在这里,我们将探索并向你介绍令人难以置信的用户体验机会,你可以在设计超越经典图形用户界面(GUI)的交互时利用这些机会。正在进行非可视化用户交互(no-UI)首创的开创性工作的研究人员已经意识到, 在当今世界,我们被不断需要我们关注的电脑和应用程序所包围:智能手机、平板电脑、笔记本电脑和智能电视都在争分夺秒地通知我们某个事件或要求我们采取行动。与技术发展保持同步将大大扩展你的技能集,使你可以以更巧妙的方式访问用户。
电脑和应用程序对我们的这些注意力要求和行动要求大部分都是通过图形用户界面进行交互的,并夹杂着简短的音频或振动提示。然而,丰富的用户体验不仅依赖于良好的视觉设计:它们还应该可以利用现代计算设备的上下文感知、传感器和多模态输出功能。因此,为了利用非视觉交互选项,我们需要仔细设计它们,考虑到软件和硬件传感的现代进步,再加上人工智能(AI),它们将继续改变我们与计算设备交互的方式。我们正在逐渐远离需要用户全部注意力的GUI设计,转向更平静、更少突兀的交互设计,将没有图形的人机交互带入用户体验的核心:欢迎来到没有UIs的世界。
在这个世界上,我们被信息和数字事件包围。Mark Weiser是Xerox PARC的一名富有远见的前研究员,他被公认是普适计算的先驱。他相信技术应该通过操作用户的注意力外围,以一种平静和不唐突的方式授权给用户。
“平静科技的结果是让我们感到宾至如归,就像回了家一样。当我们的注意力外围功能正常时,我们会关注周围发生的事情,也会关注将要发生的事情,以及刚刚发生的事情。这是信息可视化技术的一个关键特性,就像圆锥树一样,它充满了细节,同时又吸引了我们的注意力外围进行预先关注,因此我们从不感到惊讶。”- Mark Weiser & John Seely Brown, Xerox PARC
非可视化用户交互的定义(以实例阐释)
几十年来,图形用户界面(GUI)一直主宰着我们与计算机交互的方式,并将继续是与我们的计算设备交互的主要方式,尽管它们不断地演变为完全不同的形式,并变得更加无处不在。多点触控、手势输入和电容屏等技术的进步使交互远远超越了90年代早期的例子,尤其是在移动电话领域,尽管许多交互设计元素保持不变(例如,图标驱动的界面、长、短和双击等)。
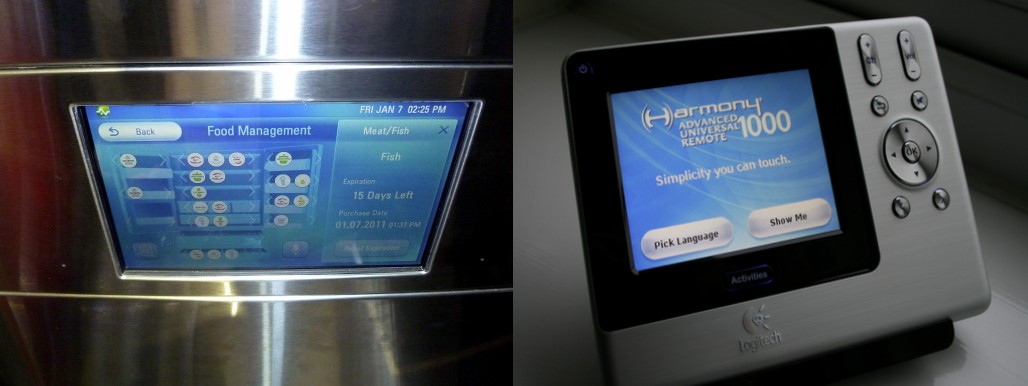
Xerox PARC (The PARCPad)和Apple (Newton)制造的第一种GUI驱动的普适计算设备、日常现代设备中的第一批GUI,是智能冰箱和智能遥控器,如上图。在外观上,并没有发生什么变化!


