这周继续 ProtoPie 详解教程,没有看到上期文章的同学赶紧回顾一下《ProtoPie详解 — 初识界面》,本期马克笔设计留学的MUzi老师主要来介绍ProtoPie 的核心功能,交互动作。
ProtoPie 制作动效的逻辑

在学习交互动效之前,我们需要先来了解一下 ProtoPie 的使用逻辑。
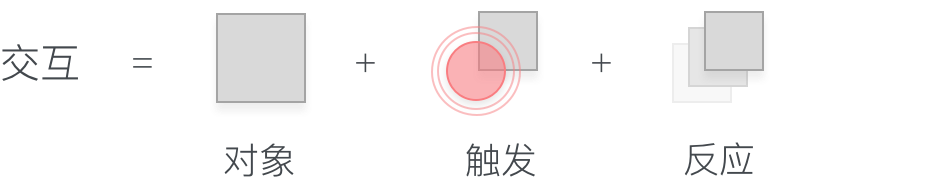
ProtoPie的交互概念比较浅显易懂。他是由自然界物体间的交互是由动作的对象,引起交互发生的触发动作,受触发动作影响而产生的反应动作,这三者组成。
举个栗子

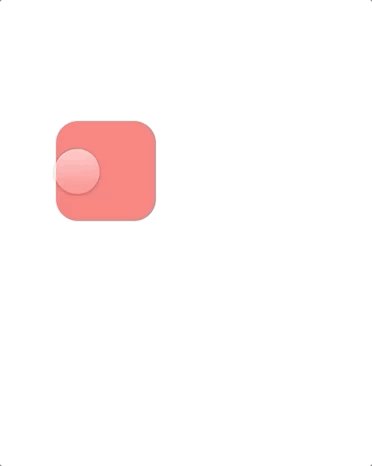
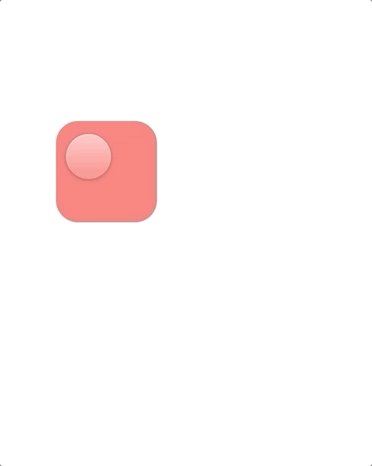
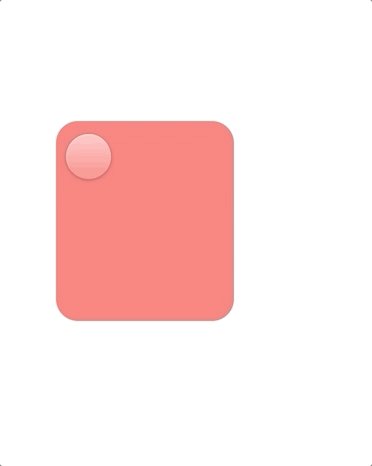
我对图中的粉色矩形(对象)做出了一个单击动作(触发),然后粉色矩形放大(反应)。
ProtoPie就是利用将对象、触发动作和反应动作组合成交互的原理,制作出一个个完整的交互原型。如上图所展示的,图层就是交互对象,点击图层的动作就是触发动作,点击后图层发生的变化就是反应动作。
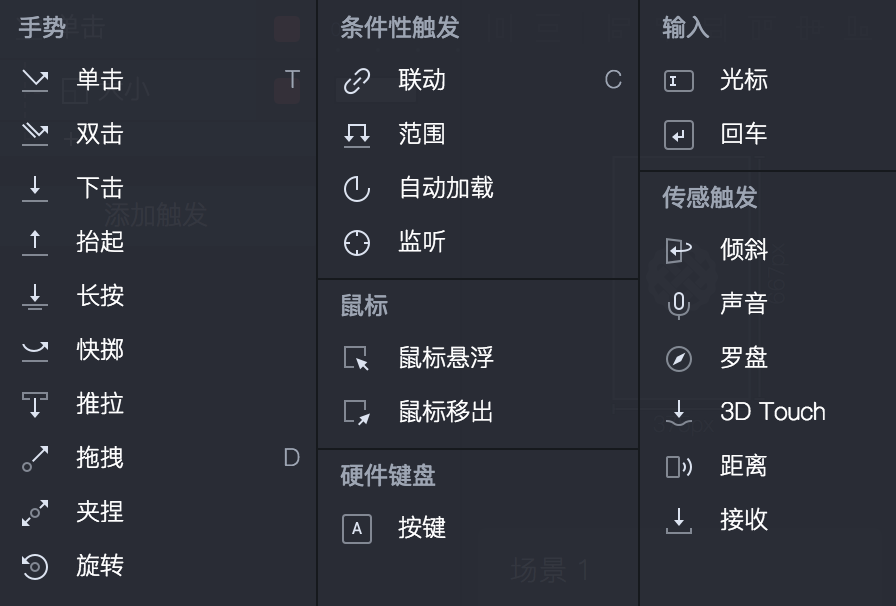
下面是所有 Protopie 的触发动作和反映动作,中间的条件指的是可以限制反应的条件。


