潮流十大趋势我们来填坑了,不知道大家有没有看过《潮流是个轮回,这些UI设计趋势你怎么看?》,跟大家分享了前五个趋势,这期文章继续来讲讲十大设计趋势,让我们一起来看看吧!
6.大字报风格
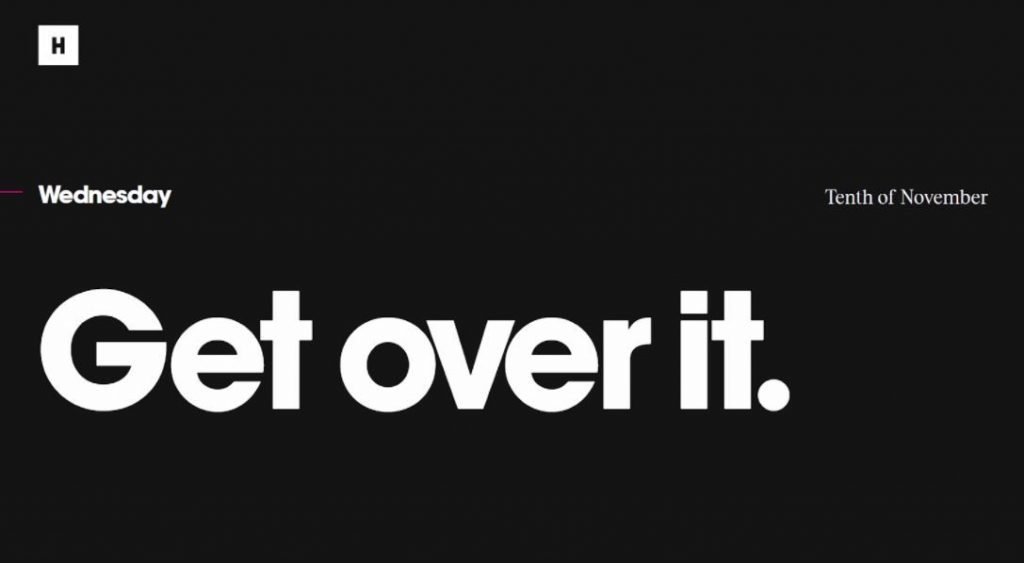
这种大字报风格采用打破常规的字体排版设计,字体在设计中超越以往的传统角色,占据中心位置。当字体成为设计的主要元素时,规则发生了变化;旋转、扭曲、夸张的尺寸、将文字分成许多行以及增加阅读难度都是常见操作。不过,要想耍好字体的花枪,必须对字体排版学有系统的理解。最好在有明确目的的前提下再采取大字报风格的设计。
大字报风格给人以强大的视觉冲击,是一种抓眼的宣告方式。因此,在确定使用大字报风格之前,设计师应要以目的为导向进行细致周全的考量和计划。

Huge在其网站中所采用的大字报风格
7.新拟态风格
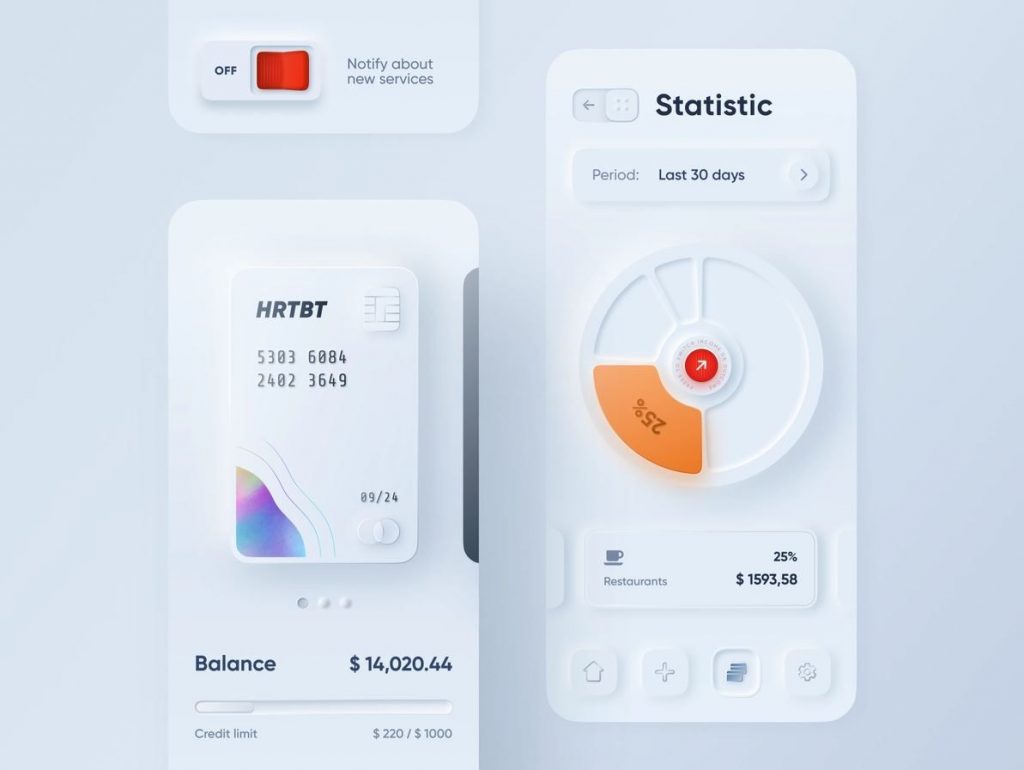
在新拟态设计中,元素就像是从背景中挤出来的一样。新拟态主义结合了平面设计的极简主义和拟态设计的现实主义。它并不只专注于模仿现实生活中的物体,而是创造可以在现实生活中使用的物体。在用户看来,新拟态的UI界面具有很高的物理交互性;你可以按下按钮,移动滑块。

这是由Alexander Plyuto完成的银行app设计,之后在Dribble上走红。据说这是第一个新拟态风格的设计。设计师的意图是探索拟态主义在移动设备界面中的发展,而设计界也十分欢迎这种新鲜又令人兴奋的趋势。