GUI的主要目标是以这样一种方式提供信息,即使信息易被理解、易于用户访问,以及提供可视化控制和直接操作机制,通过可视化控制和直接操作机制,用户可以与这些信息交互,并指示计算机执行任务。我们如此习惯于使用GUI,以至于我们可能认为开发GUI的基本原则是理所当然的:计算机的工作是呈现数据、解释用户的指令和处理数据。然而,作为人类,我们的工作仍然是理解信息,创造一系列的指令(通过这些指令,信息可以被转换或处理),并将预期目标或周围环境与计算的最终结果相匹配,从而最终使计算结果具有意义。
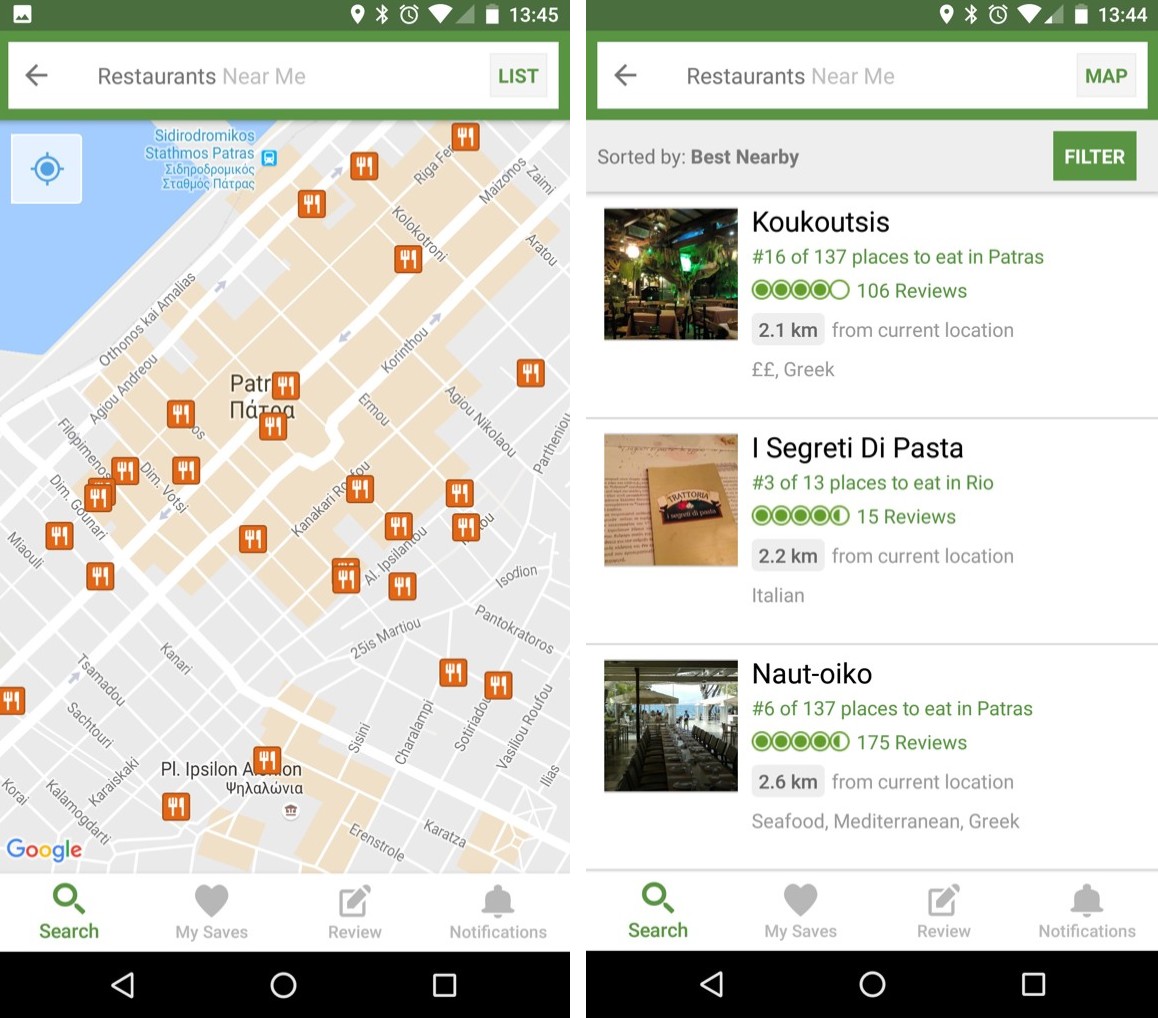
让我们用一个日常场景来说明这一点。想象一下,你在一个新的地方度假,正走在你所在的城市的主要街道上,想找一家好餐馆吃饭。你打开手机上的TripAdvisor应用程序。你允许它访问你的位置(或者允许它被GPS定位),并告诉应用程序你正在寻找餐馆。该应用程序会显示一个与你的喜好相匹配的结果列表,以及每个搜索结果的一些基本信息(例如,它们的名称、类型、评分和与你的距离)。通过滚动列表,你找到一个看起来不错的餐厅(例如,La Pasteria餐馆可能会吸引喜爱意大利美食的人),它不算太远(这可能取决于你有多喜欢它,或者是你愿不愿意或能不能够走路),有一个不错的评级(5%的人给了超级好评,但10%的给了不错的评价,考虑到它不算太远并且是意大利餐馆)。
一个好的GUI设计将通过促进(和最小化)文本和命令输入的方式来帮助你实现你的目标,并通过以一种在看到时一眼便可理解的方式来陈列搜索结果。然而,困难的部分——例如,决定哪一个结果将是最佳选项——是一个只能由你执行的处理任务。作为一个人,只有你自己知道自己的个人喜好、情绪和能力,也许在较小程度上,你也知道你的同伴的喜好、情绪和能力。你有没有注意过你通常要花多少时间才能做出这样的选择(尤其是当你有伙伴同去,而且你们都饿了的时候)?

