我们可以看到2021年许多新兴趋势是我们预测(并在2020年看到)的延伸–深色模式、打破排版规则、艺术插图、色彩、分层等等。最热门的几个设计元素,可以帮助大家快速排版、重新设计网页。
接下来会给大家展示2020年的流行网页设计和用户界面趋势,在这么多好的设计中,我认为最好的部分就是许多设计元素可以混合和相互匹配(包括许多其他元素),这样创造出的设计非常独特,有几个是你喜欢的呢?
/深色模式

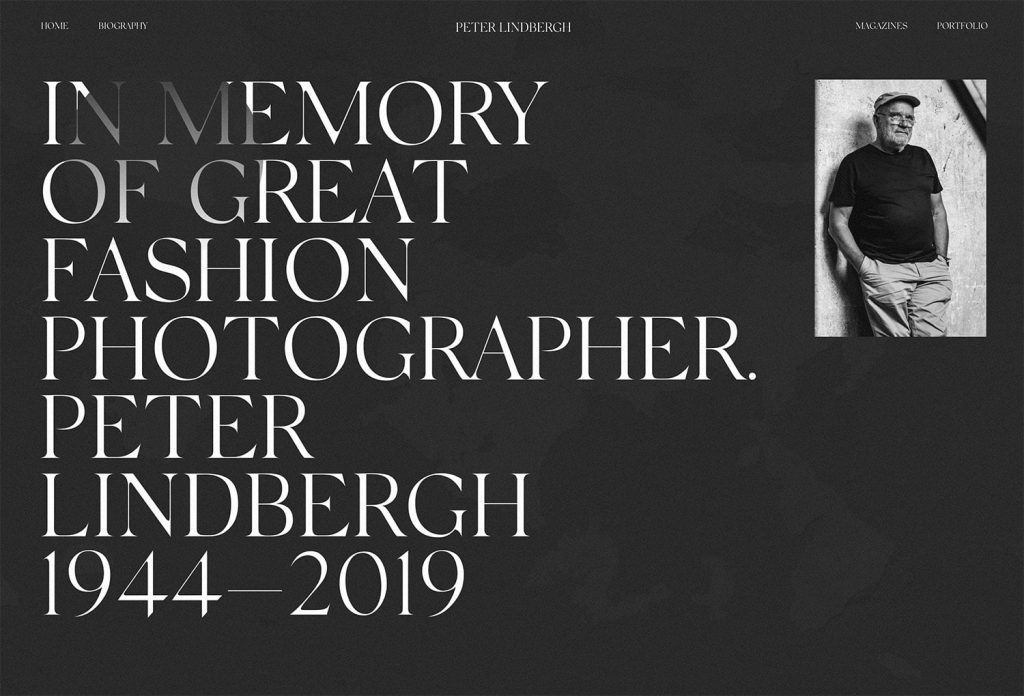
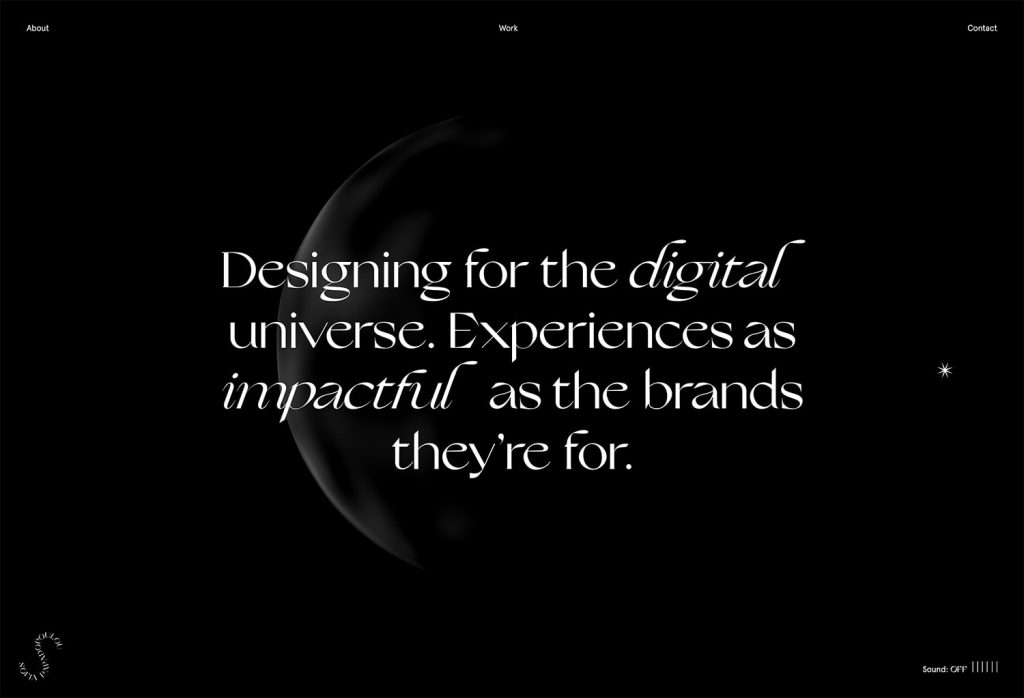
Peter Lindbergh
深色模式非常普遍。大多数浏览器和移动设备能够在浅色和深色模式之间切换,所以你需要考虑设计作品在深色模式时的外观(即使这不是默认设置)。
深色模式是一种十分受欢迎的用户偏好设置,所以很多设计师在整个网站和用户界面设计中回归到深色的调色板。
这些项目往往会影响用户情绪,因此,即使你不打算使用切换选项,也必须考虑到深色模式对网站设计中信息和内容的整体氛围有何影响。
有些设计师正在创建浅色页面,但也要考虑如果用户选择了深色模式,呈现效果将会如何。记住,深色模式不仅仅是改变调色板,而是将更深更暗的颜色精心组合,创造出与浅色模式相同的视觉感觉,保持可读性和功能性。
在网站设计中充分利用深色模式的几个技巧:
1.不必非“黑”及“白”;从明暗的角度设计深色模式。(在深紫色的背景上使用浅灰色)。
2.在深色背景上禁用高饱和度的颜色。
3.利用颜色变化(浅色和深色)建立层次感。
4.为明/暗模式提供一个切换开关,以便用户选择。
5.注意保持深色模式的可访问性,注意尺寸和对比度。
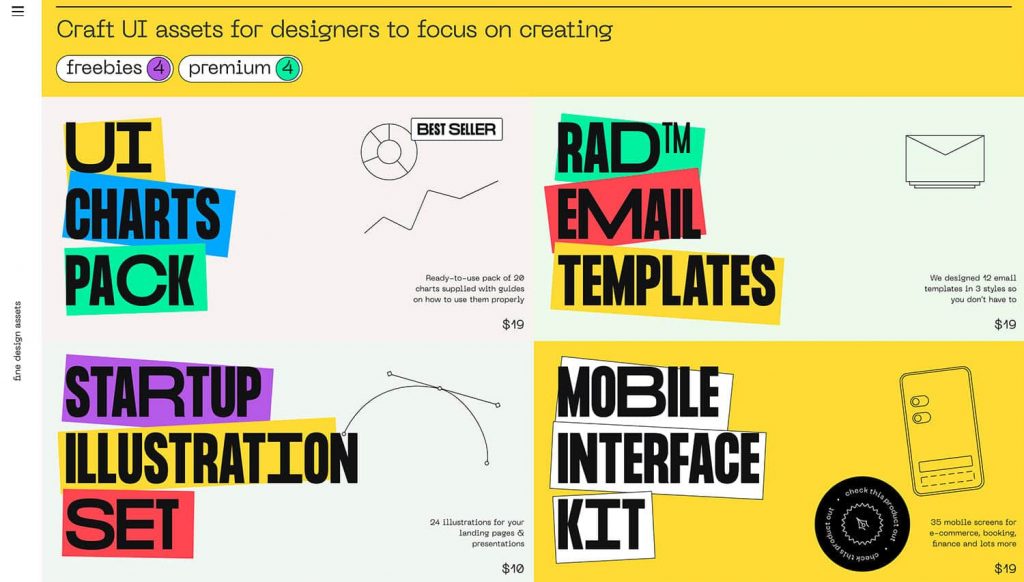
/实验字体