新拟态的关键在于对深度的处理。新拟态风格的界面会出现凸起的按钮,你按下它们后,按钮又会沉下去。新拟态需要运用阴影和渐变来实现三维外观,最终产出一个时尚新颖的的界面设计风格。新拟态的基本特点是低对比度、单色方案和微妙的阴影。
由于其特有的低对比度,新拟态设计可能会有潜在的访问问题,特别是在深色模式下。有视力下降、失明和色盲的人会发现在这种风格的界面上进行交互非常困难。因此,好的新拟态设计需要格外注意设计元素和排版、空间或层次结构等原则,以确保界面在低对比度下仍有良好的使用性。设计师是问题的解决者,要找到策略来解决新拟态设计的访问问题。
Hype4的创意总监兼首席执行官Michał Malewicz在观看了Dribbble和Behance上的设计后产生了新的想法,于2019年首次提出了“新拟态”的术语。“新拟态”即是“拟态主义”的革新。由于其特有的低对比度,这种UI趋势也被称为 “软UI”。
8.毛玻璃效果
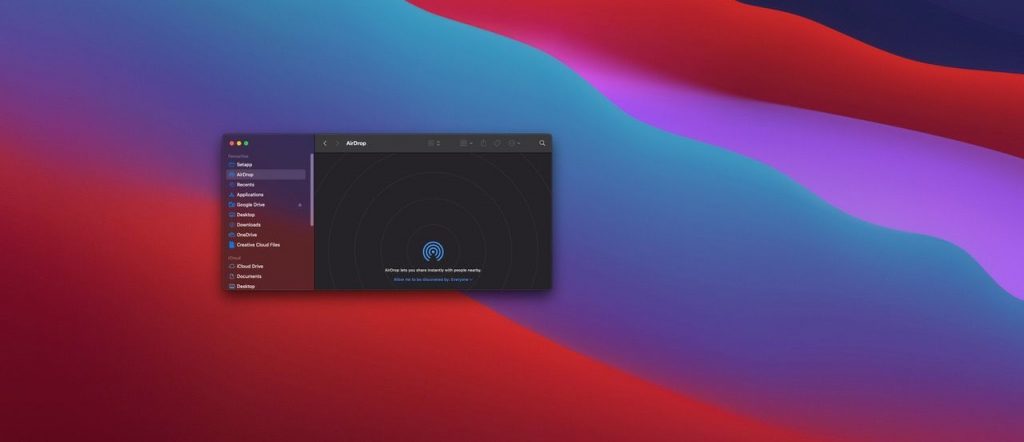
毛玻璃效果使设计元素具有半透明磨砂玻璃的外观。用户觉得他们可以垂直看穿这些元素。设计元素是有层次的–物体漂浮在空间上–顶层似乎是一块虚拟的玻璃。为了达到毛玻璃的效果,你可以使用背景模糊和半透明的轮廓来模拟玻璃的边缘。为了使毛玻璃效果大放异彩,背景需要有足够的色调差异,以使玻璃效果可见。

苹果在其macOS Big Sur操作系统中采用了毛玻璃效果
关于毛玻璃效果是否有利于访问,设计师之间有大量的讨论。保守起见,可以是只在背景中使用这种效果,因为一个用户界面就算没有任何背景仍然可以工作。这样一来,视力障碍者仍然可以与界面进行互动。
