当UI通过工作流指导和支持用户时,应用程序可用性得到增强。
设计复杂的应用程序是一项具有挑战性的工作。构建既具有支持复杂任务的深度又具有明确如何完成工作的直观性的应用程序是一个巨大的挑战。在我们的网络和桌面应用程序设计课程中,我们花了一整天的时间讨论这个主题,但是为了列出我们在用户研究中遇到的每种类型的问题,我们很容易便会花掉一个月的时间。
对常见的应用程序设计问题提出一般性建议是困难的,因为我们观察到的许多问题都是特定于领域的。
因此,我们的第一个建议是对你的目标受众进行用户研究:
- 任务分析和实地研究开始,了解用户的需求和工作流程。
- 原型化并测试低保真度的想法,以大致确定你的应用程序的基本结构和功能,而不需要投入大量资源在你的想法上,这些想法在你向用户学习的过程中会被修改或抛弃。
- 迭代设计,并使用少量用户测试每个更改。迭代越多,应用程序就越好。
目前列出的10大应用程序设计错误,在这期文章中我们会先讲五个错误哦,它们都是极其常见的,后续会继续讲另外五个错误。
1.糟糕的反馈
提高应用程序可用性的最基本准则之一是提供清晰的反馈:
- 向用户显示系统的当前状态。
- 告诉用户他们的命令和动作是如何被解释的。
- 告诉用户发生了什么。
没有反应的应用程序会让用户陷入猜疑。但他们常常猜错。
良好的反馈可以告诉用户很多事情——例如,他们点击的按钮是否被系统正确地解释为“点击”,系统现在会做些什么吗?当前选择或激活的是什么?
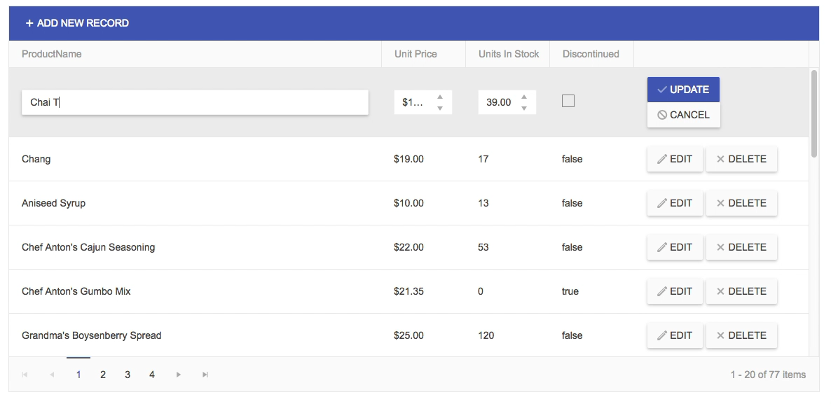
反馈很重要的一个场景是,当应用程序进入编辑模式以修改现有信息时。用户必须清楚地了解当前可编辑的内容,因为应用程序在编辑模式的范围上会有所不同——例如,一些应用程序将合并可编辑单个单元格或行的数据表,而另一些应用程序将使整个表可编辑。适当、清晰的反馈可以向用户传达编辑的范围;良好的反馈可以通过多种方式实现,包括使用不同的背景来识别当前的可编辑区域,以及更改与编辑相关的按钮以清楚地显示其功能。

