无缝体验客户旅程在上周的文章中已经介绍了《用户体验中的全方位无缝性》,这周继续为大家讲解用户体验的无缝性。
确定旅程障碍、触发点和下面的步骤
创建无缝的客户旅程需要组织了解客户如何跨渠道完成任务,并识别和消除旅程中的潜在障碍。首先要研究用户是如何在一段时间内完成组织的关键活动的。问问你自己:
- 活动是否需要用户更改渠道?如果是这样,你是促进转换还是将此负担留给用户?
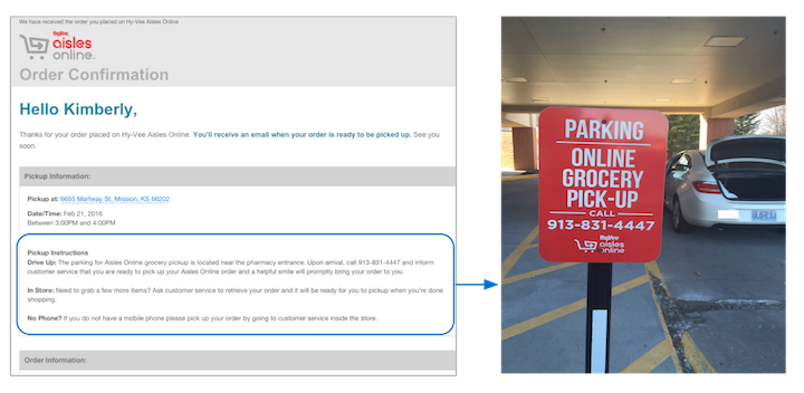
HyVee Grocery Stores的在线渠道允许人们在商店订购食品杂货。确认邮件提供了关于如何取货的详细说明。

当从HyVee在线订购杂货时,需要商店取货。确认电子邮件有明确的取货指示,商店位置的标识帮助用户识别取货位置。

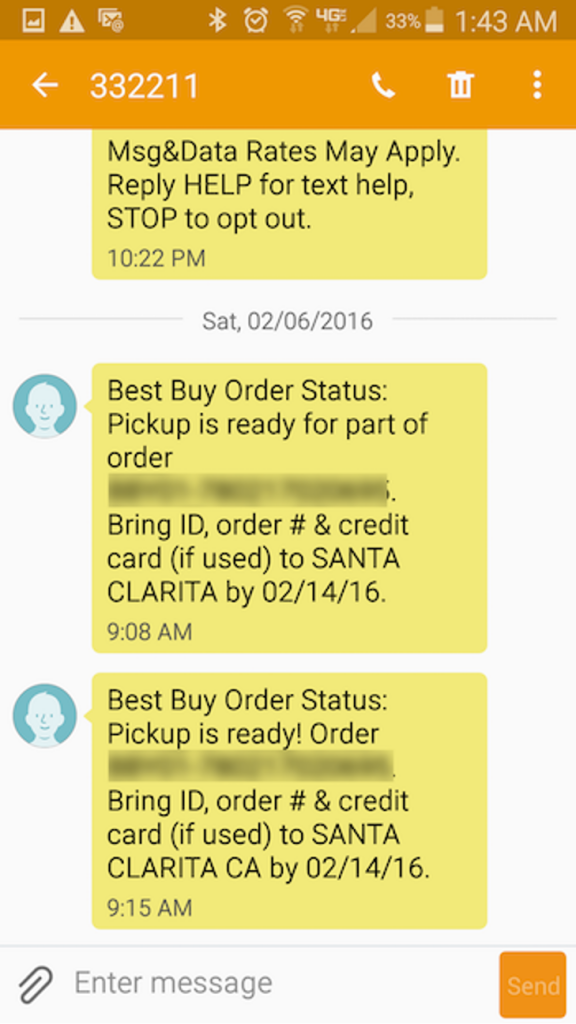
百思买的取货短信并没有提供如何在店里取货的说明。在我们的研究中,一位用户对她应该在哪里停车感到困惑,因为她要取的东西又大又重。
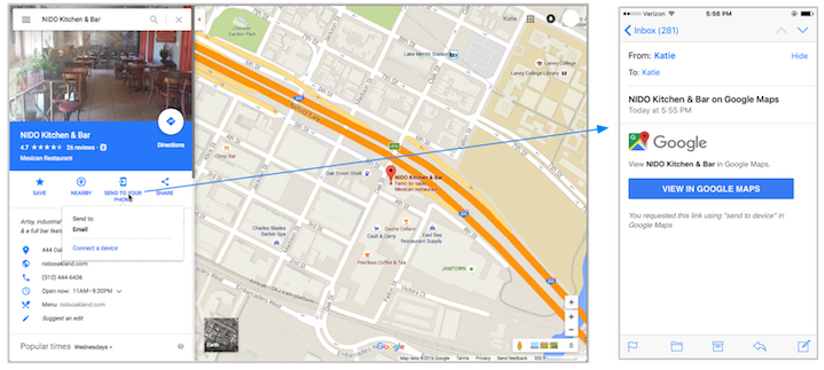
- 是否存在你的用户通常会跨多个渠道的工作流?如果是,你能帮助实现跨渠道转换的自动化吗?例如,许多使用台式机搜索导航的谷歌地图用户在上车后通常会在移动设备上进行相同的搜索。谷歌地图web界面提供了一个直接向手机发送方向的选项。