“毛玻璃效果”这个术语也是由Michał Malewicz提出的。这种UI设计风格在2020年苹果公司更新macOS Big Sur后开始流行。毛玻璃效果拥有醒目、美丽和简约的视觉效果。
9.动画/动态效果
动态用户界面指的是在一个界面上添加有吸引力的定制动画及转场。动画/动态是一种有趣的方式,可以丰富用户体验,并为界面添加生活化的元素。这一趋势通过在设计中加入运动的维度来提高视觉吸引力。
如果我们想让移动的元素变得有意义并且更自然,我们需要利用动画来增强设计,而不是分散用户注意力。有趣的动画花花世界迷人眼,但我们必须明智地选择以确保设计的成功。例如,你可以用动画来引导甚至诱使你的用户执行一个特定的动作,或利用动画给他们反馈。
更重要的是,除了在界面上添加动态效果以提高视觉吸引力之外,你还可以用动态效果来讲故事。通过滚动触发动画是在数字平台讲故事的常见方法。在这种情况下,动态是在用户滚动浏览页面后发生的,用户有更高的参与感,因为故事因他们的操作而展开,这在一定程度上创造了一种沉浸式的体验。

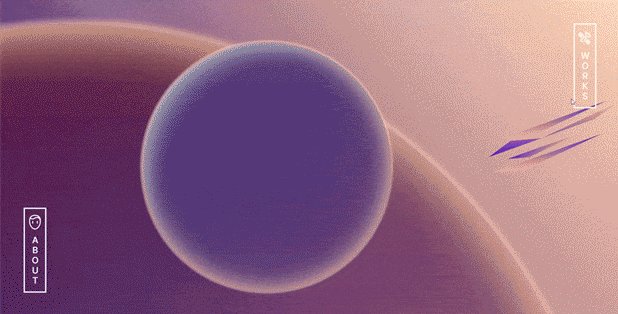
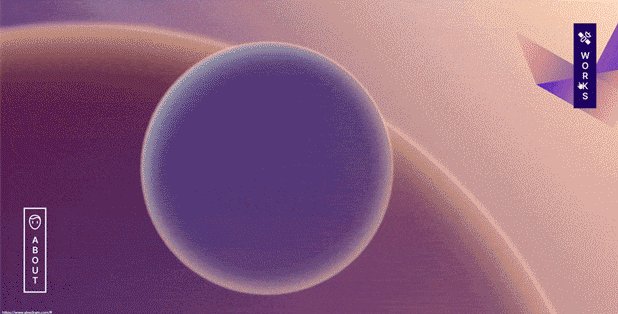
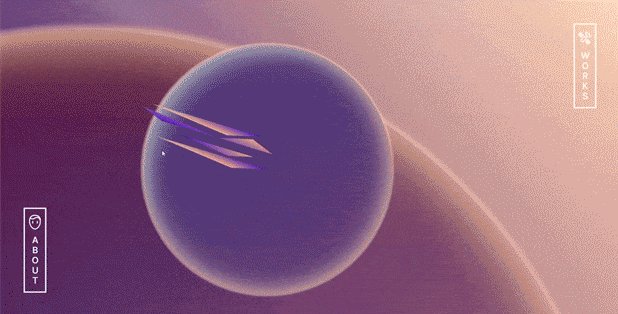
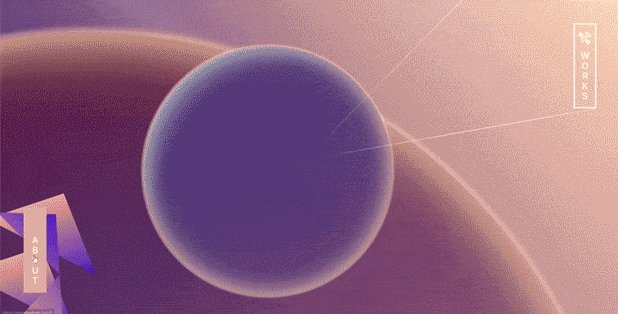
