还记得上次跟大家分析了如何提升网站的用户体验《你学废了吗?这几招提升网站的用户体验&界面》,借此来给大家讲讲用户界面,毕竟两者不可分开的,留住用户需要下点功夫,也要不断改进不断更新。
用户界面是用户在你的网站上所接触到的东西,他们须点击或敲击界面以找到所需要的信息。如果用户界面令人困惑,或者不能帮助他们找到需要的东西,那么这将导致糟糕的用户体验,用户会抛弃你的网站,转投他人怀抱。
IP地理定位:UI
地理定位在解决欺诈问题方面很重要,但仍需有效实施。如果你在国家选择框中列出国家,那么你是否考虑了语言差异?例如,如果你在一个法国网站上购物,你可能难以找到 “美国”。这是因为,在法语中,“美国”是“États-Unis”。如果你要找“英国”,你则需要寻找 “Royaume-Uni”这一单词。
如果操作需要用户输入他们的国家名称,那么请设计使操作在存在拼写错误的情况下仍可以实现。在任何键盘上都有可能出现拼写错误,特别是在虚拟键盘上,如手机上的键盘,拼写错误更有可能出现。

一致性
一致性在用户界面设计中和在用户体验设计中一样重要。想象一下,如果你点击了亚马逊主页上的一个链接,却发现搜索框突然出现在页面的底部。这种不一致的情况会让人觉得很不舒服。另外,要确保你使用相同种类的界面元素。你的菜单是否使用下拉式?复选框?还是切换式?如果你不断地更换这些东西,你将永远无法收获固定用户。
所以要考虑你需要什么样的界面元素来帮助用户在你的网站上浏览和购物。你需要实现的是一个用户不用思考就能浏览的网站。他们越是要思考,用户界面就越差。因此,请考虑你需要如何布局你的界面。同样,你可以使用插图工具先把这些布局出来。你也可以创建快速和粗糙的网页模拟,测试不同的界面元素,并使用ipsum lorum生成器来生成页面文字。还要确保你解决如何将其统一应用于所有的页面。
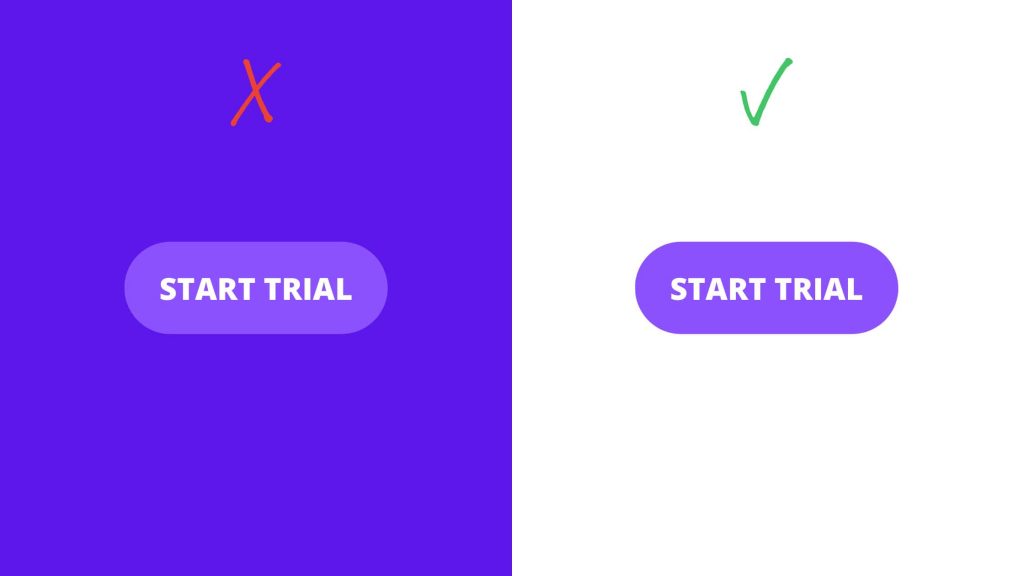
行动呼吁
简单地说,”行动呼吁”(CTA)是一种诱导用户采取特定行动的手段。我们之所以把这个问题放在最后,是因为上述所有事情都是这一点的基础。如果上述元素的缺失造成了糟糕的体验,那么一个行动呼吁按钮本身并不能改变一切。
如果你已经掌握了上述内容,那么现在也是时候掌握行动按钮了。首先考虑按钮中显示的文字。它需要主动不是被动,并且要比要点更快地总结出点击按钮的好处。你没有空间可以浪费,所以要有力度。
放置行动按钮的位置和按钮的外观也是至关重要的。一项研究发现,如果不需要滚动查找,行动呼吁按钮的点击率会增加84%。

用户界面并不纯粹是为了降低潜在客户使用你网站的门槛。劳拉-阿什利(Laura Ashley)发现,仅仅改变关键按钮的颜色就使销售额增加了11%。因此,为用户体验服务的用户界面并不只是一种抽象的尝试,而是为了提供更好的体验。用户界面和用户体验的改进是为了提高转换率。
有了确切的指标和持续的迭代,那么你就能做出有针对性的改变,这些潜力性的改变最终将会增加销量。
即使你已经实施了上述所有的措施,并获得了积极的用户体验,这也不是结束。
利用A/B测试功能,这样你就可以测试如果你改变结账区的关键按钮的颜色,用户是否会下更多的订单。你可以测试不同的页面模板。不同的用户界面选项。但要有分寸。不要采取分散的方法。相反,采取你的指标,量化性能最弱的地方。然后,你将能够以最有效的方式确定网站发展的优先次序。
好的网站应该处于一个持续的循环中,即测量性能—评估是否/如何提高性能—建立一个替代方案—A/B测试,看看哪个方案更好。这样做的好处是横跨用户体验和用户界面,所以要利用它。
想要打造出一个电子商务帝国,配备极富吸引力的设计元素,提供绝佳的用户体验,绝不是一蹴而就的。像亚马逊这样的强大集团,他们之所以成为巨头,是因为他们已经经历过,并且继续在他们的网站设计中坚持上述原则。
原文链接:https://designmodo.com/improve-website-ux-ip/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!