几周前,一个朋友告诉我她不得不放弃自己喜欢的爱好,对此她非常沮丧。学习和工作占用了她越来越多的时间,此外光是通勤就花费两个小时,这些都让她没有时间维持自己的爱好活动。我和几个朋友一起讨论了这个话题,并惊讶地发现这是一个非常常见的现象。人们经常会不得已放弃自己的一些爱好活动,同时很难坚持从事自己仍维持的那些兴趣。造成这一问题的主要原因是工作(加班)、学习和通勤。
作为一名UX设计师,这个问题激发了我的好奇心。我设计了Hobble,一款为忙碌的人寻找耗时低的兴趣活动的应用程序。有了Hobble, 用户可根据自己的需要和时间,找到并体验适合自己的活动,分享自己的参与经历并和其他人建立联系。
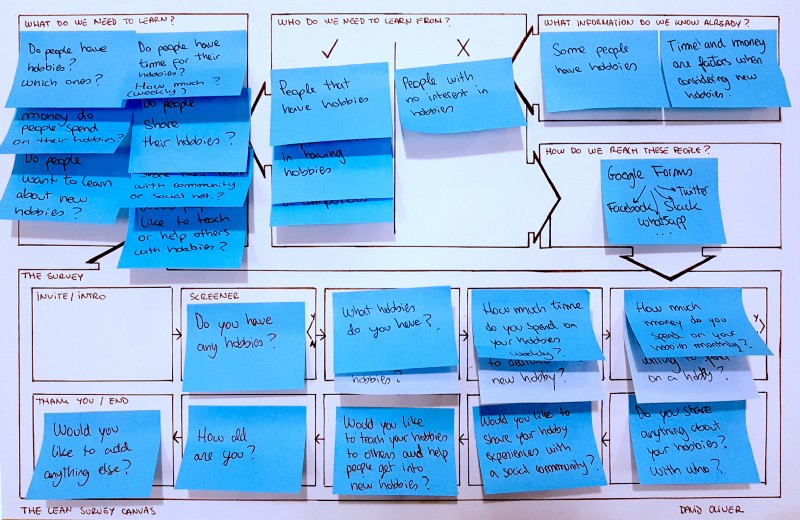
刚开始研究这个问题时的,我脑中有一个假设:如果人们没有时间从事自己的爱好,或许是他们需要一些更省时的兴趣活动。这是我的假设,我需要去证实它。下一步我制作了一个调查画布,并开始调研工作。我需要知道这个假设的真伪,为什么以及如何构建一个适合的方案。

调查画布帮助定义了第一次调研的问题
调研
然而,第一次调查结果并不确定,因为我需要更多定量的数据来得出结论。因此我进行了第二次调研,这帮助我获得了必要的信息。总的来说,最后我收获了80多个有用的调研结果。
