本周马克笔设计留学的安老师想跟大家分享一个你八成不了解关于文字颜色的知识点。
根据世界卫生组织的统计报告,全球范围内,大约有22亿人拥有视力受损(visually impaired)的问题。这其中包含了从轻度的视力问题,到重度的眼部疾病,甚至完全失明的人群。那么在这个高度电子化的时代,大量信息来源于网络,而获取这些信息需要使用屏幕进行阅读,所以紧随而来的问题就出现了,如何让视觉受损人群舒适的阅读这些信息呢?
这里就要提到WCAG,全称是Web Content Accessibility Guidlines(网页内容无障碍指南),它们是一组是网页内容更容易访问的建议,主要针对残疾人,WCAG 2.1于2018年6月成为W3C推荐标准。 这个指南中给出了相关建议,可使网站内容更容易访问。遵循这些原则,web内容更易为广大残疾人士所接受,这些包括盲人和低视患者、聋人和重听人、学习障碍、认知障碍、行动不便、言语残疾、光过敏患者和这些病症的复合患者。而我要和大家分享就是其中关于视障碍人群的在文字用色方面的小知识。
通过在文本和背景之间提供足够的对比度,让弱视人群在不使用增强对比度的辅助技术的前提下可以较省力的阅读该文本。对于没有色盲的人,通过阅读性能评估,色相和保护度对可读性的影响很小或者没有影响。
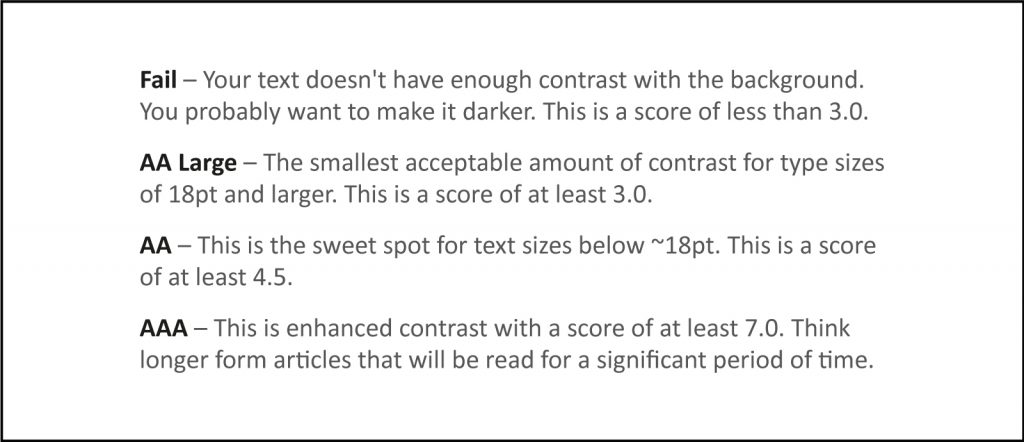
文字颜色和背景颜色的标准分为一下几种,从上到下为不合格到最高标准:

- 不合格(Fail)- 文字颜色和背景颜色没有形成足够的反差
- AA Large – 对于18号或以上字号的文字内容,这个级别的反差度是最低要求。反差度不低于3:1
- AA – 低于18号的文字的最优级别。反差度不低于4.5:1
- AAA – 对比增强,对比度不小于7:1
这里要注意的是,装饰性文字内容和品牌logo不需要考虑最小对比度问题。
那么如何知道你的文字颜色和背景颜色的对比度到底符不符合标准呢,这里推荐一个比较简单易用且直观的工具,来自Adobe Color里的“Accessibility Tools”中的对比度检查工具(Contrast Checker)。(https://color.adobe.com/create/color-accessibility)


