一个例子

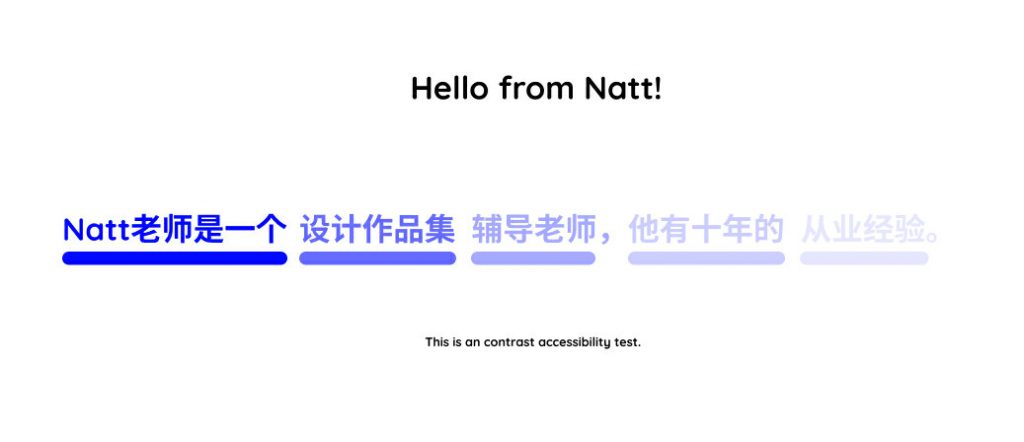
首先,当你看到上方的这张图,这就是无障碍设计(accessibility design)中的一个重要原则,对比。
我们可以非常肉眼可见地描述视觉元素的对比程度,比如上图中最强的 Hello from Natt 是视觉中最强的对比,纯黑白的对比,而下方蓝紫色句子,对比一点点减弱。
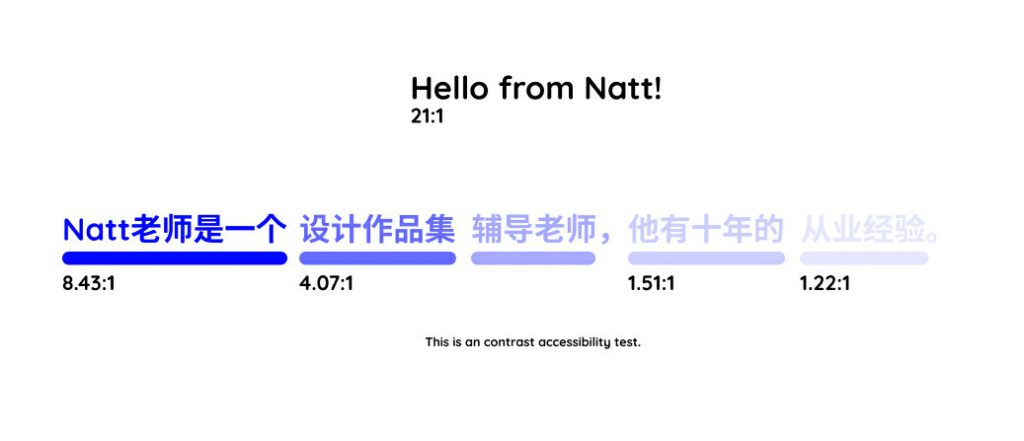
但,一个可靠的设计,一定是理性的,理性的代表是量化。那么,量化上述视觉对比强度的话, 可以用下方这样的黑色数字进行表达:

