栅格系统可以帮助你为设计添加结构、组织信息并创造一个一致的用户体验。当使用栅格设计时,你能做的最好的事情就是为合适的项目选择合适的栅格。然而,有这么多的栅格可供选择,你很难知道从哪里开始。因此,本篇文章让我们讨论一下常见的栅格系统类型,以及如何在你的工作中有效地使用它们。
Massimo Vignelli的书籍设计法
纸张公司Mohawk发起了一项名为 “你今天会创造什么?”的活动。为了响应此次活动,设计公司Pentagram制作了一则主题为Massimo Vignelli书籍设计法的视频。在视频中,Vignelli以他为建筑师Richard Meier设计的一本经典书籍为例,讨论了他是如何使用栅格作为书页布局基础的。
“栅格是书籍设计的一个组成部分,它不是直接呈现于读者眼前的。栅格就像内衣:你得穿着内衣,但内衣不能叫人看见。栅格便是书的内衣。”- Massimo Vignelli
三分法则
三分法则将构图在水平和垂直方向上均匀地划分为三份。设计元素则被安置在这些分界线的交汇处,或沿着其中某条线分布。

三分法则图示
下图的例子中,我们可以看到三分法则被有效地用来激发观众情感,定义皮克斯动画《机器总动员》中两个角色的关系。

电影中三分法则的经典案例
黄金分割
黄金分割(又称黄金比例)是一个数学比例,两千多年来一直被用于艺术和建筑中。黄金分割的公式是a:b=b:(a+b)。这意味着两个元素中较小的元素(如长方形的短边)与较大的元素(即长边)的比,等于较大的元素与两部分之和的比。用数字表示,黄金分割的比例是1:1.618。
黄金分割在自然界中很常见,当它被用于设计时,它能使构图更加有机、自然、和谐,使人感到赏心悦目。

黄金分割图示
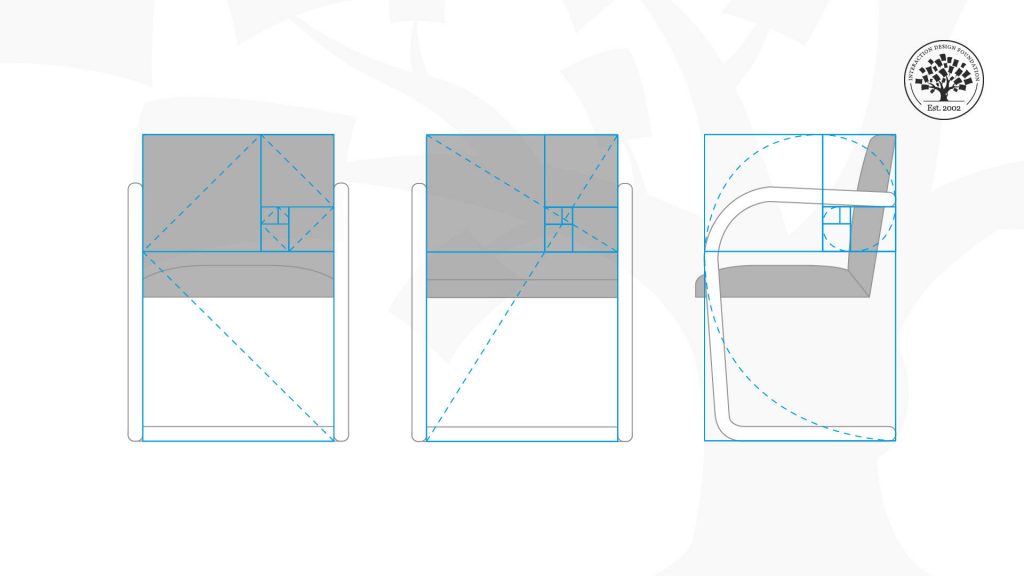
在Ludwig Mies van der Rohe设计的布尔诺椅中,黄金法则的运用非常明显。委托设计这把椅子的Tugendhat家族居住在布尔诺镇(位于捷克共和国),椅子由此得名。Tugendhat家有一个大餐厅和可以容纳24人的桌子。这家人需要一套紧凑的椅子,可以整齐地放在餐桌下面。布尔诺椅就是为此而设计的,它的扶手低矮,外形紧凑,因而可以整齐地放在桌子下面。