触发分类
触发主要分为:点击类触发、条件性触发、鼠标类动作、键盘类动作、输入类动作、传感触发。
点击类触发:智能设备上广泛使用的触发方式。有最基本的点击、长按、拖拽等,也有双手指夹捏、旋转等多手指手势。
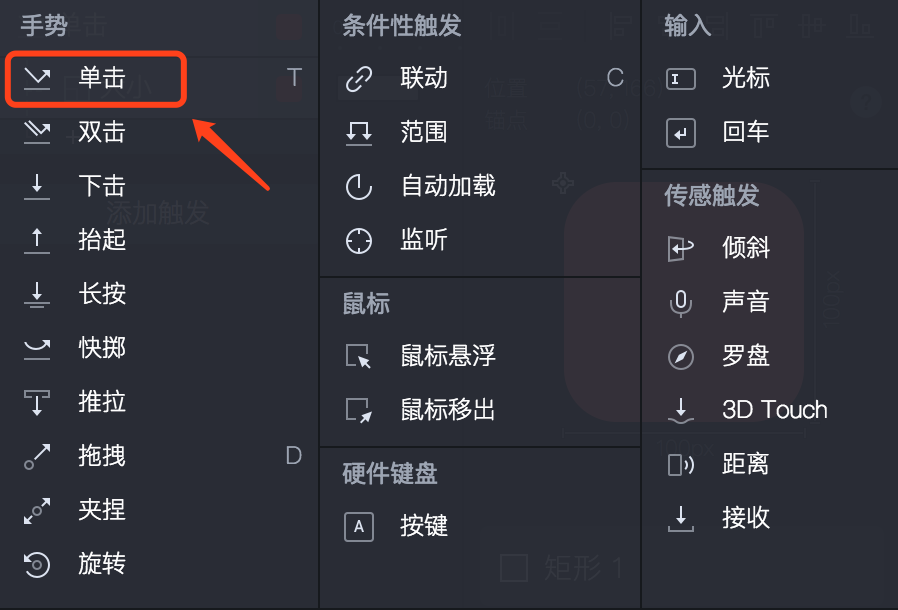
以点击触发为例,下面是制作一个单击交互动作的过程。
首先选择交互对象,即粉色矩形。点击 或者
或者 按钮,选择触发指令
按钮,选择触发指令

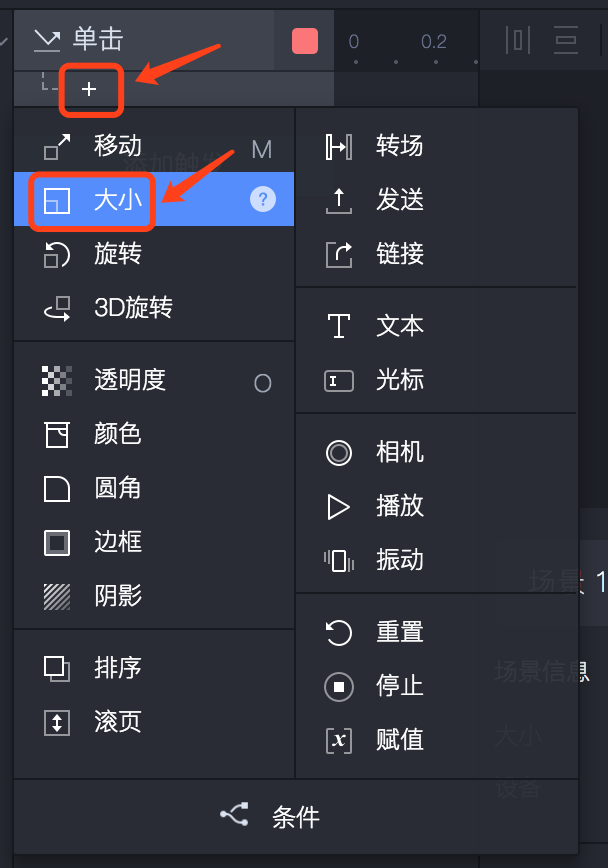
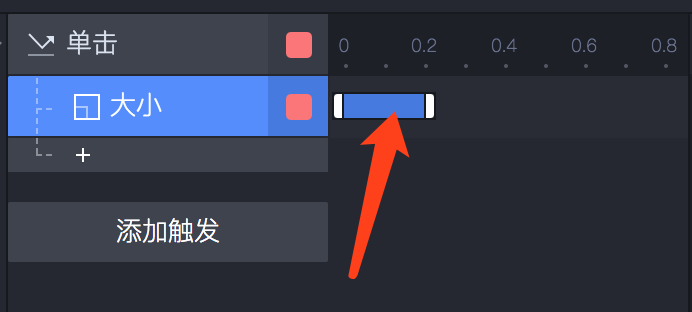
然后添加反应,单击下图的小加号,选择 大小 ,然后在属性栏输入缩放后的大小,这个交互动作就完成了!

除此之外,还可以设置这个反应的持续时间,例如下左图缩放大小这个反应持续0.2s。还有这个点击类触发点击的手指数,在 ProtiPie 中,可以选择最多五指触发指令。


文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