谷歌地图通过允许用户向他们的手机发送方向,实现了从台式机到手机的无缝过渡。
- 你是否触发了一个动作,将用户驱动到另一个渠道?如果是,在该渠道进行的下一步是什么?用户是否能够成功地继续?
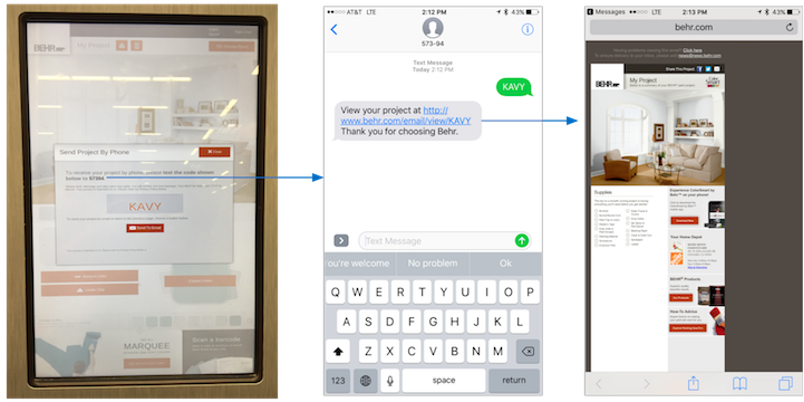
例如,一名在家得宝(Home Depot)购买油漆的研究参与者发现了一个触摸屏显示屏,利用该显示屏她可以扫描油漆样品的条形码来查看房间里油漆的颜色。显示器让她把选项发给她自己,这样她以后就可以参考信息。虽然这个特性看起来很有帮助,但是接下来的步骤就有问题了。用户评论道:“我选择了发短信。不幸的是,当我点击了他们发给我的选项的链接后,整个体验就崩溃了,因为页面被完全缩小了。即使他们给我发了短信,我也没法在手机上看!放大后,我发现它甚至没有包含我希望它包含的主要信息:特别是我选择的颜色的名称。它只显示彩色照片!这似乎是一个明显的疏忽,因为我唯一想要的就是颜色组合的名称。”