调研结果表明:
- 大多数人(69.5%) 经常觉得自己没有足够的时间独处。
- 65.2%的受访者认为自己没有足够时间从事爱好活动
- 大多数的参与者认为自己的兴趣比较耗时
- 65.2%的受访者还认为他们经常把爱好放在一边,优先考虑做其他的事情
- 大多数人因为时间问题放弃自己的爱好
- 87%的参与者愿意学习新的爱好,78.3%的喜欢不那么耗时的爱好(几分钟就能搞定的), 其余人(21.7%)更愿意学习需要更多时间投入的爱好。
这些结果表明,人们认为自己没有时间用爱好娱乐自己。爱好通常被他们推到一边,因为有其他优先要去处理的事情。
在分析完数据后,我开始寻找那些可能适合自己研究的人选。我采访了5位来自不同背景的受访者,请他们介绍自己的日常生活,为了找到他们日常生活中的痛点,帮助他们在完成日常任务与利用休闲时光之间找到平衡。此外,我还问了他们的爱好和喜欢的活动。这些采访证实了我的假设,同时表明人们想要更有意义地利用时间。想要从事更省时的爱好,在放松之余获得新知识。

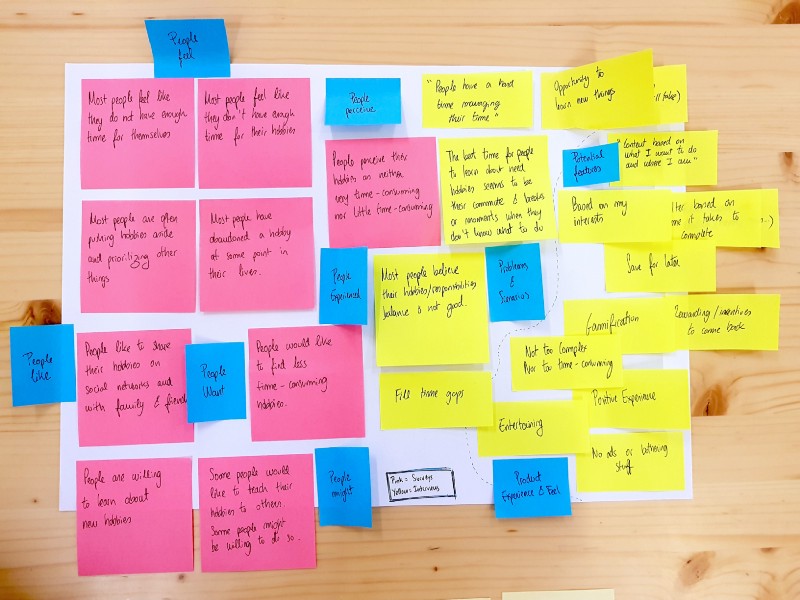
由于现在我有大量的定量数据,为了缩小研究范围,明确痛点和设计机会,我创建了一个关联图。
痛点和可能性
这些是人们在当下生活中面临到的痛点问题:
- 人们很难找出时间平衡分配给每个爱好
