设计师的核心工作就是帮助用户尽可能高效地完成任务。Adobe和微软都是这方面的专家,“Center stage”就一种是他们常用的设计模式。Center stage是一种视觉层次设计模式,采用这种模式进行用户界面设计,可以使你的界面在总体布局上更加友好。随着你设计的深入,这种模式的优势自然会凸显出来。
设计上存在的问题
重要的信息、面板、窗口或工具在用户界面中都应该有相应的体现。在用户完成任务的过程中,正在进行的操作应该置于中心区域,而其他辅助面板、工具集应该在触手可及的位置。人的眼睛(和意识)有一种本能就是会优先注意力放在有用的或者好看的事物上。举一个挪威网店的例子。
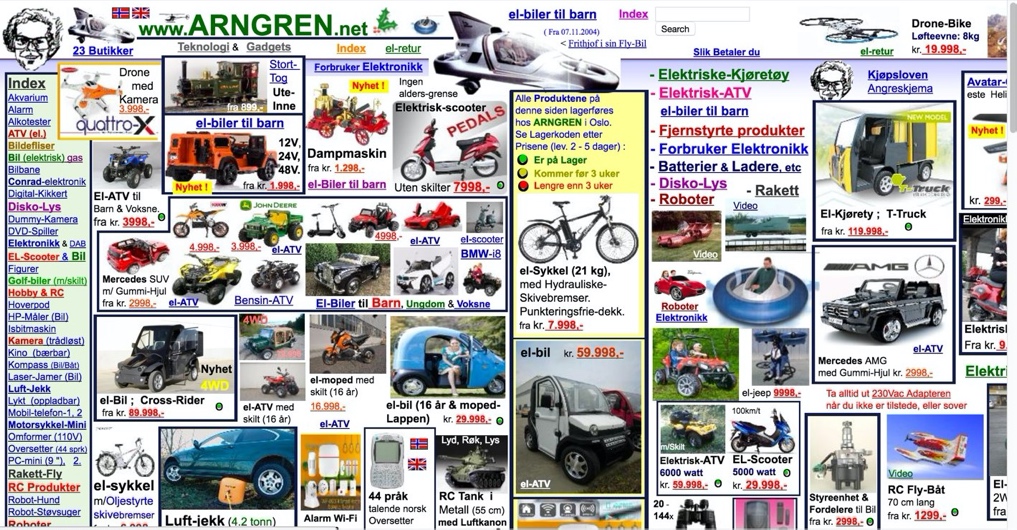
下图是这个网店的主页,用户浏览这个页面主要的任务是选择和购买商品。由于页面的中心区域没有给出产品目录,看到这张图,你首先注意到的可能是画面中部黄白框里的自行车,然后马上被其他物品分散了注意力。这与Center stage的理念背道而驰——它只是在同一个界面杂乱地放出很多图文,造成一片信息的海洋,没有对信息进行精心布局,以引导用户顺利地完成目标,达到预期成果。这样的页面设计不仅没有方便你的下一步操作,而且把你淹没在图文的大杂烩中。很遗憾,即使这个页面展示了很多非常好的商品,却没有一条清晰易懂的故事线。为了不误伤到某位设计者,我们姑且认为是有人为这家店做了一张(不是特别好的)宣传单,然后不小心被放到了网站主页。当然,这个例子有些极端,但很多页面或多或少都存在这个问题。

作者/版权所有者:Arngren。
人们很容易被过多的信息分散注意力,所以这个页面对用户的主要任务(选择或购买商品)很不友好。虽然这是一个反例,我们也应该对它进行一番审慎的研究。找到痛点,思考解决方案和预估解决成本——这其实是一项用户体验不那么好的工作。
解决方案
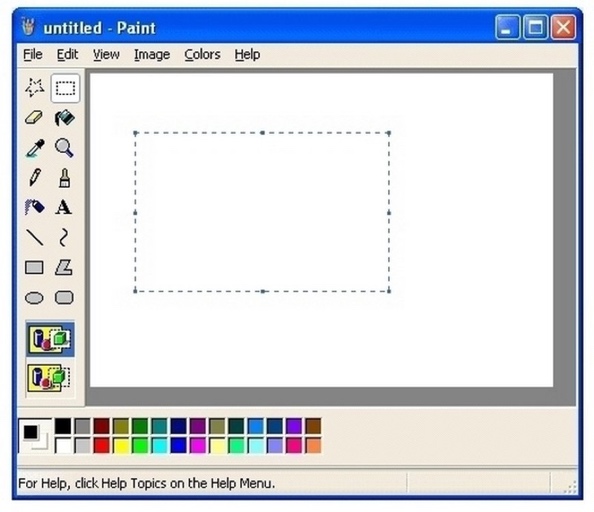
为避免类似的“信息溢出”,首先要理清信息的层次。在一个二维的用户界面中,要将最大的面板分配给最重要的元素并且放在用户界面的中心位置,其他不太突出的面板可以放置辅助工具、操作集等等,这样有助于用户把注意力始终放在最重要的部分。这就是所谓的“Center Stage”,一种常见的用户界面设计模式。很多网站、软件(如MS Paint和Gimp)和电子表格程序都使用这种模式设计他们的产品。比如MS Paint的界面就很好地体现了Center Stage的理念,“画布”占据整个界面的绝大部分,牢牢抓住用户对主要任务的注意力,用户的操作几乎不可能被其他信息所干扰。