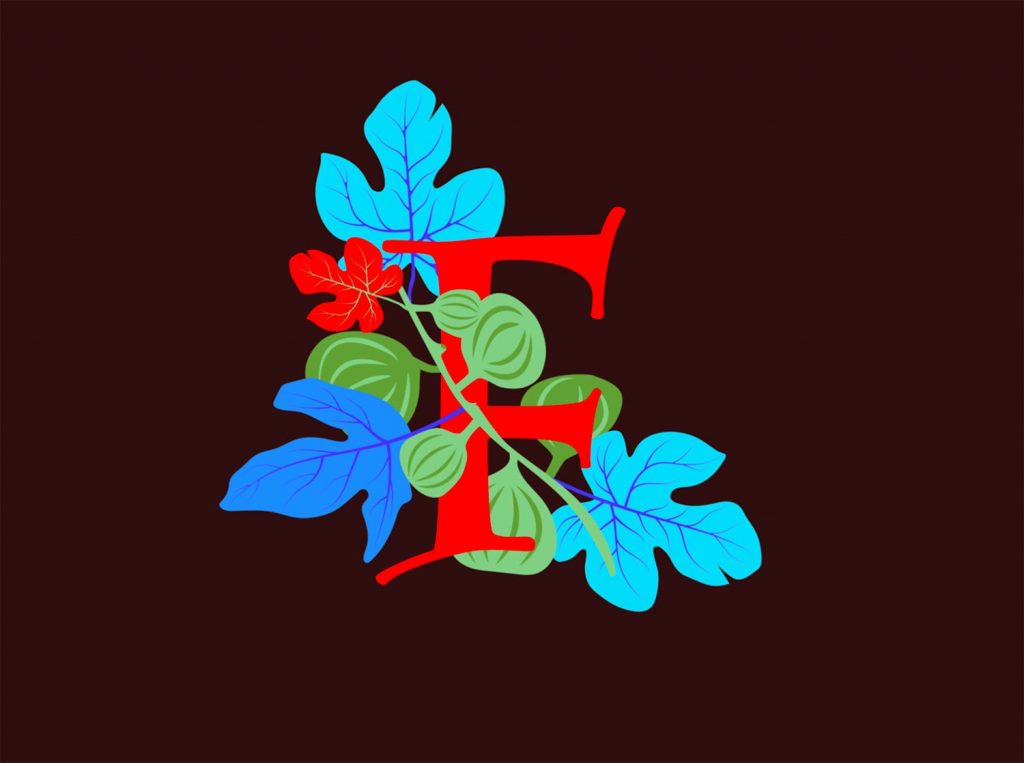
Fig

Hot Black
随着在线字体的改进,实验字体在网站和移动应用项目中越来越受欢迎。
其中包括各种不同或不寻常的,甚至是为项目定制的字体。实验字体有的是令人惊叹的精美艺术品,如上面的F,还有的穿插在标准的字体中,给人意外之喜。
实验字体可能颜色单一,也可能色彩丰富,栩栩如生,还有的包含完整或缩写的字符集。
充分利用实验性字体的几个方法:
1.简化设计的其他部分,因为这些字体有很多的视觉重点。
2.搭配易读可读的辅助字体。
3.为关键元素定制实验字体,例如为Design modo设计字体。
/设计中不需要太多人脸