我们看到的和被人看到的虽然是一个客体,但由于视力状况或感知能力与理解能力的差别(或者薛定谔大佬说过,世界本是无色无声的,声与色都是人的感知,因为这样省内存),大家看到的同样的东西,实际上是不一样的,那么,就需要一个严谨可量化的对于视觉感知的描述,如上图中这个数字所表达的对比,就是WCAG标准。
WCAG
其实多年之前我的同事安老师就写过关于WCAG的文章,可以参考这篇:这个关于文字的知识点你肯定不知道!其中详述了WCAG的相关内容。
这里做个概念性的极简重复:
网络内容可及性指南/Web Content Accessibility Guidelines(WCAG)是由万维网联盟(W3C)制定的网络可及性技术标准。该指南代表了由许多不同的利益相关者,包括工业界、残疾人组织、政府和无障碍研究组织制定的一个共享的国际标准。WCAG并不是一个法律要求,而是一套全球采用的标准。该准则旨在使网站、应用程序、电子文件和其他数字资产能够被广泛的残疾人士访问,包括感官、智力、学习和身体残疾。
出处:https://wcag.com/resource/what-is-wcag/
上述内容显得很啰嗦,但简单来说就是,如果你需要考虑自己设计能够有更强的无障碍设计,能够对视障、长者和低智或低龄用户更加友好的话,那么让自己的界面通过WCAG标准将是一个很好的选择。

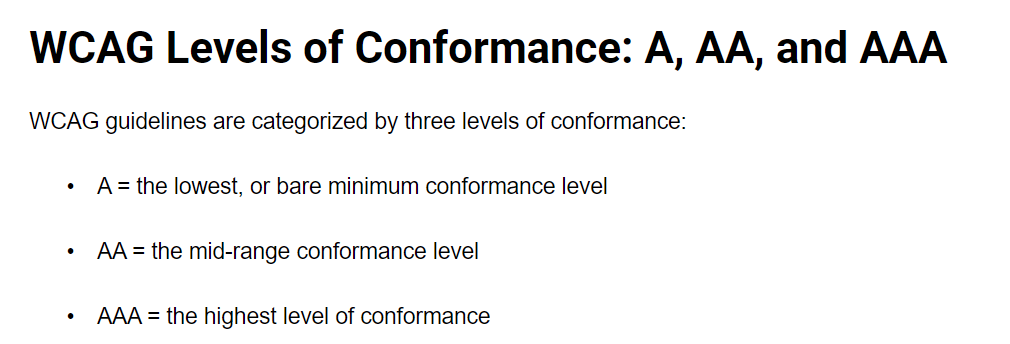
WCAG 标准的结果非常简单,就三个等级:
A / AA / AAA
1-3个A,越多越好,一般情况下,AA就够了。
Figma家怎么做
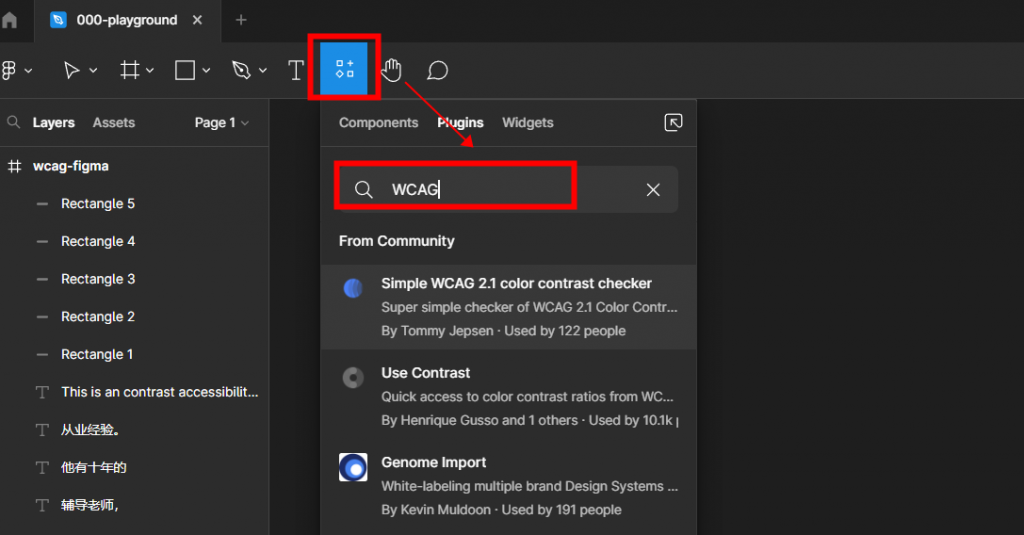
Figma 本身并没有WCAG检查工具,但是好在Figma足够开放,我们在Figma Plugin 里随便一搜,都是各种检查器:

