用户界面之意义在于沟通及高效地完成任务。如果说网站界面是达成目标的手段,那么设计师的工作则是帮助用户快速地达到目的。图标在表达意思时摆脱了对于文字的依赖,因而十分适合应用于界面。用户仅凭研究视觉效果,并通过与元素交互,便可了解界面的工作原理《界面导航的正确打开方式,你值得拥有》
本篇文章将探讨几种使用图标来改善用户体验质量的方式。虽不完美,但也至少向我们展示了恰到好处的图标运用与用户体验改善之间所存在的共性。
增强导航
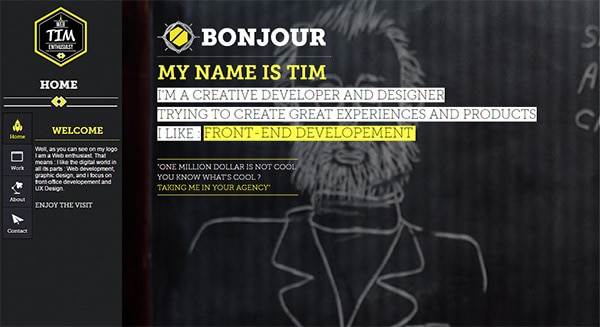
图标的本质是帮助用户基于单一的视觉效果浏览网站。因此,在理想状况下应优先使用绝大多数人所认可的标识,但为使其清晰可用,也可为带有文字标签的链接设计符标,比如Tim Roussilhe在投资网站上运用垂直导航菜单的例子。

Tim在每个标签链接上方涵盖图标,以区分目的和行为。这种方法十分易于查看和理解,因此也最为清晰。
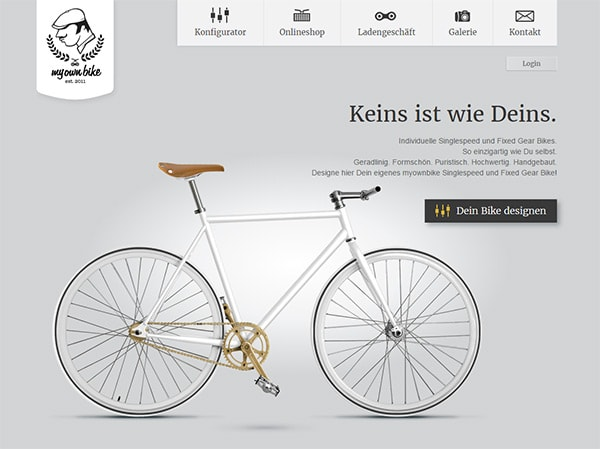
有一点需要记住,就是要将文字标签也涵盖在链接之中。纯粹利用图标进行导航的效果差强人意,至少并非是实际运用中最为理想的状况。然而,即使像My Own Bike这样的网站,也能让你猜透链接的走向。网站全是德语,但标识依然给人以清晰的线索。

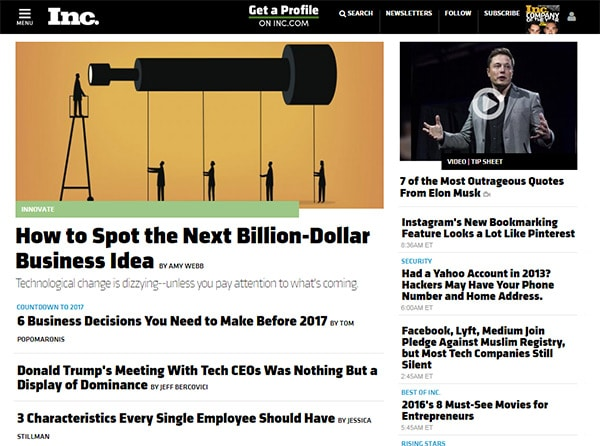
另一种非常重要的图标是三栏菜单图标,又叫汉堡菜单。许多设计师对其深恶痛绝,然而更多人逐渐意识到符号背后真正的含义。Inc为我们带来的范例完美诠释了如何将图标融入进导航之中。

菜单链接巧妙运用汉堡的形状,其下更兼写有“菜单”的文字标签。既让图标之所指清晰明了,又使手机用户更加简便地对应至相应导航的位置。此外,当导航可见时,用户可在导航链接旁发现小的加号。这些符号代表了承载子链接的滑动抽屉,类似于在移动端设计的下拉链接。
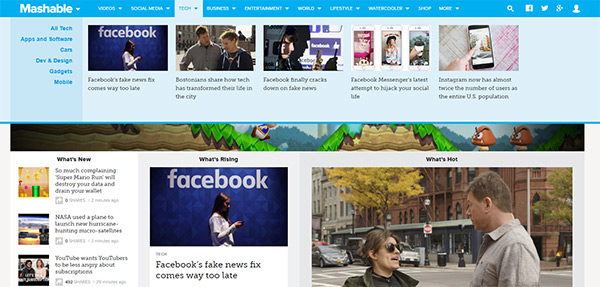
另外一种流行趋势是大型导航下拉菜单。这样的例子在Mashable便可找到,每条链接均有代表下拉菜单的向下指示箭头。