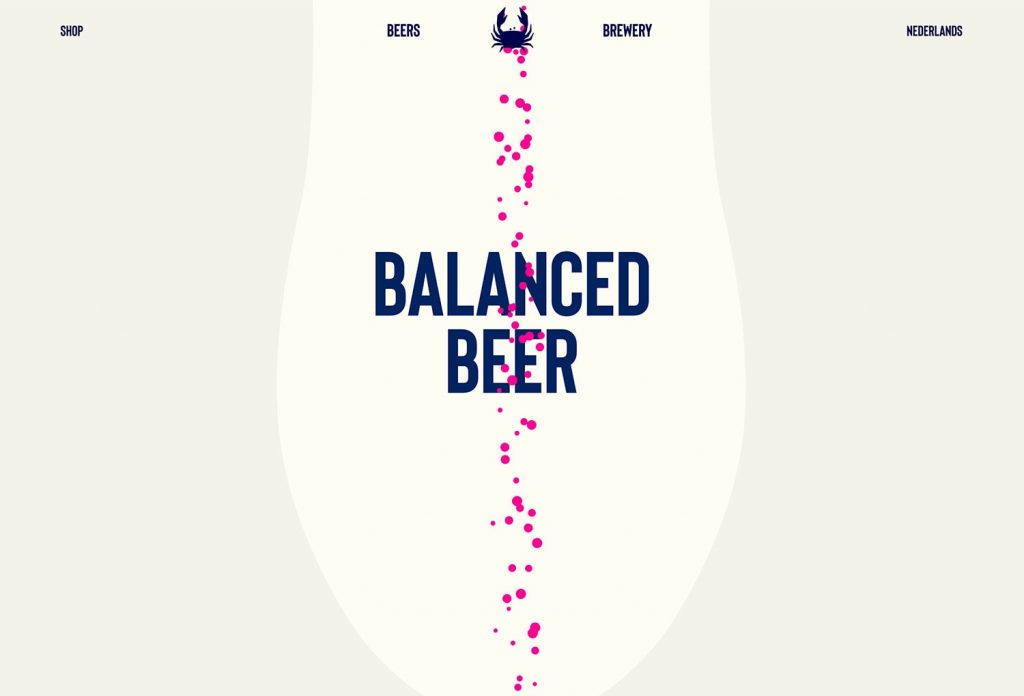
Bier in Balans

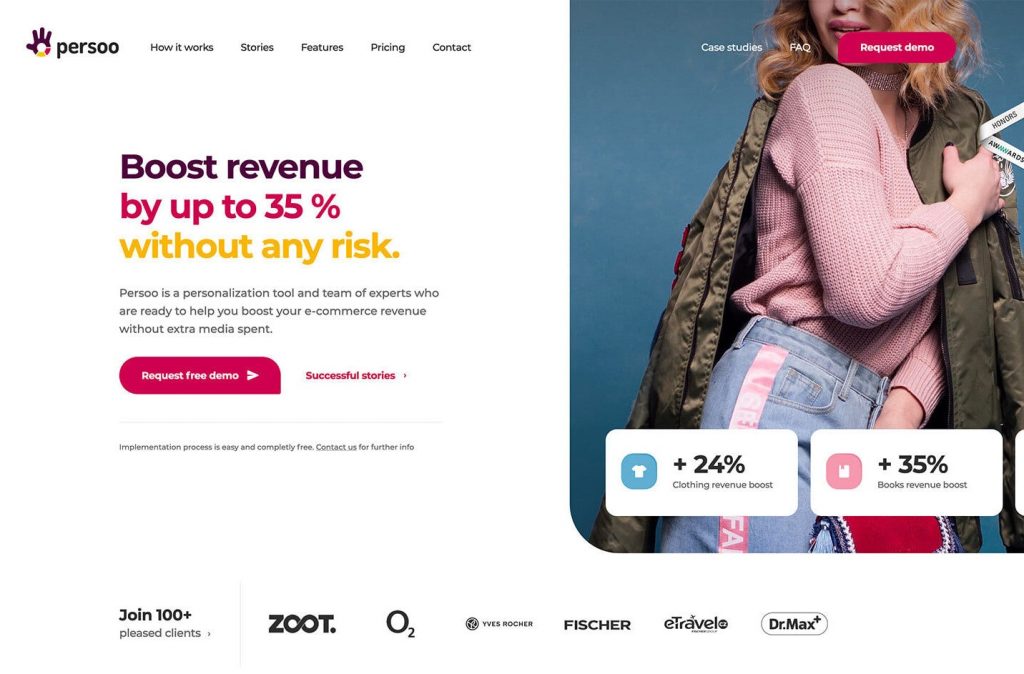
Persoo
这一趋势可能是新冠疫情的直接结果–设计中的人物和面孔越来越少。
这样做的现实原因是:人们不再扎堆,每天戴着口罩,所以设计师们正在寻找方法,利用现有的图像库建立合适的形象。或者选择没有人物的图像。
这可能是你第一次浏览各种网站,却看到人这么少。这虽然是目前的一个大趋势,但疫情之后也坚持不了多久,因为人们又开始扎堆聚集。
/网页的文字艺术

