如果你偶然参加了一场产品设计师和工程师之间的设计会议,你可能会听到类似这样的对话:”你能不能在这儿和那儿各加 8 个像素的填充?……其实,还是改成16像素吧。”在 Wayfair,我们有幸与理解并接受我们各种需求的工程师合作。不过,我也能理解,某些工程师可能觉得我们是“像素狂魔”。事实上,我们中的一些人确实如此,但这背后其实是有原因的。
那么,为什么产品设计师如此关注填充呢?
填充,或者说留白,指的是页面布局中元素之间的空白空间。这些元素可能是文字、图片、按钮、图标等。恰当使用留白能为设计带来视觉上的清晰感和平衡感。留白就像呼吸新鲜空气一样,正如人类需要空气来生存,设计也需要留白来“呼吸”。虽然这听起来可能有些老套,但我坚信这一点。
Wayfair 是如何处理留白的?
如前所述,我们在 Wayfair 对填充的使用有严格的方法。在我们的产品设计团队中,遵循“8像素规则”是确保网站一致性和易于维护的关键。设计工具包中规定了所有设计元素之间的间距应为8像素的倍数,即8、16、24、32、40像素等等。这种规则帮助我们有意识地运用留白,并在整个网站中创造视觉一致性。

遵循规则中……
留白如何提升用户体验?
1.帮助用户集中注意力
留白可以引导用户的视觉焦点,将他们的注意力吸引到某些关键元素上。页面中某个元素周围的留白越多,这个元素就会显得越重要。

尽情享受留白吧
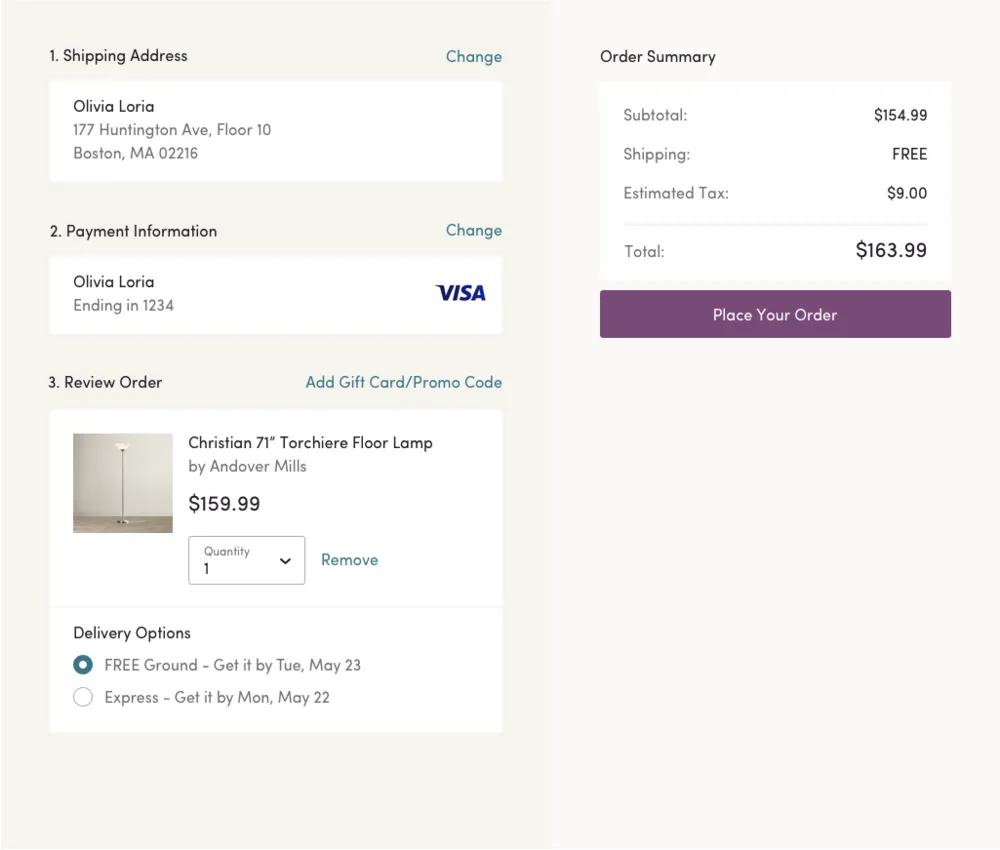
遗憾的是,我们并不总能奢望有这样的留白空间。这种情况非常罕见,所以要趁早享受。在一个典型的电子商务页面上,产品设计师面临的挑战是如何平衡多个二级链接、图像、文案等。下面的例子展示了我们的产品详情页(PDP),这是一个对用户要求很高的页面。有策略地留白有助于用户浏览页面上的视觉干扰,并有可能提高转化率。

