你知道世界上百分之四的人口是色盲吗?不同类型的色盲以及其他视觉障碍,会影响网页的可读性与可用性。这取决于你是否确保了网页的设计,对所有用户群体来说都是无障碍设计,无论他们看到的色彩是怎么样的。而有了合适的工具,这种设计的运用比你想象的还要简单。
什么是无障碍性(Accessibility)?

网页设计中,有众多无障碍检测与标准,整体旨在为任何一位用户提供一款一目了然的网页设计。无障碍设计涉及到方方面面,例如音频、网页导航、用户反馈、文本属性以及色彩。本文将着重于介绍后者色彩的运用,因其为早期设计环节中最易鉴定的项目之一,也容易在问题出现前更正过来。
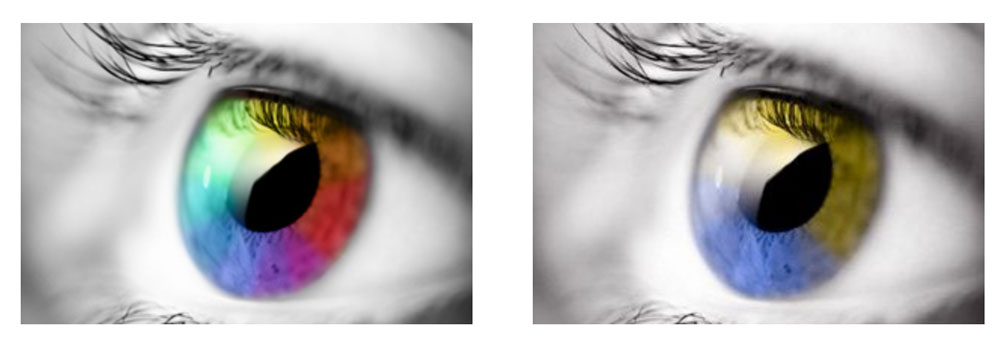
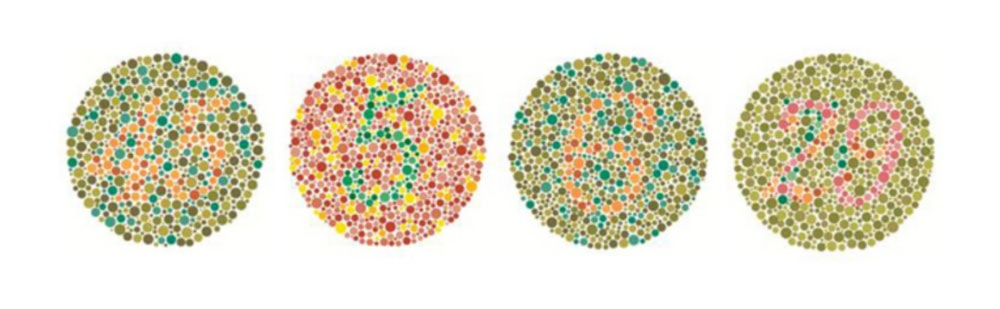
对于一个像网页这样的视觉媒体来说,不同类型的视力障碍,包括色盲是首要问题。根据Colour Blind Awareness网站的数据显示,全世界有8.3%的男性和0.05%的女性有一定的色觉异常。
查看不同种类色觉的对比与介绍:http://www.colourblindawareness.org/colour-blindness/types-of-colour-blindness/
无障碍指南与标准
对比(Contrast),是色彩无障碍设计中的重中之重。它包含了前景与背景中的色彩对比,文本色彩对比(包括粗细大小),以及所有用户界面元素的色彩对比。
有一份名叫《Web内容无障碍指南》(Web Content Accessibility Guidelines (WCAG) )的文章列出过网页无障碍设计的最佳操作,其中还包括了色彩方面。WCAG目前更新到了2.1版本,内容涵盖有关让网页设计更加无障碍化的所有方面。文章链接为:https://www.w3.org/TR/WCAG21/。其中写道:有关色彩方面,我们的建议是:“色彩并非传递信息、动作指示、策动回应或区别某一视觉元素的唯一视觉手法。”
最佳色彩无障碍设计操作:
- 在背景与前景之间加入足够的对比;这也适用于其他相互联系的元素类型
- 选用色彩或其他方式传递信息
- 确保互动元素与网页导航的可识别性(仅对悬浮位置进行细微的颜色更改是不够的)
- 确保表单标签的色彩可读性;同时也将此应用在误差与反馈上
- 文本与互动元素至少要有4.5:1的对比度以上
10种色彩无障碍设计工具
有很多很好的工具可以帮助你检测从对比到配色的所有内容,以及构建尽可能无障碍的色板,以下是我们挑选的一些格外好用的例子。
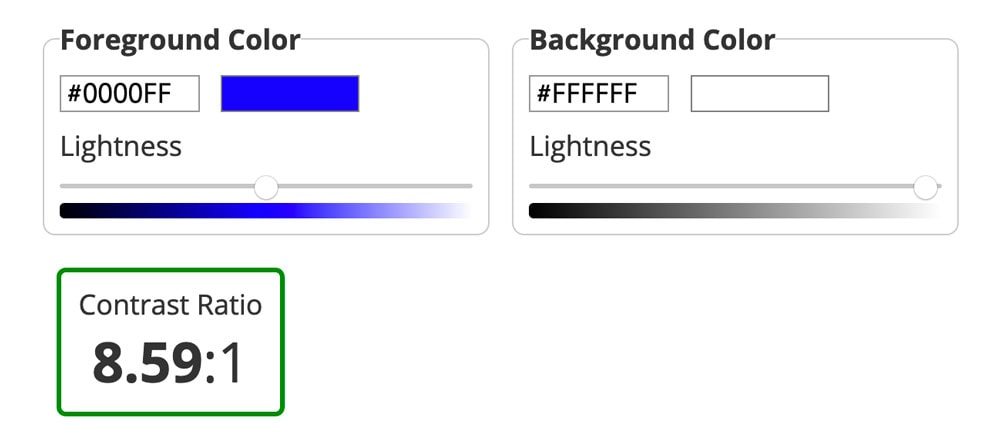
01.WebAIM Color Contrast Checker