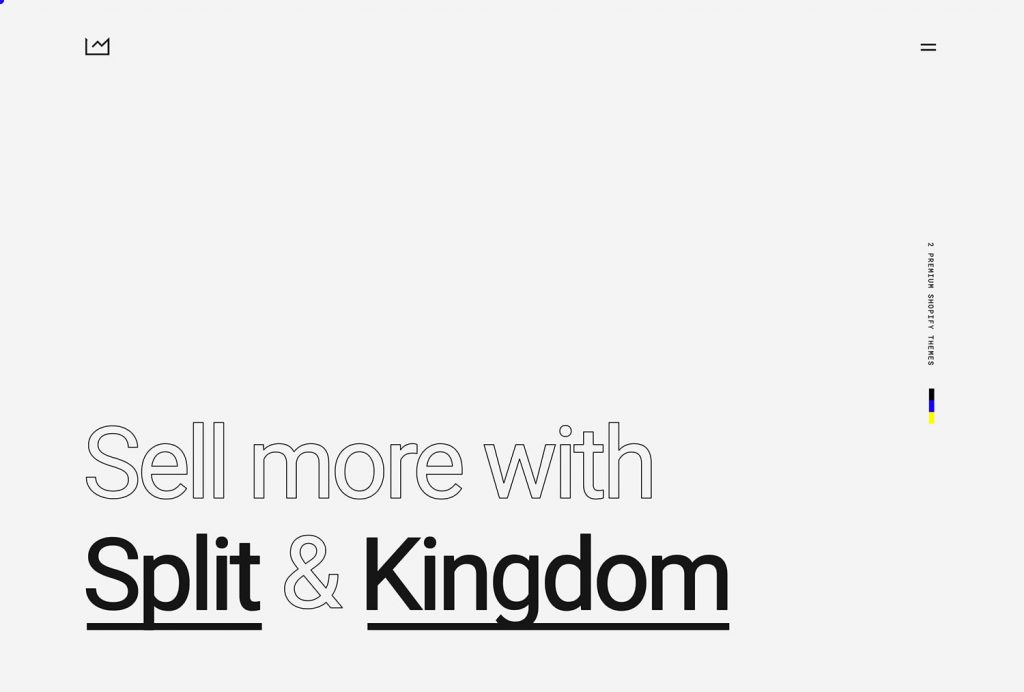
Krown Themes

Sofia Papadopoulou
关于字体设计的选择如此之多,包括上述的超大和实验字体,所以许多设计师把文本作为主要的设计“艺术”,这一点就不足为奇了。(这也符合设计趋势-少用人脸)
虽然这听起来很容易,但字体设计却十分复杂。字越多越长——挑战就越大。设计师们正在利用文本层次创造焦点,例如Krown Themes的填充和轮廓对。
另一个流行选择是利用紧凑的行距或夸张的开放行距堆叠文本行,创造一种感觉和视觉流动。但相同点都是,每个项目都使用了一种有趣字体,与网站内容的氛围相呼应。
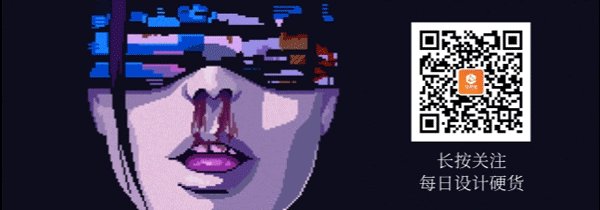
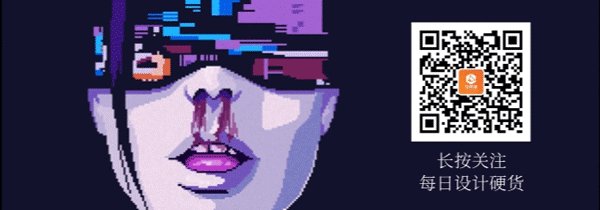
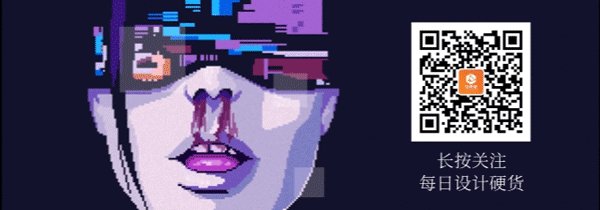
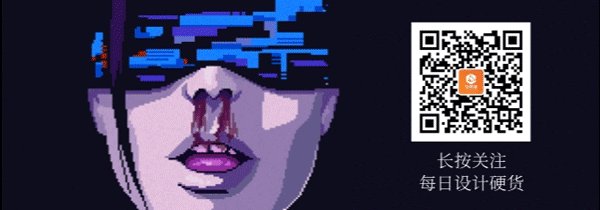
/模糊和噪点(颗粒)

