上周的文章《2019年的网页设计与UI设计的趋势潮流I》为大家介绍了今年的网页设计与UI设计的趋势潮流,同学们在欣赏之余也要多多学习为何这些设计可以成为潮流,这篇文章继续为大家展示8个网页设计与UI设计的趋势潮流。
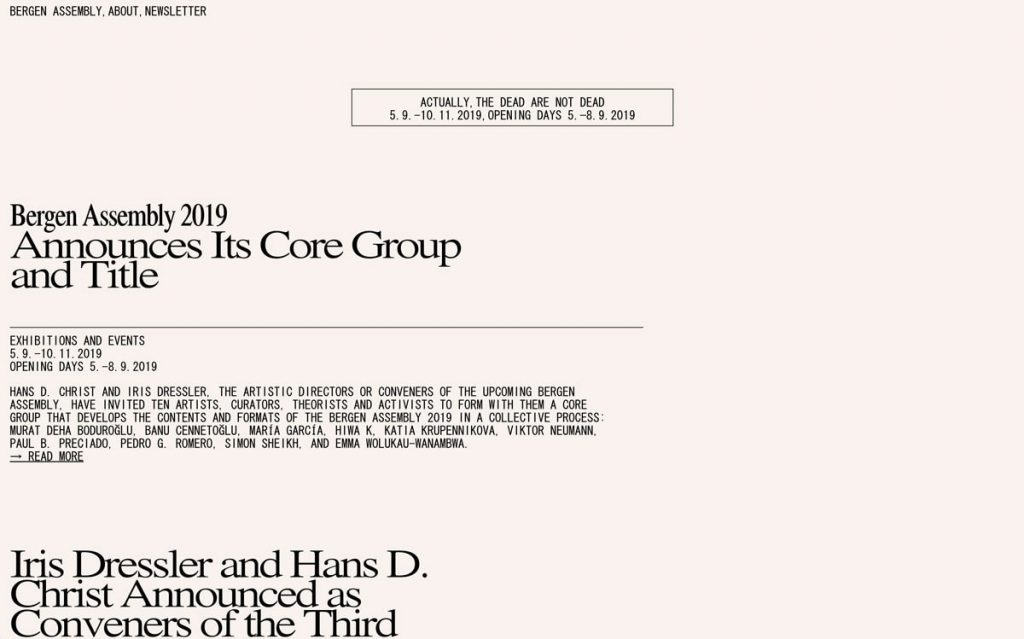
野兽派的春天(Brutalism Goes a Little More Mainstream)



就像精简派设计称霸网页界面的方式一样,野兽派也开始开疆扩土。它代表了所有亮色设计的对立面(你也可以说就像阴对阳一样)。
诺曼集团(Nielsen Norman Group)对野兽派的定义是:”在数字设计中,野兽派是一种故意做成粗犷、无序、或是朴实效果的风格。它响应了上世纪九十年代早期风格的网站(比如克雷格列表(Craigslist)和德拉吉报道(Drudge Report))。在这方面,有时候野兽派也被描述成带有蓝色链接、单调的等宽字体、文本的极简、几乎什么都没有的HTML站点。”
虽然鲜有人会觉得这类设计风格美观,但它的确对某些文档类型来说有着一定的魅力。而它鲜明豪迈的风格,也绝对会在你偶然看见这样的设计时,给你眼前一亮。
