对于任何手机应用程序,如果没有来自用户的一些初始和正在进行的输入,就不会发生任何事情。因此,手机产品设计师、开发人员和产品经理必须了解允许用户这样做的最佳方式。
虽然手机应用程序以及使用它们的用户通常是独一无二的,但是有许多常见的模式(新模式和旧模式)被用来解决这个特定的问题。
用户输入设计的6个目标
在我们深入研究模式之前,了解用户输入设计的六个主要目标是很重要的:
1.选择合适的输入和资料登录方法
2.减少输入量
3.设计有吸引力的数据输入屏幕
4.使用验证检查来减少输入错误
5.设计所需的输入文档
6.制定有效的输入控制
模式的概述
在记住以上设计目标的前提下,下面是我们在将本文中详细介绍的设计模式的概述,在我们的电子书《2014年手机用户界面设计模式》中有更详细的介绍:
1.智能键盘
2.默认值&自动完成
3.立即沉浸(或“惰性注册”)
4.操作栏
5.社交账号登录
6.巨大按钮
7.滑动操作
8.通知
9.显性控件
10.可扩展输入
11.撤销
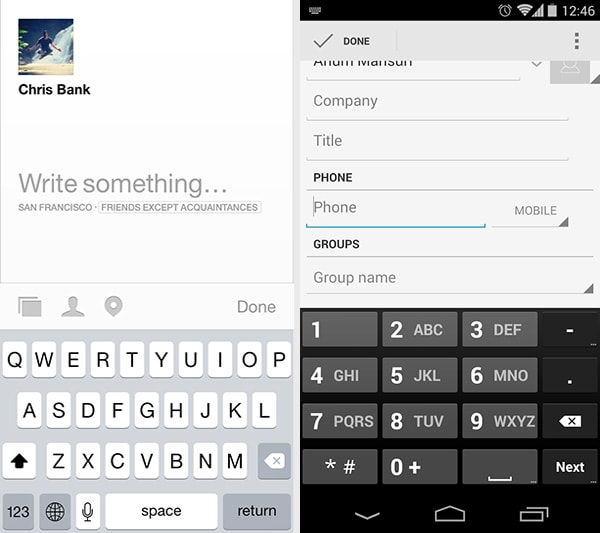
1.智能键盘

Facebook记事本,Android联系人
问题
用户希望快速输入信息。
解决方案
当用户点击应用程序中允许输入信息的部分时,给他们与输入数据相关的键盘。这使他们不必在字母数字屏幕之间寻找正确的按钮,或者多走一步来访问键盘。这不仅方便了用户,而且还指示了需要从用户那里得到什么类型的输入。手机平台允许相应地标记文本字段,这允许在哪些按钮显示在更显著位置方面有一定的灵活性。
例如,在地址簿或拨号器中输入电话号码时,用户不需要完整的键盘。当他们点击这些字段时,数字小键盘就会弹出,而不是整个键盘,这样就减少了不必要的按钮,简化了操作过程。类似地,点击浏览器中的URL栏会弹出一个稍微修改过的键盘,其中“/”和“。com”按钮显示在空格键旁边,而不是符号键后面。通过连接到系统提供的这些智能键盘类型,你的UI可以根据用户当前尝试的操作进行调整。
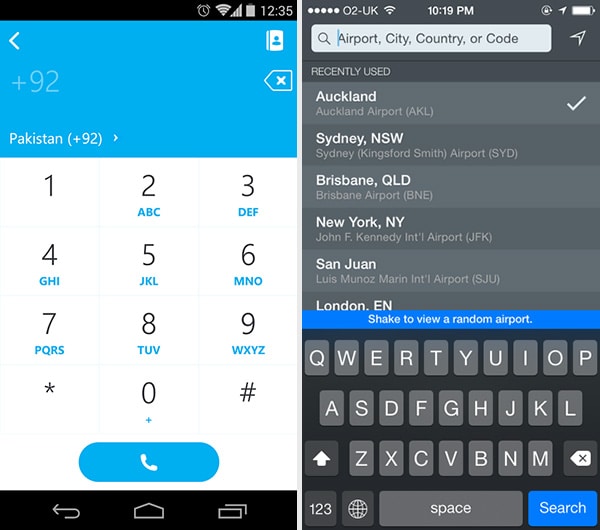
2.默认值&自动完成