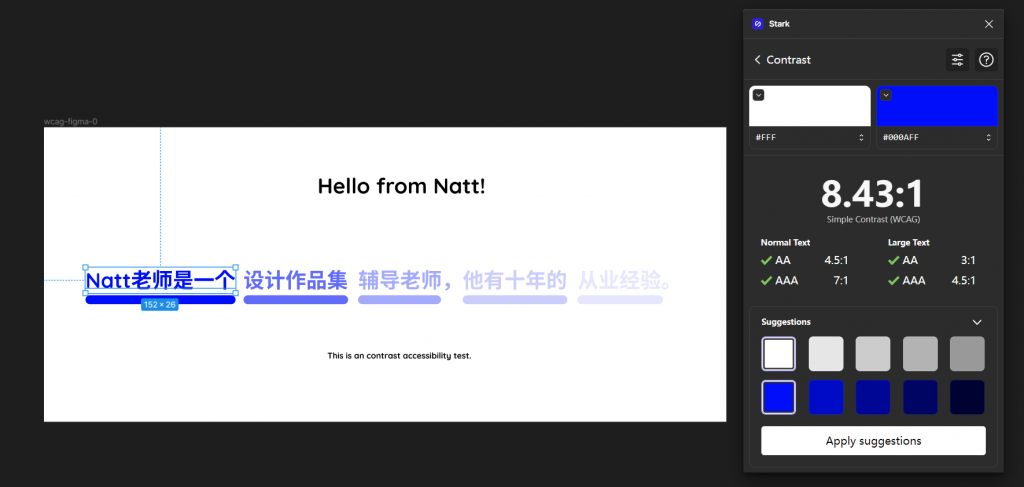
而我经常使用的插件,是 Stark:

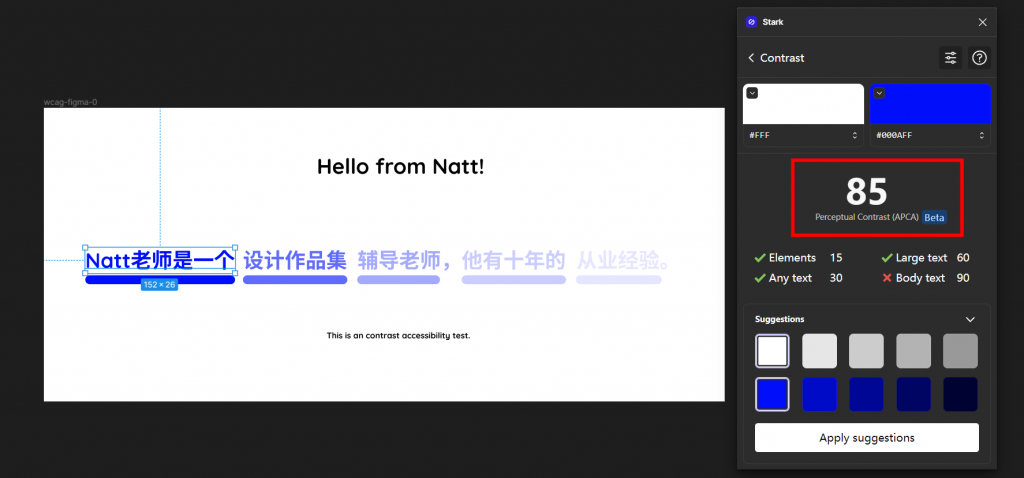
在选择文字/或两个色后,Stark的Contrast就会展现出目前的WCAG情况。Stark 的另外一个好处是,它可以把WCAG标准切换到APCA标准:

