为家中的衣橱或是储藏室进行物理意义上的清扫早已是老生常谈,然而近些年来,一个十分新颖的概念涌现出来,这便是归整设计。在互联网领域,归纳整理能帮助提高网站的实用性以及用户体验,以下是对设计进行整理的四个建议。
01 简化标语
追溯至1997年,尼尔森诺曼集团进行了一项研究,了解用户如何在网上阅读。当然,让我们先对“阅读”这个词存疑,事实上,绝大多数人是通过快速浏览的方式获取页面上的信息。然而,有许多网站却充斥着无关紧要的文字,杂乱和间接的重复司空见惯。于是,这便为缩减单词数量以简化屏幕上的内容提供可能。
删掉不必要的单词,缩短流水句,移除冗余的文段,确保每个段落只有一个中心思想,对于快速浏览的读者来说,这些都不失为一种极佳的写作方式。最后在搭建文章架构时,尤其是对于长篇大论而言,应采用倒金字塔的结构 – 从结论开始,随着内容增长来添加更多细节。

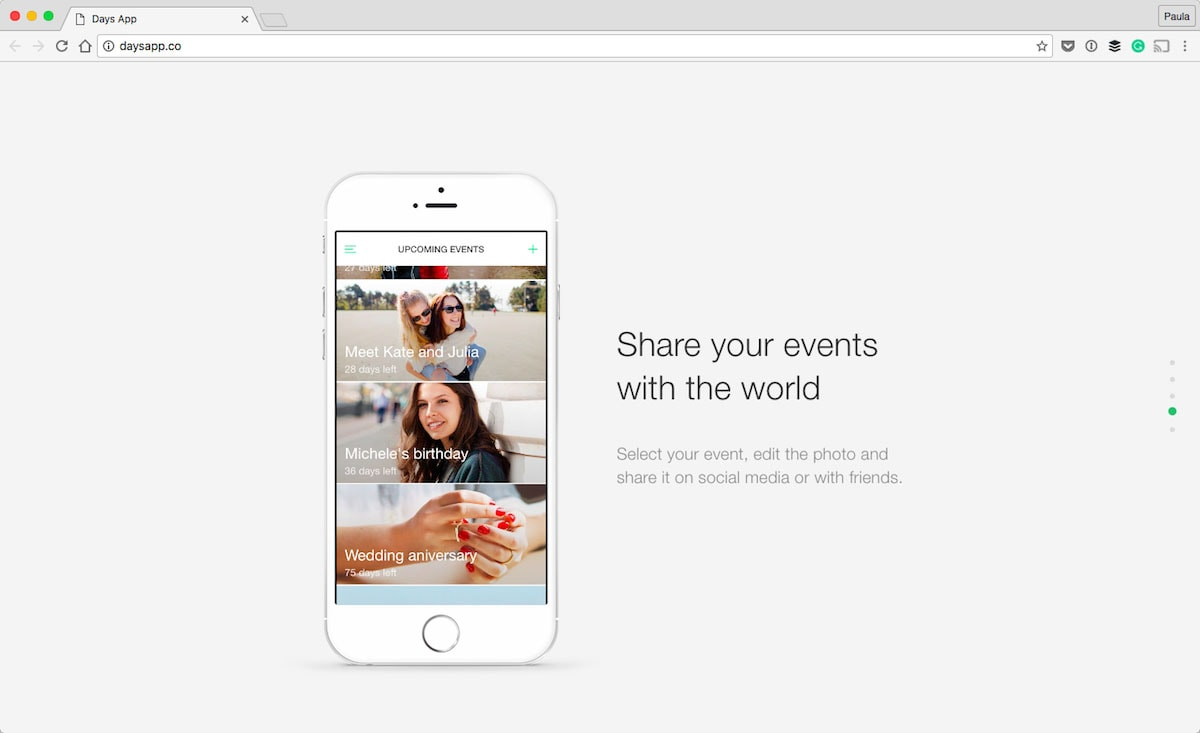
这是我最为钟爱的应用程序之一,Days,用于事件结束之前倒计天数。在应用程序的登录页面,几乎难以见到任何重复。上面的截图便来自于登录页面的一个部分,注意极简的标题,读起来使人十分赏心悦目。

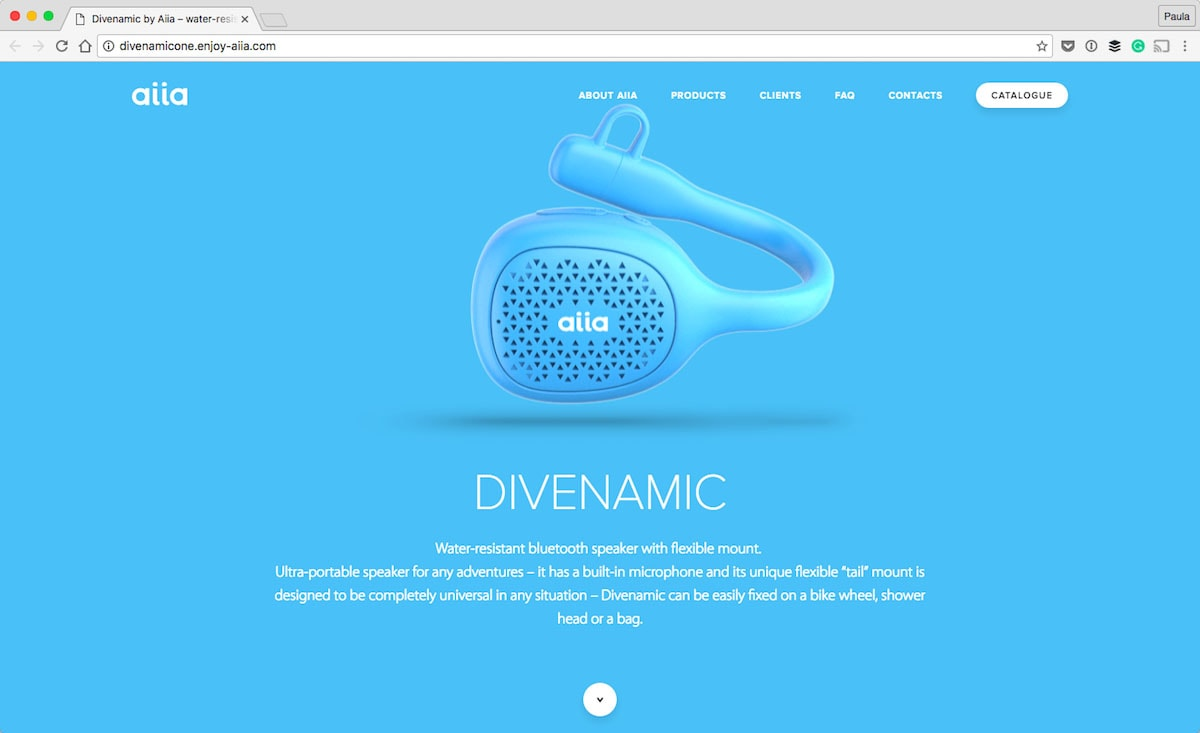
Aiia是一款防水扬声器,登录页面颇有种天马行空之感。尽管精灵古怪,我却深爱上页面的简洁,极尽短小的标题让用户一眼便可采其大旨。
02 剪除视觉装饰
说到视觉效果,我们有时会为了美观而画蛇添足。人皆有爱美之心,这样的想法虽说是无可厚非,但放到具体实践操作上却经常会过犹不及。