Skype, Flightboard
问题
用户希望快速完成操作。
解决方案
通过为用户提供预先填充的默认值或基于先前输入的数据的提示,预测频繁选择的项并使用户更容易地进行数据输入。这可以与自动完成功能相匹配,比如在谷歌Play Store搜索中,通过加速来显著改善用户体验。这种模式在标准化用户输入和在问题发生之前预测问题方面特别有用。例如,Skype会自动为输入的电话号码匹配国家代码。从用户的角度来看,这是有意义的,因为他们不习惯定期输入这些信息,但在这种情况下,这种匹配很重要,因为Skype是一个国际电话应用程序。
另一种实现方法是保存用户输入的最后一项,并在用户再次输入或搜索时显示这些最近使用过的项。例如,Flightboard在搜索框下面列出了以前使用过的位置,以避免用户再次输入。大多数地图或导航应用程序也采用这种模式,在搜索方向时自动输入用户当前位置,为用户节省几次点击,因为这是最常见的情况。
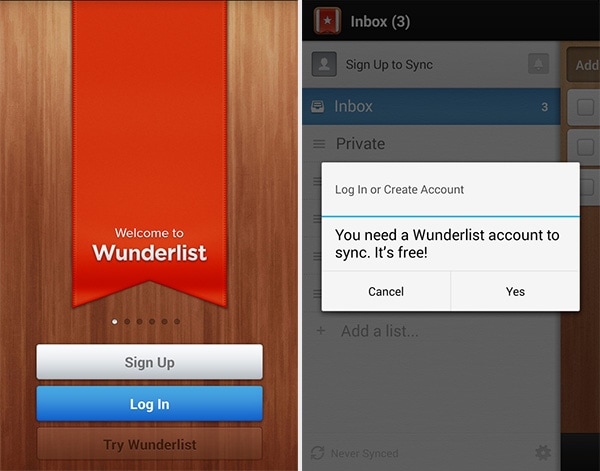
3.立即沉浸(或“惰性注册”)

Wunderlist
问题
用户希望在注册之前先尝试一下。
解决方案
越来越多的应用程序允许用户在任何事情发生之前——甚至是注册或登录之前——立即沉浸在应用程序中。
记住,他们一次只能做一件事,而且测试每个新产品的时间有限。随着应用程序的日益专业化,在扶持它们之前找到高质量的用户或客户越来越重要——他们可能会讨厌你的产品或很快意识到它不是他们想要的。向用户询问注册账户所需的信息可能是一件很困难的事情,而且会降低甚至是适合的访问者的注册率。在积极的方面,通过让他们立即体验你的产品,他们更有可能被吸引,因为他们能够在第一次体验时深入探索应用程序。这比我们接下来讨论的onboarding walkthrough UI模式更好,因为它向用户展示而非告诉他们应用程序如何工作。
对于Carousel或Duolingo等依赖用户数据来运行的应用程序来说,允许延迟注册是没有意义的,但Wunderlist或Houzz等应用程序可以允许用户在要求他们确认身份之前进入并使用该应用程序。通常情况下,注册会带来一些额外的好处,比如在Wunderlist中进行跨设备同步,或者在Houzz中创建一本想法书,这会让注册变得更有吸引力。延迟注册并不总是一个好主意,但是选择“注册前试用”可以很好地提高你的应用程序的参与度。
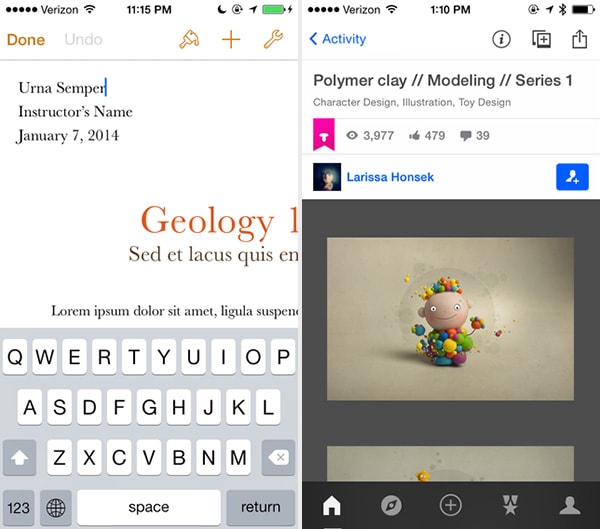
4.操作栏