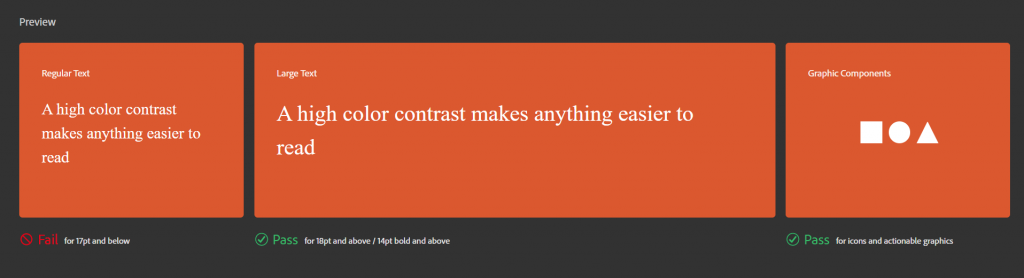
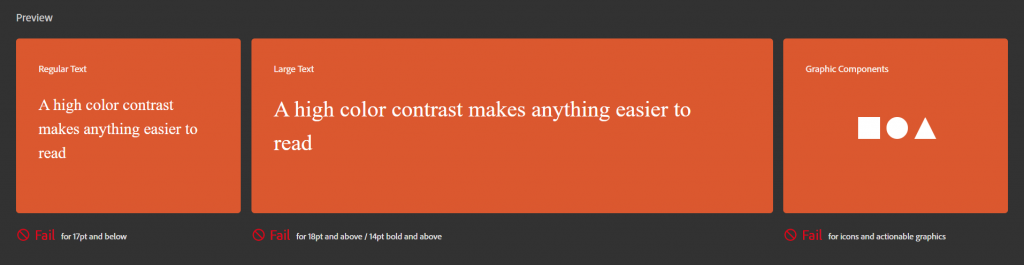
通过使用这个工具,你就可以轻松知道你选择的文字颜色和背景颜色是否达到了无障碍要求。比如上图中的白色文字和橙色底图。

在双AA的标准下,白色字体和橙色背景的对比为3.68:1,低于了AA的4.5:1的标准,所以我们可以看到,17号或以下字体就没有通过。

而在最严苛的AAA标准下,3.68:1的对比度远远低于最低标准7:1,所以无论是大字号还是小字号甚至是图形,都无法通过。
经常被大家吐槽的各地警方的通告蓝经过我的测试,都是可以通过AA标准的,甚至有一些还可以通过AAA标准。


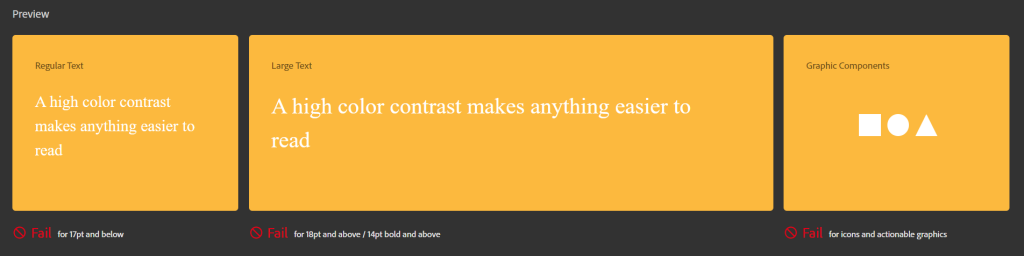
再比如,很多同学喜欢使用的橙黄色背景配白色文字的情况,反而连AA标准都完全通过不了,对比度只有可怜的1.71:1。显然这种情况,甚至会给视觉正常的人也造成一定的阅读困扰,长时间阅读可能会造成视觉疲劳。

不过,在实际的操作中,大家还是要根据具体的情况而定,也不一定非要符合这个标准。比如刚提到的这种橙黄色搭配白色字体的情况,如果没有大面积使用,只是偶尔出现的话,我认为也是没有什么太大问题的。
怎么样,本期的知识点你是不是不知道,看完后又有没有get到呢?如果你觉得有用,记得转发哦!
文章作者:安冉
旧金山艺术大学室内设计硕士
空间方向教学主管,作品集架构与版面制作辅导主要负责老师
任何关于院校和作品集的问题
欢迎随时沟通
知无不言,言无不尽