在每一次交互中,用户都必须克服两个挑战:理解系统的当前状态并搞明白如何改变它。设计师可以通过意识到这些鸿沟并使用易懂的概念模型将两者连接起来,从而支持两者。
上周,我买了一个很棒的新蓝牙耳机,但不幸的是,我花了一个多小时才把它连接到我的电脑上。尽管耳机手册和计算机支持站点都做出了承诺,但耳机并没有自动连接到计算机。在重新阅读了使用说明、确认两台设备都已打开、查看耳机评论以确认它与我的电脑兼容、甚至通过将耳机同步到另一台电脑进行测试之后,我正准备放弃并退回这个该死的东西时,我发现了一个随机的帮助页面(来自一个完全不同的硬件制造商),它改变了一切。
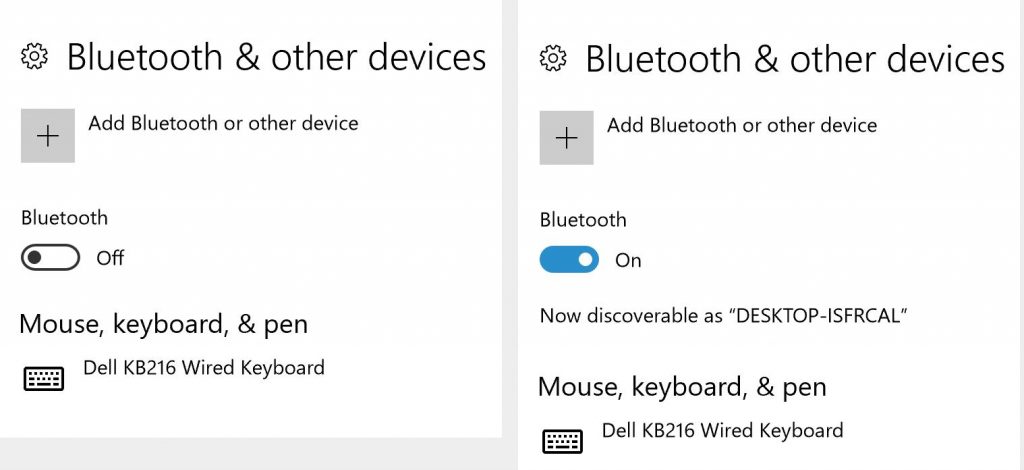
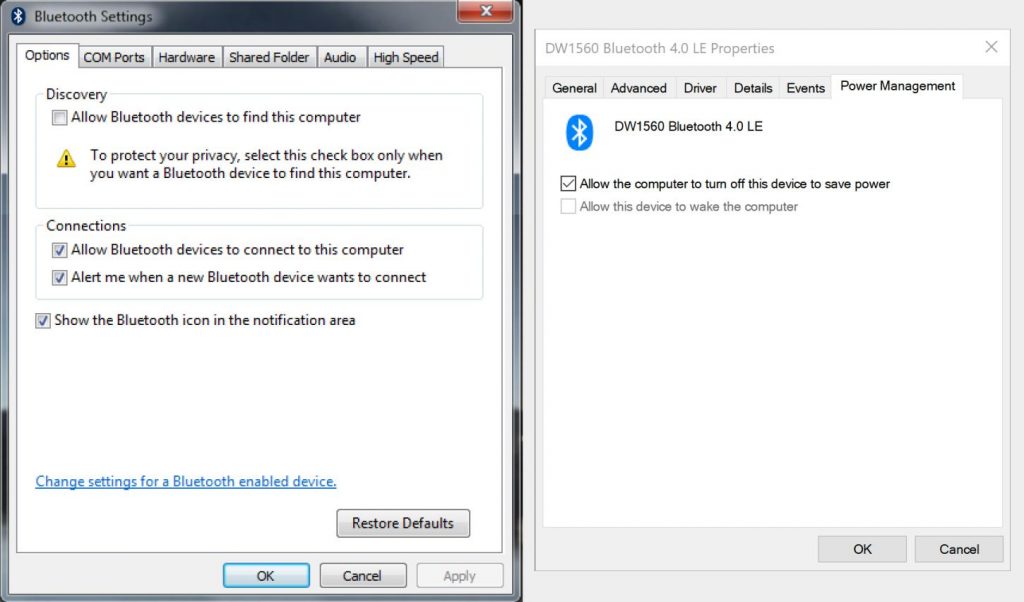
这个新的帮助页面显示了打开Windows 10蓝牙设置开关时的实际屏幕截图。看着这张截图,我立刻意识到我的错误:过去一个小时我一直盯着的蓝牙设置屏幕实际上是在向我展示我的电脑上的蓝牙是关闭的。

这个蓝牙连接开关有一个圆圈,可以从一边移动到另一边,将状态变为Off(左)或On(右)。标签反映控件的当前状态,而不是当开关向右移动时会发生什么。(与plus图标的标签不同,后者解释了点击它时会发生什么。)
当我意识到我的错误时,我感到很愚蠢。但是我不了解设备的当前状态实际上是一个非常常见的可用性问题——如此常见以至于在Jakob Nielsen著名的10个可用性启发中,系统状态的可见性是第一个。
看看这个设计,很明显创建者知道让状态可见是很重要的:他们甚至在控制开关旁边包括了一个显式的状态标签,Off。
那么到底哪里出错了呢?为了理解,我们需要更深入地挖掘。
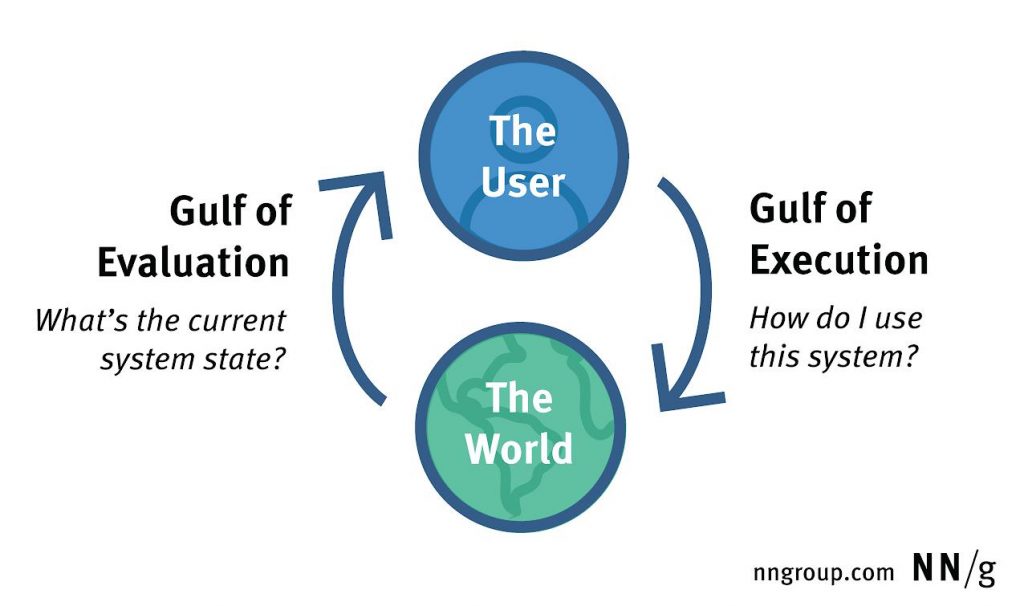
评估鸿沟和执行鸿沟
人们必须克服两个挑战才能成功地与技术交互:
- 评估:了解系统的状态
- 执行:采取行动去完成一个特定的目标
这些挑战被称为“评估鸿沟”和“执行鸿沟”,因为如果没有有效的设计元素来支持用户,它们就会成为用户和他们的目标之间不可逾越的障碍。
评估鸿沟和执行鸿沟这两个术语是由Ed Hutchins、Jim Hollan和Don Norman在1986年发明的,当时他们写了关于直接操作的优点,以帮助用户跨越这些鸿沟。(他们的工作发表在Norman和Draper编辑的《以用户为中心的系统设计》一书中,这是“以用户为中心的设计”一词的首次使用,远远早于Don加入Jakob Nielsen建立尼尔森·诺曼集团)。Don的书《日常用品的设计》讲述了鸿沟的故事,并详述了鸿沟在设计过程中的重要性。三十年后,这两个鸿沟仍然是我们这个领域的基本概念。

评估鸿沟和执行鸿沟描述了用户为了成功地与任何设备交互所必须克服的两个主要挑战。如图所示,用户陷入了一个(几乎)无止境的循环中,这两个问题交替出现:执行之后,必须评估结果、计划执行下一步、评估结果,等等,直到达到预期的最终目标并退出。
此外,这两个挑战都由用户必须完成的子任务组成。例如,成功的评估不仅需要感知系统状态指示器,还需要解释它的含义。类似地,执行既需要基于对控件工作方式的理解来规划操作,也需要实际操作控件。这种类型的粒度的、特定的交互分析是重要的,因为在一个子任务上的成功并不一定意味着在其他子任务上的成功。
判断事物是开是关是评估鸿沟的一个经典例子;对于这个蓝牙开关,可以很容易地看到开关和标签,但是这些物品的可见性并不一定意味着它们可以被正确地解释。
执行和评估是相互依存的
成功的执行通常取决于正确的评估。在这个蓝牙示例中,只要我纠正了对当前状态的评估,我就立即知道如何通过单击开关来启用蓝牙。制定使用该系统的行动计划很容易,但是任何基于错误评估的计划都注定要失败。
这种相互依赖影响了许多现实世界的相互作用;例如,在许多平面设计中,用户在导航方面存在问题。这并不是因为他们不知道如何点击一个链接,而是因为他们不明白一个链接是呈现给他们的。
用心智模型来弥合鸿沟
理解需要努力,大多数人试图通过依赖心理模型来理解一个系统来最小化这种努力。心智模型是一种关于系统如何工作,它的信号意味着什么,以及不同用户行为的结果是什么的理论。为了节省时间,大多数人依靠他们过去的经验来快速建立新系统的心智模型。
设计师可以利用这一自然趋势,故意加入设计元素,帮助用户建立有效的心智模型。这就要求:
1. 确定用户已经熟悉的相关设计
2. 在新设计和熟悉的设计之间创建视觉相似性
3. 在新设计和熟悉的设计之间创建功能相似性
物理和数字体验都可以作为系统心智模型的基础;重要的是,视觉信号暗示的模型应该实际上与系统功能相匹配,至少足以让用户正确地理解系统的状态指示器和预测结果。
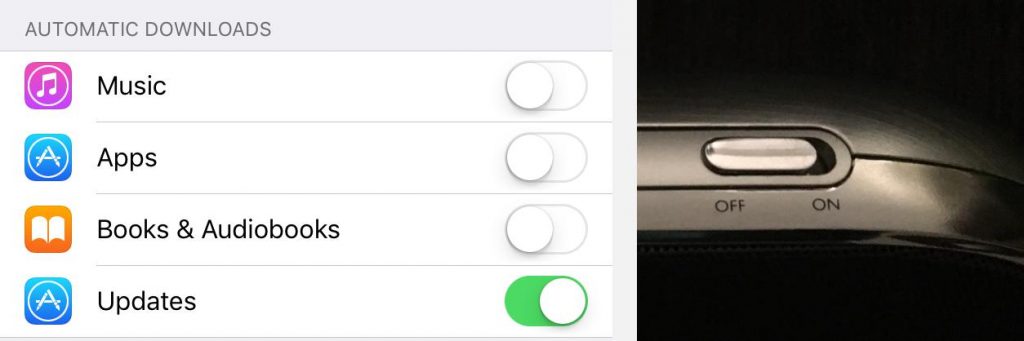
回到最初的蓝牙示例,有几种不同的可能的模式来解释开关如何工作。有些开关根本不使用标签,而是使用位置或不同的背景颜色来区分不同的状态。其他的在开关外面有标签,通过将开关推向描述所需状态的标签来工作。例如,如下图所示,扬声器的开关当前处于关闭状态;要打开它,你把开关推到这个字上。

左:有些开关不包括标签,只使用颜色来区分不同的状态。右:本音箱使用物理滑动开关;要打开它,你要把它滑向“开”这个词,要把它关掉,你要把它滑向“关”这个词。
本文开头所示的蓝牙开关包含一个标签,该标签在视觉上类似于标签滑块开关;但工作方式不同。在蓝牙开关上,将开关推到标签关闭状态会将开关状态变为打开状态,这与物理的标签滑动开关的工作方式相反。
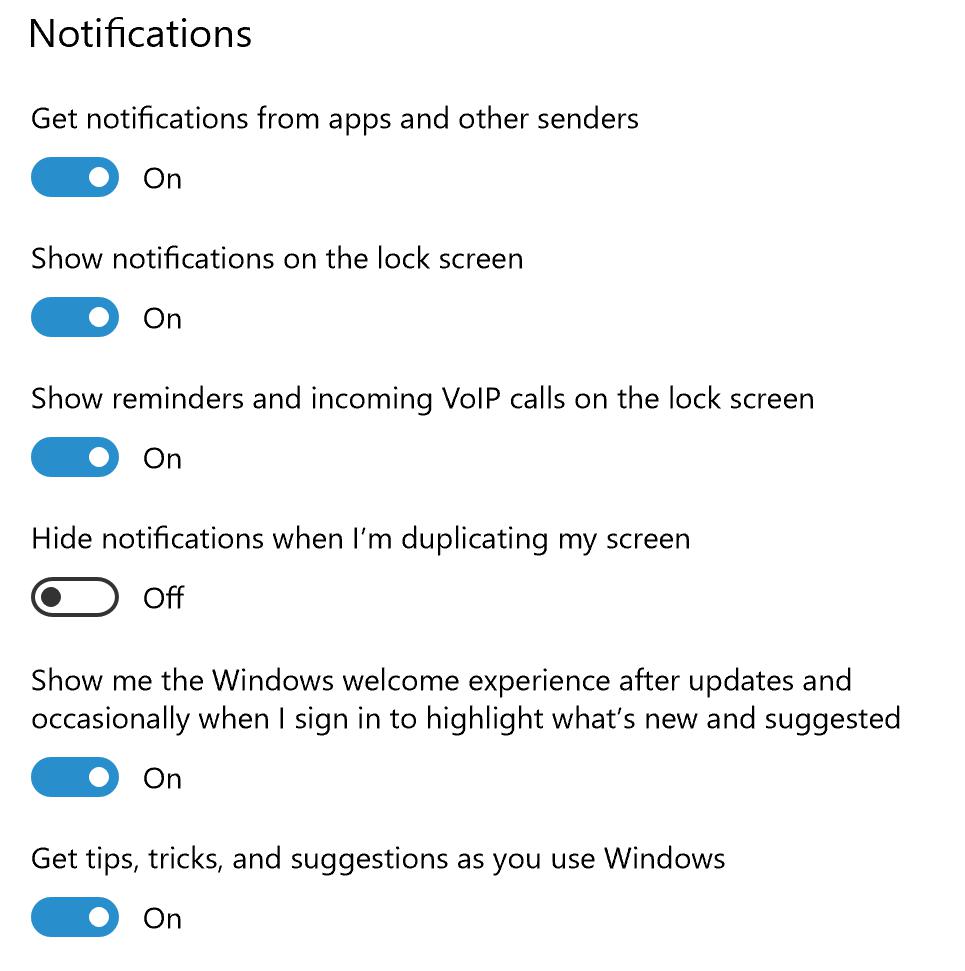
当你可以看到多个开关处于不同的状态时,Windows 10开关的设计更容易理解;背景色清楚地显示了开关是Off还是On,因为这两个标签都出现在开关的右边,所以很明显它们描述的是当前选择的状态,而不是开关的一端。

多个开关同时可见,有些是关的,有些是开的,很容易理解标签是指当前选择的状态,而不是指开关的某个特定位置。(此外,在这个屏幕中,隐藏通知开关关闭的事实由于隐含的双重否定导致了额外的理解困难。最好以一种一致的、积极的方式来描述所有的特性,这样On就意味着某事正在发生。)