渐变层出不穷(More Gradients)

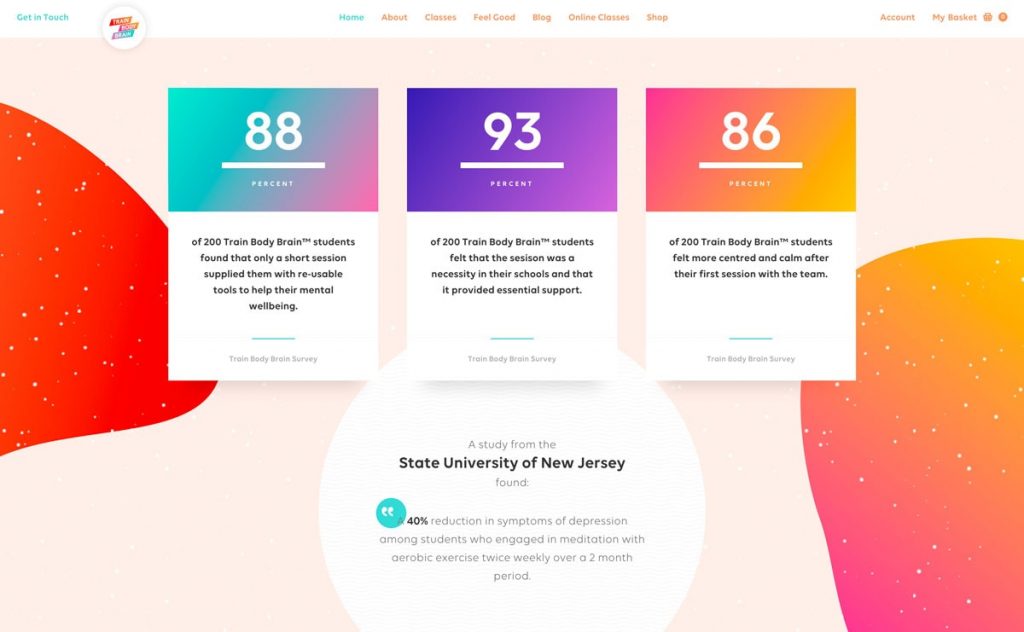
图 28

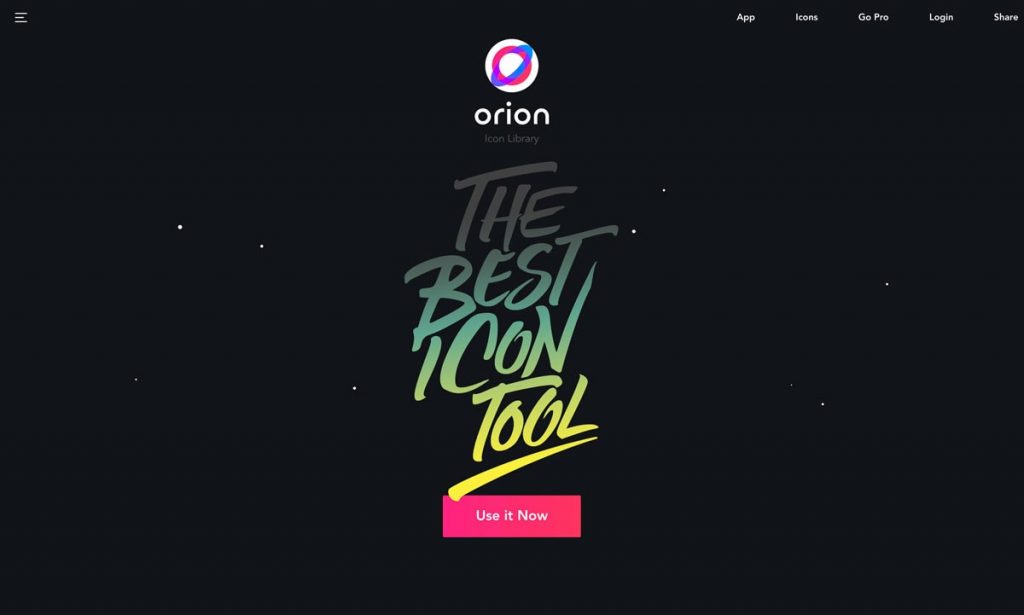
图 29

图 30
渐变是基本可以用于任何一种设计的多用途色彩潮流,而显然也有许多设计项目一直在使用这种手法。
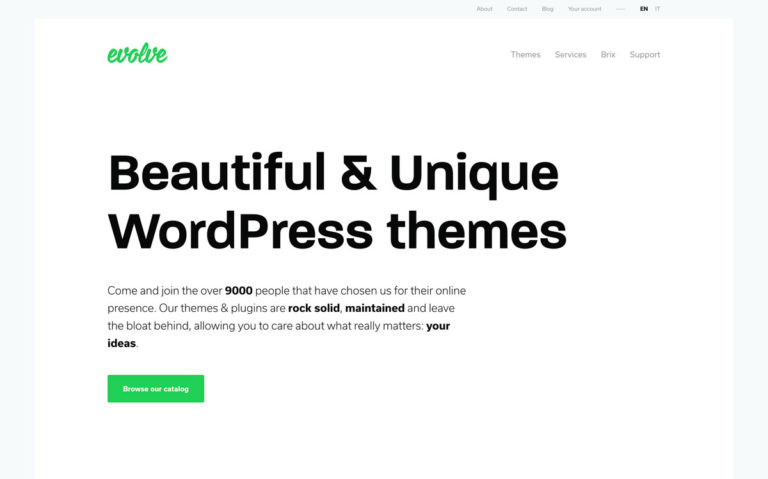
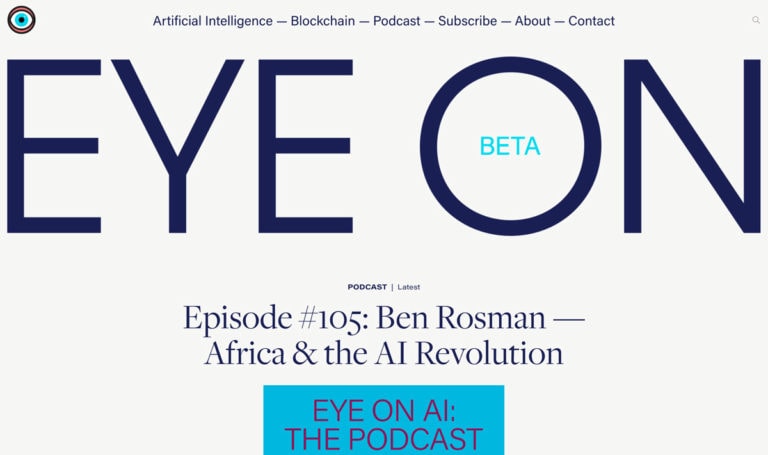
渐变几乎可以给任意一种设计模式加入有趣的一组混合颜色,但也最常见于那些算是有点“缺乏艺术”的项目。梯度背景(即渐变背景)可以是另辟蹊径打破文本元素的束缚或突出具体内容,比如Train Body Brain(见图 28);或做成像Orion这样处理文本元素的(图 29);或是为产品广告打造出饶有趣味的背景,比如Mel(见图 30)。
2019年把渐变当作一种色彩潮流,最大的改变是将渐变当成一种与原始亮色组一起搭配的手法技巧。而在2018年,渐变更多的是作为一种图像叠映工具。如今,这种流行手法也有自己的立足之地了。
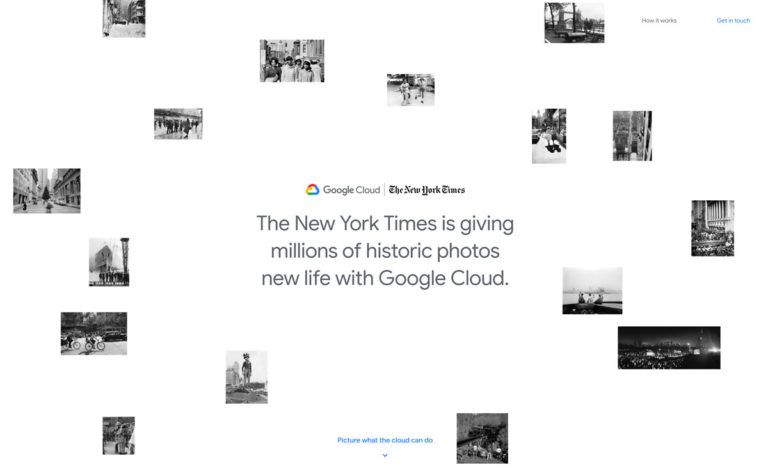