家得宝(Home Depot)在交互显示屏上为Behr paint提供的一个网站并不是为移动设备而建的,并且缺乏推进操作所需的重要细节。

Dailylook向用户发送了一封电子邮件,提醒用户参加其时尚订阅计划。当用户点击Get Started Now时,网站没有显示注册页面,而是加载了产品列表。
- 你的客户是否遇到了障碍?你能做什么来解决它?一名杂货店购物者试图使用杂货店的移动应用程序扫描显示在一盒鸡蛋上的数字优惠券,以便在收银台获得额外的节省。不幸的是,该应用程序无法扫描条形码。这位用户说:“我试着扫描了应用程序的条形码来获得折扣。不幸的是,由于某种原因,它读不出来。然后我尝试在应用程序中搜索鸡蛋,但是没有折扣!我非常困惑和沮丧,最后甚至没有买鸡蛋。”
如果无法扫描条形码,应用程序应该提供其他方式来访问优惠券——例如,允许用户搜索产品并手动访问优惠券,或者输入与条形码对应的数字代码。

该商店的移动应用程序无法扫描条形码,也没有其他方式获得折扣。
用户研究,如实地研究和日记研究,可以帮助你回答这些问题,并发现简化客户旅程的方法。特别是,日记研究能够帮助你了解随时间推移而展开的体验,并为客户旅程图提供数据,这对于在旅程出问题时识别、分析和简化情况非常重要。
简化客户旅程
在检查了客户旅程后,实施解决方案,以解决障碍并促进用户转换。虽然每个组织都有独特的情况和挑战,但有一些常见的策略,可以用来精简任何旅程:
- 让活动可以很容易地在中断的地方继续下去。许多活动是连续的,需要使其很容易地在不同的渠道上继续。想办法让这种转变尽可能简单。可能的解决方案包括:
身份验证。要求用户在使用渠道时进行登录是一个简单的解决方案,但并不总是适用。虽然Netflix和Facebook等网站禁止无帐号使用,但在任何一个电子商务网站上,要求用户先登录才能被允许购买电池是不合理的。
发送链接以继续活动。允许用户通过电子邮件给自己发送一个链接,通过这个链接他们可以继续活动,这是一种确保无缝的低成本方式。这种方法的一个版本是发送二维码或简单的密码,当用户输入后,就可以在不同的设备上完成任务。
越区转换。苹果生态系统内的设备允许用户将体验传递给不同的设备——例如,在智能手机Hulu应用程序上观看的电影可以通过触摸一个按钮在iPad Hulu应用程序上继续观看。设计师应该利用这些操作系统提供的机会。