- 人们很少有时间完全投入到爱好中
- 人们最终会因为时间或者金钱等因素放弃自己的爱好
- 此外,一些数据也帮助我定义了一些设计可能性:
- 人们希望发现一些省时活动
- 人们希望花时间获取新知识
- 人们希望更有效地管理自己的时间
基于这些,我想到了一些可能性:一个可以解决这些问题的产品,它既可以帮助人们进行时间管理,又可以帮助找到新的爱好活动,这些活动不需要人们投入太多时间但仍令人满意。于是Hobble这款产品诞生了。

Persona
将所有研究结果综合到一点上,我构建了persona。卡拉是西班牙北部小城市的一名学生兼教师,从她的家乡到巴塞罗那有两个小时的车程,她在那里攻读硕士学位并担任教师。她一直感到没有有效地利用通勤时间。理想情况下她会用笔记本工作,但是很多时候她找不到座位。她想在这段时间里学点新东西。但事实上的,她没有太多时间从事自己的爱好以至于不得不放弃一些。因此,她想找一些新的爱好活动,可以在通勤或者短时间内完成。
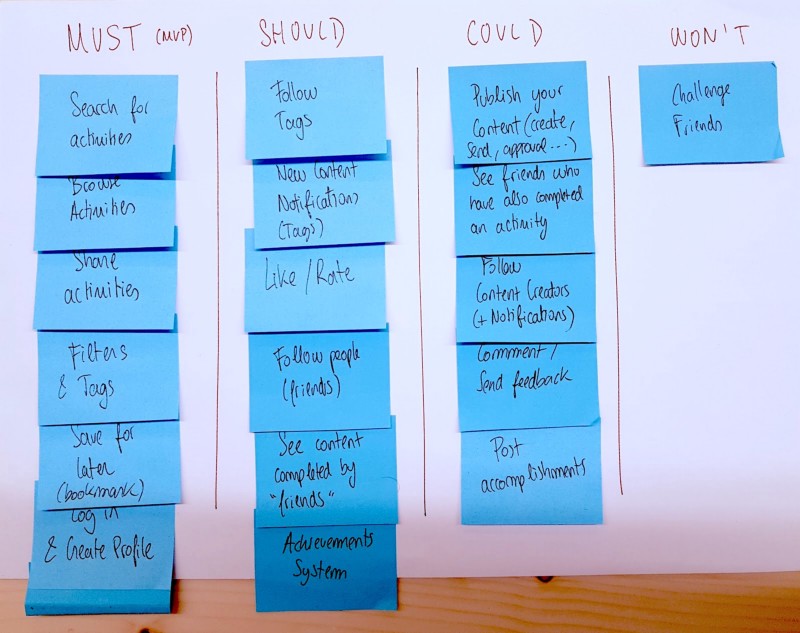
功能和MVP产品
下一步是定义产品的核心,建立最小可行性产品所需要的产品特性。Hobble的核心包括查找、体验、共享和连接。因此,产品的需要一系列的功能特征来满足、实现这几个核心理念以及用户的需求。为了定义MVP的特性和预期产品的样子,我制作 了下面的MoSCow图表。