作者/版权所有者: Microsoft。
为什么选择Center Stage设计模式?
用户界面的布局要给用户强烈的视觉暗示,让他们意识到哪一部分最重要,哪些部分次之。让最重要的元素在用户界面中占据最大的面积,可以确保用户一打开界面就将注意力放在这片区域上。紧跟着,用户就可以判定其余的是与之相关的、发挥辅助作用的面板。换句话说,用户马上就能意识到自己可以使用其他面板上的工具,在中央面板上进行各种操作。如果在设计过程中很好地贯彻了这个理念,兴许你的第一个原型就能获得碰头彩——你的测试者能够很自然地理解“用户体验故事”中下一步要做的事。
“就像新闻报道的第一句确定整篇报道的主题和目的一样,处于Center Stage的面板将决定整个用户界面的用途。”Jenifer Tidwell,网络顾问和作家
最佳实践:如何实现Center Stage
1. 首先要确定用户界面中的哪个面板、工具集或窗口是最重要的。通常这一点都会很明显,因为它一般都是用户的中央操作面板,比如包含用户文本文档、电子表格或“画布”的面板。
2. 保证最重要的面板的面积最大,而且要比其他面板大得多。一些用户界面设计专家建议,处于Center Stage的面板应该至少是其他的面板(如工具栏)的两倍大。
3. 用颜色来区分面板的内容。通常,最大面板的中心区域用白色,而非中心区域用灰色。
4. 用标题来区分面板,并帮助用户识别特定的工具集、操作集和其他辅助面板。
5. 根据用户的期望展布其他元素。完成Center Stage的同时,合理地安排其他面板,使用户尽可能快速而准确地找到他们想要进行的操作也是一个不容忽视的问题。请记住,辅助面板既不能让遮住主面板,也不能藏在用户的视线之外。

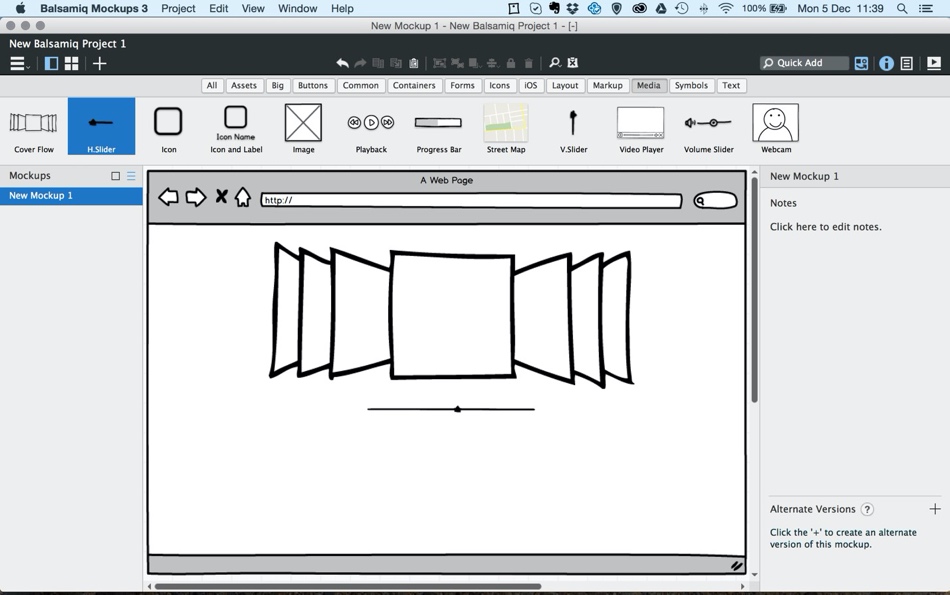
作者/版权所有者:Balsamiq。
这个来自模拟应用程序Balsamiq的示例展示了如何实现Center Stage:最重要的面板占据最大的面积;用颜色和标题区分主面板和其他面板;其他面板根据用户的需求被放置在主面板周围。用户可以迅速推断出各种面板和按钮执行什么功能,以及去哪里找他们想要的工具。
Center Stage的潜在问题
你怎么知道Center Stage周围的面板布置成什么样子才最好呢?答案很简单:你不需要知道。用户会有各种不同的目标和完成任务的方法,比如绘图时,用户会将注意力集中在某个特定区域,显然该区域就不能放置其他东西,因为它会遮挡用户的视线。另一点需要注意的是,最显眼的地方要留给常用功能,只有骨灰级用户才用得到的特殊功能千万不要放在这里。
即使对用户群的总体偏好有非常深的理解,你能做的也仅仅是间接地猜测每个用户的使用方式。想要获得直接信息,唯一有效的方法就是收集用户反馈。所以,大胆地去测试,同时做好不断学习和迭代的准备!

作者/版权持有人: Samuel Mann。
进入这个阶段以前,请记住一条黄金法则:永远不要让用户陷入迷茫。不然用户就会产生疑问:“这一步之后该怎么做呢?”这种犹豫是用户对你的产品彻底失望的第一步。
实际上,检查面板布局是否合理的唯一途径是进行用户测试。在设计的早期采用这个方法,再通过纸上原型进行快速迭代,可以为后续的设计省去许多麻烦。
最重要的面板处于界面中心并占据最大的面积,有助于用户集中注意力,不被其他因素干扰。一些用户界面设计专家建议,中心面板应该至少是其他面板(如工具栏)的两倍大。通过纸上原型测试和快速迭代,能够确定面板的最佳布局。这种设计模式可以帮助用户更顺利地完成任务,还能帮你省去许多后期的麻烦,最重要的是,你可能会因此而得到一个很棒的设计成果。
原文链接:https://www.interaction-design.org/literature/article/center-stage-help-the-user-focus-on-what-s-important
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!