布尔诺椅子套组,由Ludwig Mies van der Rohe于1930年设计。在Tugendhat别墅内,布尔诺椅整齐地围绕在桌子旁。
椅子的前视图和侧视图整齐地融入了黄金分割矩形。前腿和椅背的角度是对称的,曲线的半径是1:3的比例。

黄金分割运用的经典案例,一套实用、舒适、整洁的椅子设计
单栏
最简单的栅格是一则文字单栏,周围围绕着边距结构。基本上,你每次在一个页面布局程序里打开新文件时,系统都会提示你创建了一个单栏栅格。

单栏图示
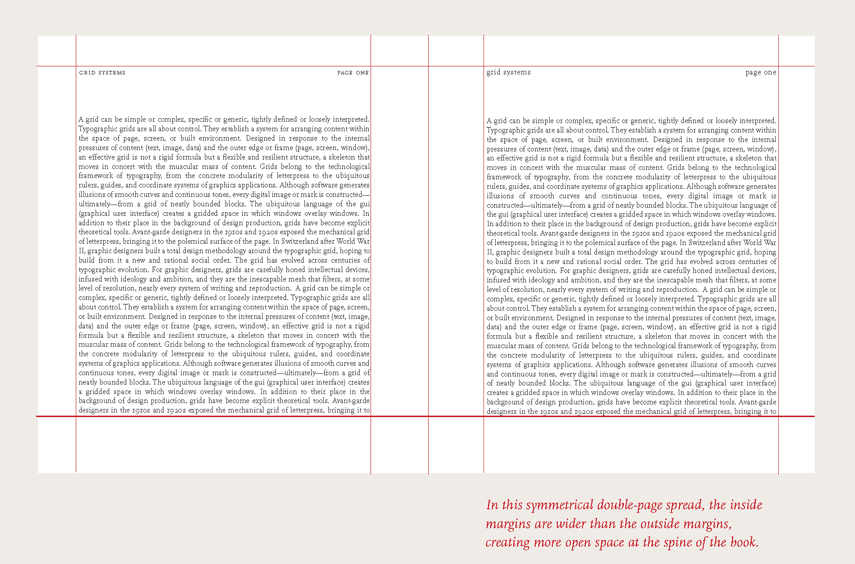
下图为Ellen Lupton在传统书籍设计中使用的单栏栅格。通常情况下,书籍和杂志的设计都是以单栏文字的形式展开(对开页)。

单栏栅格运用示例。在书籍装订成册后,内侧的页边距自然会被“拉”进书脊里。
多栏
单栏式栅格对简单的文件来说效果很好,多栏式栅格则为具有复杂层次结构或融合了文字和插图的出版物提供了灵活的格式。你创建的列越多,你的栅格就越灵活。你可以通过为不同种类的内容创建区域,使用栅格来阐明出版物的层次结构。一个文本或图像可以占据一列,也可以横跨数列。不是所有的空间都必须被填满。