构思、原型构建与迭代
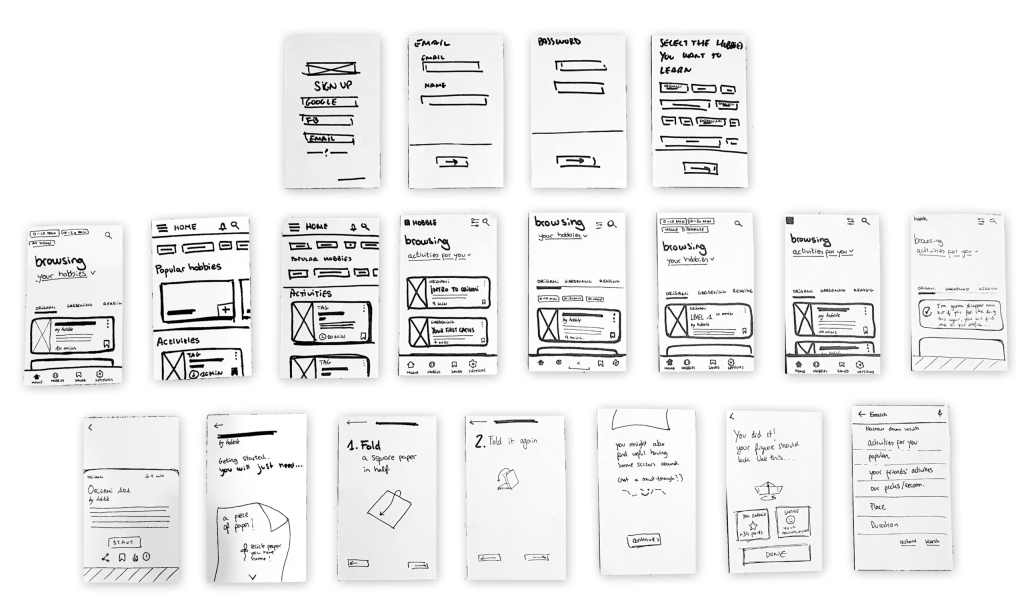
当我定义了MVP和用户流,我产生了一些新想法并不断迭代。我制作了一个低保真的纸模型,以便和用户快速地测试一些想法,之后我迭代到中等保真度的线框图中。

如上面的纸上原型所示,当用户登录(第一行),他们就会进入主屏幕(第二行)。选项卡允许用户根据需要的时间和个人设置浏览发现不同的活动,包括在家的、通勤时间的、户外的,等等。此外,用户可以搜索、筛选、保存和共享活动。一旦用户选择了一项活动,他们就会进入活动页面,开始体验这项爱好(第三行)。通过用户测试,我获得了必要的数据,了解到了哪种布局更加直观,更符合预期目标。之后,根据用户测试结果我进行了迭代。中保真线框图继续在几个选项和布局上进行了探索,并拿去不断地进行测试。在中保真线框图制作阶段,我将注意点放在导航栏的设计上。

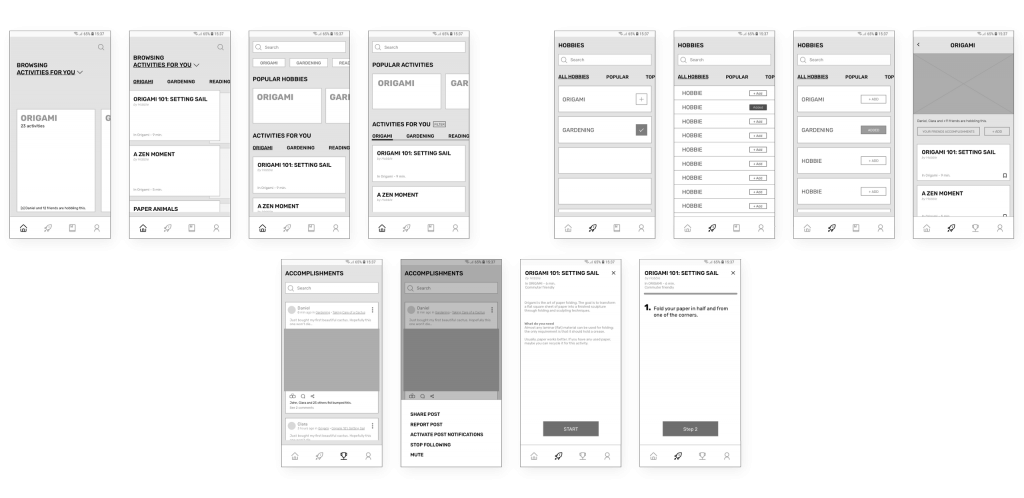
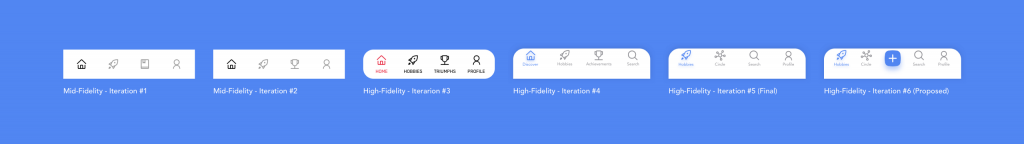
中保真线框图被用于探索几种导航栏的设计可能性,以及定义应用程序的最终布局。此时,标签栏包括主页(home)、爱好(hobbies)、书签(bookmarks)和个人资料(user profile)。