这便是我为何提倡省去无关紧要的装饰的原因。好在幸运的是,即便去掉那些纷繁复杂的点缀,用户的体验也基本不会大打折扣。

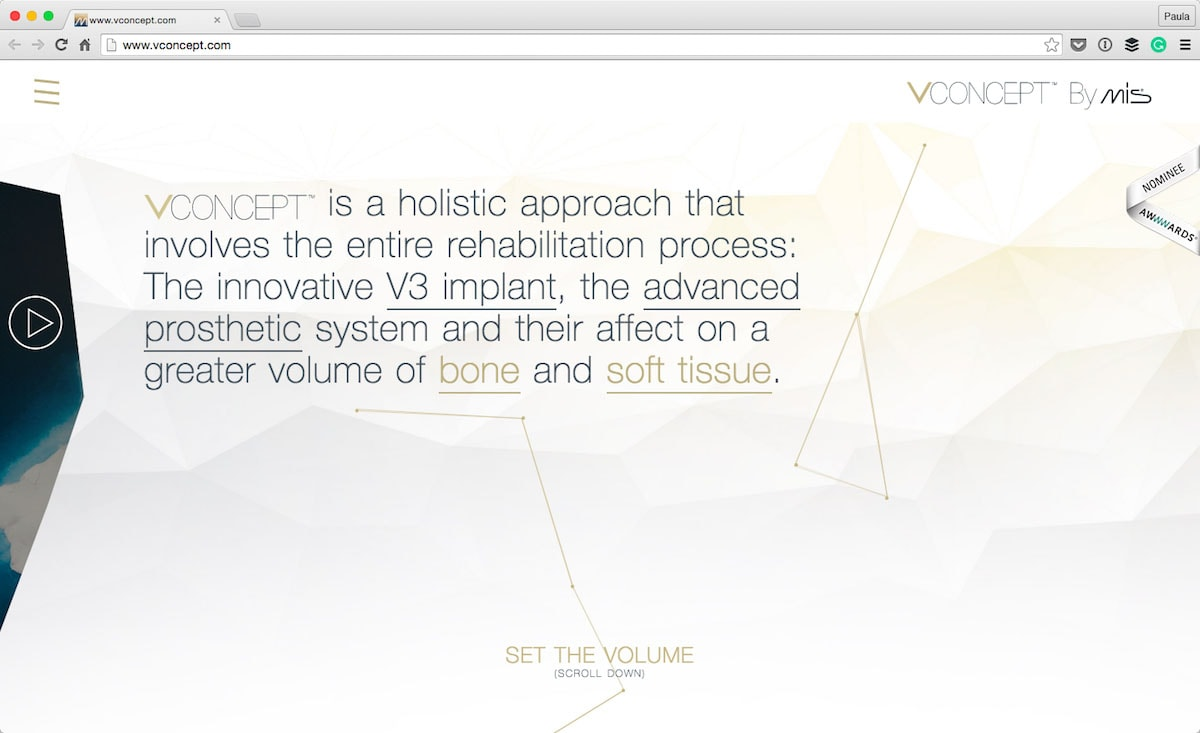
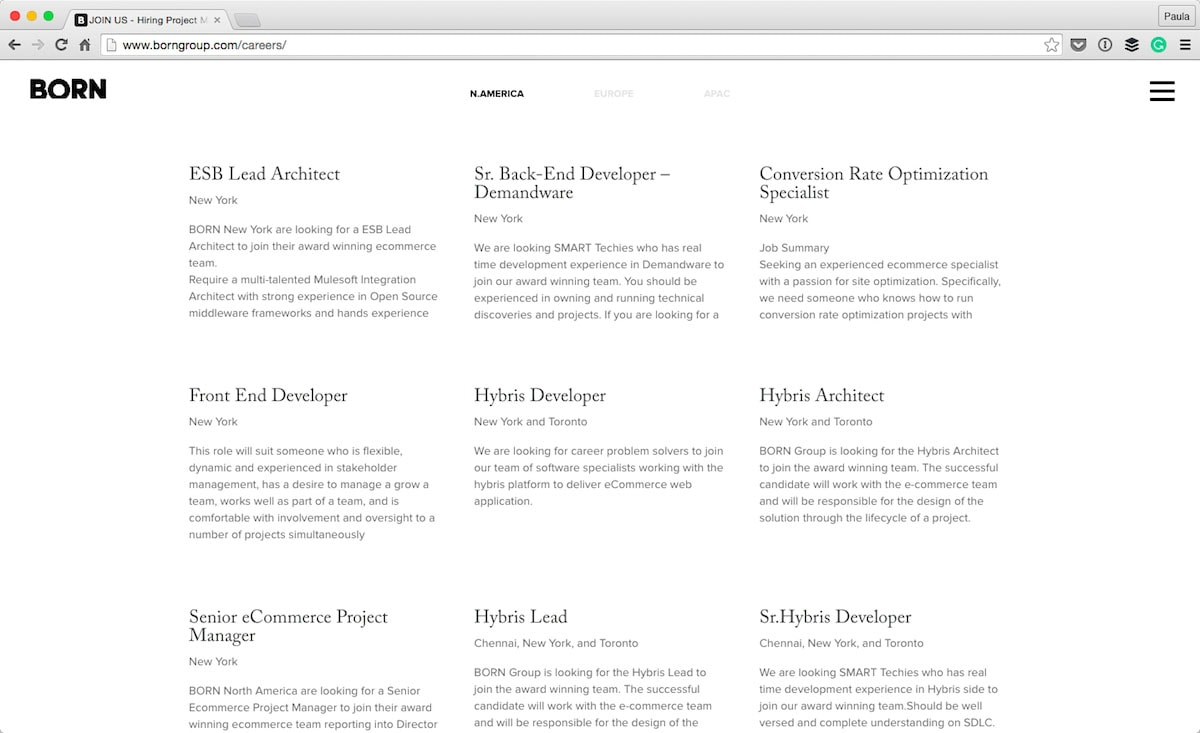
我想比较这两个网站,VConcept (上图)和Born(下图)。
VConcept的页面内容较少,但却难以理解,几乎所有的装饰都对视线形成了干扰。背景中的三角形图案和移动线同时映入眼帘,副本中存在三种不同样式的字体 – 纯文本和带有黑色以及金色下划线的文字,更不必说这节段落中的徽标,这一切也太过分了。
另一边则是Born的职业生涯页面。的确,网站上的文字内容较多,但因为没有点缀干扰的缘故,这样的设计也是切实可行的。想象一下,如果用单像素边框将这些职位信息包裹起来,那么将势必增加快速浏览的难度。