多栏栅格图示
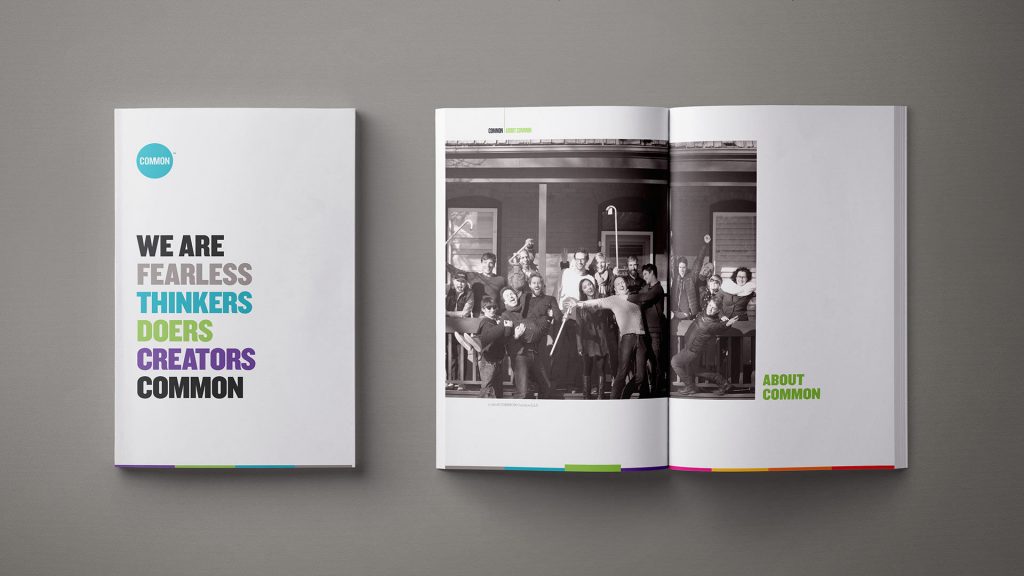
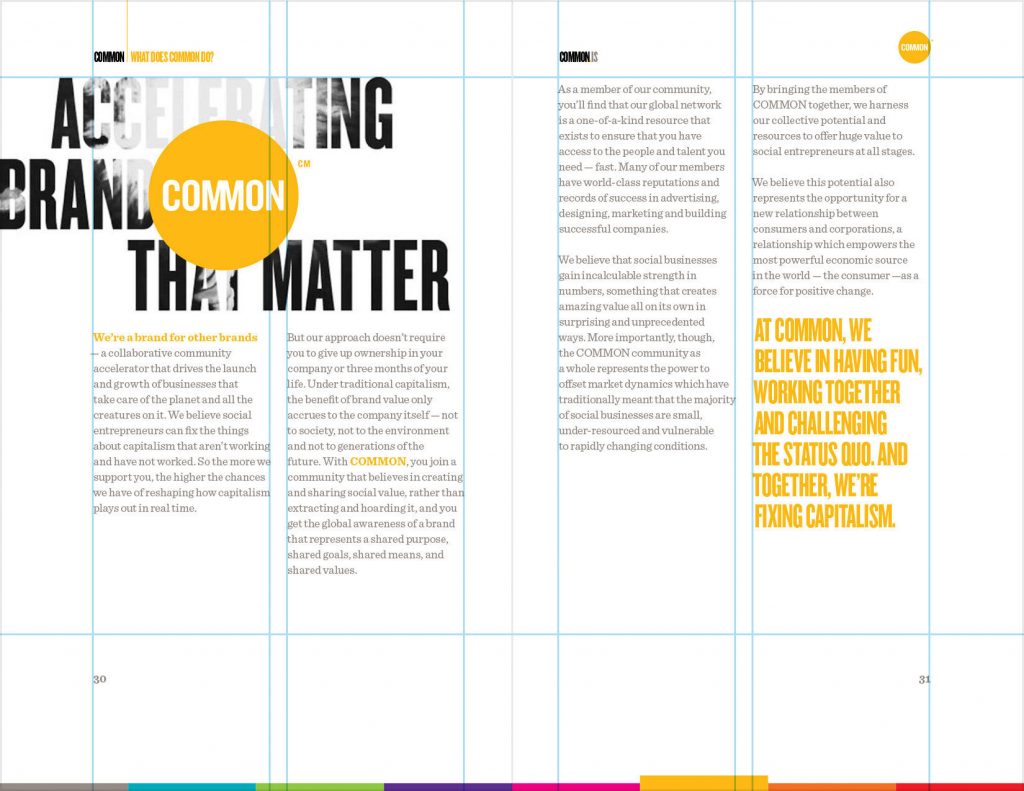
下图为Daniel Skrok为COMMON设计的多栏栅格。COMMON是一个面向社会企业的创意加速器和社区。通常情况下,书籍和杂志都是以单栏文字的形式设计的(对开页)。