顺便说一嘴,目前主要的WCAG还在2.1阶段,而进入WCAG3.0后,会使用APCA算法,它会考虑了颜色的使用环境,以确定其可读性。但目前的应用还不足够广泛。
Adobe家怎么做
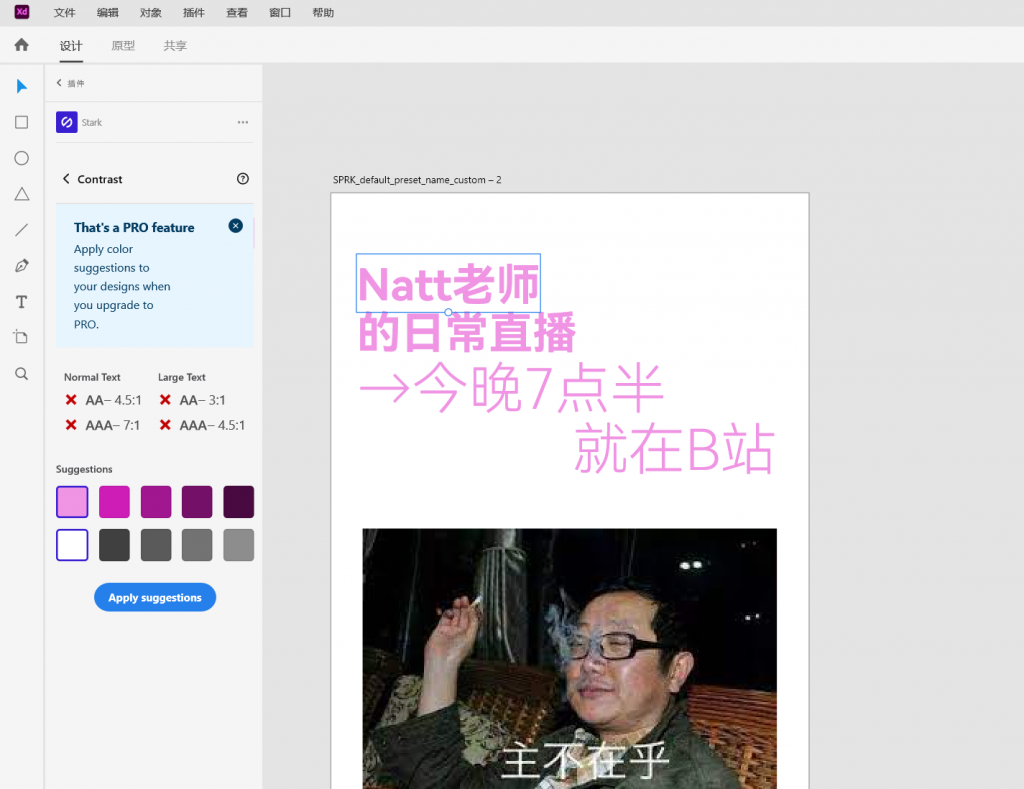
AdobeXD 的插件内也有各种插件,而这里我依然选择了Stark插件。

截图看到,Natt老师最爱的猛男粉,其实在无障碍方面是很差的,所以不得不忍痛放弃。
Stark 插件还给了我们建议功能,可以直接应用建议(但得充值PRO了)。
而如果我们进入 Adobe Color 网站,则可以看到它新增了颜色检查,比如我们把黑色和猛男粉放在adobe color 检查器内看看是否符合 WCAG 2.2下的 AA 标准:

总结
以上,就是关于界面无障碍设计的一部分,所以,在后续做特殊人群群体设计的时候,记得打开个对比插件看看可读性程度到底如何。
而如果后续APCA得到更大的应用,我们也再来分析分析,出个小教程看看。
下一篇见。