Alex Dram的UX/UI作品集网站是利用动态来吸引用户的经典例子。Alex运用动画的方式是有机整体且创新大胆的。
总的来说,在你的设计中加入动态/动画可以为静态界面注入活力,如果操作得当,会提高用户体验和用户对你产品的参与度。
10.插图效果
插图有助于区分和突显产品独特性。在无尽的数字海洋中,脱颖而出的能力是非常宝贵的。插图可以是数字的,也可以是手绘的,可以是二维的,也可以是三维的,不同的形式有不同的美学效果。此外,插图也可以帮助静态页面变得生动,特别是与动态设计相结合时。人们对人抱有天然的兴趣,因此,在数字平台或产品中加入人物,可以让用户产生共鸣,得到难忘的体验,从而提高用户参与度。

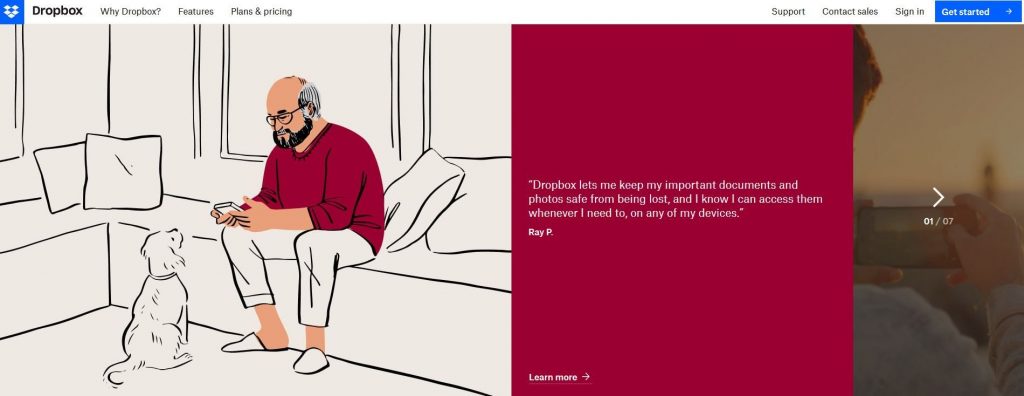
Dropbox的网站使用插图来帮助可视化信息和唤醒情感。
然而,插图的使用应有策略,我们的目的是提高用户体验,而不是分散用户的注意力或降低平台的加载速度。如果做得好,有目的的插图可以提高转换率,并大大改善用户体验。
自定义插图现已取代库存图片,能够给你的设计带来独特的视觉吸引力,并帮助讲述你的产品故事。
结合一下上期的文章,大家觉得这些是否是以后的主流趋势呢?
原文链接:https://www.interaction-design.org/literature/article/top-10-ui-trends-every-designer-should-know
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!