UI排版马克笔设计留学的MUzi老师给大家排雷了,如果这里有你的身影快点做出改变吧!
❌颜色过多
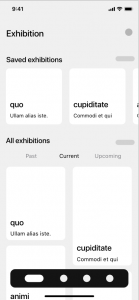
UI中的颜色,即主题色不宜太多。作为新手一般不要超过三个,其中主色只有一个,主色出现最多,剩下的颜色主要用于区分不同功能和模块是使用。
除此之外,在UI中颜色的选择尽量避免使用“高级灰”,除非有很好的平面功底,不然高级灰在界面中比较难驾驭,因为界面中最大的色彩区域是图片,偏灰的颜色很难和这些图片搭配。相比“高级灰” 颜色,明度纯度都比较高的鲜艳颜色就显得比较百搭。

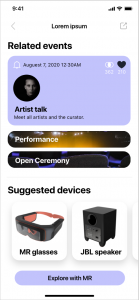
❌

✅
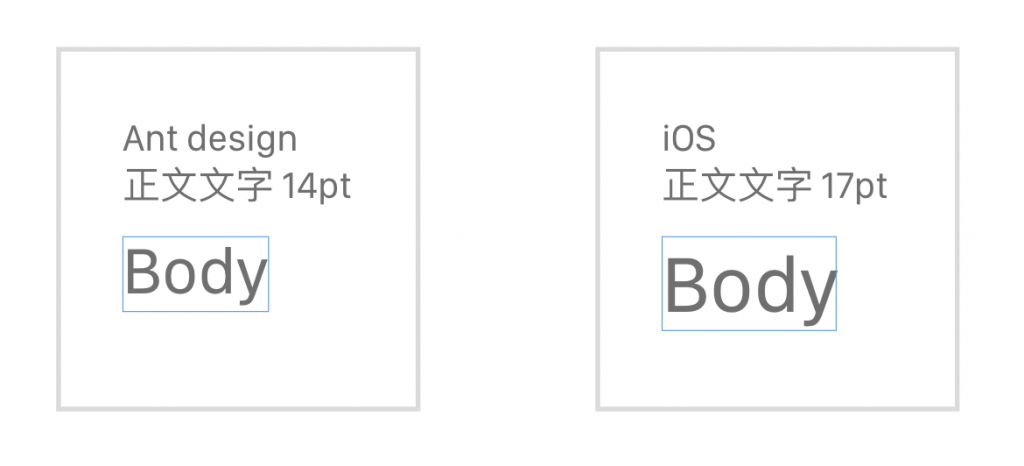
❌字号过小
字号小是很多界面不出效果的主要原因。大家总是越做字越小也是因为很多国内的软件字本就很小,相比之下国外的设计风格字号就偏大。

字号过小的问题想要解决并不只是放大字号,而是拉开对比,加大 最大标题 和 正文 以及最小文字(比如脚标)之间的字号、字重差距,整体效果会比较好。

✅

❌
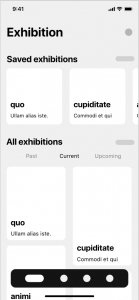
❌不恰当留白和间距
留白和间距需要根据「亲密度原则」
“如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。“
亲密性的目的是实现组织性,让关联度高的内容之间的距离更加靠近,比如标题和正文,让不相关的内容块互相之间分开,间距拉远,从而让用户对页面结构和信息层次一目了然。
你需要根据靠近原则,让相互关联的标题和正文之间的段间距更加靠近一点,让不相关的内容块互相之间分开,间距拉远,从而自然而然地进行区分。
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