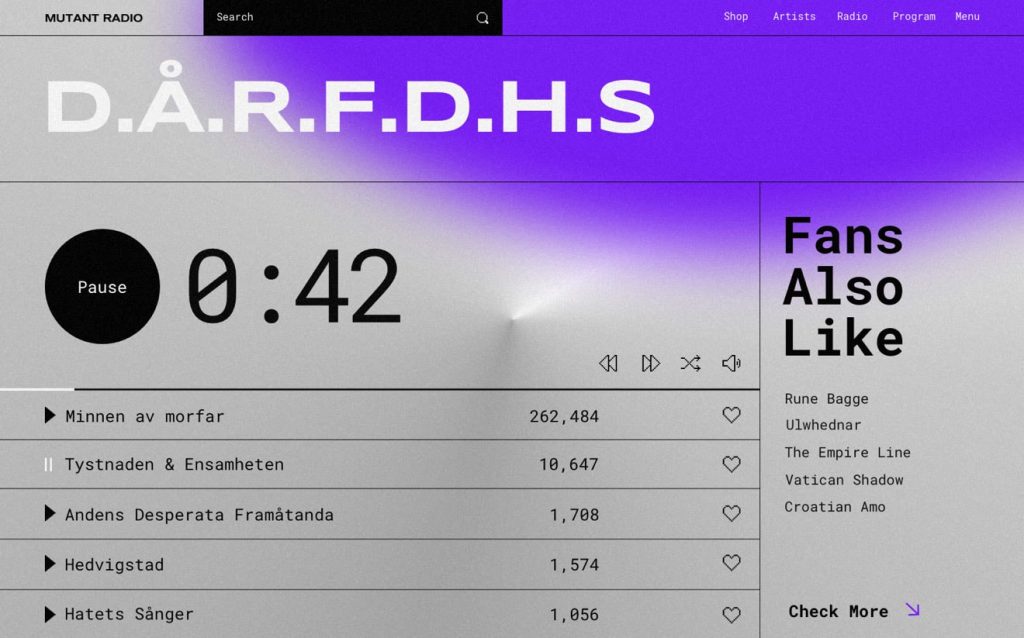
Mutant Radio

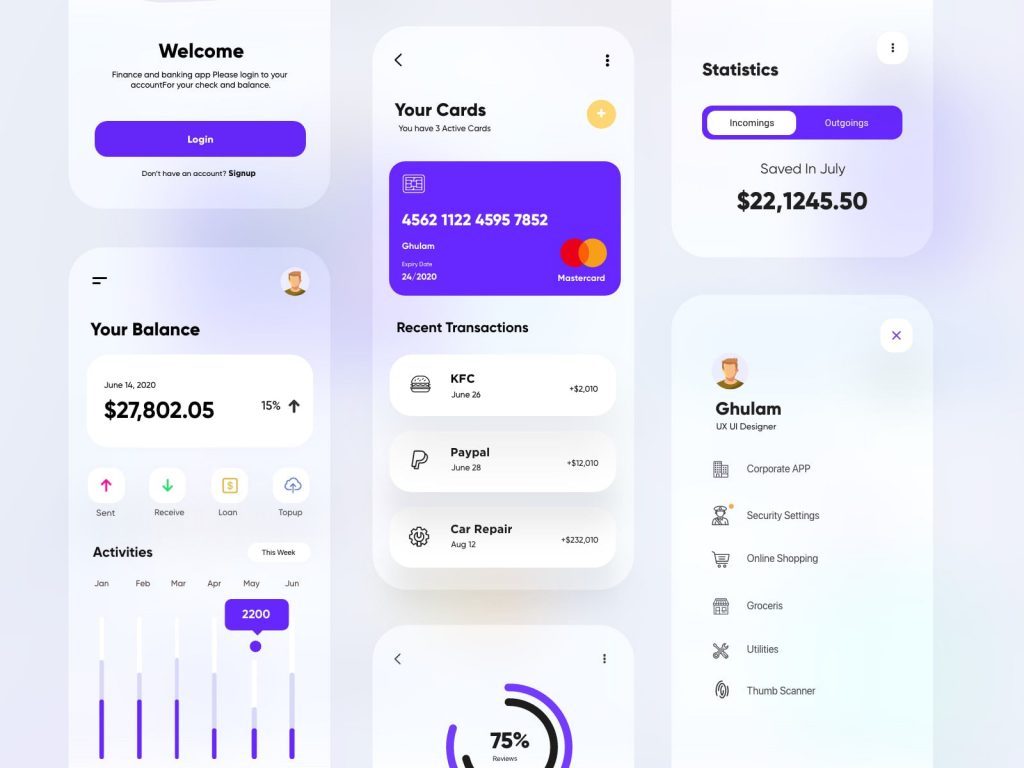
App UX-UI Design
模糊和噪点也许是2021年最受欢迎再度流行趋势。我们都记得五年前,它们在网络上掀起一阵惊涛骇浪。它们不仅使网站设计更加精致精炼,也使移动应用,其他界面和艺术作品的设计更加优化。今天,我们可以见证一个新的发展里程碑。
那么,如何利用呢?
首先,也是最重要的,一起使用。不要分开,因为它们是一对可爱的cp,使界面清爽优雅。
其次,不要再使用模糊的图像。现在是玩色彩和渐变的时候了。利用这种方法,你可以进行超现代、高度艺术化的油漆飞溅设计,这种感觉非常微妙。为设计增添了情调,同时,这些不显眼的焦点却强调了界面上的重要细节。
第三,结合模糊和颗粒设计过渡效果。一方面可以使各部分的转换看起来很顺畅;结合滑动和视差效果更好。另一方面,用户能够感受到运动状态。
最后,将它们与新形态细节结合使用。这两个技巧相互补充。当同时应用时,会成倍地放大整体效果。
/圆

Upperechelon

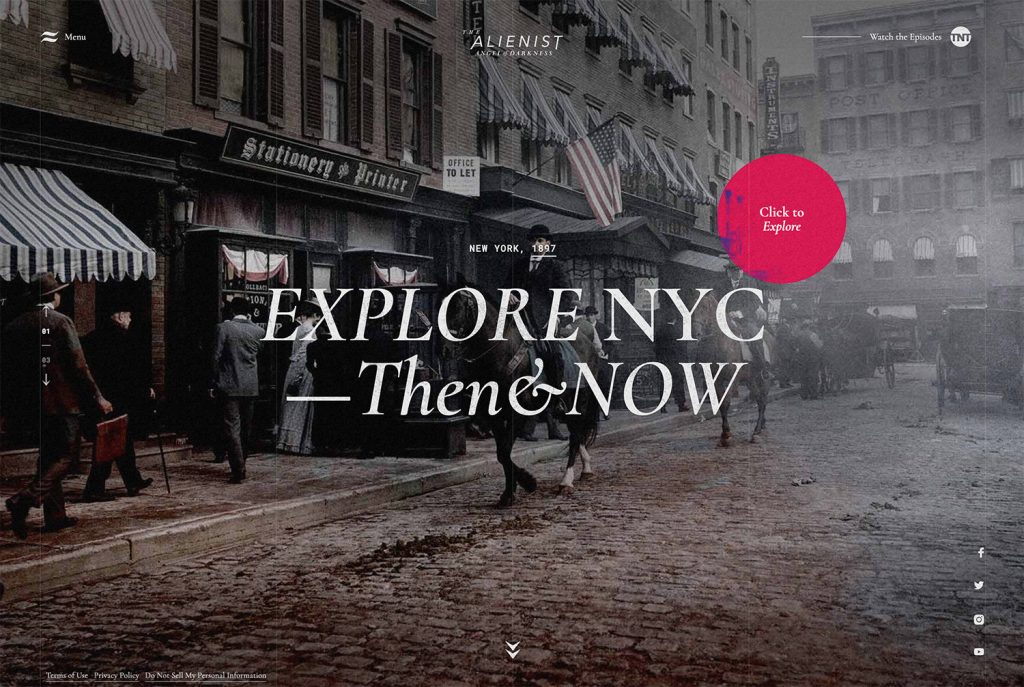
The Alienist
圆圈可能是2021年最流行的几何图形。利用几何图形进行设计已经流行了一段时间,但圆形却刚开始流行。
这可能是因为圆形代表的含义–完整、完美、无限、运动–或者是它们真的可以将视觉焦点转移到某个设计区域。请注意,在上述案例中,眼睛是如何立即被吸引到圆形区域的,要归功于圆形与其他部分的对比方式。
在一个例子中,圆圈包含了动画,而在另一个例子中,圆圈在场景中移动,其中没有运动。圆圈也是设计鼠标或光标形状的一个热门选项。
/三维插图(以及其他)