例如,bookmarks选项被移到user profile中,之后改名为”成就”(Triumphs)。向高保真过渡时另一个更改是将搜索功能变为单独的选项卡。(如下面的最终原型图所示)
用户还对“home”和“hobbies” 选项卡感到困惑,经常会问我为什么它们是分开的。在中保真阶段,这两个选项卡是协同工作的。第一个选项卡允许用户浏览自己兴趣活动,第二个选项卡允许用户将喜欢的兴趣活动添加到的个人列表中。显示在第一个home选项卡里的活动是基于在第二个hobbies中用户填写的兴趣爱好显示的。然而我发现这种逻辑对用户来说不都清晰,在原型测试中一半都失败了。
此外,对于Triumph选项卡的目的用途,用户也表示不是很清楚。在调研阶段,用户希望根据自己的爱好与不同的朋友建立联系。因此这一选项卡的目的是显示用户在完成活动后建立的联系。然而我没想到这个标签的名称和用途人都很令人困惑。用户告诉我,他们希望在这个选项卡上显示一些成绩记录,而不是提供社交功能。

基于用户反馈,导航栏经过了很多次的修改

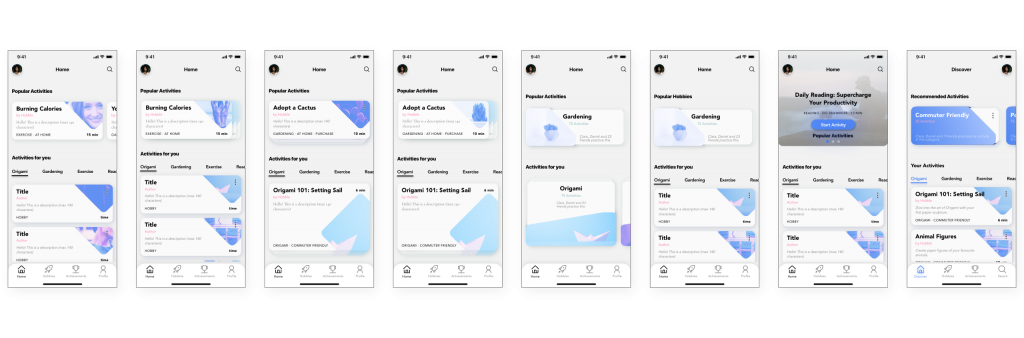
主屏幕布局的设计和迭代

视觉设计