Facebook Paper, Behance
问题
用户希望快速访问常用的操作。
解决方案
从应用程序的操作栏(或iOS术语中的“工具栏”)提供对重要操作的快速访问。虽然导航条主导了web和早期的手机应用程序设计, 但其他模式的使用,如折叠、滑出式工具栏和侧边栏、指向所有内容的链接、按钮转换、垂直的和基于内容的导航,产生了更简单的应用程序视图,用户可以专注于一级和二级操作,而不是二级导航。常见的操作有:在应用程序中搜索、共享和创建新内容。这个存留的菜单可以帮助用户熟悉UI,还可以通过专注于与用户相关的重要操作清除一些混乱。
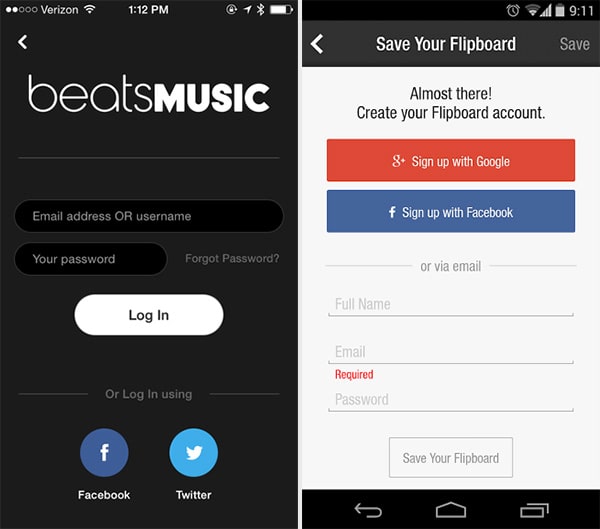
5.社交账号登录

Beats Music, Flipboard
问题
用户需要一种更简单的注册和登录方式。
解决方案
整合社交账号登录方法,允许用户通过现有账户登录。这意味着他们少了一个需要担心的用户名/密码组合,同时,你也不必担心密码的安全性。Facebook、Twitter和谷歌是主要的OAuth登录提供商,根据平台和目标受众的不同,你可以在你的应用程序中提供所有这些或其中之一,而不是让用户建立一个他们可能会也可能不会在未来使用的单独的帐户。使用这个注册和登录模式也可以为你提供一些基本的关于用户的数据(当他们使用应用程序时,会自动填充数据), 同时,通过不强迫用户在刚下载的陌生应用程序中输入他们的详细信息,让他们更加舒适。这个简单的特性可以在很大程度上改进你的UX,因此这种模式正在成为一种期望。
6.巨大按钮

