用户流程将用户在产品或网站中的不同选择及路径可视化。它是一个优秀的用户体验(UX)工具,设计师可以利用它评估和优化产品中特定任务的用户体验。总的来说,用户流程可以用来改善产品(或整个网站)。
通过这篇文章,你将会掌握这三种流程的流程图制作,就让我们一起来看看具体用户流程该如何创建吧!

用户体验流程有哪三种?
- 任务流程
- 画线流程
- 用户流程
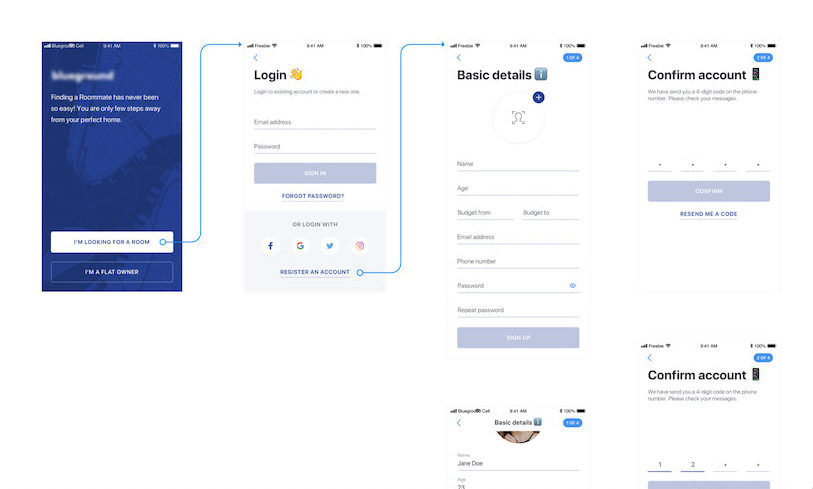
任务流程顾名思义,它记录了用户在产品中选取的不同路径。由于这种流程是以任务为导向的,它通常被用来评估分析产品的特定功能,例如注册。任务流程对优化特定任务体验很有帮助。

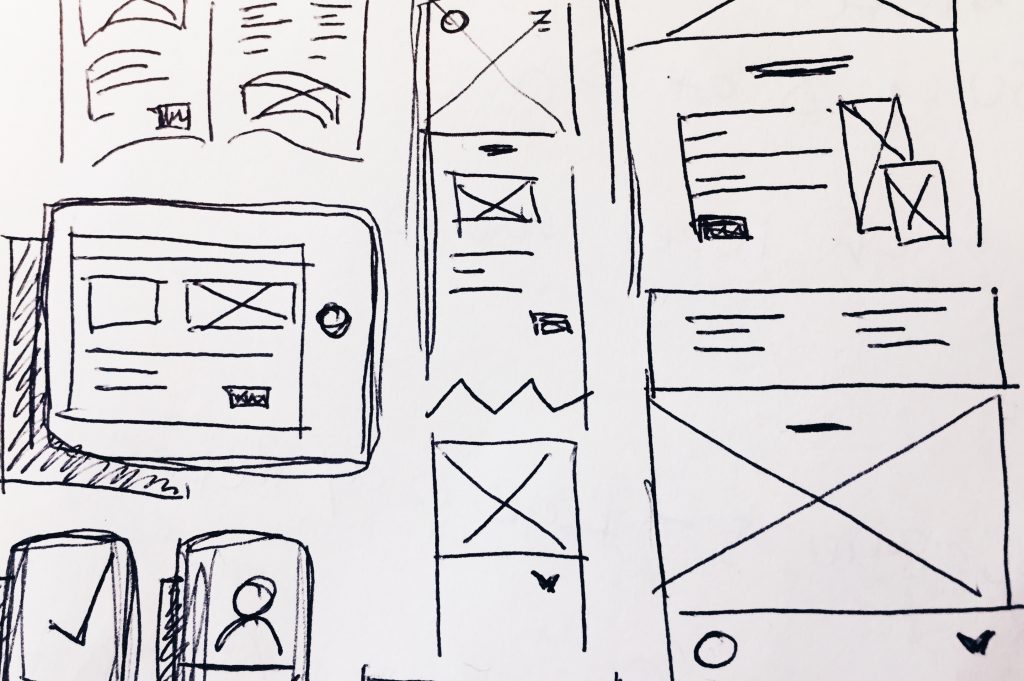
另一边,画线流程是由线框组成。线框图展示了不同的布局概念,是用户体验设计的一个重要步骤。但仅凭线框图,我们很难理解用户从一个页面到下一个页面的流程。线框图对于展示用户在整个产品(或网站)中的线性路径非常有用。