复古版面设计/衬线更多(Vintage Typography/More Serifs)



2019年最别具一格的设计潮流之一,便是向更多的复古版面设计风格的转移。越来越多的衬线体、圆粗体、和隐约带着年代感的文本元素。这些复古风格似乎都比过去几年风靡的一些更细的无衬线字体,有着还要更粗更厚的线条。
甚至有些著名品牌,像是Mailchimp(见图 31),也转为选用这种复古的排版风格。在这种设计潮流中,起最大贡献作用的一点是跨越所有设备更好的屏幕分辨率。曾经人们认为无衬线字体才是在屏幕上最清晰可辨的字体,不过多亏了高清与高分辨率,欣赏衬线字体再也不是问题。
变量字体(Variable Fonts)
2019年许多设计师会使用“变量字体”来让其网页在不同设备上有更好的阅读性。
据谷歌定义:“一种变量字体是主样式(master)的集合,具有一个中央‘默认’主样式(通常是常规字体样式),和多个既定‘轴’,负责连接中央主样式和其余主样式。好比如说,权重轴(Weight axis)可能会将浅色主样式(Light style master)连接到默认主样式,并连接到粗体主样式(Bold style master)。可以沿此轴定位的各个样式则称为实例(instance)。”
虽然OpenType的变量字体概念可能会对有些人来说晦涩难懂,但它们已开始逐渐成为主流。它们为响应式设计而生,能够帮助项目在不同尺寸的屏幕上展现得更为完整。变量字体拥有你一直以来期待的灵活性。
试试以下三种变量字体吧:
- Silkscreen:https://v-fonts.com/fonts/silkscreen
- Dunkel Sans:https://v-fonts.com/fonts/dunkel-sans
- Roslindale Variable:https://v-fonts.com/fonts/roslindale-variable-italic
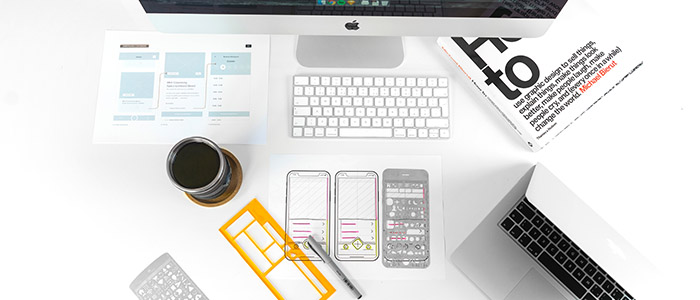
注重数据视觉化(Focus on Data Visualization)



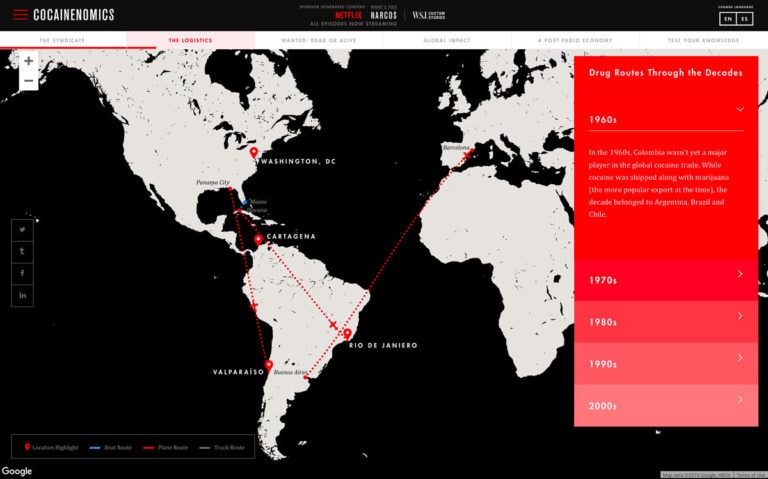
无论你怎么看,似乎都有人将信息图当作这种设计的一部分。数据视觉化是一种更富趣味性也更简单易懂的方式,来给用户呈现复杂难解的信息。这种视觉设计适用于从数字到数据图、再到理解复杂算法的所有内容,深受用户们的喜爱。它能够帮助人们理解内容,也能以许多方式进行操作——或静态图像,或滚动面板,动画或是互动游戏。