Tinder, Shazam
问题
用户希望立即知道他们可以采取哪些操作。
解决方案
理想的触屏点击目标大小可能是72 px,但是一些应用程序,像Tinder,也会给你巨大的按钮让你确切地知道该做什么, 无论你在什么位置,无论你在做什么,你都能很快完成操作——很难错过这些巨大的按钮,即使你没在仔细看。这在更简单的应用程序中尤其有价值,因为在这些应用程序中,用户需要执行的操作非常有限,因此更有理由让他们在各种情境中更容易地执行这些操作。例如,Shazam是用来看电视或听音乐的,它实际上只做一件事。对于试图在这种分心状态下进行多任务处理的用户来说,巨大的按钮是一个巨大的改进。
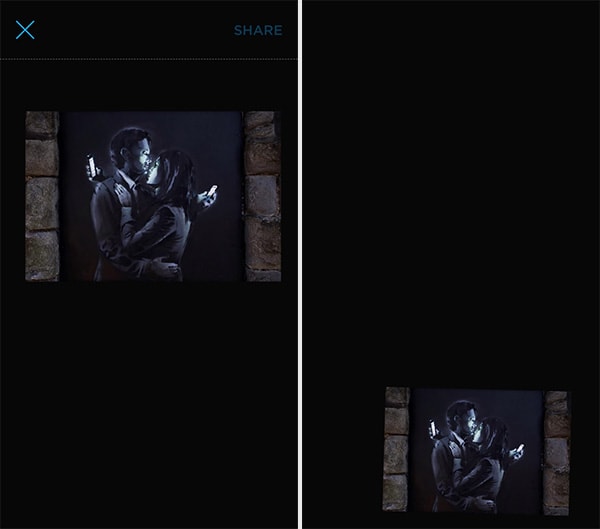
7.滑动操作

Carousel
问题
用户希望关注特定的内容。
解决方案
允许内容被滑动或移动。这为用户提供了一种非常直观的方式来处理屏幕上的信息。例如,谷歌中的“卡片”现在可以在你不需要的时候被滑走,以清理杂物;类似地,Tinder中的配置文件可以向左或向右滑动,以表示积极或消极的响应。这个模式与我们在导航模式中讨论的滑动视图不同。在这里,滑动手势被用于一项操作,而不仅仅是浏览。有些应用程序结合了两种滑动模式,比如Carousel,它可以让你通过将照片滑动到一边来浏览多张照片,也可以通过向上或向下滑动来分享或隐藏照片。邮箱推广了电子邮件客户端的左右滑动操作,允许你分别通过向右或向左滑动将邮件标记为已读或安排为待处理。Secret用让你发现新菜单的方式来让你发现新动作。向左滑动一个secret代表你喜欢它。
8.通知

LinkedIn, Facebook
问题
用户希望了解他们应该浏览的新活动或操作。
解决方案
通过标记新内容来突出最近的活动。这个模式有几种实现方式。例如,在标签上放置一个计数徽章是由iOS推广开来的,但现在这也可以在许多其他应用程序中看到,如LinkedIn、Facebook或Quora。Twitter在通知按钮上也这样做,但它在时间轴图标的顶部还有一个小点,以更微妙的方式指示新的活动。另一种显示通知的方式是在应用程序中使用一个向下拉的横幅来显示新活动。Facebook应用程序也能做到这一点,当新闻推送中出现新条目时,它会弹出一个小窗口。
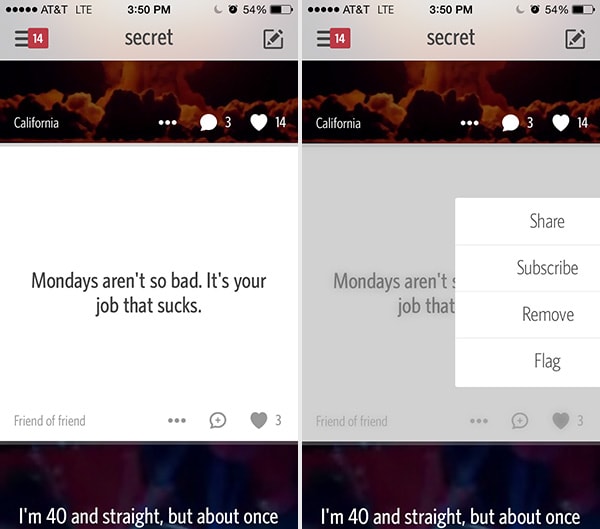
9.显性控件