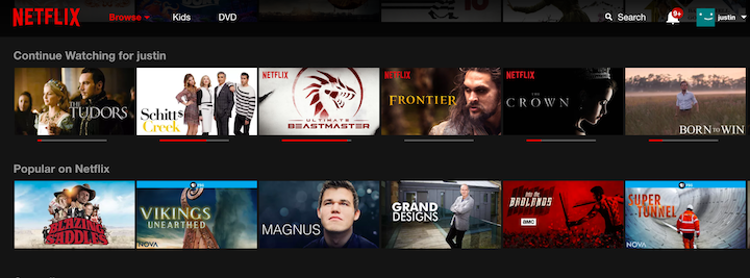
Netflix为用户提供了一个单独的列表,方便他们继续观看他们还没有看完的节目。
为用户提供沙盒来存储项目。当用户被打断或在任务中途切换渠道时,可以方便地重新访问信息或保存进度。确保你的解决方案提供了停止和开始一项活动而不会失去进度或需要重复工作的方法。
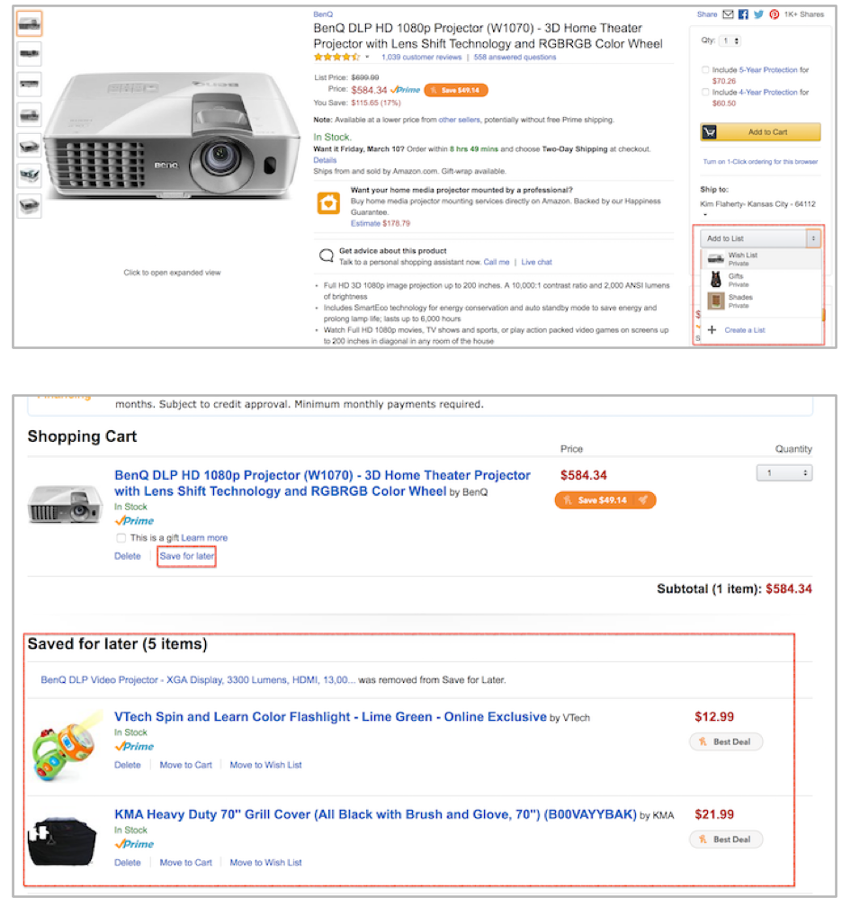
在Amazon.com上,有多种方法可以保存感兴趣的商品,以便下次方便地访问:各种愿望清单、在结账台保存以备以后使用的功能,以及最近查看的产品列表。所有这些都能在未来节省时间,因为浏览产品、缩小选择范围或查找特定商品的过程可能非常耗时。

Amazon允许用户将感兴趣的物品添加到愿望列表(顶部),或者将它们保存到购物车中(底部)。如果他们决定晚些时候购买产品,他们就不必再去寻找了。
为将来的交互提供容易访问的信息可以很简单,只需提供到web内容的链接,并确保该链接可以跨所有设备访问。很多人会给自己发一个链接到一个特定的页面,以记住要再次访问它或简化重新访问内容的任务,所以要确保你的网站允许深度链接。(深度链接指的是除网站主页之外的其他页面的支持链接。)

