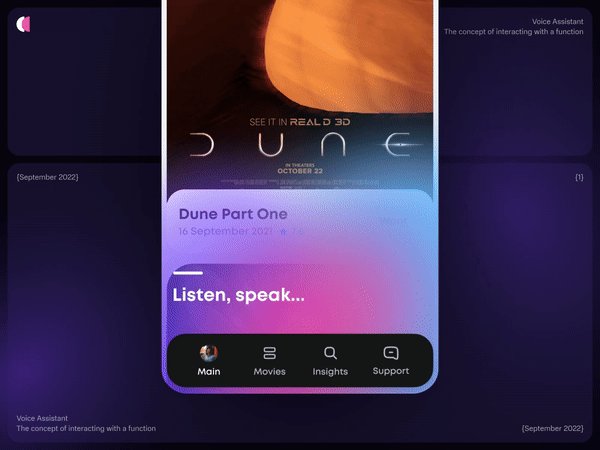
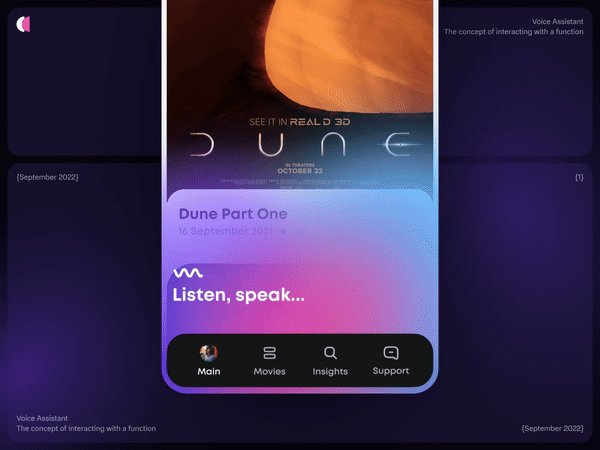
语音助手的微动画
为语音助手加入动画,可以让界面更加生动、反应更迅速。这种自然直观的交互方式,能显著提高用户的满意度。

Designed by Svet RV
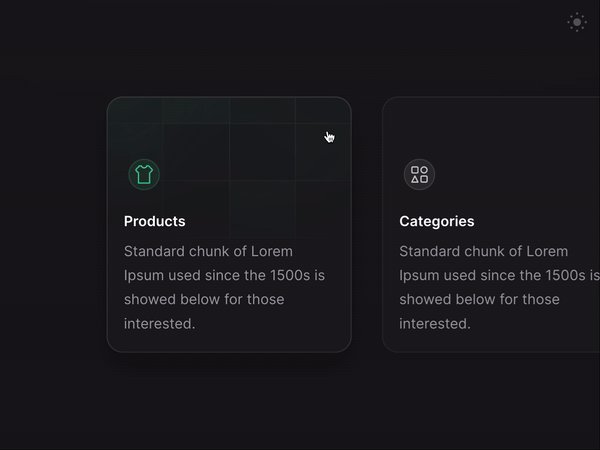
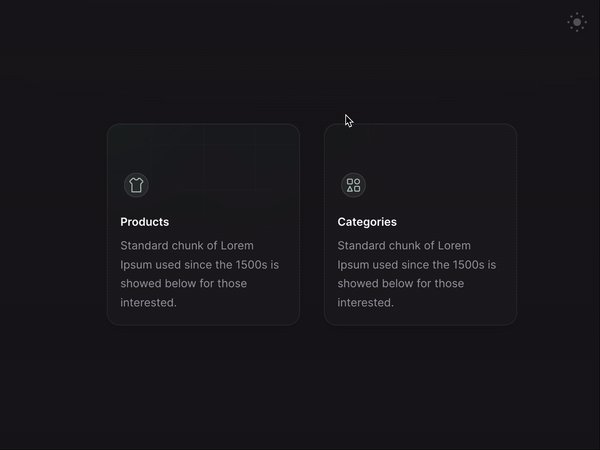
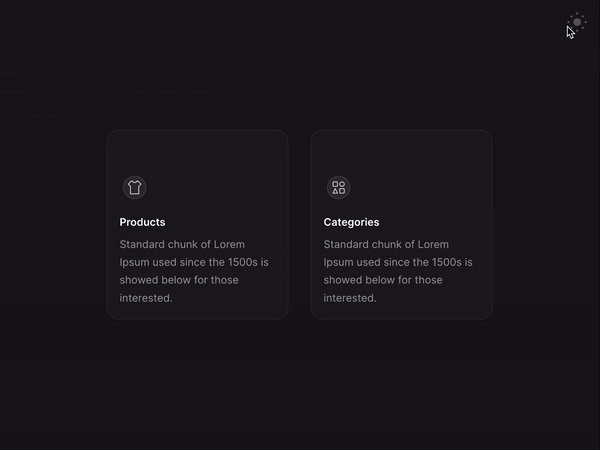
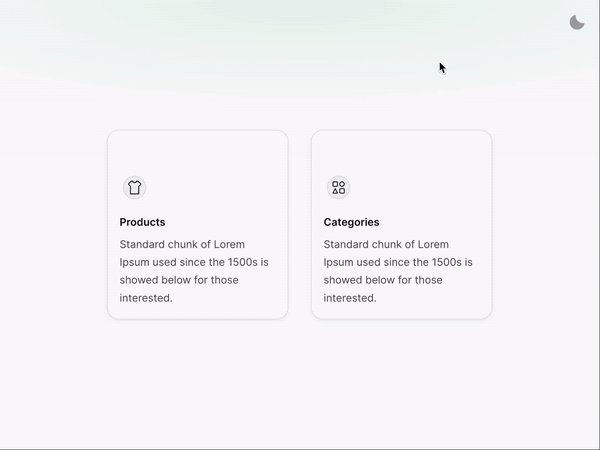
卡片悬停效果
在设计页面时,通过为卡片添加悬停动画,可以增添互动性,丰富视觉体验。这种设计让用户的每一次互动都变得难以忘怀。