在编辑模式下,这个来自Telerik.com的应用程序将灰色背景添加到当前可编辑的表行中,更改单元格使它们看起来像表单字段,并将Edit和Delete按钮更改为Update和Cancel,使用不同的布局和外观。在这个反馈中,改变按钮的位置和颜色是一个额外的、重要的信号,因为它减少了用户在编辑后如果注意力不集中并依赖于肌肉记忆而点击错误按钮的可能性。这种级别的反馈清楚地表明系统发生了什么,以及它如何响应用户输入。
1.a. 没有进度指示器
缺乏反馈的另一种情况是,系统没有通知用户完成一个操作需要很长时间。用户经常认为应用程序崩溃了,或者他们开始点击其他目标。
如果你不能达到建议的响应时间限制,告诉用户,并以一个进度指示器让用户了解情况:
- 如果一个命令需要花费2到10秒,显示一个等待动画,如“纺轮”。这种类型的进度指示器可以指示用户耐心等待,不要点击任何其他东西,直到正常的光标返回。
- 如果一个命令需要超过10秒的时间,那么就显示一个进度条,最好是显示一个百分比进度指示器(除非你真的无法预测在完成操作之前还剩下多少工作)。
2.不一致
记住双D规则:不一致(differences)即困境(difficult)。当用户对某个东西的行为方式或访问位置有期望时,偏离这些期望会导致困惑、沮丧,并增加人们试图解决问题时的认知负荷。人类的大脑渴望一致性。
有几种类型的不一致性在复杂的应用程序中特别常见,甚至会导致经验丰富的用户完全困惑:
- 对同一动作使用不同的单词或命令
- 在许多不同的地方放置相同功能的控件
- 控件看起来彼此相似(从用户的角度来看),但是在不同的地方访问(例如,一个在工具栏中访问,另一个在菜单中访问,第三个在Preferences对话框中访问)
- 类似的工作流模式,需要与非常不同的界面部分进行交互
- 合法输入数据的规则不一致:有时允许输入,有时则标记为无效,没有任何关于为什么会发生这种情况的反馈
- 某个特性有时是可用的,有时因为没有明确说明的神秘原因是不可用的
- 移动的UI元素或控件,违反空间一致性
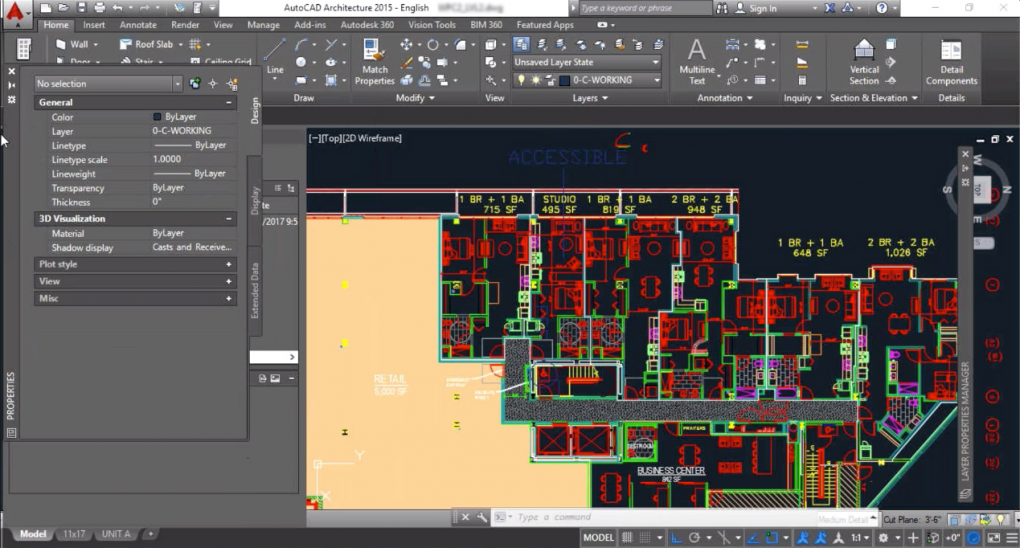