Bruno Simon

Cilau
现实和虚拟现实之间的界限不断模糊。比如二维空间中的三维效果和技术。
设计师们正在玩弄一切三维技术,从插图和动画到利用物体和图像创造场景。
此处示例侧重插画样式。在创作过程中,正确的思索利用阴影变化,插图就能呈现3D效果。这种趋势可能会帮助进行一些更具现实感的设计,如谷歌的医保安全页面,或一个更轻松、更卡通化的场景。
/黑白插图(无色的用户界面)

Absurd Design
其他类型的插图仍然流行,如黑白绘画。有些可能只是简单的平面图,还有些加入了动画或奇思妙想的元素,使插图发挥更大的效果。这些插图的优点在于手绘元素使插图看起来很真实,贴近日常生活。似乎也能 “匹配 “几乎任何设计美学,从而成为各种行业或网站类型的热门选择。
/拼贴艺术

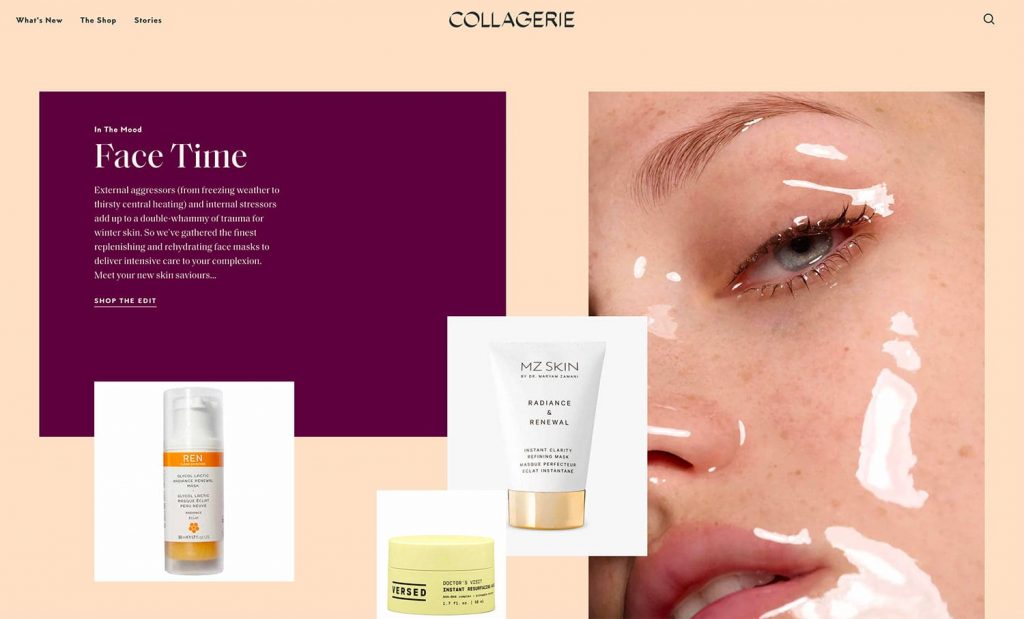
Collagerie

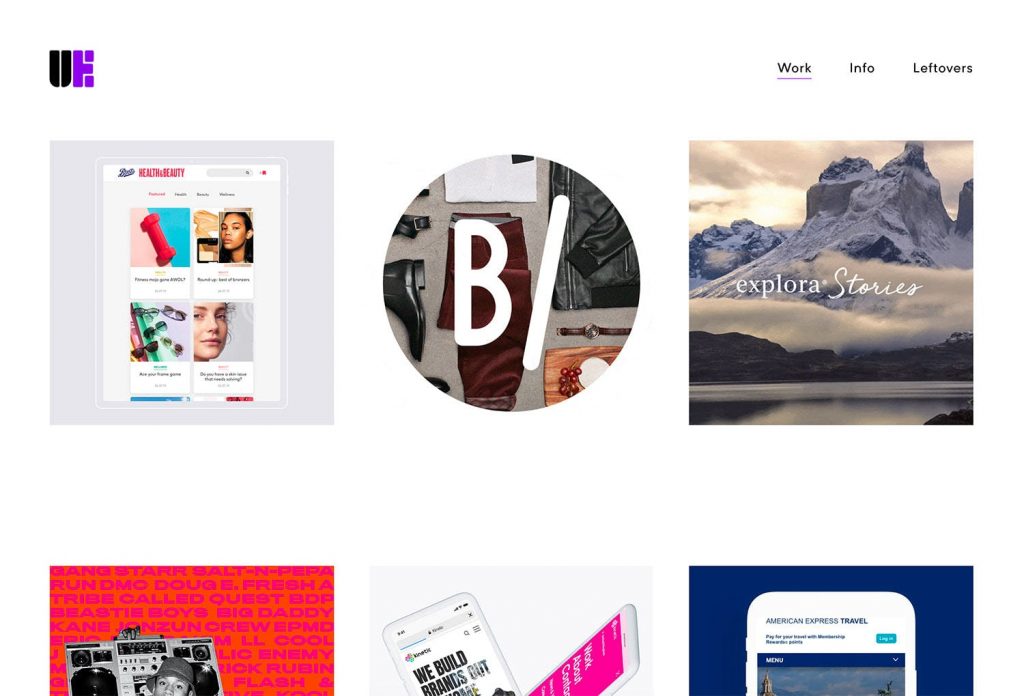
Annual Awwwards
有时候,最有影响力的网站形象实际上是一组图片。更多的设计师选择用拼贴画作为页面的主要艺术品。
这是几种不同设计方式(详见上述例子):
- 在整个设计中,将图像放在统一的 “容器 “或盒子里,创造分层拼贴感觉。
- 将图像组合或合并,创造一个单一却更统一的艺术作品,一个作品集合。
- 这两种选方案都令人惊叹,并适用于各种项目。
如果有下列情况,可以考虑使用拼贴艺术:
- 需要同时展示多张图片。
- 建立回顾展的感觉。
- 一张图像无法提供正确信息。
- 单一图像没有很高的分辨率。有时组合图像可以达到目的。
- 在品牌系列中展示作品的多样性或呼吸感。
/多彩背景

Virtualis

Metrery
在设计项目中,与深色模式形成对比的是彩色背景。鲜艳的颜色可能反映出当前世界,也表达了在新冠疫情时期,对更美好,更光明时代的渴望。
在大多数情况下,彩色背景有两种形式–渐变和模糊。两种选择都很有趣,你可以发挥色彩组合的真正效果,从惊人的明亮色调到更柔和的彩虹式调色板。这种趋势的共同主题是彩色背景的设计应该使人更快乐、更轻松。
/字体加大加粗