使用这种手法的最有效方式,就是把数据编作故事。写个开头,过渡和结尾,让用户们走在信息的旅程上,同时完成对数据的理解,兴许还能够提高网页的浏览度以及会话的效率。
为UX而写(Writing for UX)



优秀的设计都有以文本的形式传递信息的元素。随着用户对真实的网页体验要求越来越高,设计师也越来越注重为UX而写。所有网页上的副本都被设计成能帮助用户更好地参与进来,与产品或服务建立关系的模式。硬性推销的日子已然过去,而有益实用的文本才能把握住现在。
好的UX写作是有用的,并且是尊重用户的。(听起来很简单,对吧?)UX写作非常地重要,因为你并没有很多空间、时间或者字数去讲述你的故事。因此,每一句话都要能够达到读者想要往下读的目标成果。(感觉又有点过于复杂?)
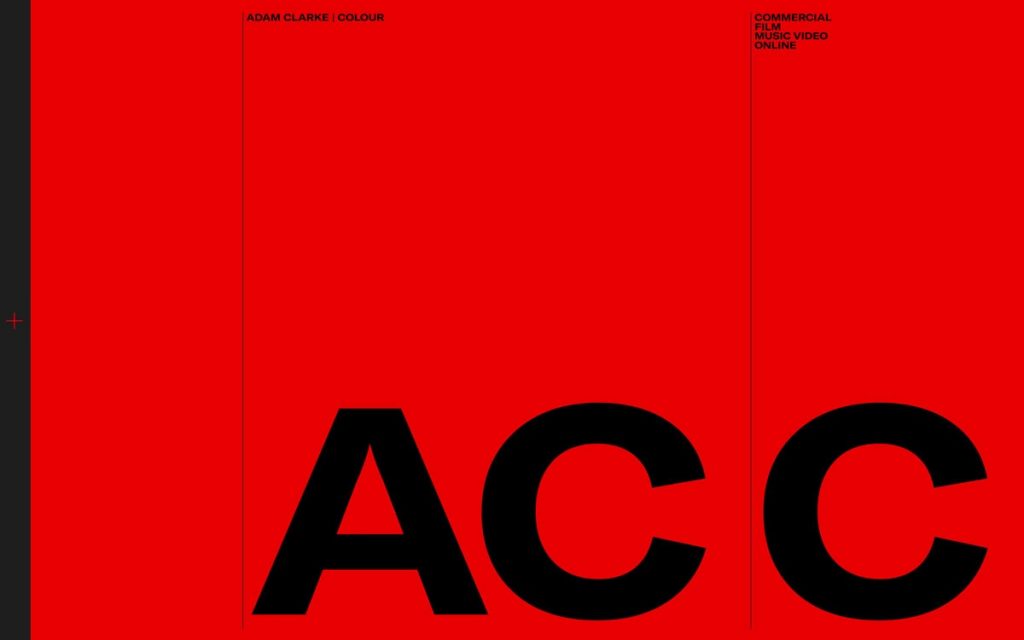
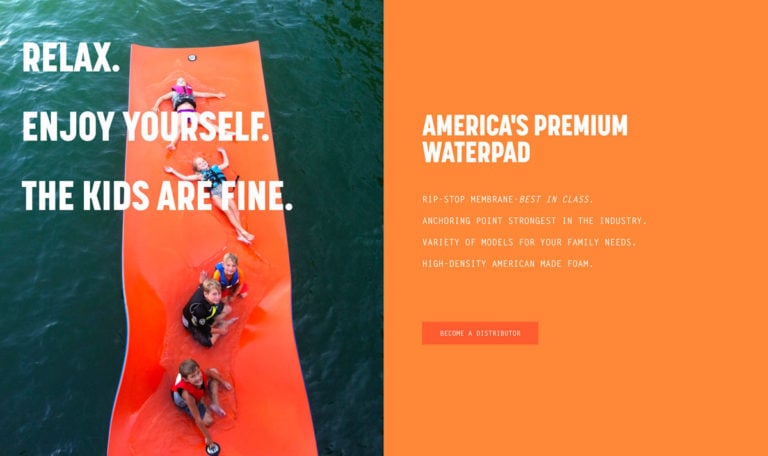
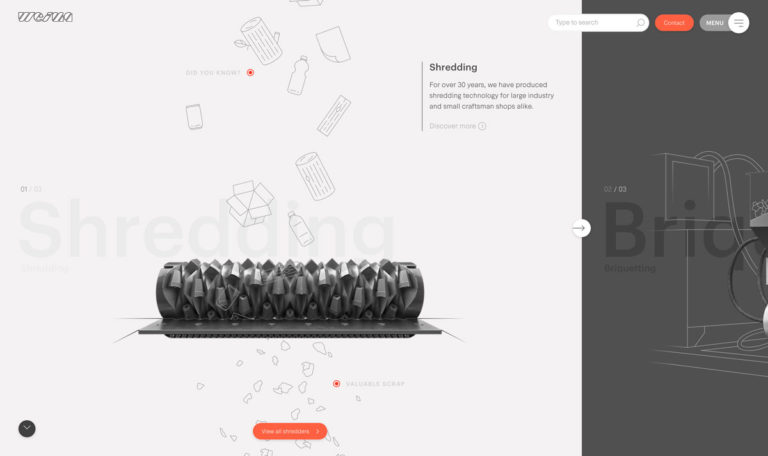