模块化栅格
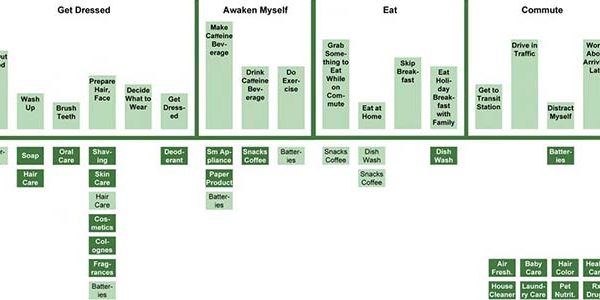
模块化的栅格除了从左到右的垂直划分外,还有从上到下的一致的水平划分。这些模块制约着图片和文字的放置和裁剪。在20世纪50年代和60年代,瑞士的平面设计师Gerstner、Ruder和Müller-Brockmann等人设计了类似下图的模块栅格系统。

模块化栅格图示
下图是Massimo Vignelli的《The Vignelli Canon》中模块化栅格的例子。Massimo根据内容将页面划分为一定数量的列(二、三、四、五、六等),从而创建了一个栅格。然后,他根据大小和需要,将页面从上到下分成一定数量的行(四、六、八或更多)。纵列和横行的结合保证了整个出版物的水平连续性。

《The Vignelli Canon》中模块化栅格的运用案例
一旦你对页面进行了结构化设计,你就可以开始对信息进行同样的操作,并将其放在栅格中,这样一来,信息的清晰度就会因栅格上的文字位置而得到提高。在栅格的帮助下,要做到这一点有无数种办法,这就是为什么栅格是有用的工具,而非约束性的装置。但在这之前,人们应该学会使用栅格,以便检索出最有利的结果。
基线栅格
基线栅格由支配整个文档的水平准线组成。基线栅格的作用是将所有(或几乎所有)布局元素固定在一个共同的节奏上。
实用小贴士:要创建一个基线栅格,只需确定字体大小和行间距,如10-pt Scala Pro的字体大小和12 pts(10/12)的行间距。避免自动设置行间距,这样你就可以用整数清晰地进行乘除运算。在你的文档喜好设置中使用这个行距增量来设置基线栅格。

基线栅格图示
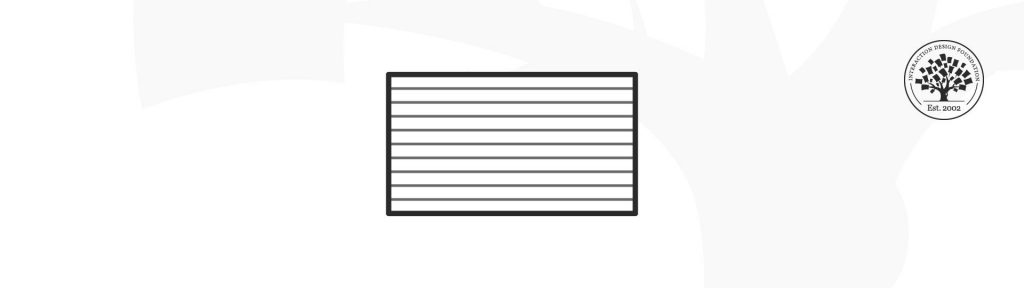
下图为IxDF里一个可下载的模板设计,其中运用了基线栅格。水平基线在多列文本之间确保了一个共同的节奏和一致的排列。

