每周一期的 ProtoPie 详解教程又来啦,上期马克笔设计留学的MUzi老师主要介绍了 ProtoPie 的交互动作原理《ProtoPie详解 — 交互动作》,从这期开始MUzi老师将为大家单独介绍具体动效的制作,这期的主题是——汉堡按钮的制作。
汉堡按钮是非常常见的按钮,由于它的样子非常像汉堡所以被称为汉堡按钮。如今汉堡按钮的样子不再是单纯的三条线组成,所以汉堡按钮变成一类导航形式的统称,代表点击按钮打开侧边抽屉式菜单这类导航形式。

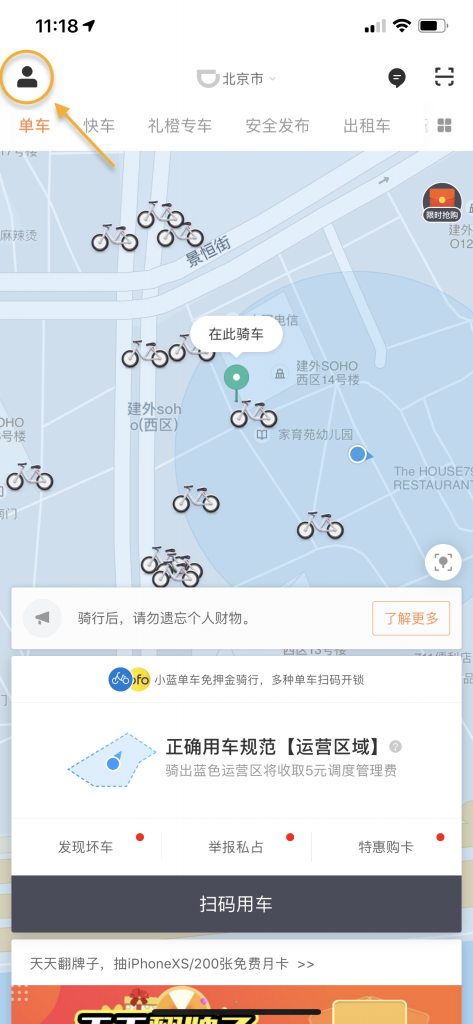