你饿了吗?你需要花多少时间使用一款应用程序来找到一家看起来不错的餐厅?如果你到了那里,发现餐馆不是你想象的那样,你还会多花多少时间?
现在想象同样的场景,但是你没有使用移动应用程序——相反,你和一个住在那个城市的朋友走在那条街上。当你向前走的时候,会有很多餐馆可供选择,但是你的朋友只会在你经过一个她认为你可能喜欢的地方的时候才会和你聊天。
所以,她只会主动告诉你两、三个餐厅的名字,但是她的建议是基于许多因素:她自己去过这些地方,发现还不错;之前向其他朋友提供建议和从他们的反馈中获得的经验;餐厅是否容易到达;现在餐厅有多忙;餐厅是否适合夫妻或大型组织,等等。实际上,你当地的朋友已经对你做了大量的观察和假设,加上她自己的经验和知识,把结果缩小到只有几个,从而省去了你的艰难选择。她为你提供了一个“没有UI”的体验:主动发起关于你的目标的对话,将交互限制在几个普通的问题和回答上,进行大量的观察和假设,并向你展示浩大而密集的计算后的结果。现在的问题是,我们能否在设计应用程序和服务时复制这种体验?我们需要什么样的技术来完成这样的任务?

非可视化用户交互体验:在我们的注意力外围挑选并使用知识。
三个非可视化用户交互构建模块
你会从前面的例子中注意到,非可视化用户交互主要基于三个基本构建模块:
- 观察:当地的朋友已经考虑了关于你的一些事实:你是独自用餐还是与同伴一起用餐,你的年龄和健康水平,现在的时间和酒店到其他餐厅的距离。这些都是我们的移动设备可以“感知”的事实。作为一名设计师,你可以利用硬件传感器、设备内/外部数据存储库,或用户档案提供的信息:例如,蓝牙连接、GPS/网络定位、基于数据库的场所定位、基于应用程序(如谷歌Fit)的年龄和健康信息、手机时钟的时间。不要向用户询问信息,除非你无法从其他途径获得信息!
