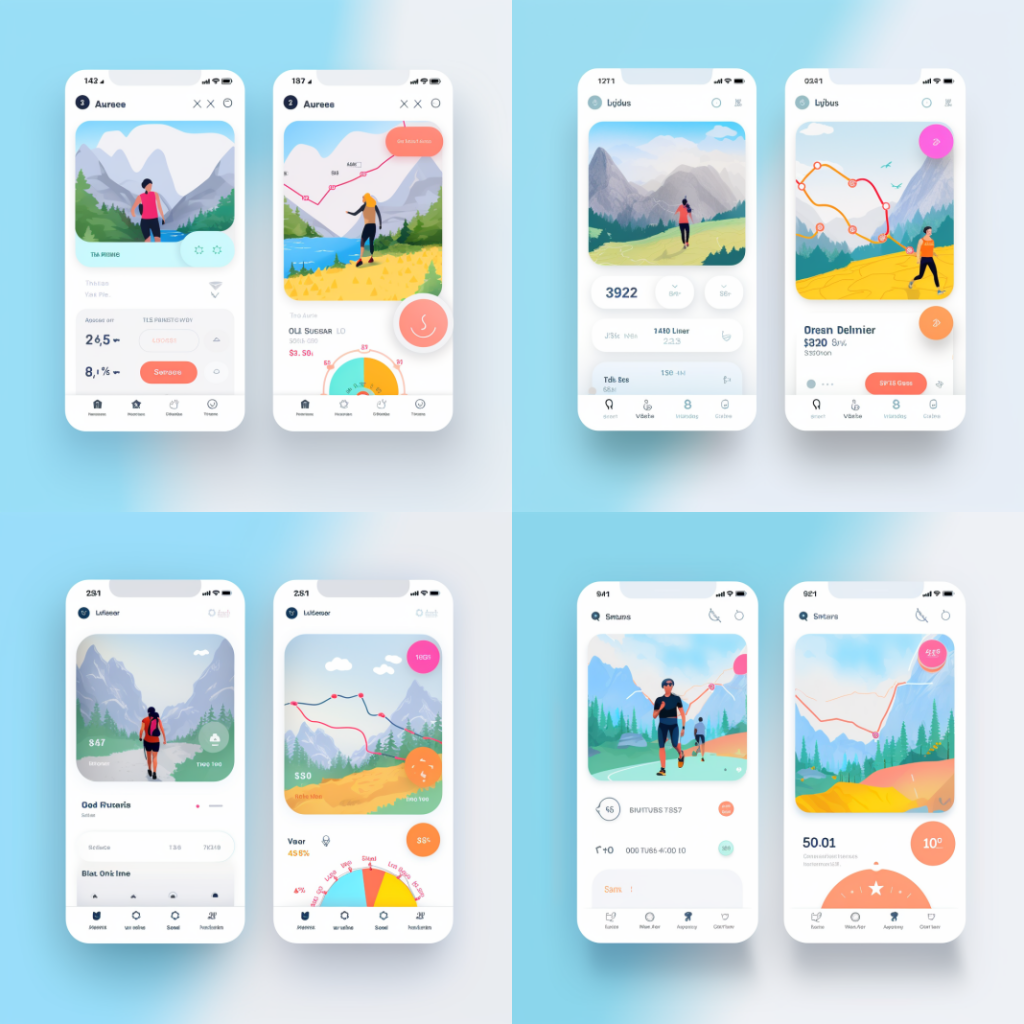
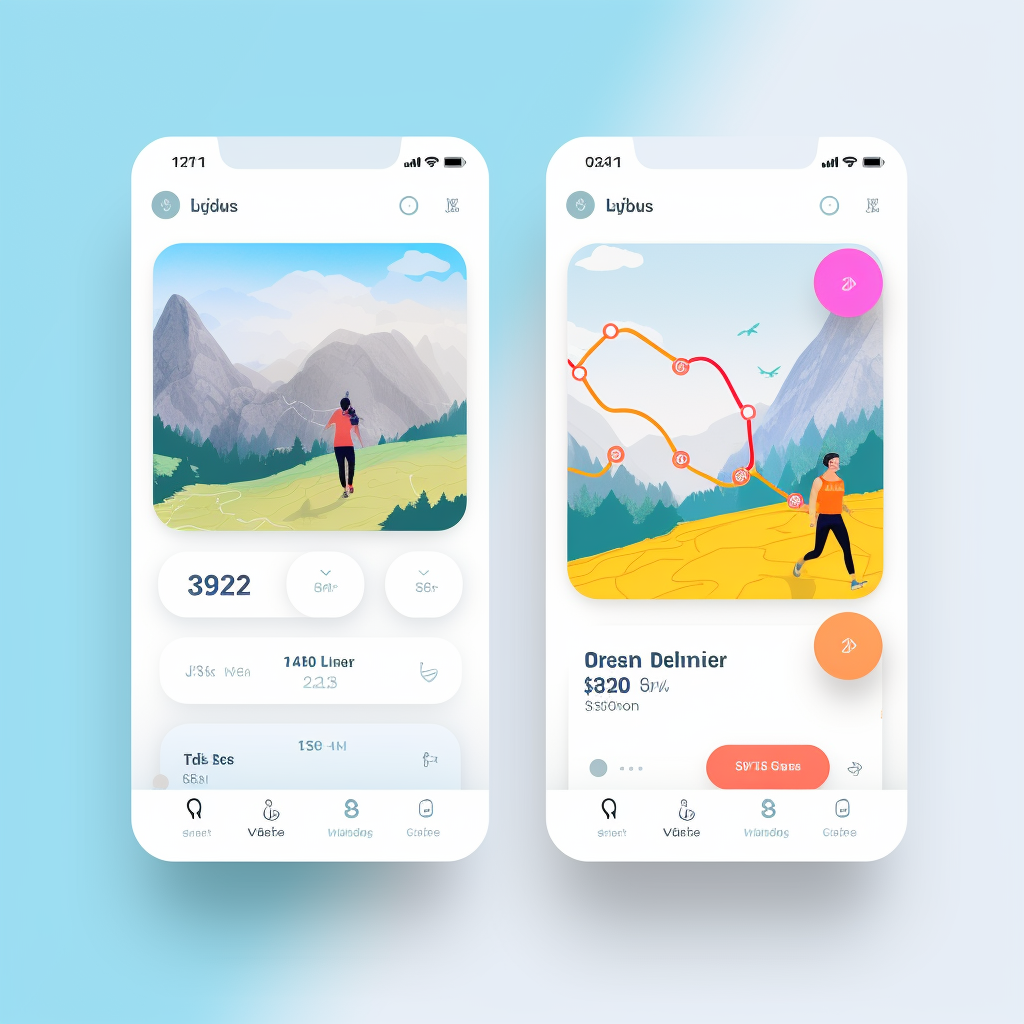
首先,看看上述这两个界面,文字细节先放一边,单看这个骨架结构和颜色选取还是相当OK的,那么,取这个图片作为我们进行界面风格的起步参考或许是一种明智的做法。