Secret
问题
用户希望快速访问那些二级的或仅与应用程序中的特定部分或内容相关的控件。
解决方案
清理杂物,让用户只在需要时才发现特定的操作。这些看不见的控件可以通过任何手势来访问——滑动、轻击、双击、长按等等(我们在手势模式中讨论过)。这使你能够将这些操作保留在屏幕之外,从而节省一些宝贵的空间。例如,Secret使用手势而不是可视控件。向右滑动,就会出现一个动作菜单,这是我们前面介绍过的折叠模式的简化版。在创建内容时,用户可以在背景上水平滑动或垂直滑动手指来改变背景的颜色和图案,或者在使用图片时,可以改变图片的亮度、饱和度或模糊度。没有其他控件允许你这样做——也不应该有其他控件。这种UI设计模式非常直观、清晰,你一定会看到更多这种类型的交互。Pinterest是另一个使用手势隐藏动作按钮的应用程序。长时间按下一个图像,就会出现一个按钮,用户可以通过将弹出控件拖动到该按钮上来对其进行固定或评论。
Uber是这种设计模式的另一种实现方式。Uber还可以让你在预订和查看车费估算之间进行切换,只要你选择了你想要的乘车类型,就可以通过点击滑块按钮来查看车费估算。这是一个简单而又重要的UI设计模式,每当我在做五件事的同时还想搭个便车,同时还要确保Uber不会用峰时价格来骗我的时候,它都会让我微笑。Snapchat和Facebook Messenger允许你在需要的时候通过滑走所有朋友的账户来访问这些功能。
10.可扩展输入

YouTube
问题
用户希望关注内容,而不是牺牲屏幕空间给控件。
解决方案
设计当用户点击时会展开的控件。这使得大多数控件在用户需要它们之前都不会出现。例如,YouTube和Facebook通过将搜索栏隐藏在一个图标后面来节省屏幕空间,当用户点击这个图标时,它就会展开成一个搜索栏。
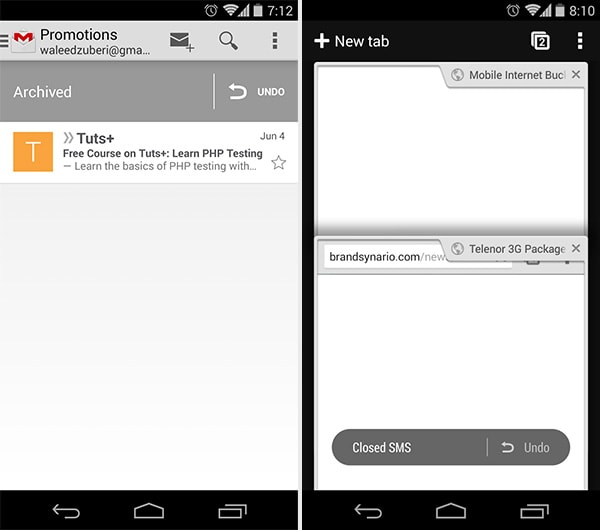
11.撤销

Gmail, Chrome
问题
用户希望在没有中断(例如:确认)的情况下快速地执行操作,但是可以选择恢复意外操作。
解决方案
为用户提供一个简单的方法来撤销他们的操作,而不只是要求他们事先确认。在某些情况下,某个操作可能会导致不方便或数据丢失,例如删除电子邮件或编辑一些文本。用户可能因为不知道会发生什么而完成了一个动作;一个宽容的用户界面可以让他们体验到更多的参与感和友好。对于高级用户来说,撤销功能也很强大,他们会喜欢在整个过程中不用UI反复询问他们是否确定要继续操作,就能更好地控制局面。在解释将要发生的事情时,确认弹出窗口可能很有用,但是用户可能直到看到操作的结果才会理解其含义。在这种情况下,最好是让开,同时提供一个安全网络,以防出现错误。
获取用户的输入
时刻记录你应该从用户那里获得输入的位置,他们是否曾经查看过这些输入区域,他们使用这些输入控件的频率,他们从哪里来,又从哪里进入应用程序(即用户流),等等。不断地重新安排、重新排序、调整大小和调整这些控件,直到你获得更多所需的操作。当然,当用户能够提供输入时,要深入考虑他们实际上是如何使用你的移动应用程序的——确保你在设计应用程序时没有遗漏什么明显的东西。
原文链接:https://designmodo.com/user-input-patterns-mobile/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!