03 重复使用设计元素
整合并再次利用重复的元素,如若文字颜色纷繁,字体和样式复杂,必然带来混乱。重复使用设计元素能使一切变得井然有序,这种有序性将会为设计平添整洁的气息。有鉴于此,一些经验准则也随之被总结出来,比如,“不要使用多于两到三种以上的字体”,“颜色和元素也是如此”。如果你在页面底部放置新闻捕捉部件,那么请确保在所有页面上都保持一致,否则或许会为读者带来极大困扰。

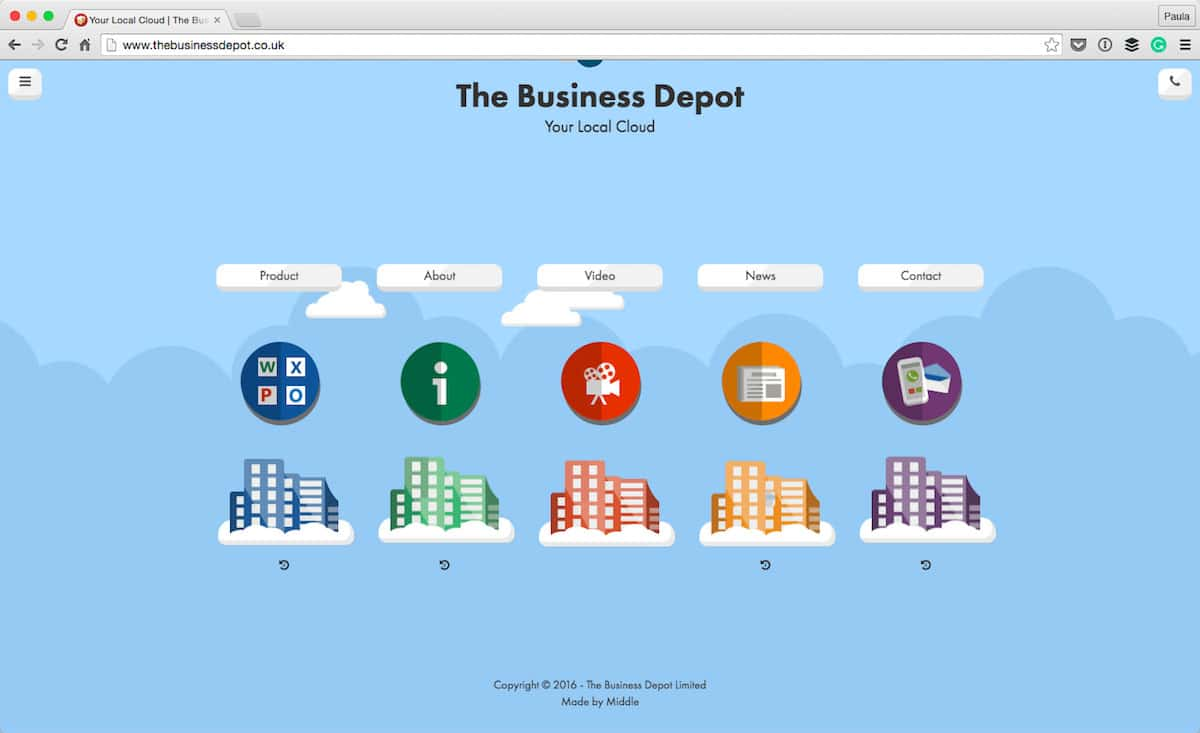
现在,让我们一起探讨The Business Depot对于颜色的选择。这是一家面向企业客户的IT云产品网站,这也难怪为什么会有如此厚颜无耻的网页设计。