- 外部知识:你的朋友也知道很多事情:许多游客给她推荐的一些餐馆进行了反馈,你可能会多喜欢一个地方(取决于你是和一个人还是和一群人吃饭),餐厅可能有多忙,食品的质量与价格,她对这片区域的了解,和去餐馆的路线有多么复杂,等等。作为一名设计师,要跟上技术的发展,并意识到从外部资源中提取知识的技术——例如,从语义和情感上分析在餐馆留下的评论和提示,了解餐馆日均客流量,了解来过餐馆的食客的信息,等等。来自Four Square或Google+等服务的各种API能够向我们提供这些知识,并且有一些方法可以以有意义的方式组织这些知识(例如,本体论方法)。
- 智慧:基于她的观察和外部知识,你的朋友对你做了很多假设。将观察结果与知识相匹配需要智力(以及一些创造性思维)。这确实是最困难的部分——虽然获取观察结果和知识并将其进行组织相对容易,但它需要分清轻重缓急:例如,如果某个很受欢迎的餐馆在午饭时间关门,那么,即使这家餐馆离你的位置很近,建议去这家餐馆吃午饭也是行不通的。在其他时候,看似不重要的信息可能变得至关重要——今天是你伴侣的生日,她最喜欢的食物是中国菜;所以,在那个特定的日子里——只有在那个时候——这才是最重要的标准。请注意,这里的标准甚至与用户个人无关:我们生活在一个与其他个体和社会规则有着复杂关系的世界中,捕捉这种环境意义并不总是容易的,即使对我们人类来说也是如此。
把一切都联系在一起的关键因素是智慧。没有这一步,no-UI应用程序是不可能的。智能不仅决定了你作为设计师应该向用户呈现什么样的结果,还决定了你应该如何呈现它。
“深度学习[是]教计算机理解并自行解决问题的过程,而不是让工程师编写解决方案的代码。深度学习完全改变了游戏规则。它让人工智能达到了之前被认为几十年后才会达到的新高度。如今,计算机比以往任何时候都能更好地听、看、读和理解人类。这为以人工智能为动力的应用程序打开了一个充满机遇的世界,企业家们正朝着这个世界奔去。”- Tony Aube, OSMO首席设计师
在开始的时候,我们谈到了要远离GUI——这意味着要逐步尝试通过多模态接口与用户交互。在聊天机器人的例子中,声音、语音合成、振动,甚至文本,都是我们以不同粒度传递信息的方式。你不应该仅仅因为习惯了每天使用的应用程序发出的嘟嘟声和嗡嗡声,就认为自己知道如何最好地实现多模态交互。相反,多模态交互是你必须仔细设计的东西,要考虑到应用程序的目的,并考虑到用户的能力和环境。例如,在我们前面的旅游例子中,手机的强烈震动可能意味着你已经走过了你想去的餐厅,所以你应该返回。当手机震动时,摇动手机或按下音量按钮可能会示意设备发出语音指令(例如,“它在你的右后方。”)。这些互动的例子是好是坏?这是你必须通过实验和以用户为中心的设计自己去发现的东西。
我们还需要一定程度的智能来解释用户与设备之间的物理和手势交互(例如,用户是否有意抖动设备以停止当前的引导,或者这仅仅是一个疏忽的行为?)此外,我们还需要智能来确定信息呈现的最佳方式(例如,如果用户处于非常嘈杂的环境中,则显示可视消息而不是合成语音)。最后,一旦我们在实际使用中获得了正确的交互(或错误的!),我们应该将结果反馈到交互模型中,帮助计算机从使用过程中学习。这就是智慧的真正含义——能够感知我们周围的世界,并从我们与它的互动中学习。
期待下期的继续讲解吧
你心目中的透明交互是什么样的?
留言告诉我们……
原文地址:https://www.interaction-design.org/literature/article/no-ui-how-to-build-transparent-interaction
翻译:马克笔设计留学