首先,看看上述这两个界面,文字细节先放一边,单看这个骨架结构和颜色选取还是相当OK的,那么,取这个图片作为我们进行界面风格的起步参考或许是一种明智的做法。
在之前的文章 AI能代替设计师….吗?中,我们说过在中短期的未来,类似ChatGPT或者其他形式的AI,都只是一种更高阶的工具,它可以帮助设计师提供效率完成更多的设计,可以用来代替设计师进行一些视觉化的探索。
那今天的这个文章,我们就来试试这个高阶工具好不好用,要怎么用。
上述的UI生成过程,我在MidJourney Map中进行,总共经历了4个步骤,下面我们一个个来看:
1.

UI UX interface design, dribbble style, outdoor walking navigation, creative, colorful palette, front view, no mockup, –v 5
简单解释一下:
UI UX interface design = 界面设计
dribbble style = 采用dribbble网站上流行的设计语言
outdoor walking navigation = 主题是户外步行导航
creative = 有创意性
colorful palette = 多彩的主题(调色板)
front view = 正面视图
no mockup = 别套样机
这些结果中,第四个我最为满意,希望它能够多做几个衍生(variants), 所以进入第二步:
2.

点击V4,V的意思是 Variants,V4是做4个衍生。
结果如图:

其实作为界面的参考来说,上述这几个已经够了,但看着这几个觉得2还不错,但仍不足够好,不如再让它生成一轮吧:
3.

继续V2,我们得到基于2号产出的衍生结果:

这时,很明显2图的卡片结构与按钮样式都更好些,插图与色彩的搭配也更动人,不如就选2吧,这时候,就可以U2了。说明一下,U是Upscale, 意思是
4.

点击U2,得到如下图片:

这也是本文开始的图。
那么,要怎么应用这样的AI绘图结果呢?

上图中,我把MidJourney生成的界面扔进了Figma, 并进行了反向Lo-Fi 级别的临摹,得到两个抽象的界面框架。

如果上述看法还不足够呈现一个架空的骨骼的话, 那么,打开框架试图(shift+O)就更能够看到我们临摹抽象出的界面框架。
怎么样?这样的骨骼结构,是不是比自己瞎画出来的好多了?
总结
总结一下,如果你有了一个大致的设计方向,苦于在初步构建设计界面时没有想法,那么类似MidJourney的工具能够很好的成为帮助我们画“低保真原型草图”的工具。
但,工具是死的,人是活的,一定要利用工具而不是被工具反噬哦。