Designed by Aaron Iker
移动菜单的微动画
优秀的设计考虑到了用户的便利性,制作菜单元素的动画可突出界面的细节,让用户在使用时享受愉快的体验。

Designed by Vlad Trunov
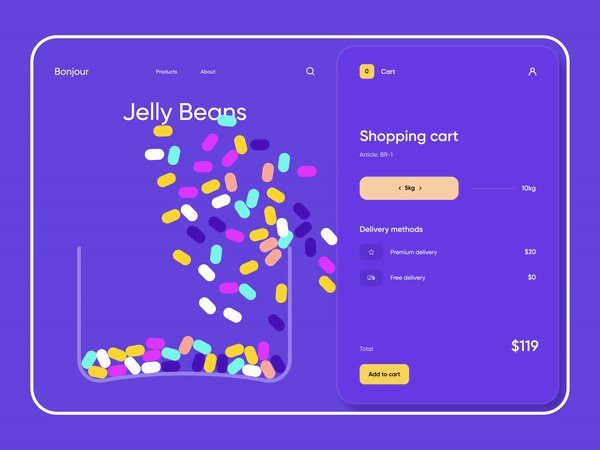
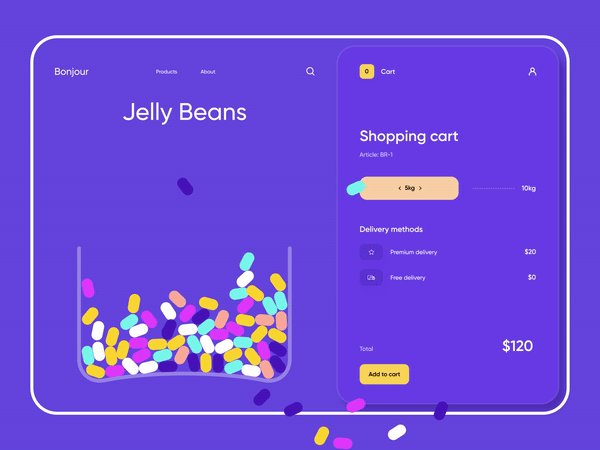
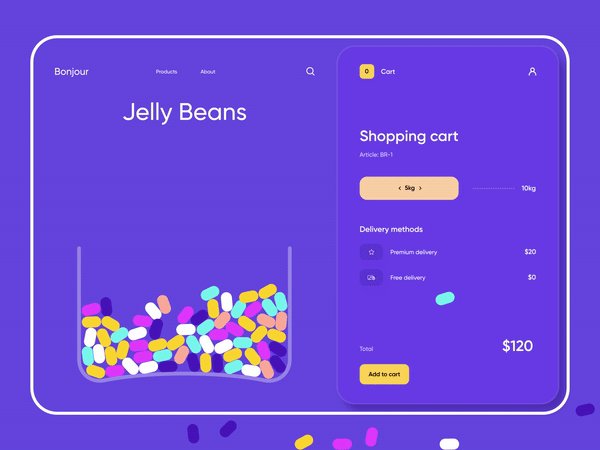
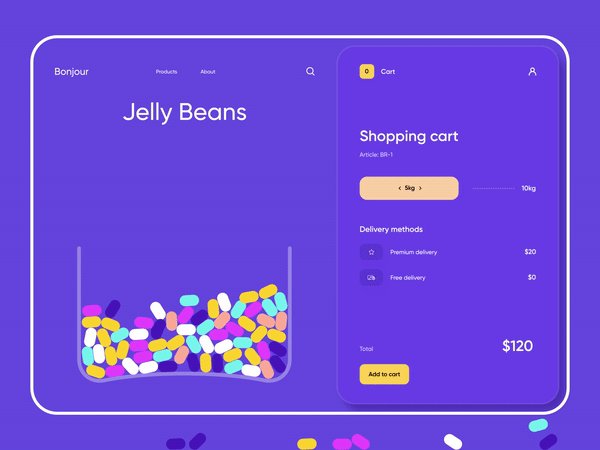
购物车的趣味动画
为购物车添加引人入胜的动画,让用户在添加产品时感到趣味无穷。这样的游戏化设计可以帮助用户记住你的品牌,增加回头率。