在我们的研究中,一位有多年使用AutoCAD经验的建筑师很难理解,她什么时候可以或不可以“停靠”各种浮动面板来将它们固定在屏幕的一边。在同一阶段,她多次尝试让一个浮动面板停靠到左侧,但都没有成功。事实是,由于一个隐藏的参数设置,这个特定的面板不能被停靠,但是这个约束没有向用户显示。隐藏的设置是为了给高级用户以一个令人难以置信的程度定制界面的能力,但是,由于糟糕的反馈,我们的研究参与者不能找出为什么有时可以停靠,有时不可以停靠。这种类型的不一致性甚至是有经验的用户感到沮丧的主要原因。

AutoCAD并不总是允许我们的研究参与者将面板“停靠”到屏幕的一边。即使是有经验的用户也无法确定为什么这个特性在某些面板上有效,而在其他面板上无效。(事实是,一个隐藏的参数关闭了这一个面板。)
3.糟糕的错误消息
错误消息是一种特殊形式的反馈:它们告诉用户出错了。我们已经知道错误消息的指导原则将近30年了,但是许多应用程序仍然违反它们。
最常见的违反指导原则的情况是,错误消息只是简单地指出了错误,而没有解释为什么以及用户如何修复问题。这样的信息让用户束手无策。
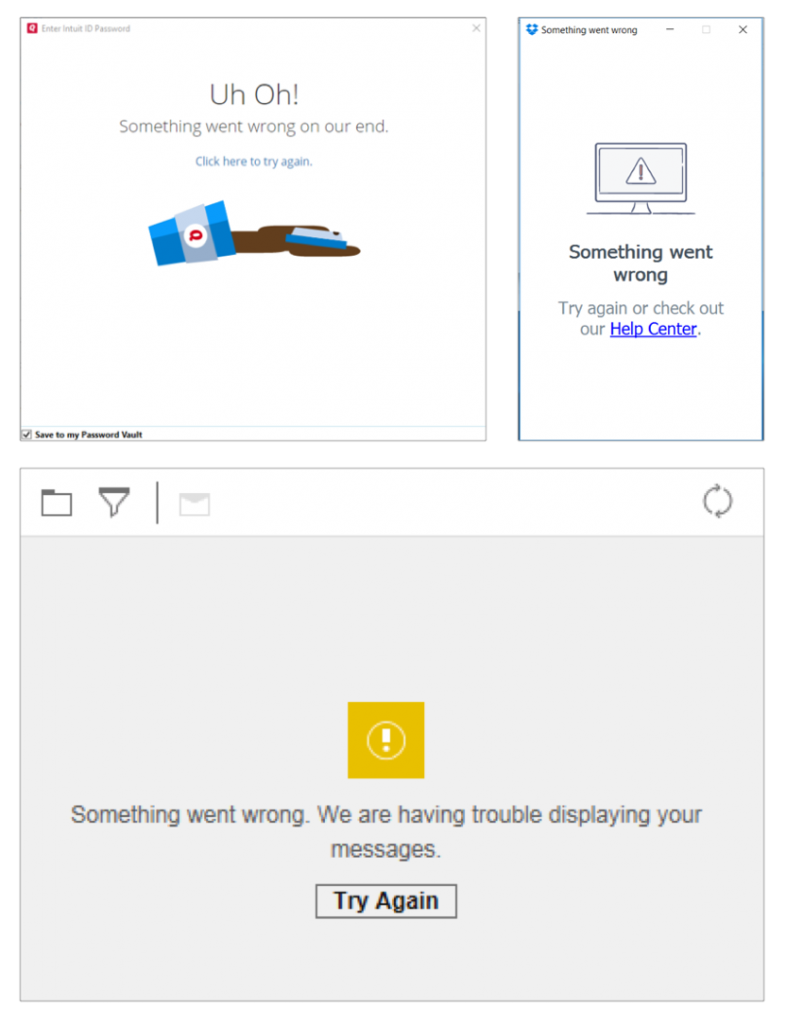
这个问题在过去几年里变得越来越严重,主要是由于网络应用程序:用户被告知出了问题。再试一次。这些错误消息,没有关于错误原因或如何修复的详细信息。至少过去的本地桌面应用程序曾经告诉人们(通常是用技术术语,外行用户不期望能够理解)问题是什么。

来自Quicken(左上)、Dropbox(右上)、IBM Verse(下)的一组模糊的出错错误消息:这些消息都没有描述问题的性质、如何避免问题等细节,以及用户的工作是否在过程中丢失。
4.没有默认值
默认设置在很多方面能够帮助用户。最重要的是,默认可以:
- 如果默认值是可接受的,则通过使用户不必指定值来加快交互
- 通过提供适合问题的答案类型的例子来进行教学
- 通过让新手在不知道还可以做什么的情况下接受默认设置,将他们引向安全或常见的结果
默认值可以在重复的任务中节省大量的用户工作,比如多次填写相同的表单。确定表单字段的关键值可以提高工作效率并减少挫折。你的分析可以帮助你了解某个特定领域是否存在最常用的选项。