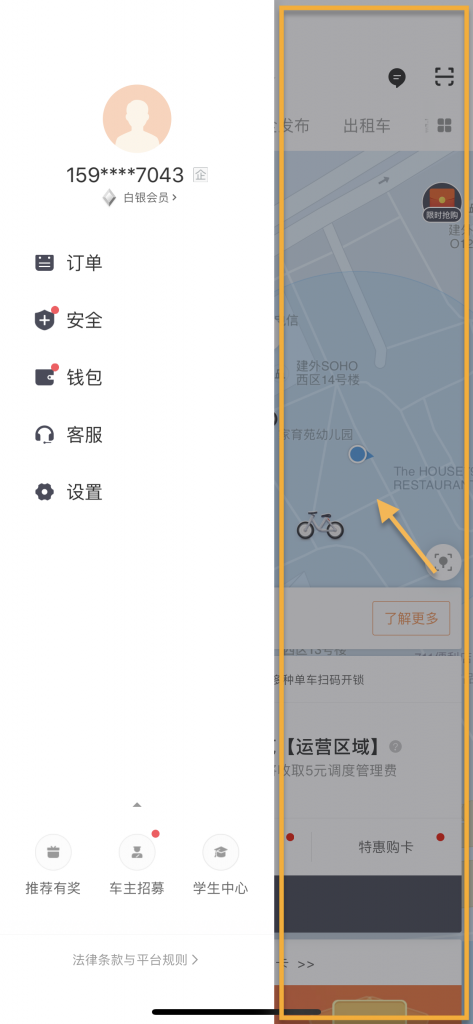
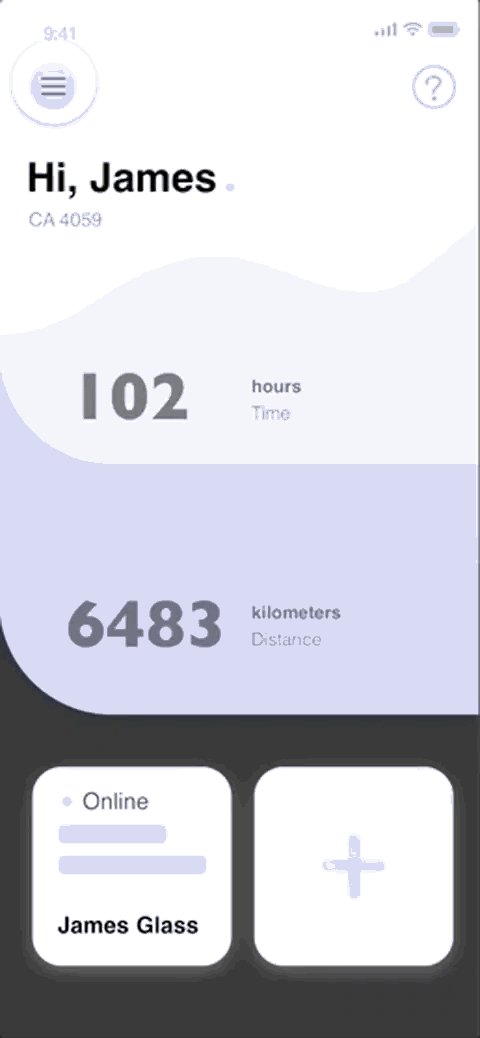
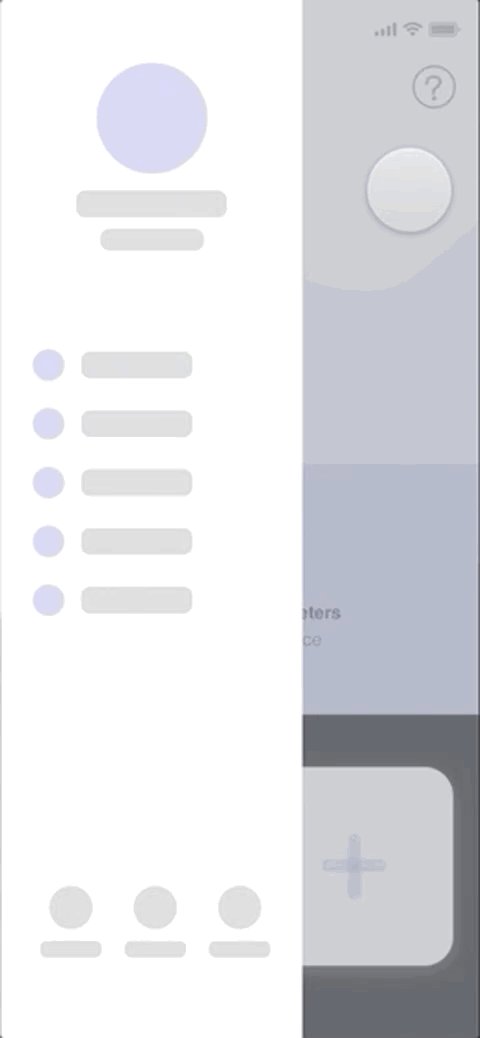
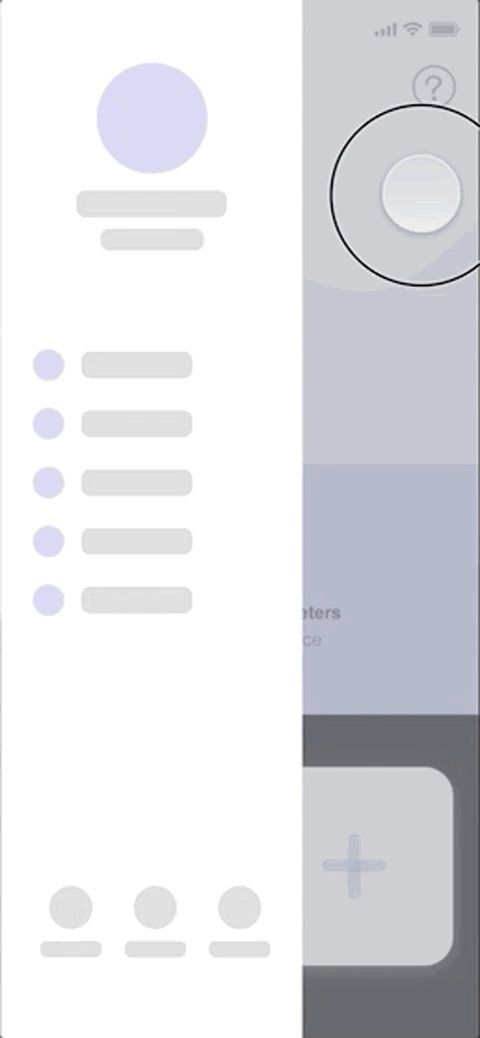
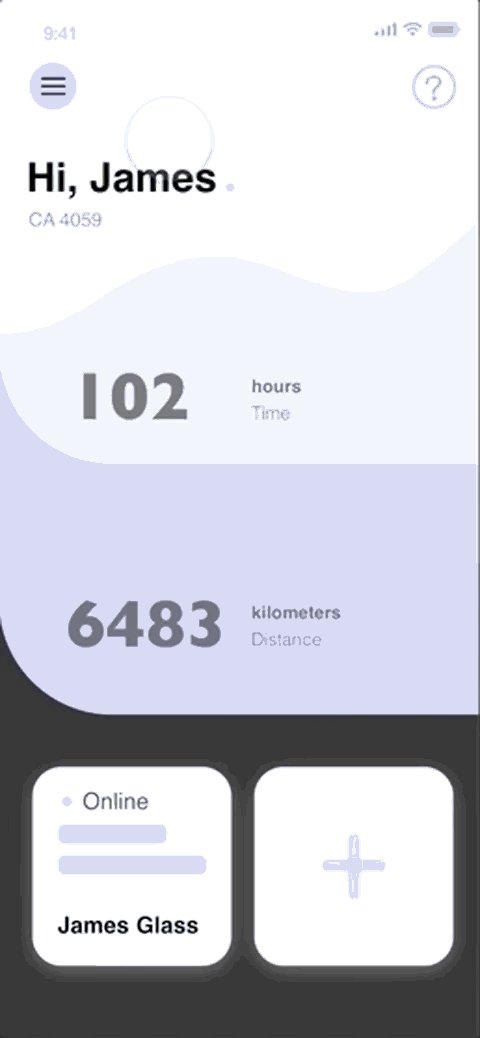
生活中常用的应用中经常有汉堡按钮的应用,下面以 滴滴 为例来讲解它的形式。点击左上角的按钮从左向右打开侧边菜单栏,同时右边出现一个灰色遮罩(右图),点击遮罩部分菜单消失返回主页面。