留白有助于用户将注意力集中到 PDP 上的每个交互区域上
2.改善视觉组织
留白还能清晰地区分页面的不同部分,避免布局混乱。它有助于增强用户对网站的信心,让他们轻松理解页面结构。
它也是格式塔接近原则(Gestalt Principle of Proximity):相互靠近的物体或形状会形成一组。
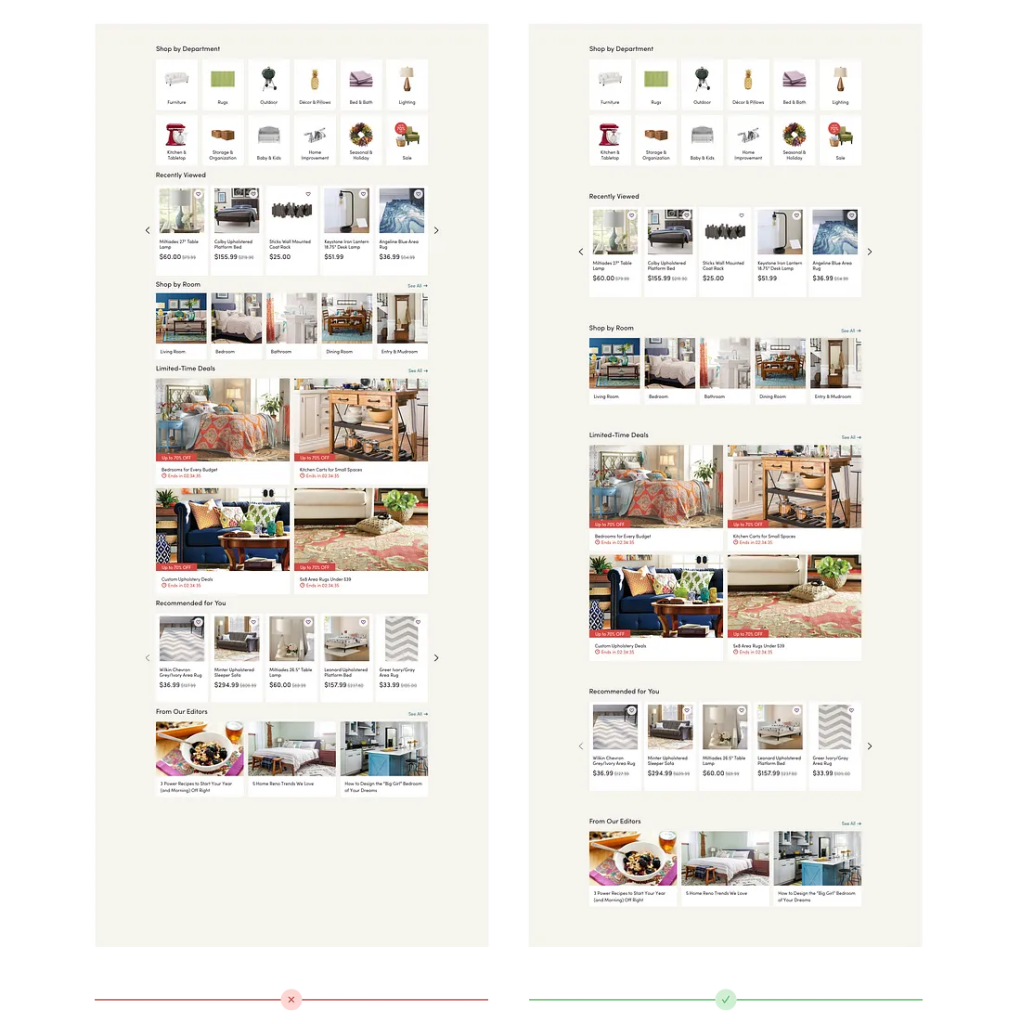
明确定义页面的不同部分可以增强用户对网站体验的信心;迫使用户思考混乱的布局是每个产品设计师都希望避免的。下面的示例展示了 Wayfair 的主页,如果留白使用不当,这个页面很容易让人不知所措。

留白清晰地定义了 Wayfair 主页的不同部分
3.提高可读性
合适的留白还能提升文字的可读性,尤其是行间距和字母间距。良好的排版可以帮助用户更轻松地阅读和理解内容。
留白有哪些常见问题?
“留白就是浪费空间!”
这是个误区。留白并不是浪费空间,反而能减少视觉干扰,提升用户体验。过度填充内容只会让页面显得杂乱无章。

大面积留白无需填充内容
“留白会把重要内容推到页面折叠下方,用户看不到”
事实是,用户已经习惯了滚动页面,重要的是不要为了避免内容折叠而牺牲留白的使用。留白能够为内容提供足够的呼吸空间,提升整体体验。用户会不断滚动。我向你保证。
总结
每位产品设计师都希望创造出最佳的用户体验,而留白是实现这一目标的有效工具。在设计中,留白应得到充分利用。觉得留白太多了吗?很可能不够!如果不确定,建议再增加一些留白。
文章图片来源于:https://medium.com
作者:Patrick J. Condon
翻译:马克笔设计留学