WebAIM Color Contrast Checker检测的是背景与前景色彩之间的对比度,针对比例在4.5:1上或更高的对比。
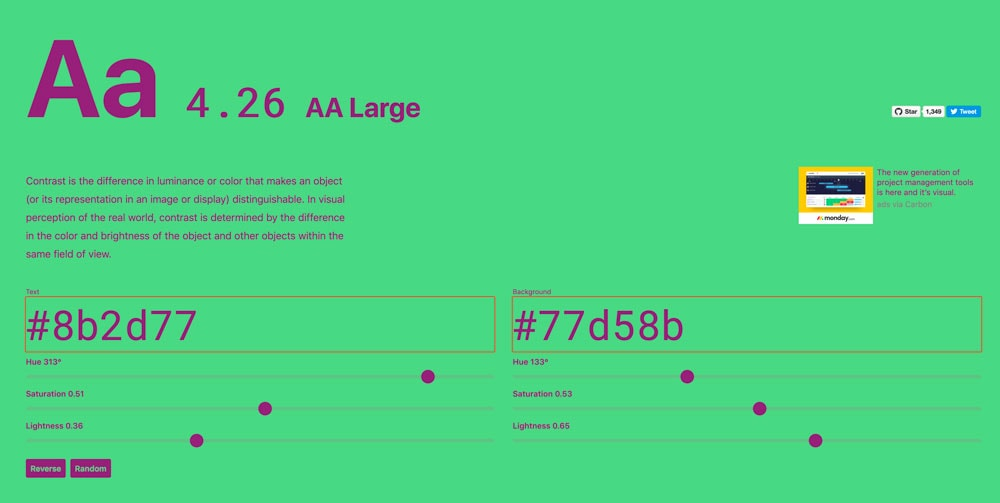
02.Colorable