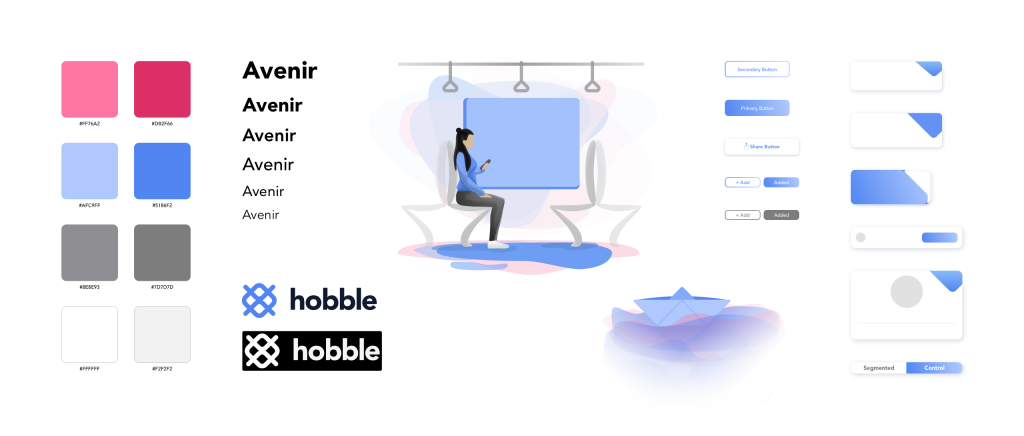
Hobble主要面向年轻人和千禧一代,生活在充满活力的现代社会中,人们正在寻找更良好的当时来体验学习新的爱好,Hobble的视觉特点是圆形和动态的形状的混合设计。

实际上,我首先探索了红色和灰色色调的组合,把重点放在图片上。然而,可用性测试后得到的反馈时,这个色调的似乎有点激进。因此,我换了一个更加平静、友好的浅灰色与蓝粉色的色彩组合。

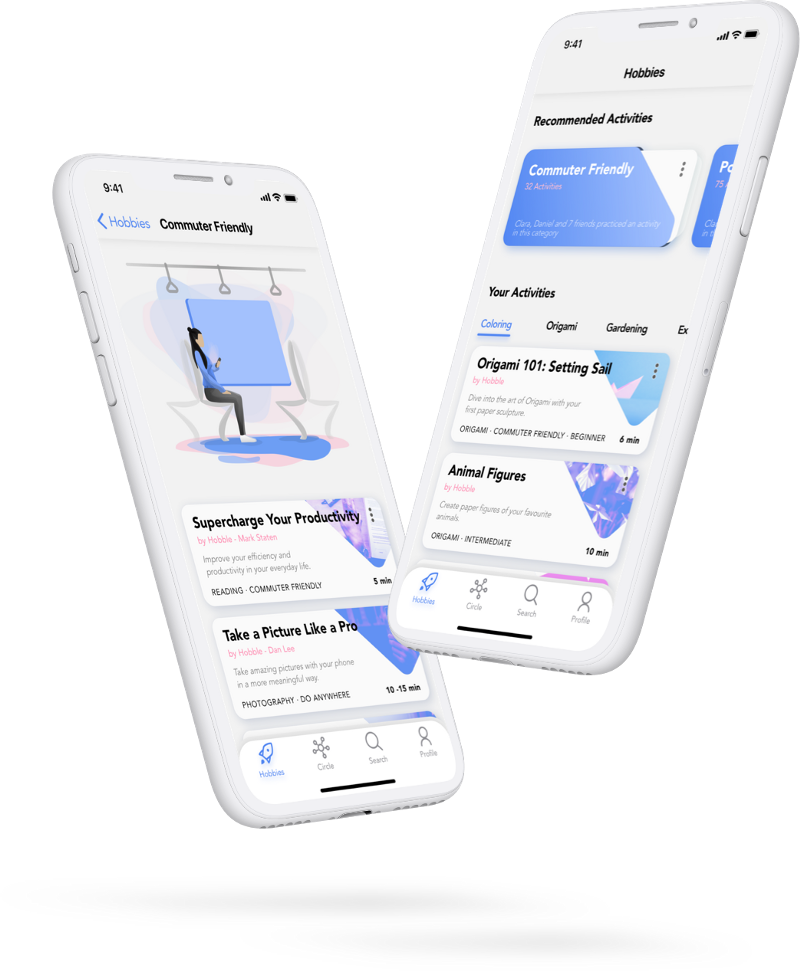
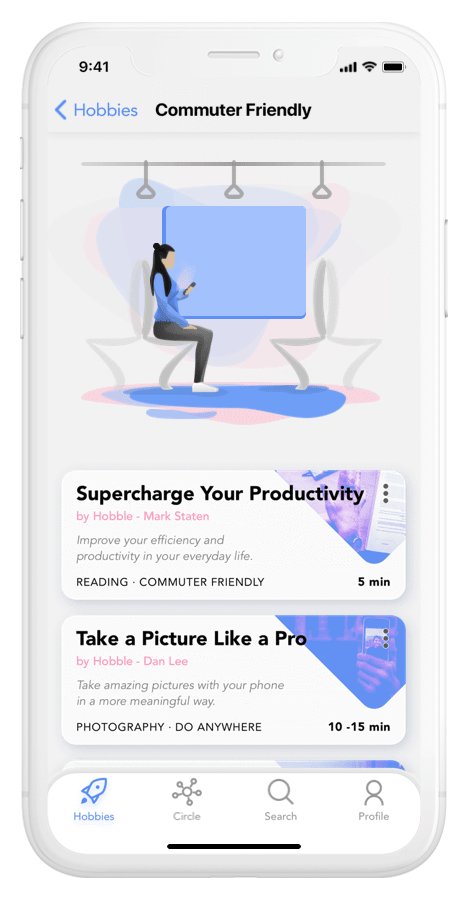
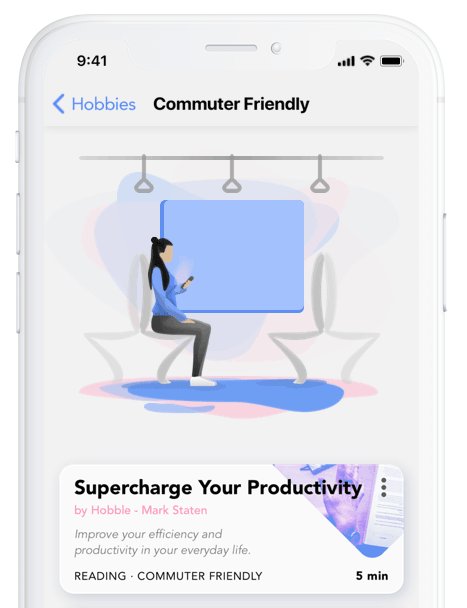
Hobble的视觉设计给人一种十分友好、干净的感觉,插画图片会帮助用户理解其中的内容
交互设计
Hobble一个很关键部分是交互设计,更确切的说是微交互和动画,我的目的是创建用它们创建视觉线索和隐喻系统,帮助用户理解产品的内容和功能。微交互不仅有助于提供良好的导航功能和方向感,即刚才发生了什么,现在发生了什么?将要发生什么?它也同时增强了页面内容的意义,将其展示给不同类型的特定用户。
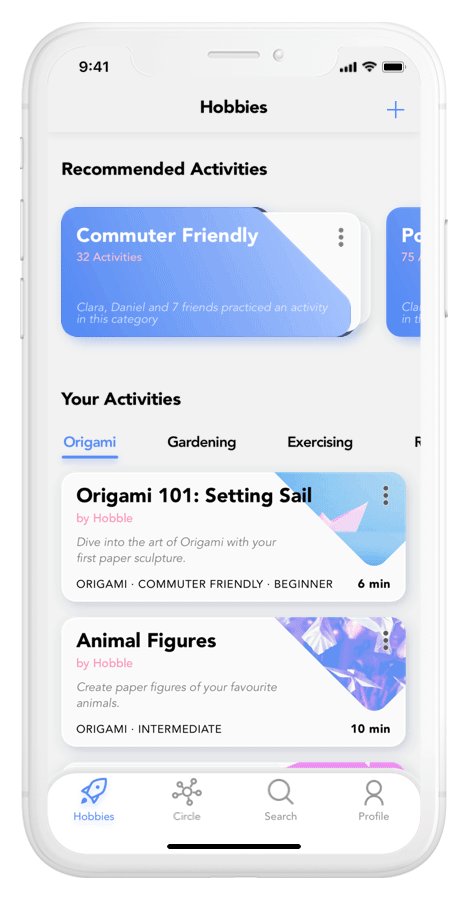