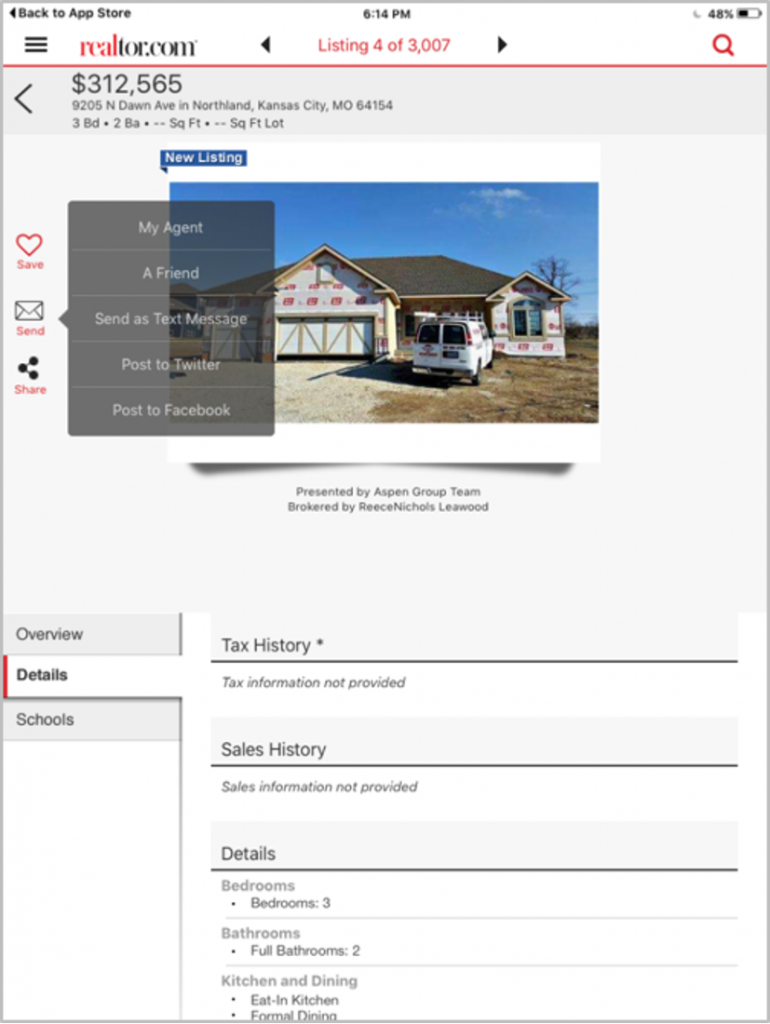
Realtor.com在其iPad应用程序中提供了房地产清单的电子邮件和文本共享功能。
- 方便下面的步骤。要有主动性——识别使用模式,看看你能否支持它们。无论何时,当你触发一个操作,将用户驱动到另一个渠道,或者你发现用户遵循一致的跨渠道工作流时,请设法帮助他们完成下一个操作,而不是将这个负担留给他们。上面讨论的谷歌地图的发送到手机功能表明,设计师了解人们如何使用方向,并支持他们转换到不同的设备。这是一个用户发起的使用模式的例子,它是由设计识别和促进的。
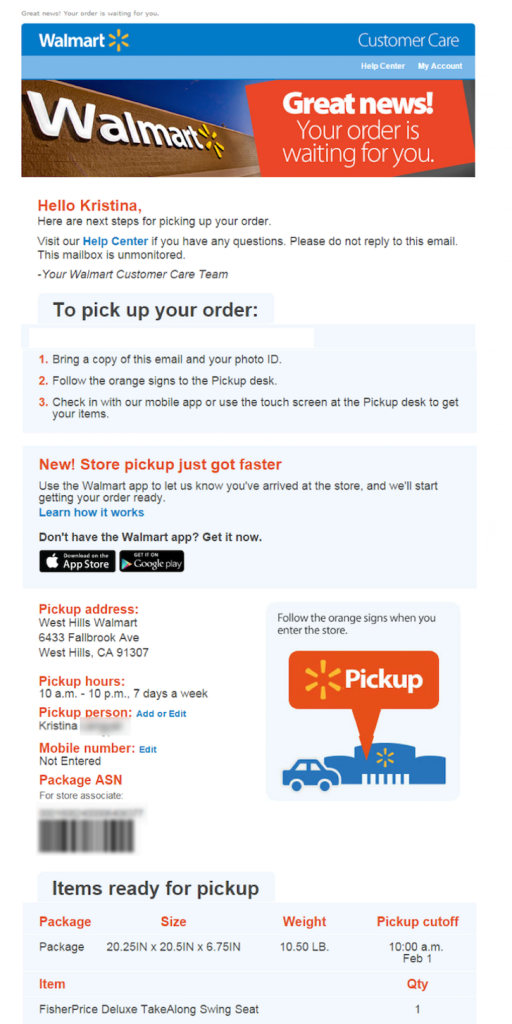
想想人们什么时候会转换渠道,设法消除转换过程中的任何曲折。在婴儿秋千的例子中,沃尔玛做了一个很好的工作,促进了到商店取货的过渡。这封通知用户货物已经准备好可以取走的电子邮件提供了一步一步的说明,还显示了顾客应该在商店里寻找的标识图片。此外,它还向用户介绍了一种可以加速这一过程的移动应用程序。