在主页,产品页面和联系页面之间,不同色彩的彩虹被毫无意义地随意滥用。主页的设计鲜艳得似乎只剩下了颜色,每个页面背后仿佛别有洞天,但当你点过去,才会发现后面其实根本就空无一物,因为颜色的改变原来是取决于你当前的所处页面的。比如说,当你转到“关于”页面时,颜色会变得柔和。当你前往“联系”页面时,会变得强烈而又鲜艳。这种无谓的变幻,还不如将全部色彩都保持一致要实用得多。

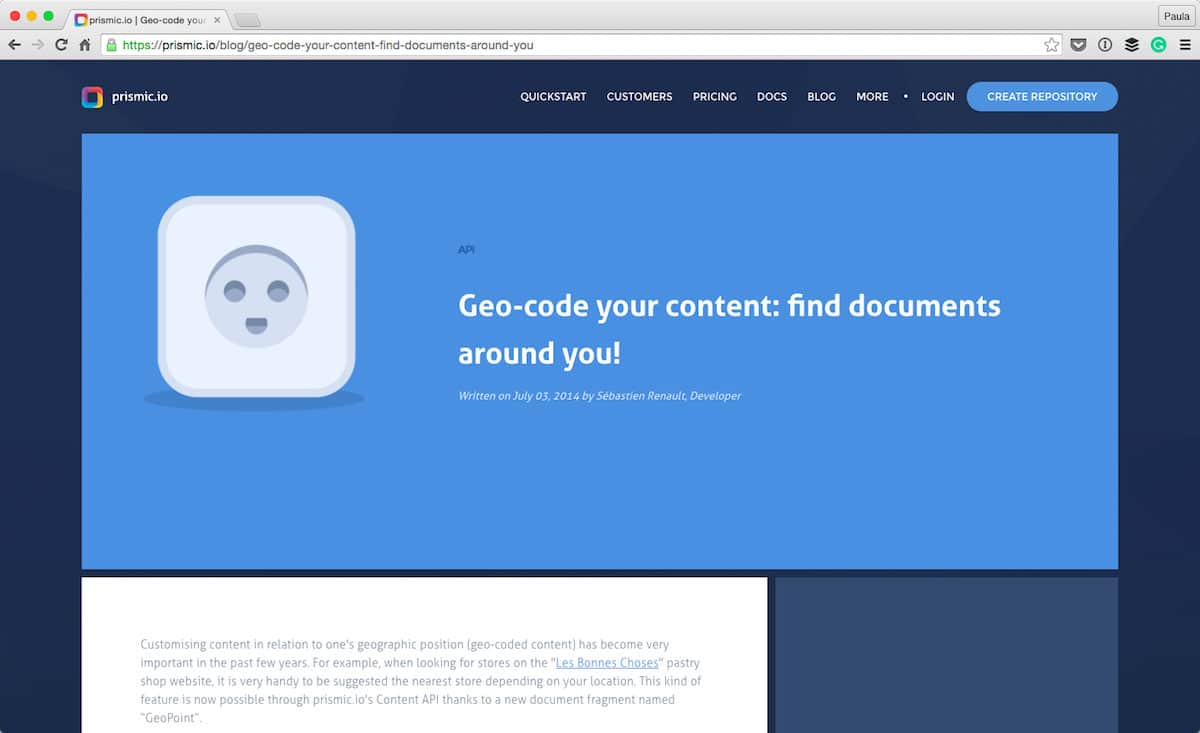
Prismic使用了过多的色彩,尤其是在博客上,为博文用编写代码的方式上色。这么做无异于铤而走险,但好在整体配色方案还算较为凝聚。更好的是来自于截图的贴文中,颜色变为单调色,仅用蓝色基调以保持上下文的协调一致。如果这个页面上的所有内容都是不同颜色,必然会为视觉感受带来灭顶之灾。