日新月盛的分屏式设计(Split Screen Design Keeps Growing)



你可能正试图领悟这些图的主题——网页设计需迎合移动用户。这也是为什么分屏模式能够如雨后春笋般出现的原因。这种分屏美学——桌面屏幕被分成两个内容板块,继而在更小巧的设备上折叠成垂直内容块——是一种设计文本的平易近人的方式,可以让用户跨设备无缝体会到同样的UX。
虽然许多这些设计开始采用看似雷同的并排“双屏”,但更多的设计正在转向内容的不对称分割。这可以在为桌面用户的设计中建造更多的等级层次结构,使得较大的物体具有更高的重要性。(这是假定以移动用户为设计对象,因为其普遍认为处于最上方的物体是更为重要的。)
移动动画制作(Mobile Animation)



当设计师都已纷纷对移动版网页上的动画制作避之如虎的时候,现下却又有把动画包含进来的改变。
视频这块仍然是一个心腹之患——尤其是对iPhone使用人群来说,因为iPhone无法在网页上很好地呈现视频——然而定时动画却越来越受欢迎。随着重心转移到移动设备为主的想法开始占据上风,你甚至可能也开始在移动设备上看到更多滚动动画的出现。要知道,大部分的网页流量都来源于移动设备,为何不先为这一用户群体设计呢?