Designed by Outcrowd
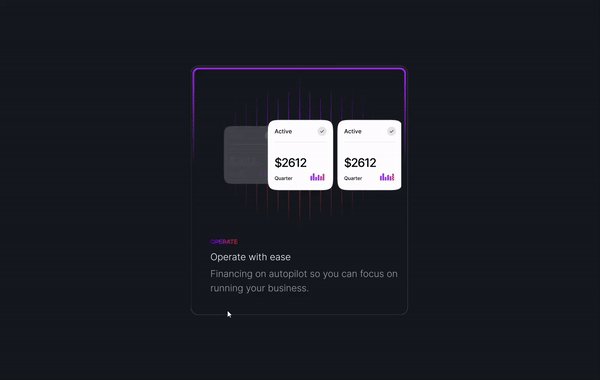
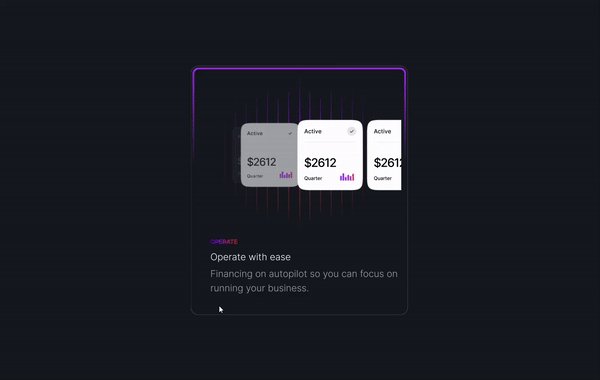
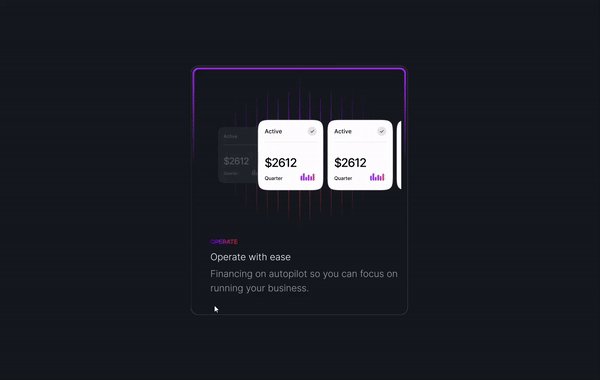
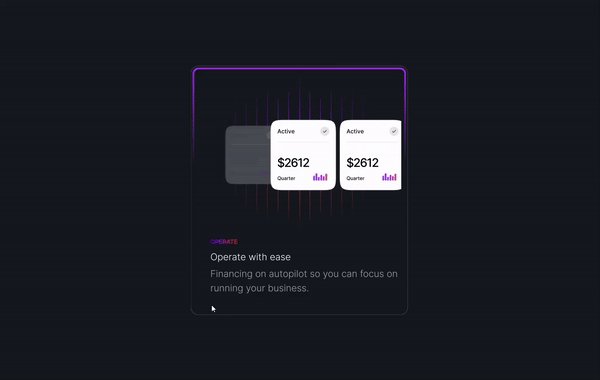
滚动卡片的微动画
微动画的滚动卡片能帮助用户保持对界面的理解,避免丢失上下文。这种设计可以让用户快速回顾先前的操作,提升整体体验。

Designed by Tushti Sachdeva
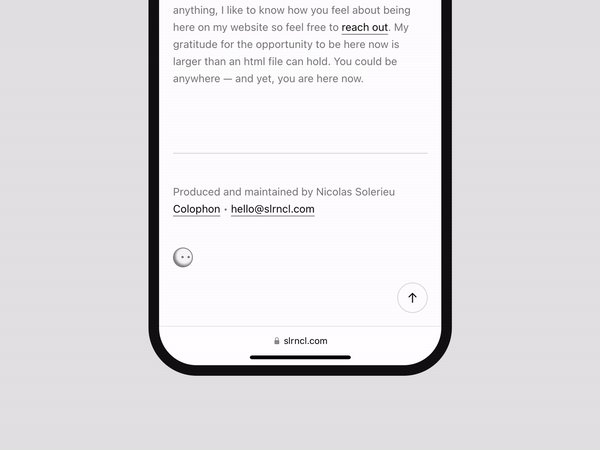
页脚的微型动画
页脚中的微动画不仅能增加设计的完整性,还能引导用户关注重要信息。这一小细节能够提升界面的专业性,让设计更加出色。

Designed by Nicolas Solerieu
文章图片来源于:https://medium.com
作者:FlowMapp
翻译:马克笔设计留学