Figma 是一款基于网页的在线设计工具,想必很多人包括我本人在内听到「网页」这个属性,就会下意识的认为其性能差,功能少,很难和一款专业的生产力工具划等号。
但是经过了很长一段时间的考验,Figma 无论是在功能还是操作体验上都表现的非常出色,成为了完全可以替代 Sketch 的存在。它不仅功能完善,有大量的插件可供选择,而且操作非常之顺畅,内存控制和反应速度都远超桌面应用。所以duck不必担心忘记保存或者软件闪退等等。
之前 Unfold 的创始人 Eddie Lobanovskiy 发过一条推特这样说过,如果把设计工具比作车…那么如下图,这个比喻非常形象,新旧设计工具之间确实有着类似油车和电车之间的争论,抛开这些不说,Figma 则像特斯拉一样,充满了科技感,代表着未来。

Figma的优势
- 独家功能 —— 协作
协作是Figma标志性的优势功能,其实多数软件的协作功能都是类似这样的形式,小组成员在项目中通过留言和更新状态的形式合作,而对于设计类的就更加简单了,大家对着设计图留下几句comment,仅此而已,还不如在qq里直接扔图片。而 Figma 的协作是以非常形象具体的方式「Manipulate」来实现的,它更像是面对面的协作,参与协作者可以实现多点同时触控,实时的在同一个画板上进行编辑和讨论,或者直接在别人的设计稿上进行修改。

- 独家功能 —— 矢量网络
这是 Figma 所创造一个新词「Vector Network」矢量网络,本人在上手这个功能之后用一个词来概括它就是,「意料之外但是情理之中」。
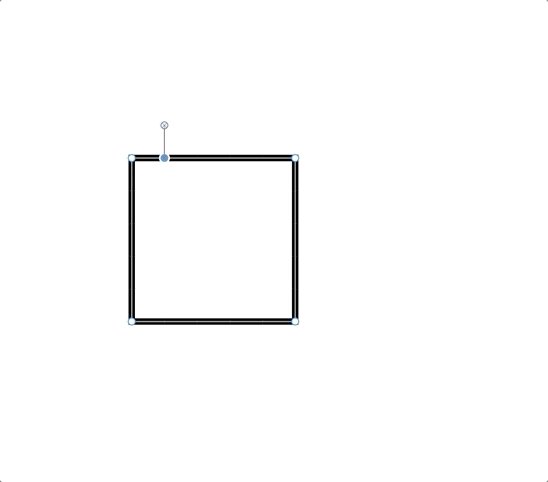
下面我来简单的描述下这个功能,在绝大多数的矢量绘图方式中存在「线性连续」即每一个端点最多只能连接一条线上的前后两个节点,如果要插入另一条路径,那么只能搭在上面,无法连接。

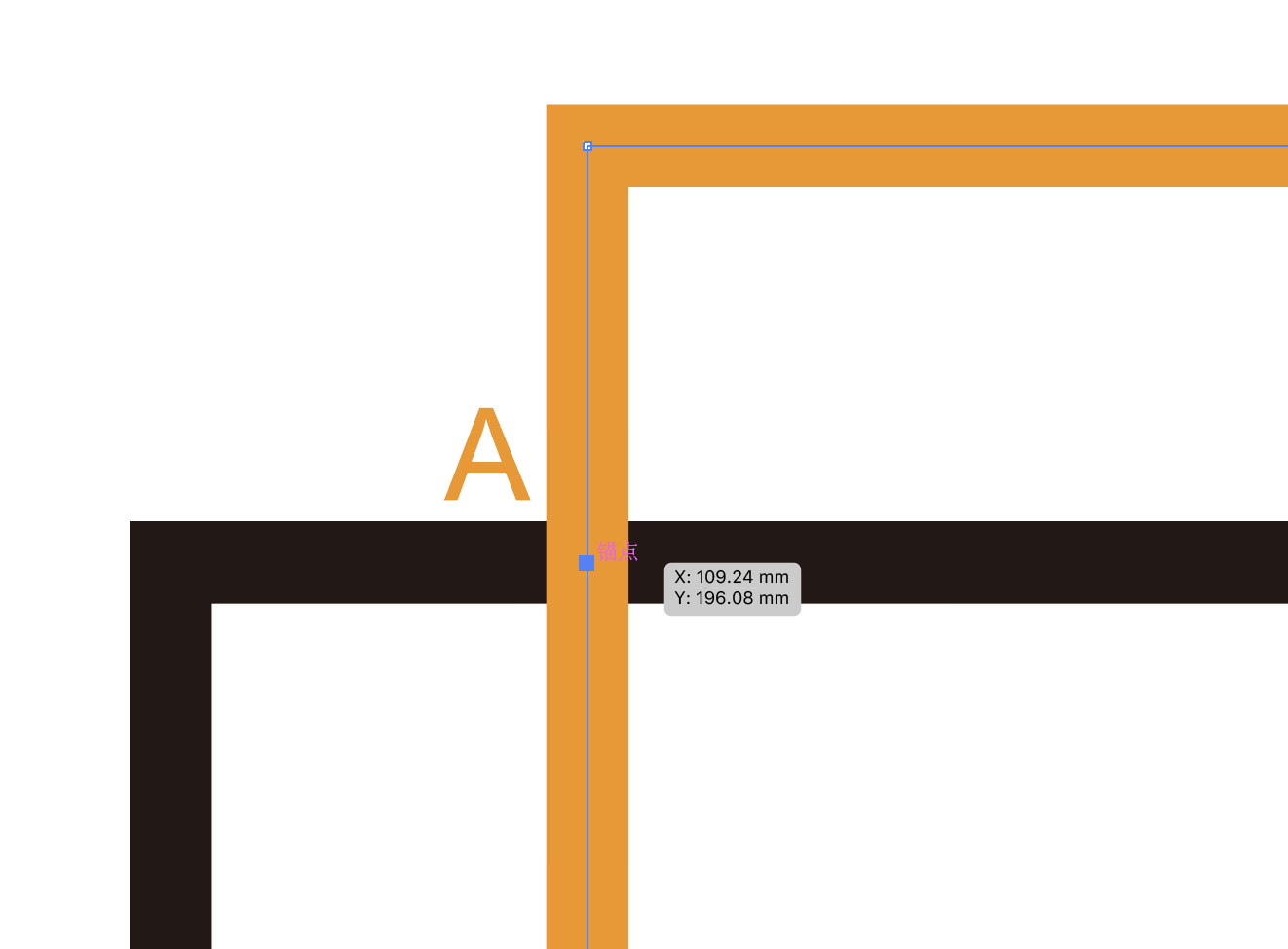
[图1]
以 Ai 为例,如图点A只能作为黄色线条前后的连接点,A点无法同时连接黄线和黑线。这看似是设计师们早已习惯的操作,但是却存在诸多痛点,比如说,如果想要填充两条线切割出的区域B,这样一个看似很直观的操作,其实却需要多步骤才能完成,制作出来的结果也是多个图形叠加在一起的不是一个整体。