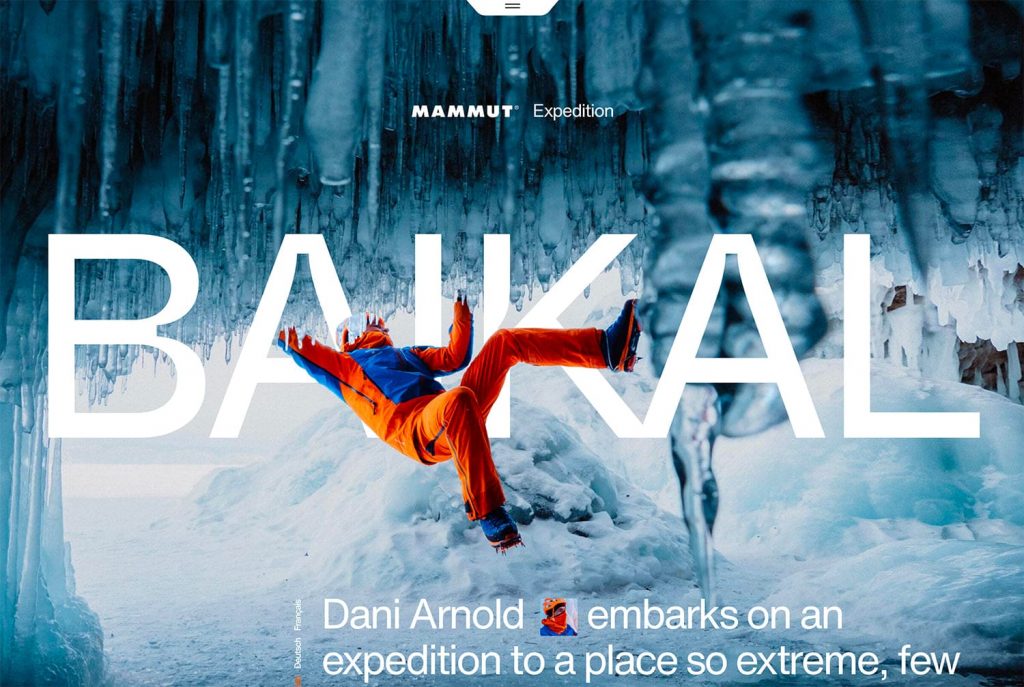
Mammut

Felix Hieronimus
超大的字体设计是2021年的另一个大趋势。
字母越大,影响力越大。当关键字只有几个而且易于阅读和理解时,这种设计的效果最好。
字体风格也是五花八门,从粗而无衬线字体到细而时髦的衬线字体,再到便签和平板。这里的字体风格并不重要。真正使这类趋势发挥作用并让人感到夸张的是尺寸。优点是你可以在杂乱的背景或图像上使用文字,也可以用在独立的平面背景上。
使用加大加粗字体的技巧:
- 首先确定属于可读文本还是艺术文本。(如果选择了艺术文本,确保为次要元素提供一个次要的可读选项。)
- 多用流行字体,如衬线字体或轮廓字体。
- 简化背景,将重点放在文本元素上。
- 一定要考虑文本元素的响应性,考虑加大字体在垂直空间或小屏幕上的视觉效果。
- 尽量减少字母和单词的使用,用户就不会感到压力很大。
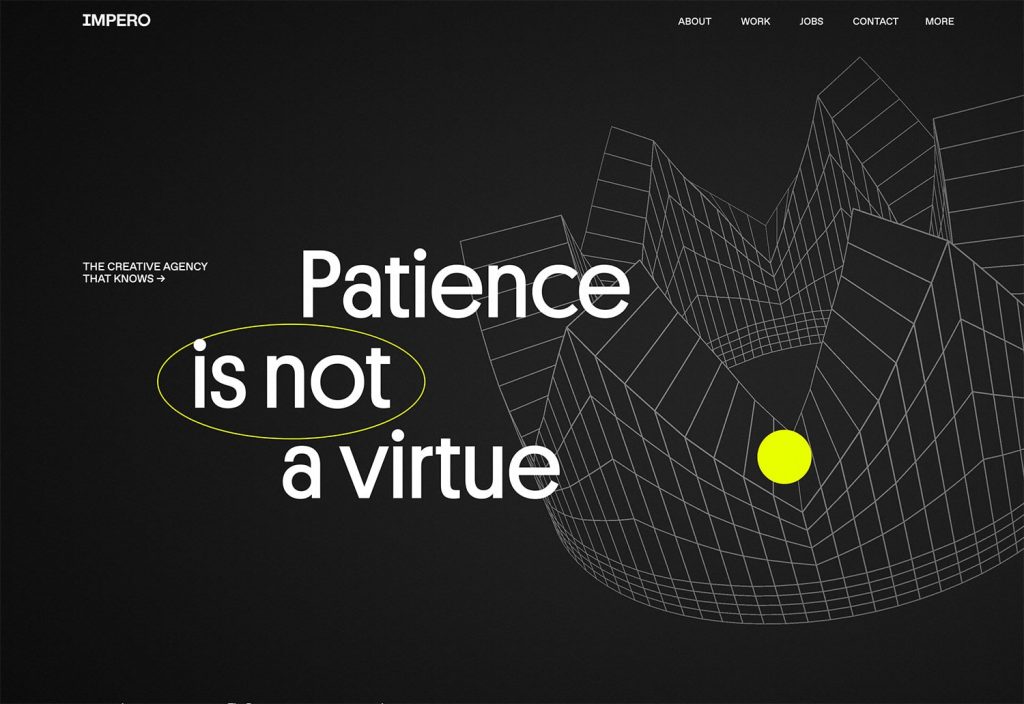
/使用酷炫的鼠标/光标图标或操作

Pentool

We Are Impero
这个趋势没有那么火爆,如果你不注意,可能会错过–鼠标和光标会随着你的滚动、点击或悬停而变成有趣的东西。这种趋势不仅显示了设计能力,而且也能使用户感到兴奋。上面的Pen Tool,使用了一个大的圆形 “指针”,跟随用户移动。所以不容易被忽视,而且光标图案(即使没有一个实际指针)让人忍不住想点击。Impero使用一个明黄色圆圈,随着光标在屏幕上浮动。当靠近其他物体时,它会使物体产生动画,开始移动,并再次鼓励点击。这种趋势十分有趣,用户更想从台式电脑上浏览,因为许多设计在移动设备上没有同样的效果。