Colorable测试对比的方法,是借助了能让每一种色彩变得清晰可辨的不同亮度(即发光亮度)。它不仅运用了基础色调,还将亮度与周围物体因素考虑了进去。
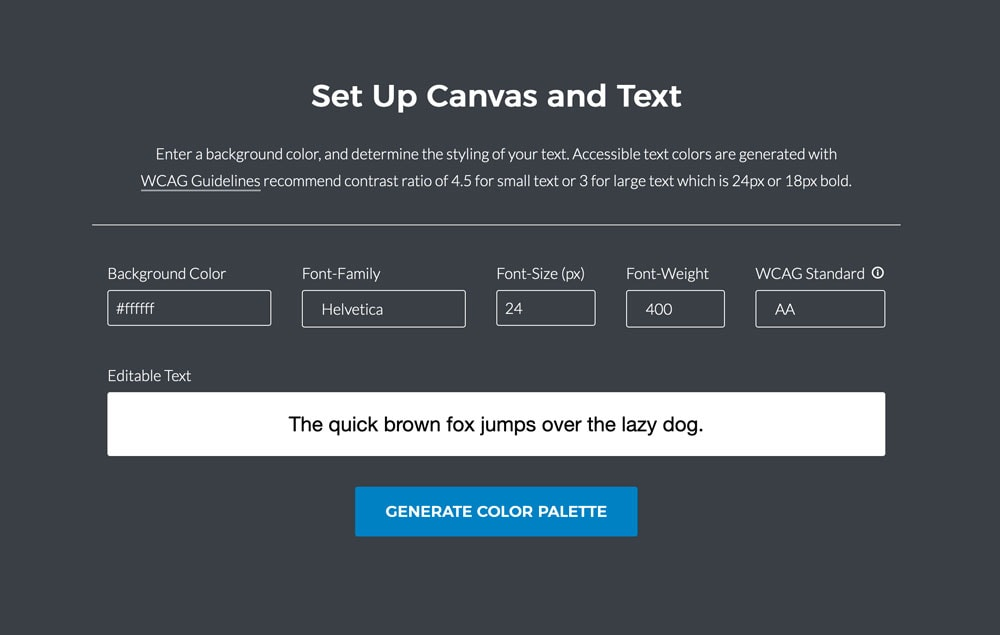
03.Color Safe

Color Safe能根据WCAG指南,帮助你创建无障碍色板。这些色板可保证背景的正确使用与最优可读性的对比度。
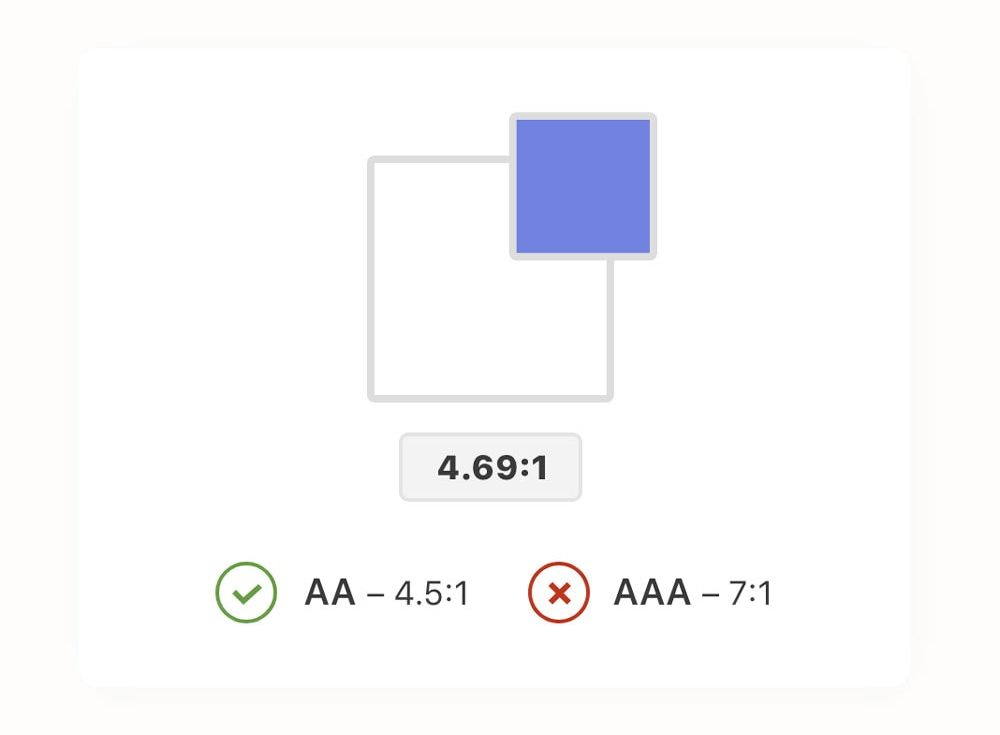
04.Web Accessibility Guidelines