为什么说用户流程是优秀的用户体验工具?
跟其他用户体验工具一样,用户流程确保设计师拥有高质量的设计产出。在用户流程的帮助下,设计师观察得会更加精确,从而洞察到如何进一步优化流程。
流程通过提供上下文内容来促进理解,一切低效、冗余、路障或损害整体用户体验的死胡同都无处遁形。糟糕的用户体验意味着低绩效,会导致较低的用户转换率或保留率。
用户流程是一个很好的工具,可以帮助参与项目的每个人–尤其是不熟悉用户体验设计的客户或利益相关者–将产品可视化和概念化。它有助于团队的沟通和理解。
第1步:选择用户流程套工具包
想要有一个用户流程工具包,选择有很多,你可以自己动手丰衣足食。但如果你需要马上开始工作,这个过程会很费时。

在这里多提一句,除Sketch之外还有其他app可以实现用户流程创建,例如FlowMapp、Overflow和Wireflow等,Sketch并不是唯一的选择。不过,选择Sketch的好处在于,你所有文件都会储存在同一个地方。在Sketch中创建用户流程的过程很简单,下面我们将进行介绍。
流程图的视觉设计
在我们开始创建用户流程之前,我想再谈一件事:品牌定制。如果你时间有限,需要快速交付,那么品牌或颜色的定制就不重要了。请跳过这一部分,直接进行第二步。
不过,如果你是公司内部的在职设计师,你就得关注到颜色、排版,甚至是用户流程界面的间距。这些将在很大程度上有助于加强公司的品牌效应,创建统一的视觉,并使你的用户流程更加专业。所以,从长远来看,视觉设计是很重要的。
同样地,如果你是一个为各种品牌工作的自由设计师,那么拥有一个更为中性风格的用户流程界面会更好。或者,你也可以将其风格化,以配合你所服务的品牌形象。两种选择都不错,而且都会给客户留下深刻的印象。

第2步:准备好画板工具
在连接不同屏幕之前,我们需要准备好画板工具。
不建议在正常页面中添加用户流程界面或注释,因为这将为画板工具上的后续设计和编辑增添难度。用户流程元素如果出现在画板工具上,导出工作无疑会成为一场噩梦。总之,不值得这样做。
相应地,我们有一些替代方法。
选项1:将屏幕画面导出为图像
首先,把画板工具中的屏幕画面导出为图像,然后把它们导入到Sketch文件中(新建文件或已存在文件都行)。如果你赶时间,这不失为一个好办法,但从长远来看,这并不理想,因为画板工具随时都会更新和改变。时刻与更新同步对人的精力有很高的要求,特别是还需要关注到一些小的变化。

选项2:将屏幕画面变成符号
如果你的项目较大,这工作量可能有点多。但是,如果项目较小,这种方法还是能够实现的。你可以根据需要编辑屏幕,且时刻保持更新。
选项3:为用户流程创建一个新的页面
可以在Sketch文件中再创建一个页面。你可以在每次更新时,或根据需要手动复制和粘贴画板工具上的内容到该页面。虽然从有些乏味,但至少没有奇怪的依赖关系,而且一切都在一个文件中。