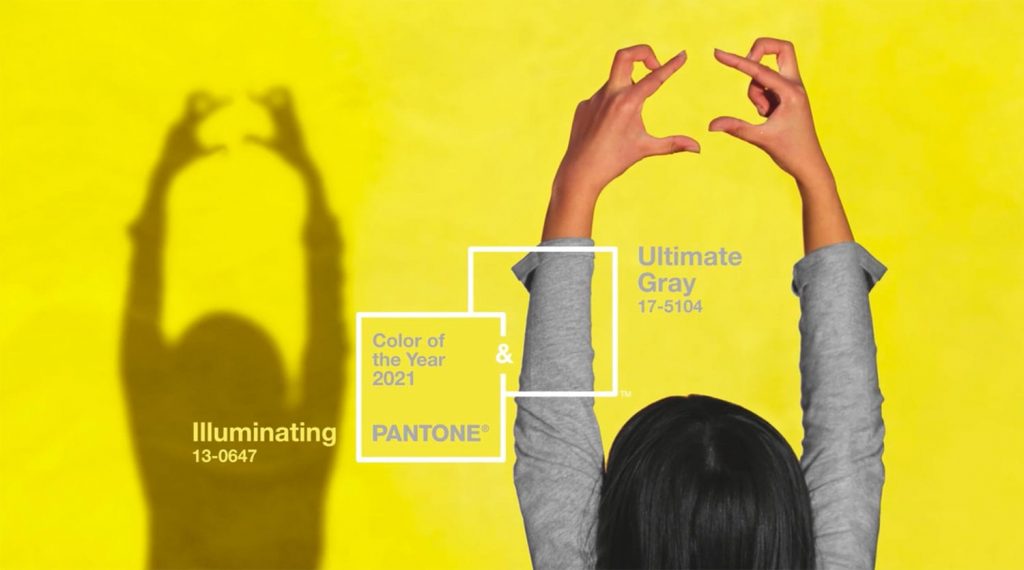
/Pantone的照明和终极灰色

Pantone

Busy App
最后,提到今年的设计趋势,一定提到Pantone公司列出的一对年度色彩。亮色(黄色)和终极灰和设计的阴阳两面,明亮、大胆的颜色与更柔和的中性色彩搭配使用。这对颜色在界面设计中也常用到。它很有趣,轻盈,与更简约的设计方案或线条图标和插图搭配使用。黄色很有冲击力和活力,搭配灰色,不至于让人感到十分压迫。如果你想创造一些刚好代表欢快和希望的元素,这对颜色是一个不错的选择。
/关于2021年网页设计趋势的结论
这些2021年的网站设计和用户界面趋势都不是孤立的。在一个深思熟虑的设计方案中,如果将这些趋势单独作为一部分进行开发设计,可能会达到最好的效果。
注意:这些趋势中,许多都是相互重叠的。在一个设计作品中,可能同时包含深色模式和圆圈,或者在明亮的背景上放置超大字体。这些设计趋势的功能多种多样,因此具有高度的可用性、可分层性,并且非常适合未来项目。
原文链接:https://designmodo.com/web-design-trends-2021/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!