Web Accessibility Guidelines拥有一组色彩对比工具,能将不同背景的不同色彩一一呈现出来,并确保内容是易读易懂的。而用它创建的背景与文本选项,也将会变得清晰明了。
05.Stark

Stark是一款Adobe XD与Sketch插件,可在设计工作的时候用来测试无障碍性。检测对比,运行色盲模拟器,甚至是获取色彩改善提示,轻而易举。
06.Colors for All

Color for All是一个巨大的网格式色彩可视化图,能显示符合WCAG标准的色彩组合的命令指示。
07.Color Blind Web Page Filter

https://www.toptal.com/designers/colorfilter
Toptal家的这款Color Blind Web Page Filter能够输入URL链接,设置可见滤光片,还能预览网页的整体设计。这个工具能很好地帮助你直观地了解设计的无障碍性。
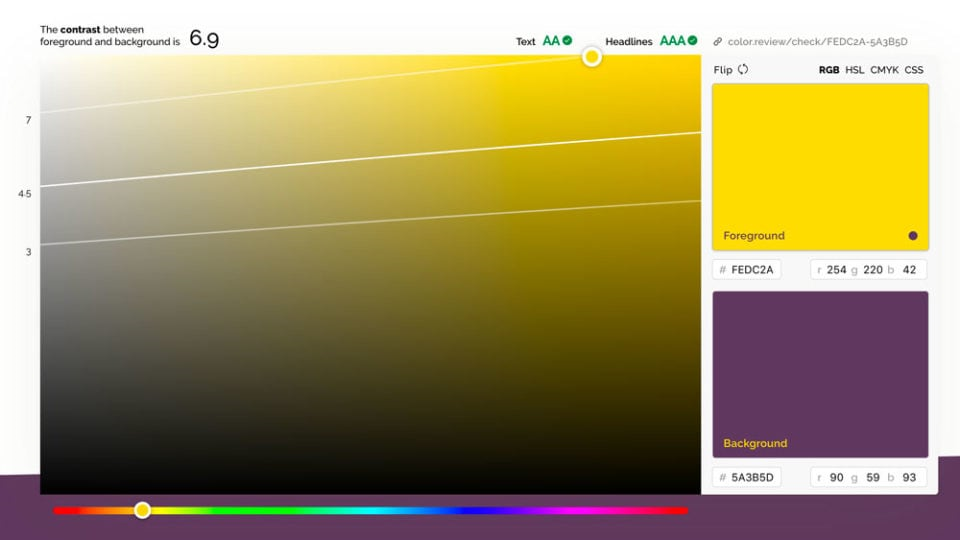
08.Color Review

https://color.review/check/FEDC2A-5A3B5D
Color Review是一款具备样本与吸管工具的app,能帮助你检测色彩对比,还可用在浏览器上。可试试随便翻阅一组颜色,看看体验感极差的阅读感觉是怎么样。
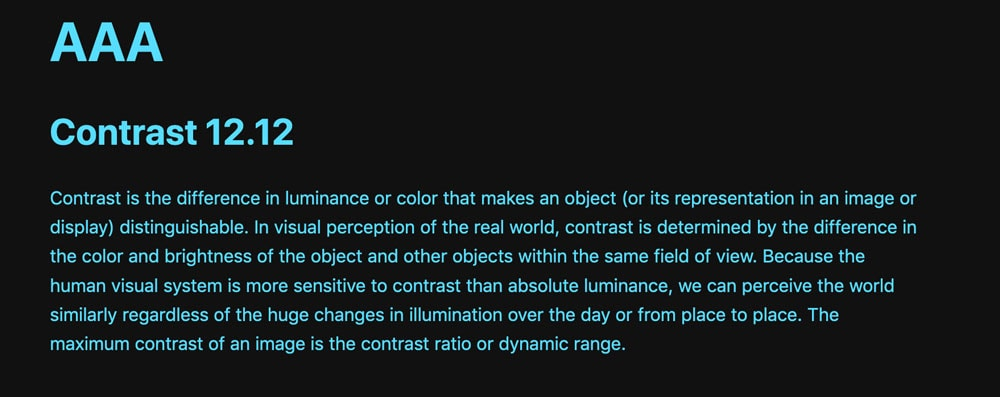
09.Colors