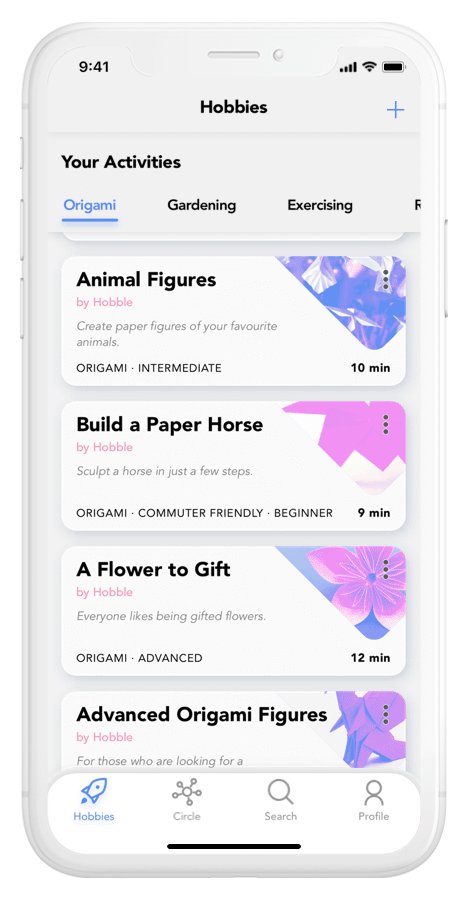
比如,Hobbies页面上推荐的活动会显示在分组文件夹中,点击后会展开然后显示这一类型多的有关活动。这种视觉隐喻帮助用户更好的去理解大类别中的具体活动。此外,每个推荐的活动类别都会显示一个动画插图,直接展示用户可能感兴趣的活动,这就更好地帮助用户了解类别中大概的活动内容。


结果
总而言之,我把hobble设计成了一个现代的应用程序,像Carla这样的用户可以自由地、有效地利用他们的时间, 找到适合自己地爱好活动。Hobble所解决地问题是作为设计师的我面临过得最复杂的问题之一。懂得人们在休闲时间内会做什么是个艰巨的任务。我如何管理软件内容?运用何种方法?这样看来,调研就是我面临的第一个也是最重要的任务。
原文地址:https://uxdesign.cc/hobble-finding-hobbies-tailored-to-your-needs-case-study-f15fad84d329
如果你对于设计专业留学作品集和院校准备方面有任何问题或者疑问,也可以随时与马克君沟通(微信:13718574833)也可以随时关注我们的公众号(搜索:马克笔设计留学)这里有最专业的免费教程和素材,希望能帮助更多设计专业的同学完成他们的名校留学梦。