特别地,下拉菜单受益于有意义的默认设置。许多应用程序都提供了Select one(即没有选择任何值)作为默认选项,强制每个用户与下拉菜单交互并选择一个值。如果你预先选择了一个选项(理想情况下是最常见的),至少有些用户根本不必与该下拉菜单进行交互。
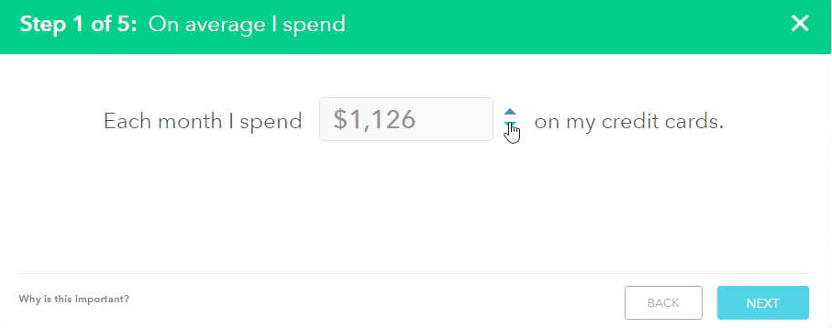
对于数字表单字段,如果用户与常见的默认值(例如Quantity字段)相差不大,则可以使用步进器允许他们调整数字而不需要输入(但仍然允许用户根据需要输入不同的值)。步进器有两个好处:它们减少了交互成本,并为仍在学习系统的新用户提供了一个合理的起点。

个人理财应用Mint有一项功能,可以帮助用户找到符合他们需求的信用卡。该向导采用了一种良好的默认设置,即自动导入用户每月的平均信用卡支出,并为用户提供一种简单的方法来修改这个数字,可以通过键入或使用递增/递减按钮来实现。
5.未加标签的图标
很少有在图标是孤零零的时,大多数用户还能够立即理解它们的情况。即使是看起来通用的图标(比如汉堡包菜单),用户也不像大多数UX从业者所期望的那样熟悉。如果你的应用程序有独特的图标,情况会变得更糟;用户理解这些独特图标含义的可能性非常低。记住Jakob法则:“用户把大部分时间花在其他网站上。”这意味着大多数图标,除非旁边有一个文本标签,否则用户很难或不可能理解。
将图标与文本标签配对有四个好处:
- 它增加了目标的大小(根据菲茨定律,这减少了用户访问控件所需的时间)。
- 它减少了识别命令的时间:两个记忆提示(图标和文本)比一个要好。
- 与前一个相关,它还可以促进界面的学习(通过使用同一个命令建立多个关联)。
- 它可以帮助用户在视觉上区分放置在一起的几个命令。

在我们最近的研究中,从各种桌面应用程序中选择了一些没有标签的图标:所有这些都是非标准图标,不能清楚地表明它们的用途。你能猜出它们代表什么吗?我们的研究参与者不能。
原文链接:https://www.nngroup.com/articles/top-10-application-design-mistakes/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!