第3步:开始建立连接
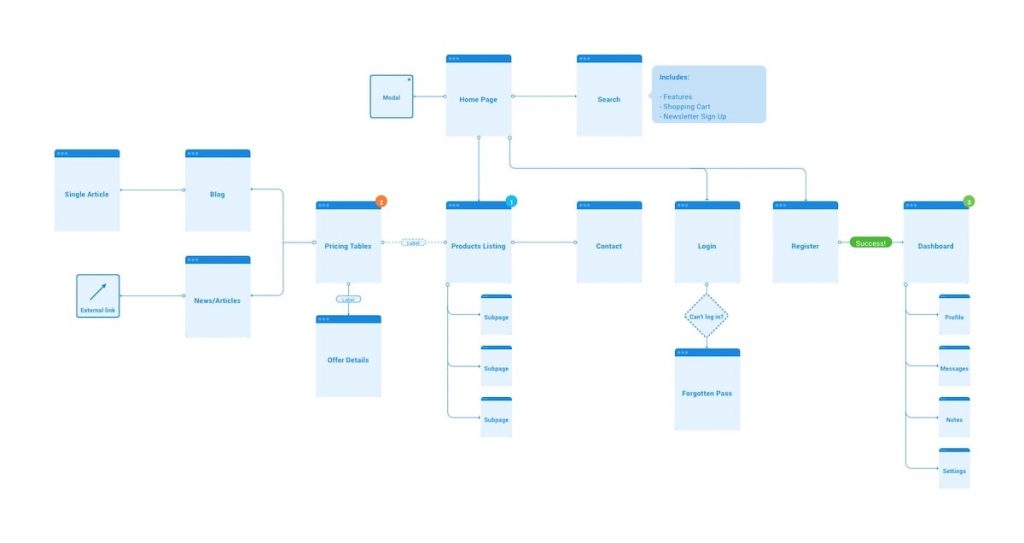
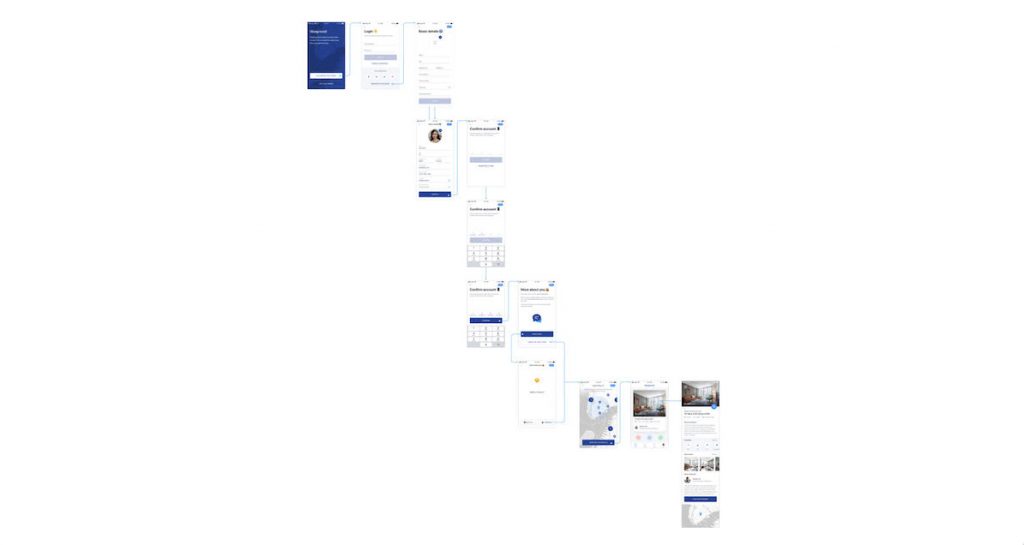
在大多数用户流程工具包中,不同的流程元素会以符号的形式出现。一旦你准备好图像,就可以相应地放置符号,创建流程,如下图。

现在,如下图所示,将所有屏幕画面连接起来。

添加箭头并不难,但同时还需要为用户流程添加注释和记录。箭头本身就能够让任何人只看一眼便能了解事情的大致流程。然而注释和描述等可以提供更多关联和相关选项的信息,让你的用户流程更加全面。
添加注释、描述等内容
那么我应该添加什么样的注释内容呢?你可以添加:
- 标签
- 成功/失败指标
- 脚注
- 决策
- 外部链接
- 子页面
- 副任务
- 说明
- 标明缺失的屏幕
- 额外的状态
- 功能解释
如果继续下去,我还能再列举三天三夜。但我想你会明白的,具体添加什么信息取决于你想要传达的内容。当然,信息越多越好。看看下面这个添加了注解的用户流程案例吧。

接下来只需要保存、分享和迭代就好了。
用户流程是用户体验设计师为客户创造良好体验的又一大利器。用户流程帮助设计师及其队友,例如项目经理,获得特定体验或流程的视觉表现。它们是有价值的,可以催生新的见解,帮助设计团队在设计过程中进一步完善用户体验。
原文链接:https://designmodo.com/user-flows/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!