当沃尔玛向用户发送电子邮件,告知她的订单已经准备好可以取货时,邮件中包含了关于如何在店内完成该任务的详细信息。

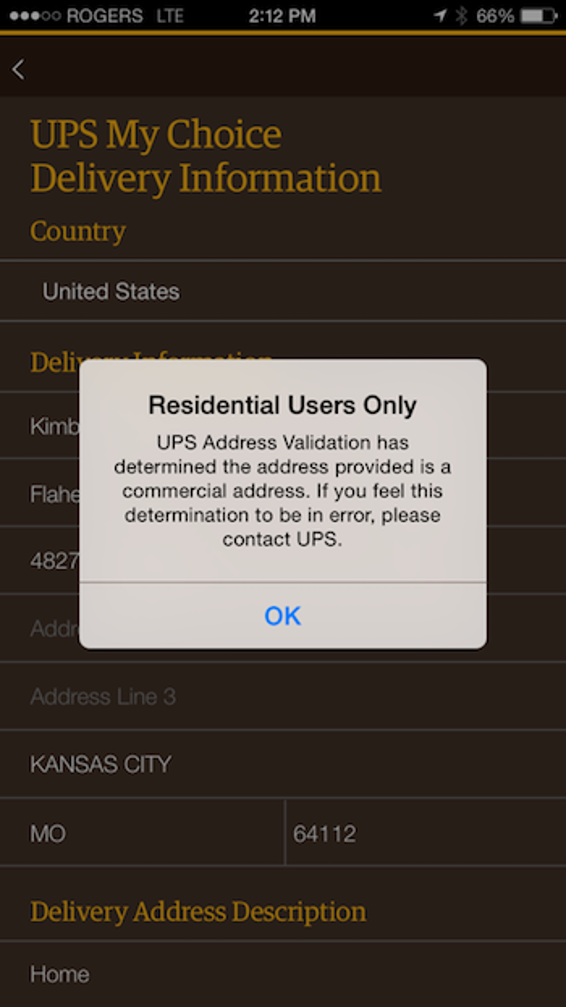
UPS My Choice应用程序在用户输入未列入住宅地址的地址时提供报错消息。报错消息会建议联系公司,但需要用户查找电话号码或联系人页面。报错消息还应该包含网站上一个可点击的支持号码和一个转到支持页面的链接,以方便用户进行下一步操作。
无缝体验通常需要在幕后的更改
渠道之间的许多障碍或有问题的过渡源于比渠道前端设计更深层次的问题。随着组织进一步发展以适应新的渠道,技术和程序逐渐增加,并且常常是完全分开的。流程中的这种协调性的缺乏已经导致了许多组织的后端基础设施十分散乱。一个真正无缝的体验通常需要对集成后端系统进行投资,以防止系统约束条件带来的障碍。例如,在沃尔玛的例子中,商店无法处理在线订单的退货。
这表明了用于在线和离线商务的系统是分开的、隔绝的。看起来不应该影响用户的内部问题往往最终会严重影响用户体验。
后台技术只是幕后所需更改的一个方面。其他约束条件可能是由分隔的执行过程、不连贯的组织层次结构和工作团队,或者在新的多渠道世界中不再工作的旧流程造成的。创建无缝的全方位体验需要打破藩篱,并将之前离散的体验集成到一个连续体中。
无缝:5个推荐的全渠道组件中的3个
当公司和组织为更大的用户体验进行设计时,他们应该努力支持跨渠道的无痛用户转换。无缝的客户旅程允许用户根据他们的条件与组织进行交互,从而产生良好的客户体验和持久的关系。
除了无缝之外,全渠道体验还必须是一致的、针对情境进行优化的、协调的和协作的。
原文链接:https://www.nngroup.com/articles/seamless-cross-channel/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!