接下来就是上述效果的制作过程啦!
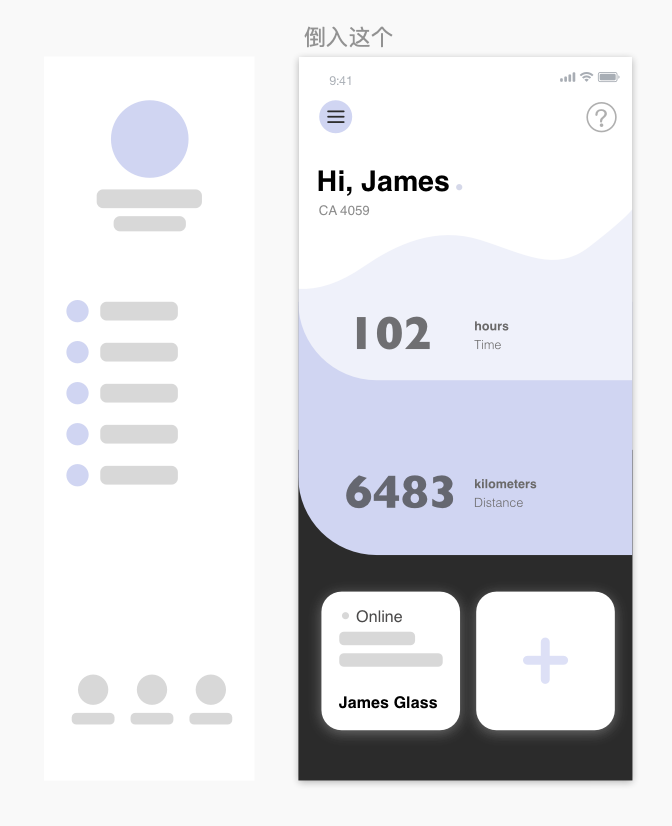
倒入
界面素材在Sketch中已经做好,所以我直接从Sketch中倒入素材。大家需要提前制作好一个主界面和一个菜单栏即可。

制作遮罩层
遮罩层指的是当菜单从左向右打开时,同时右边出现的灰色遮罩。我们需要做一个和界面一样大的灰色矩形作为遮罩,并且把他的透明度调为0。
制作动效
点击汉堡按钮为它添加触发- 单击,单击下面为菜单栏添加动作 – 移动,「移动至」的坐标一般将菜单栏拖进界面中看她的坐标是多少直接输入即可,这样移动的动作就完成了,也就是当点击汉堡按钮时,菜单栏移动进入屏幕。
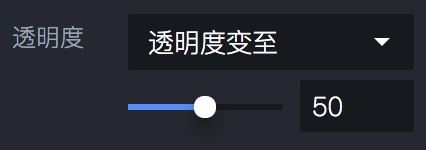
接下来是遮罩层透明度变化的动作,这个动作和菜单栏移动进入屏幕是同时发生的所以在「移动」动作下面添加一个「透明度」动作即可。接下来在「透明度变至」处输入变化后的遮罩层透明度即可,我这里调整到了百分之50。

这样单击按钮,菜单按钮从左向右打开的动效就做好了,下面来制作菜单收回去的效果。
选择遮罩层,为他添加一个「单击」的触发,并且在单击下面为菜单栏添加动作 – 「移动」,「移动至」的坐标是菜单最开始的位置,我这里是 x:-236,y:0 。同时遮罩的透明度再变回 0,操作和上面一样,在「移动」动作下面添加一个「透明度」动作即可。
这样一个完整的汉堡按钮效果就制作完成了,下面是完整的动作栏,如果你和我一样那么恭喜你成功了。

左后看一下效果

文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