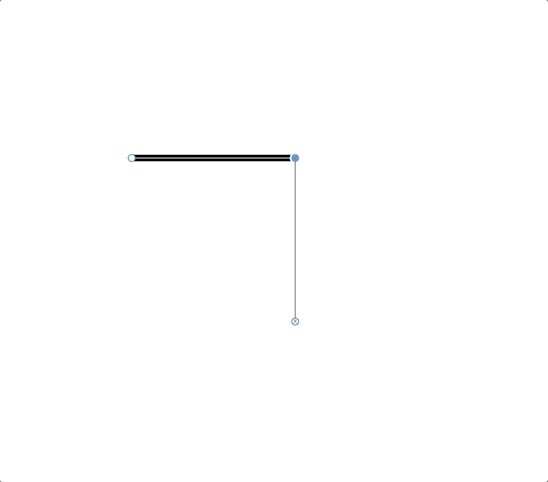
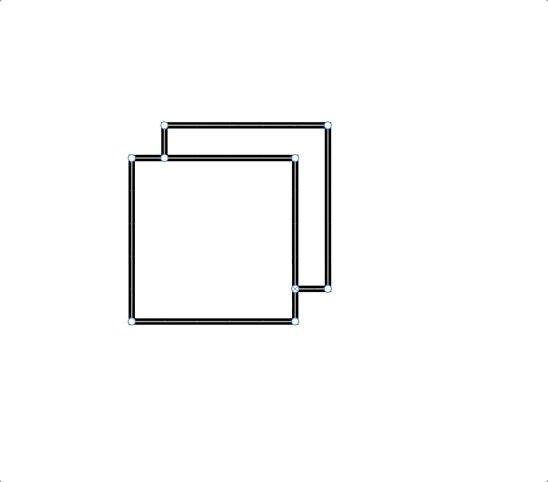
[图2]
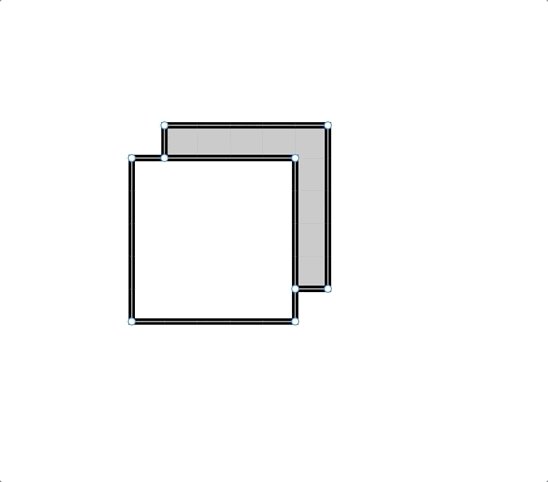
而在 Figma 中,一个点可以作为多条线的连接点,实现多条线成为一个整体。如下图。

前面 [图2] 中,填充 区域B 的的情况也变得简单。

这个独特而有创造力的改变,看似很简单实际上打破了既定的矢量绘图思路,它让做图更像是我们在纸上随手涂涂画画,这样的改变才是真正能够提升设计师效率的,是任何操作熟练度和插件都无法企及的。
- 全平台
这个优点得益于 Figma 基于 Web。不管你是什么操作系统,只要你的电脑能用主流的浏览器,就可以使用 Figma。
- 你有的我也有 —— 组件、插件、Smart Selection
评价一款新的设计工具,当然免不了与其竞争对手进行横向对比,Figma 作为一款专业的设计工具,当然无法避免的与 Sketch 竞争。这一点 Figma 在功能上并没有输,Sketch 中的一些高效的功能如组件、插件和响应式调整这些功能,在 Figma 中都可以找到同款,甚至功能更加强大。
最后,至于 Figma 到底香不香,还是要真正试过才知道,毕竟每个人都有自己的习惯。但是马克笔设计留学的MUzi老师还是建议大家多尝试新的工具,毕竟作为设计师,保持自己对潮流风向的敏锐度非常重要。
如果大家对 Figma 感兴趣我们也会出更多关于这款软件的文章,当然如果你们有想了解的软件可以文章下留言哦~
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