很多交互新手在做UI界面时都遇到过这样的问题,高保真就是在低保真的基础上加上了配色和阴影,有些同学为了让界面看上去完成度高,又加了更多质感效果。最后界面看上去眼花缭乱,但总觉得差点什么。
UI设计中,一个优秀的界面设计既要保证可用性和易用性,又要具备简洁、美观、柔和。许多市面上成熟的UI设计都是经过长时间的迭代打磨,无数次修改调整的结果。这里,我总结了一些 UI设计的小技巧,可以帮助新手的你快速提升界面质感。
排版设计
在UI 设计中,排版设计非常重要,排版设计可以决定一个界面基础的可用性和易用性,将信息有效的传递给用户。
说到「排版」多数是指文本部分,很多同学认为文本部分只要选择字体字号就够了,但其实文本排版有很多细节需要表达,需要通过视觉上的层次传递内容上的层次。
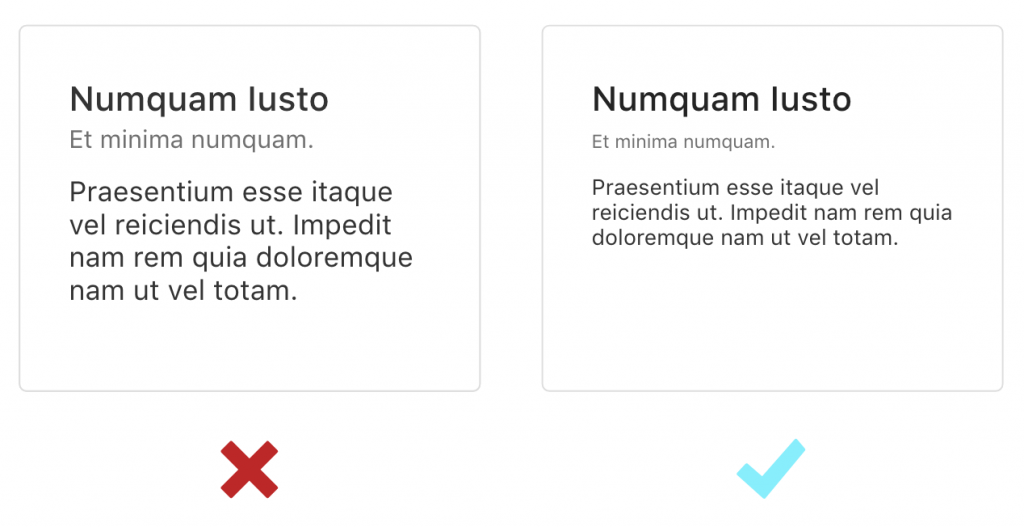
1.强化层次
强化层次的前提是合理的划分层次,层次的划分应根据文字内容(可依据视觉设计的四大原则中的亲密度,这里不多赘述),划分好层次之后应适当拉开层次之间的对比,达到突出重点,清晰结构的目的。

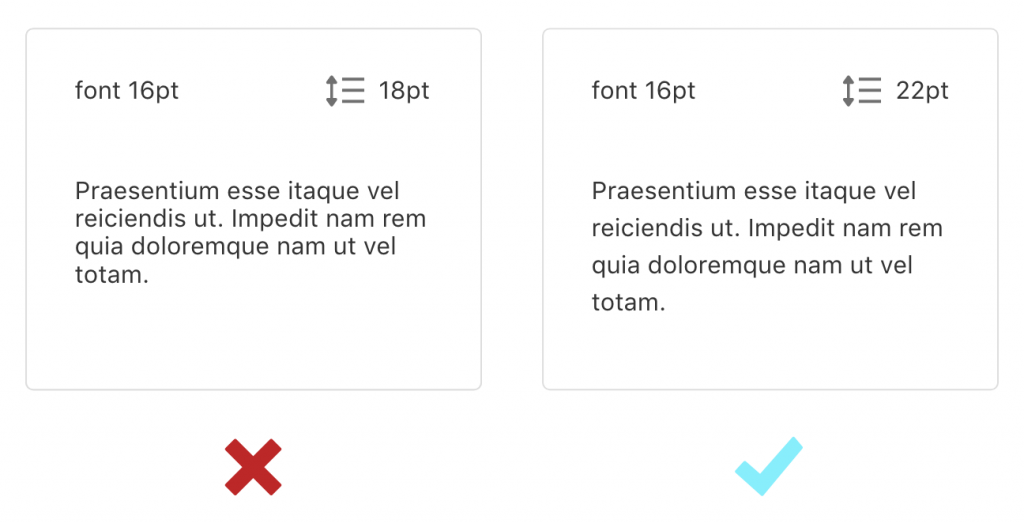
2.字间距、行高
关于字间距行高和段间距,总结为以下两点小技巧:
- 字间距:字号增加,以及字体加粗时,应减小字间距。
- 行高:当字体变小时,应增大行高。