但是,在一个复杂的设置菜单中,很难保证一个off开关总是伴随着另一个On开关,只是为了确保人们理解它。另一种更好的设计是使用复选框,它也依赖于从物理世界抽取的心智模型。复选框起源于纸质表单:带有标记的复选框表示选中了某个选项,而没有标记则表示没有选中该选项。这是用于在Windows 7中启用蓝牙的模型;而且,没有标签位置的复杂性和对颜色的依赖,它对用户的评估负担比Windows 10要低得多。

左:Windows 7提供了一个启用蓝牙的复选框。复选框的当前状态更容易解释,因为它只依赖于复选框中标记的存在——而不是颜色、标签或标签位置。右:复选框仍然出现在Windows 10的深层设置中;虽然更新为更现代的外观,但它们保留了使评估当前状态更容易的清晰特性。
为什么鸿沟很重要
Don Norman在几十年前第一次描述了他的交互模型,但是评估和执行方面的困难仍然困扰着今天的用户界面。理解这些鸿沟并将它们整合到用户体验设计中非常重要,原因有二。
首先,评估和执行的挑战超越了交互样式和设备类型。不管你是为笔记本电脑、手表、智能扬声器还是冰箱设计,人们仍然需要处理这些问题,而这个框架足够灵活,可以有效地应用于新的设计环境。
其次,在解决设计问题时,将评估和执行分解为特定的子任务的粒度揭示了设计失败的详细原因,因为它采用了以用户为中心的观点。像“让系统状态可见”这样的启发法会告诉你一个好的设计应该做什么,但它们不一定会解释如何去做。确定问题是否与可见性或理解有关,可以为你提供更好的起点,以便进行头脑风暴解决方案。
用户必须跨越评估和执行的鸿沟,才能成功地与设计进行交互,但是当系统的创建者意识到这些鸿沟并构建线索将用户引导到正确的道路上时,挑战就会变得容易得多。
原文地址:https://www.nngroup.com/articles/two-ux-gulfs-evaluation-execution/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!