图标其实并非必不可省,但的确发挥了改善体验的作用。大多数用户都认识这种箭头符号,并清楚知道其代表的确切含义。尽管网站导航并不依赖于指示箭头,但这些图案无疑有助于明确所指之内容,并极大简化浏览网站的过程。
视觉引导用户行为
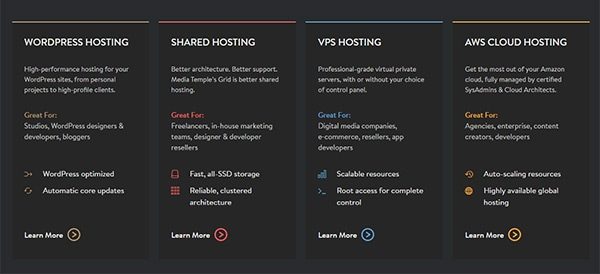
导航可超出顶部导航菜单栏,也可涵盖页面正文或侧边栏中的链接,以帮助用户浏览网站。若是足够惹人注目,图标也可胜任代替文内链接的角色。例如,在Media Temple的主页,有一些表格,其中包含着用不同颜色标出的“阅读更多”按钮。

这些按钮都使用指向右侧的横向箭头的图标。这是一个公认的网络符号,意思是跳转至下一页。绝大多数网页浏览器都有进退按钮,后退按钮指向左侧,而前进则指向右侧。这些按钮允许用户根据浏览器的历史记录进行导航。因此,任何朝右的箭头通常都意味着向前移动至下一页。这一点,被Media Temple通过一种既微妙而又引人注目的方式加以利用着。
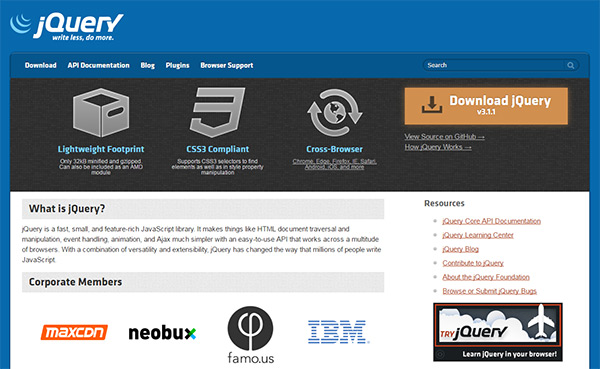
一项卓越超群的业内导航项,便是大名鼎鼎的Call to Action Button,缩写即CTA。对服务于特定目的而存在的CTA,图标都能与之协调搭配。例如,JQuery在主页的右上角有一个醒目的下载按钮,并在文本旁边包含了相应的图标。

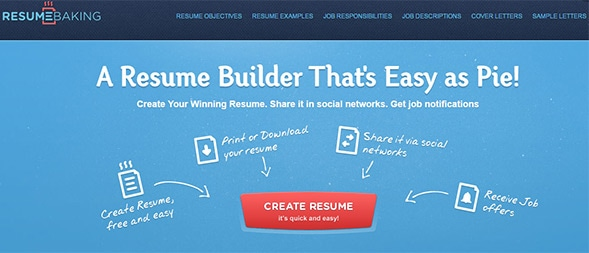
显而易见,按钮直连下载文件,却并不总是在浏览器中产生实际操作。这便是CTA的巧妙之处,引导用户进入另一个与您产品和服务相关的页面。图标则是用于对按钮进行装饰的,目的是吸引访客点击。ResumeBaking便向我们展示了一个很好的例子,这家网站的CTA被带有弯曲箭头的图标围绕和包围。

通过让用户点击,这些自定义图标对产品便完成了一次圆满的营销,只不过这种销售是基于创建免费简历和在线分享以及获取工作机会来实现的。虽然概念并不清晰,但却十分行之有效。许多用户正是因为受到图标和箭头的吸引,才迫不及待地点开按钮。
表格描述
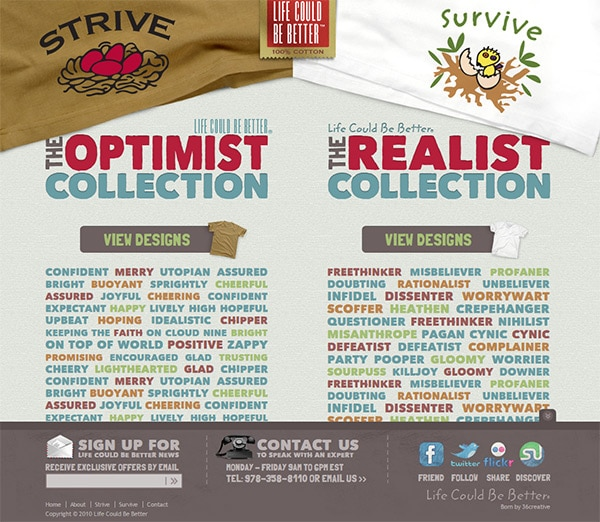
任何网站都有一些形式的表单,无论是电子邮件注册表,账户登录表还是基本联系表。图标经常与表单进行对应,以树立信任并引导用户的行为。例如,在网站Life Could Be Better的页面底部就有电子邮件注册的固定位置。在此表单旁边,有一个信封图标,以显示其用途并吸引用户的注意。