IxDF内的可下载模板设计,运用了基线栅格
响应式栅格
响应式栅格可以适应屏幕尺寸和方向,确保不同布局的一致性。这些栅格通常由三个元素组成–列、边沟和边距。
列是内容所占据的区域。列之间的空隙是边沟,它在内容之间增加空间,以避免视觉过载。最后,边距是在页面内容和视口边缘之间添加填充的空间。列、边沟和边距的配置根据屏幕的宽度而变化。
断点是预先确定的屏幕尺寸范围,有特定的布局要求。在一个给定的断点范围内,布局会调整以适应屏幕尺寸和方向。每个断点范围决定了每个屏幕尺寸的列数,以及推荐的边距和边沟。

响应式栅格图示
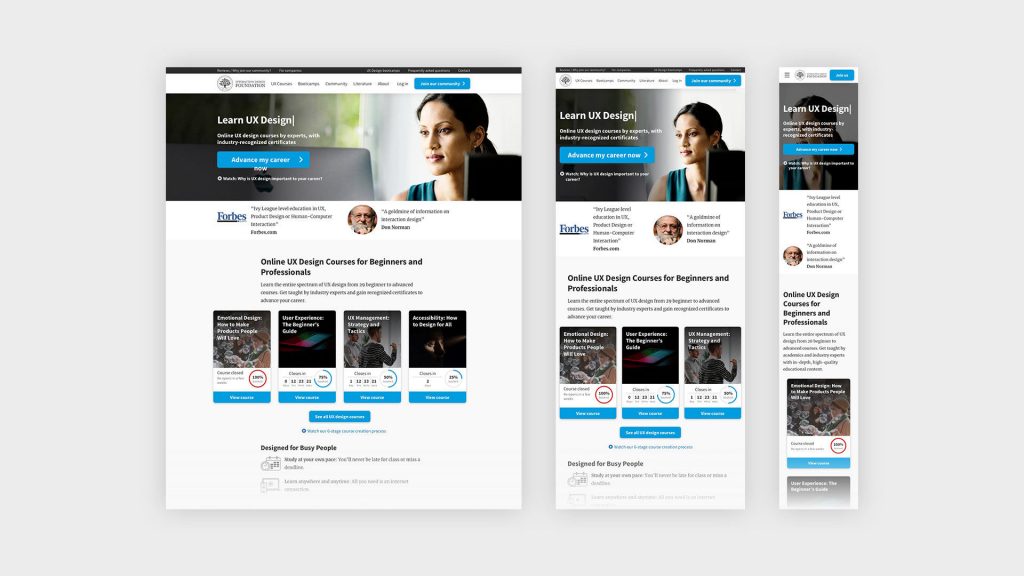
例如,IxDF设计系统为一致的页面布局提供了一个结构,并优化了内容在不同屏幕尺寸上的显示方式。响应式栅格系统在手机和平板电脑的尺寸上是流动的,在电脑桌面上则是固定的。

响应式栅格系统在这里帮助页面自主调整以适应用户不同设备的屏幕
总结
让我们来回顾一下这七种常见的栅格系统。
- 三分法则将一个构图在水平和垂直方向上均匀地划分为三份。
- 黄金分割在艺术和建筑中已经使用了两千多年。黄金分割的比例是1:1.618。
- 单栏式栅格是最简单的,由单栏文字组成,周围有边距。
- 多栏式栅格为具有复杂层次结构或将文字和插图结合在一起的出版物提供灵活的格式。
- 模块栅格除了从左到右的垂直划分外,还有从上到下的一致水平划分。
- 基线栅格由支配整个文件的水平准线组成。基线栅格的作用是将所有(或几乎所有)布局元素固定在一个共同的节奏上。
- 响应式栅格适应屏幕尺寸和方向,确保不同布局的一致性。它们通常由三个元素组成–列、边沟和边距。
原文链接:https://www.interaction-design.org/literature/article/the-relationship-between-visual-design-and-user-experience-design
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!