有一点需要指出,主人公脸上的蓝色与徽标和CTA按钮上的蓝色是同一种。正是这种协调,让一切变得干净整洁起来。

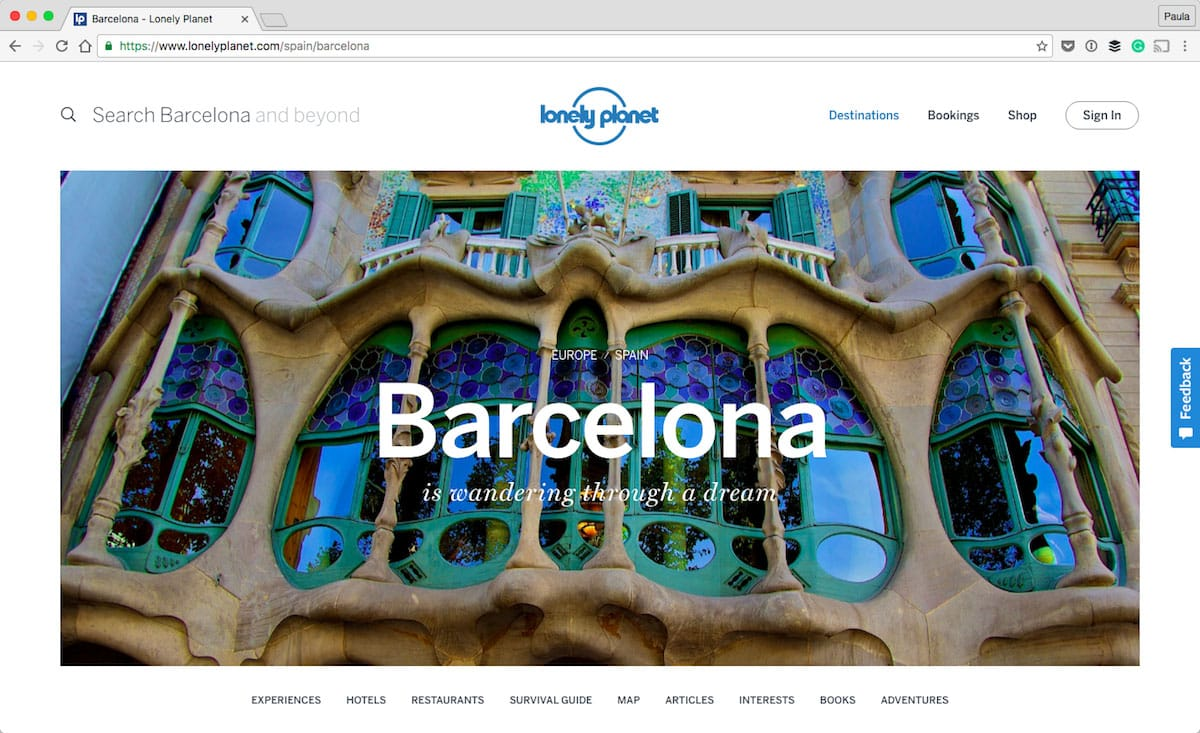
我一直是Lonely Planet的粉丝。网站目前的设计风格无与伦比,这一切都要归功于相似的设计元素之间得到反复利用,即是在每个城市页面都使用相同的模版以营造共性。Lonely Plant涵盖内容之广,使其不得不利用模版为读者简化阅读。
04 始终牢记个别用户的目标
关于整理的最后一点建议是关于给定页面的目的 – 永远要从客户的角度去构建目标。这样的例子包括免费注册试用,了解某一篇特定的食谱,或是订阅接收新闻资讯。如果您正在设计新的网站,一定要认真思考用户想要达成怎样的目的,切勿在满足用户需求的道路上设置障碍。