对于公司的电话联系信息以及社交媒体链接也是如此。图标既用于说明周围内容之涵义,又比语言文字更易于理解。正是出于这种考量,图标才被设计得尽量简洁易懂。
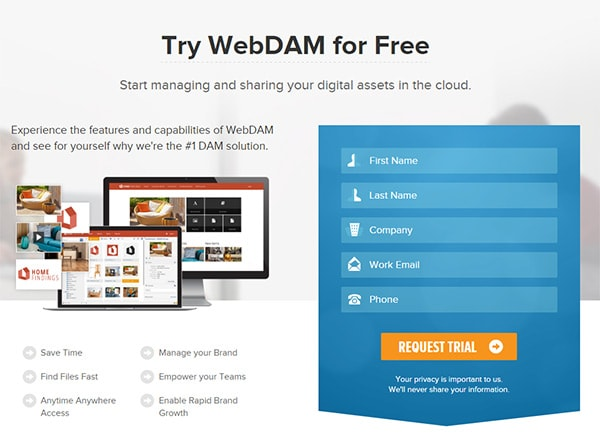
另一种我所欣赏的技术,便是设计师在注册领域添加图标。当表单本身有超过3-4处录入项,而且用户需填写所有字段时,这种技术便十分奏效。我在WebDAM trial page发现了一个很好的例子,这家网站在每一处字段都运用了自定义图标。

这些图标外观精致,与界面完美融合,用户一眼便可得知每处表单字段要填写什么内容。由于字段标签嵌套在表单内,因此一旦输入信息,标签便会随之消失。如果不记住字段所要求的信息,那么一旦输入数据,便有可能造成混淆。如若网站中拥有超过3-4处不同字段的表单,那我建议您只添加上述图标。否则,便看似有冗长之嫌。
特性 & 提示
每家新创业公司,小型企业或网络应用程序都有一系列特性和亮点吸引人们纷至沓来。如若仅是将众家之所长拿来借用,进行简单地罗列与堆砌的话,便很有可能让用户造成审美上的疲劳。更为合理的,是运用图标以解释功能以及具有共性的普遍行为。视觉效果更易于理解,因此往往会促使人们进一步地深入阅读。

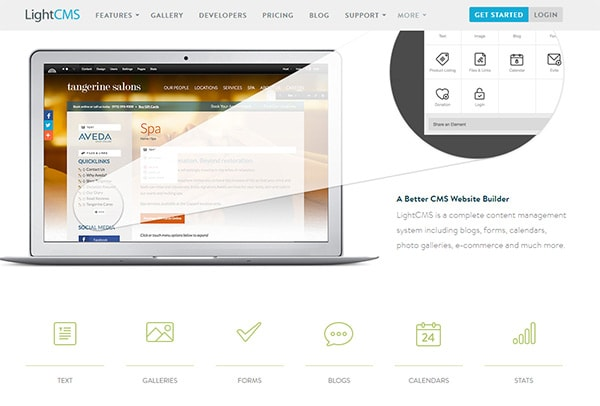
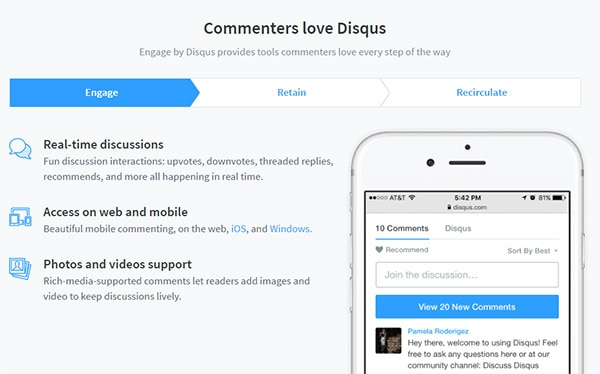
以上图LightCMS为例,图标超薄却不失明亮,能轻松融入页面,既肩负起阐述特性的功能,又达到了帮助读者快速浏览主页的目的。凭借这些图案,虽难以在LightCMS上称为亮点,却足以道出平台的宗旨及真正用途。在Disqus的功能页面也有着相似的设计,即在不同功能旁边列出个性化图案。

这种设计非常讨人喜欢,因为图标与Disqus品牌的交融是那样柔和。想要轻松驾驭这些图标,当然也不需要从头制作,网络上有许多免费的图标集可以下载并用于您所需要的任何内容。
图标是从桌面软件到网站再到移动应用程序的所有界面之自然组成部分,然而设计和款式却在不断变化,因此,了解最新趋势则显得尤为重要。我由衷希望本篇帮助您在任何场合都能用图标创作出最舒适的体验。
原文地址:https://designmodo.com/icons-ux/
原文作者:Jake Rocheleau
翻译:马克笔设计留学·孙维