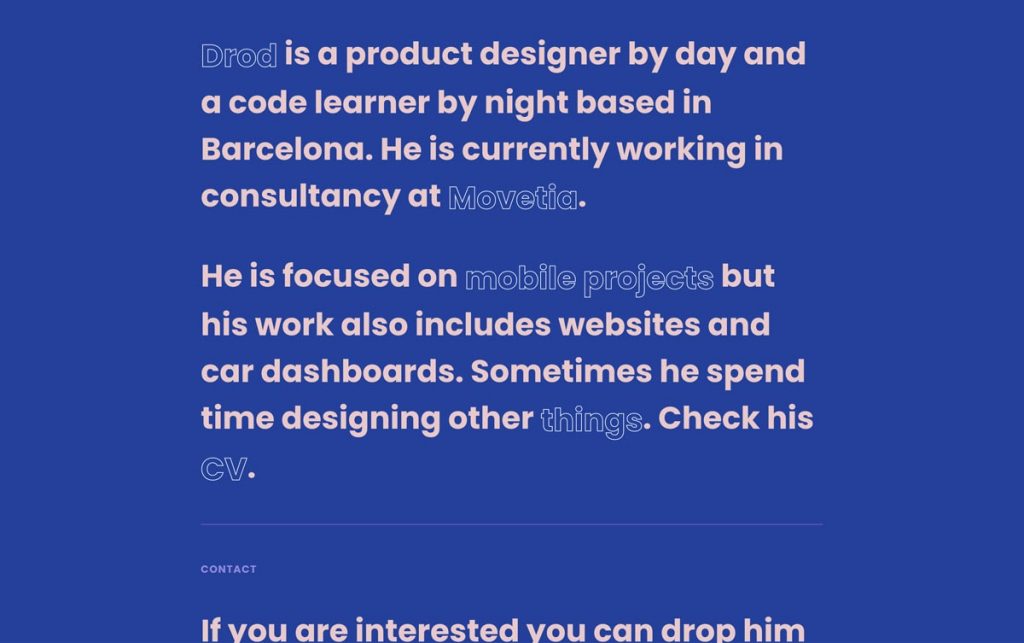
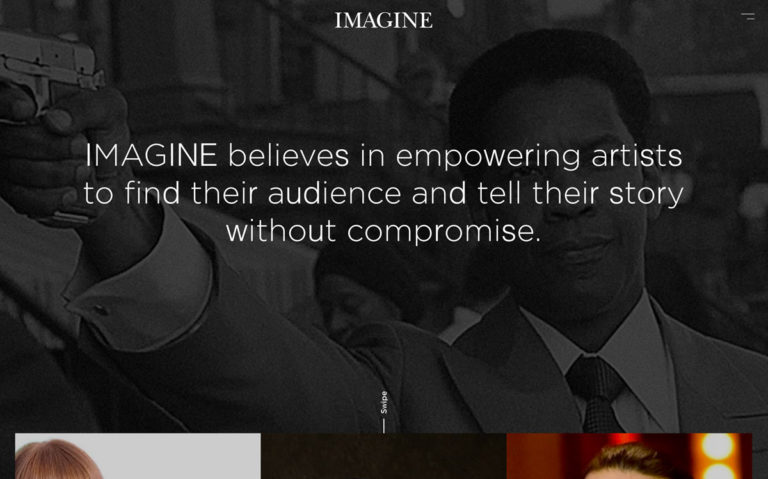
字要更多(严肃脸!)(More Text (Seriously!))



如果2019最终被定为文本之年,你会不会感到惊讶呢?从具有大量字词的拥挤标题,到有大量和少量图像的设计,重心转移到了作为特色元素的文本。一旦有了正确的版面设计,这种潮流风格可以变得非常惊艳,也能够快速地给用户传递讯息;但好的版面设计一缺,就会变得平庸而满目疮痍。
想要上手更多的重文本设计,最便捷的方法就是在主页上采用双行或三行标题的形式。你会有更多的空间去传递信息,这里的调整,是指文本大小通常比一些流行的超大字体还要小得多。时刻记住,小字号的多行文本,其实和大字号的几个字词同等重要。能否尽可能让更多的文本为设计项目服务,在于它是否是一条有价值的文本。用户需要有想读这些字的欲望。因此,请仔细谨慎地规划设计吧!(不要为了写而写一大堆,要对每一句话进行思考)
原文链接:https://designmodo.com/no-skills-design-tools/
By Editorial
翻译:马克笔设计留学·夏秋