始终怀揣坚定的目标,将有助于排除一切事物的干扰。比如说,如果您希望用户下载图书的示例章节,就避免同时推广另一本书,而是直接让用户看到下载按钮。如果是长页面,则在不同地方重复展示CTA链接。与此同时,删除一切和用户下载试读片段无关之内容。

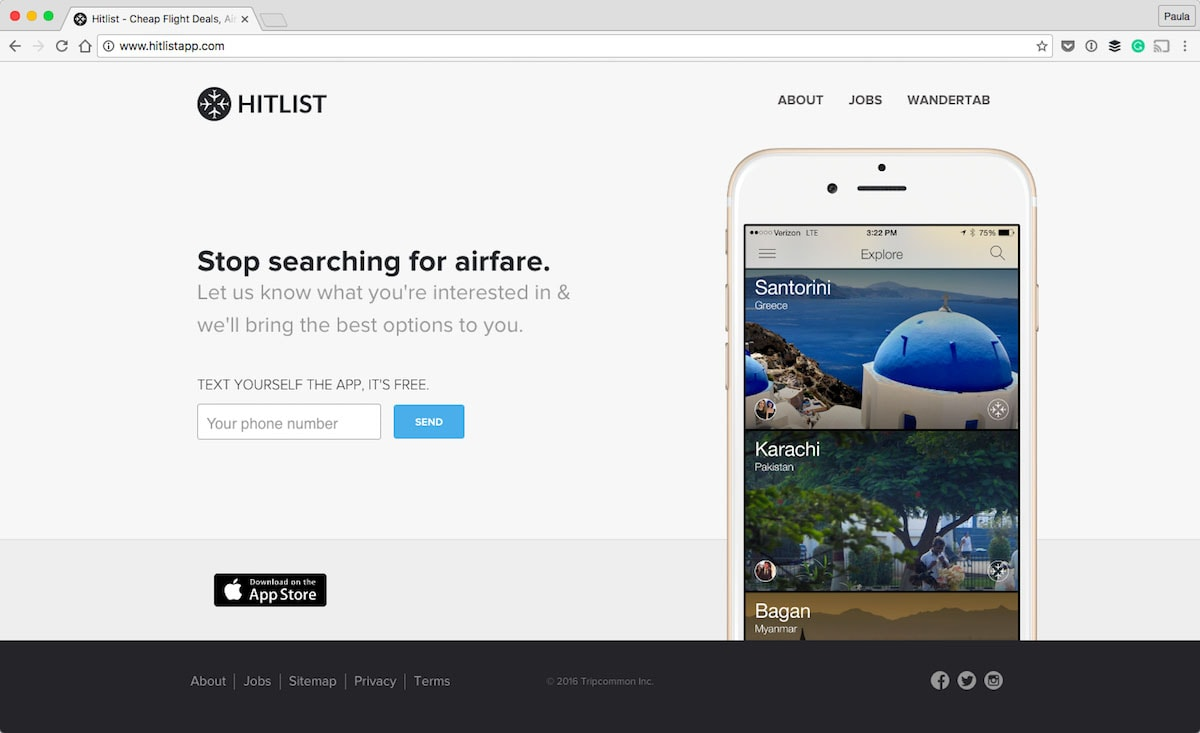
现在,让我们来一起看看移动旅行应用程序Hitlist。对于用户来讲,最为显而易见之事便是下载应用程序。要达成这点,有几种不同的途径,用户既可以输入手机号码获取文字链接,也可以点击“应用商店”的按钮。当然,用户也可以点击别处,但页面的主要焦点却从不受其他内容干扰。

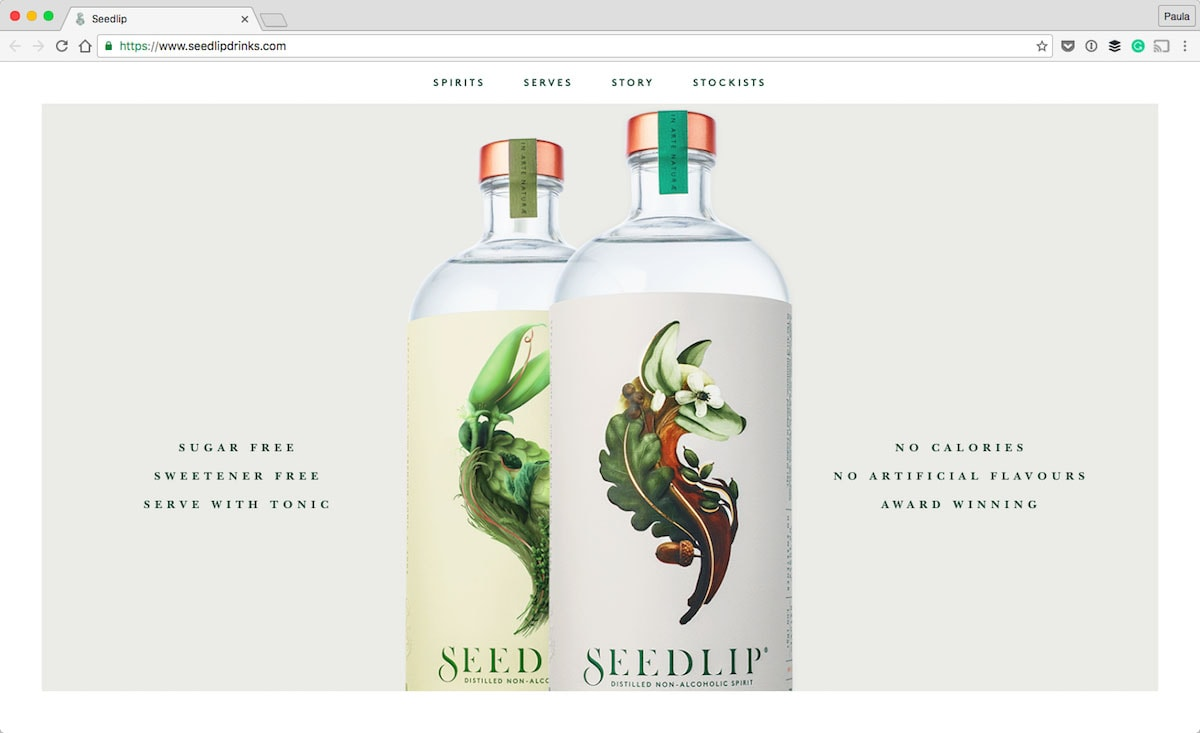
Seedlip是一款不含酒精的烈性酒。网站的视觉风格深受我喜爱,在浏览时不会让用户产生无所适从的感觉。整张页面的CTA链接也仅有四枚,其中两枚是购买按钮,其余的则是获取更多信息,以进一步说服用户购买Seedlip。由此可见,只要互不干扰,便可同时在一张页面中拥有多个CTA链接。
本篇描述了四种方式来整理网页设计,此举意义是为了寄希望于提高用户体验和实用性。归整设计其实并不难,还能极大改善用户与网站交互的方式。毕竟,实用性和用户体验齐头并进,才是网站外观迫切需要掌握的两把利刃。
原文地址:https://designmodo.com/improve-usability-decluttering-designs/
原文作者:Paula Borowska
翻译:马克笔设计留学·孙维