Colors包含了90种无障碍网页设计的颜色对,每一种组合代表了一种尺寸准则与比例,由此你也能够知道每一对颜色对是如何运作的。如果你想创建无障碍色板的话,不妨试试Colors。
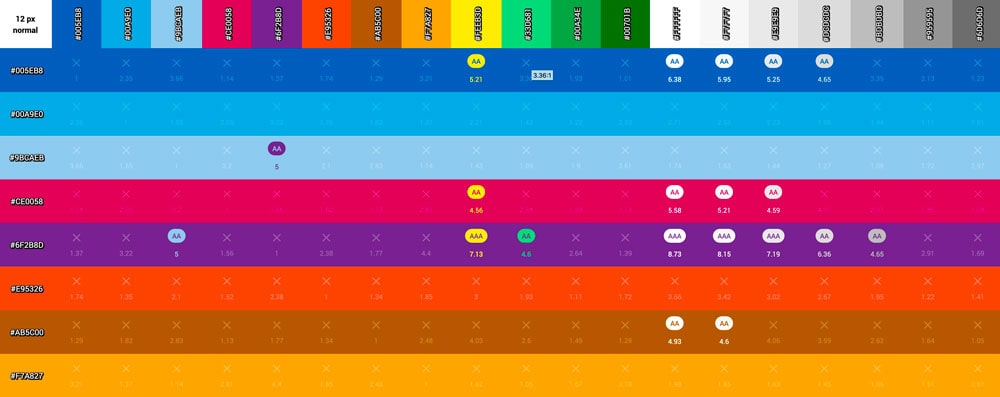
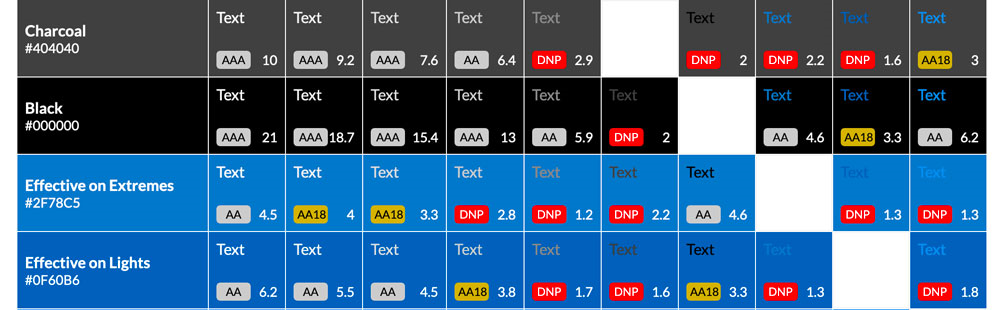
10.Contrast Grid

Contrast Grid能帮助你检测前景与背景色组是否符合WCAG的基本对比要求。通过输入你选择的颜色,可为你的设计选项创建一个表格。
对于设计一个网页来说,无障碍性不容或缺。拥有健全的色觉的你,不妨退一步站在那些有色觉缺陷的人的角度,去考虑如何设计。无障碍性应该是你设计的每一款网页时,都需要考虑的话题。如果有一部分的用户群体看不见你的设计,那么网页再多么的绚丽精致,又有什么意义呢?
原文链接:https://designmodo.com/color-accessibility/
By Carrie Cousins
翻译:马克笔设计留学·夏秋