3.使用同一系列字体
同一系列字体完美的解决了不会搭配字体的问题,并且还能适配不同文本和内容,只需要切换同一系列中的字体样式就能达到区分层级的效果。选择风格齐全的字体,更能够满足排版的各种需求。

视觉设计
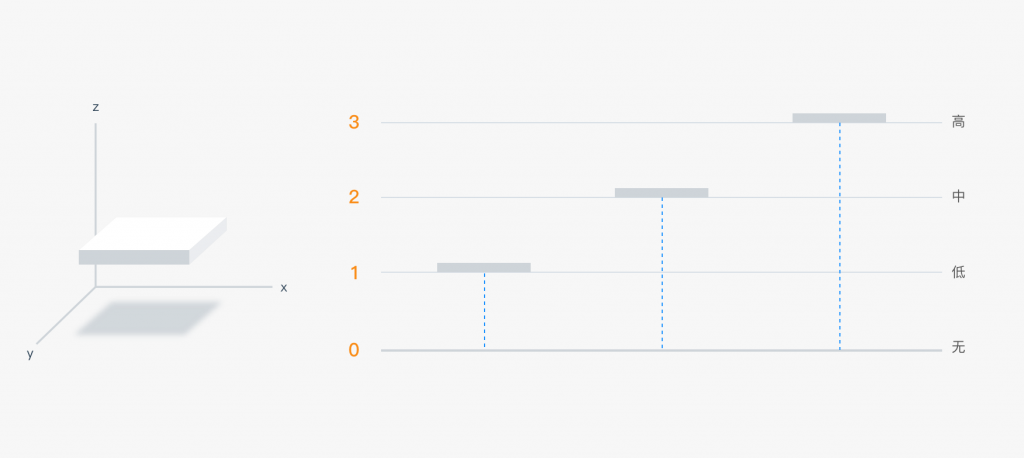
1.阴影:风格统一,反应内容层级
界面中的阴影的是通过对现实生活中物理现象的模拟,达到突出元素之间的高度距离与层次关系的目的。


所以不同的阴影反应着不同的内容层级,如果全部加同样式阴影也就失去了阴影的意义。此外,阴影应尽量柔和,弱化。
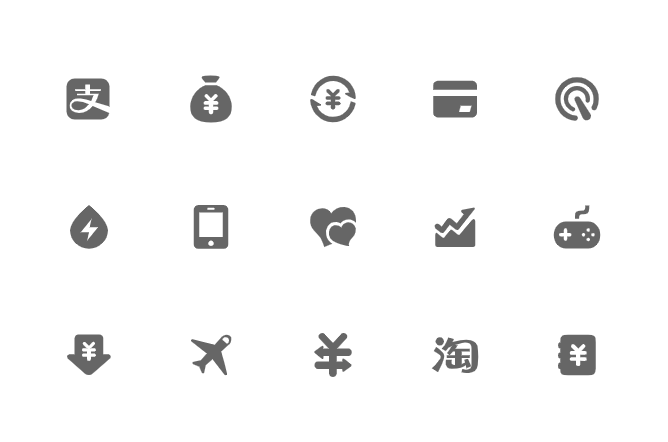
2.图标
图标风格应保持统一,首先应样式统一,填充样式或描边样式;其次复杂程度统一,图标的描边粗细统一。

[支付宝图标库]

[聚划算官方图标库]
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽







