上周马克笔设计留学的MUzi老师讲了Sketch上最实用的插件, CRAFT 的数据填充功能,这周为大家带来它另一大强大功能—原型工具。
下载安装注册
下载安装可回顾上篇文章有详细说明哦《sketch必备插件Craft功能详解(上)》,也可以在后台回复“sketch craft”获取,此外需要注册一个 invision 账号,因为 craft 的很多功能都需要在登陆的情况下完成。
原型工具

Craft 的原型工具功能大致上是这样,在 Sketch 中把页面的交互连线做好,然后生成网页版的可以点击跳转的交互原型,最后再把链接分享出去来让用户进行测试。说到这里想必就已经解答了很多小伙伴们的问题。可以让任何人,通过任何设备的浏览器进行访问和操作。
下面就进入主题,首先确保更新到最新的版本,并且开启了 Sync + Prototype 功能。

1.开启原型编辑模式
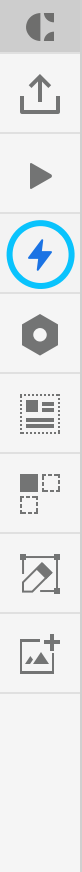
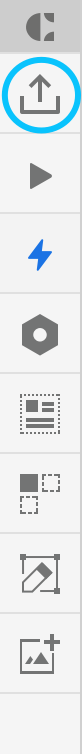
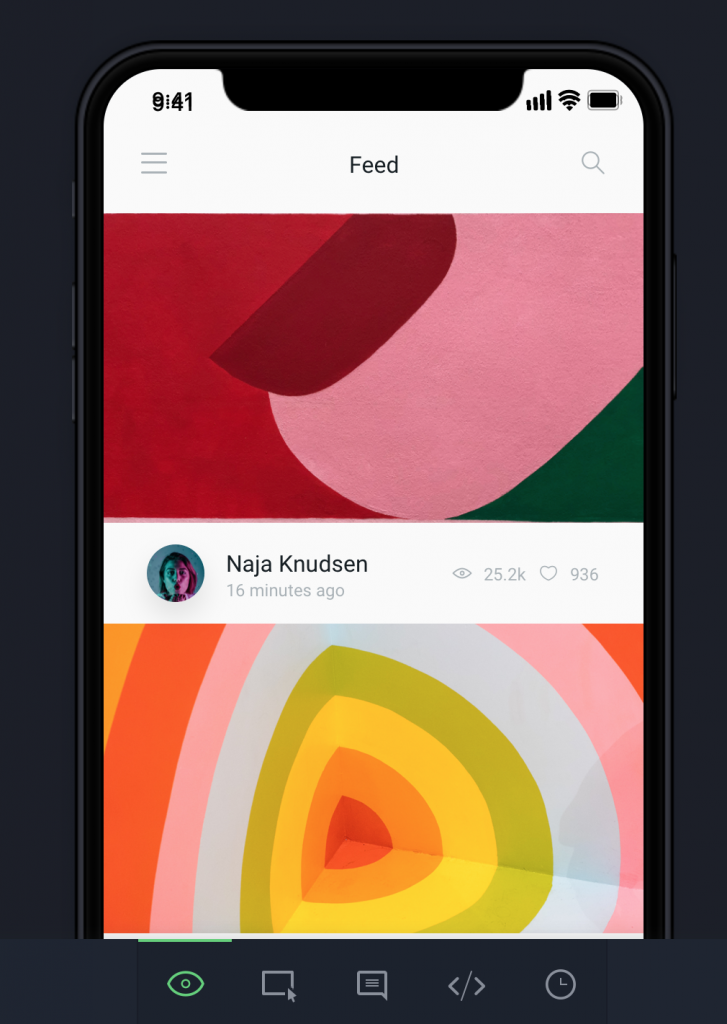
需要先开启 CRAFT 功能栏上的原型编辑模式,如下图,功能栏第三个按钮就是原型工具,单击变成蓝色即开启。

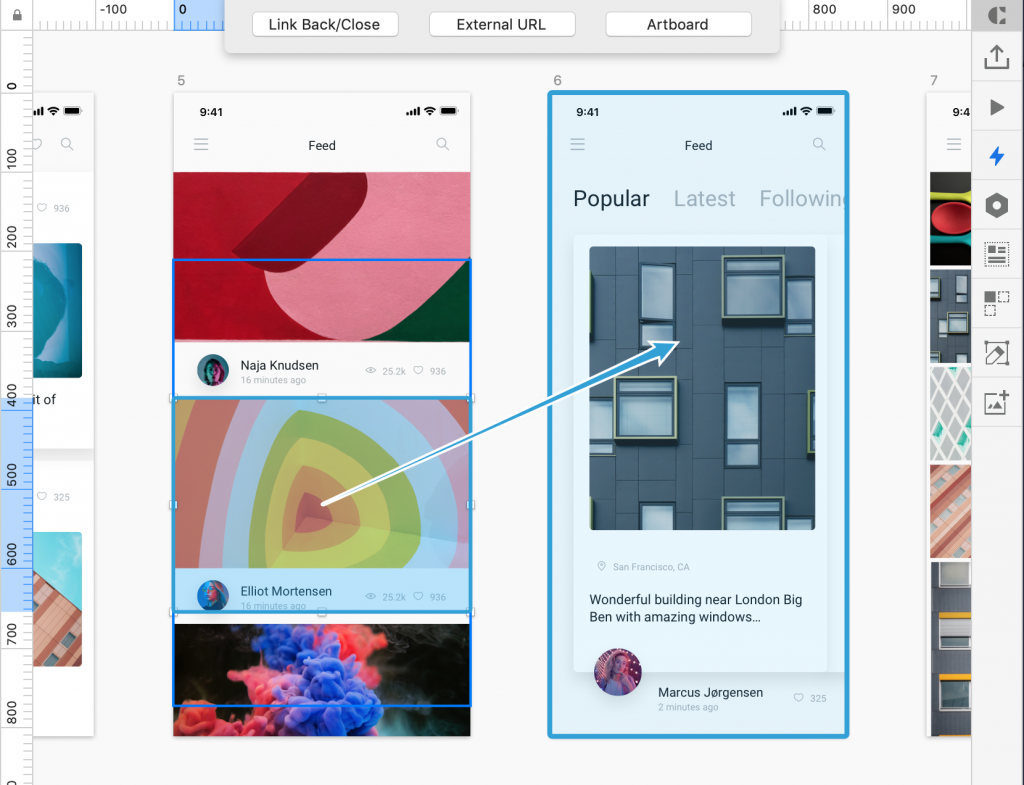
在这个状态下,只要我们选中画布中的组件,再按快捷键 C ,就会生成一个箭头,把剪头指向组件对应跳转的页面再点击,就会弹出一个新的弹窗进入下一步操作。

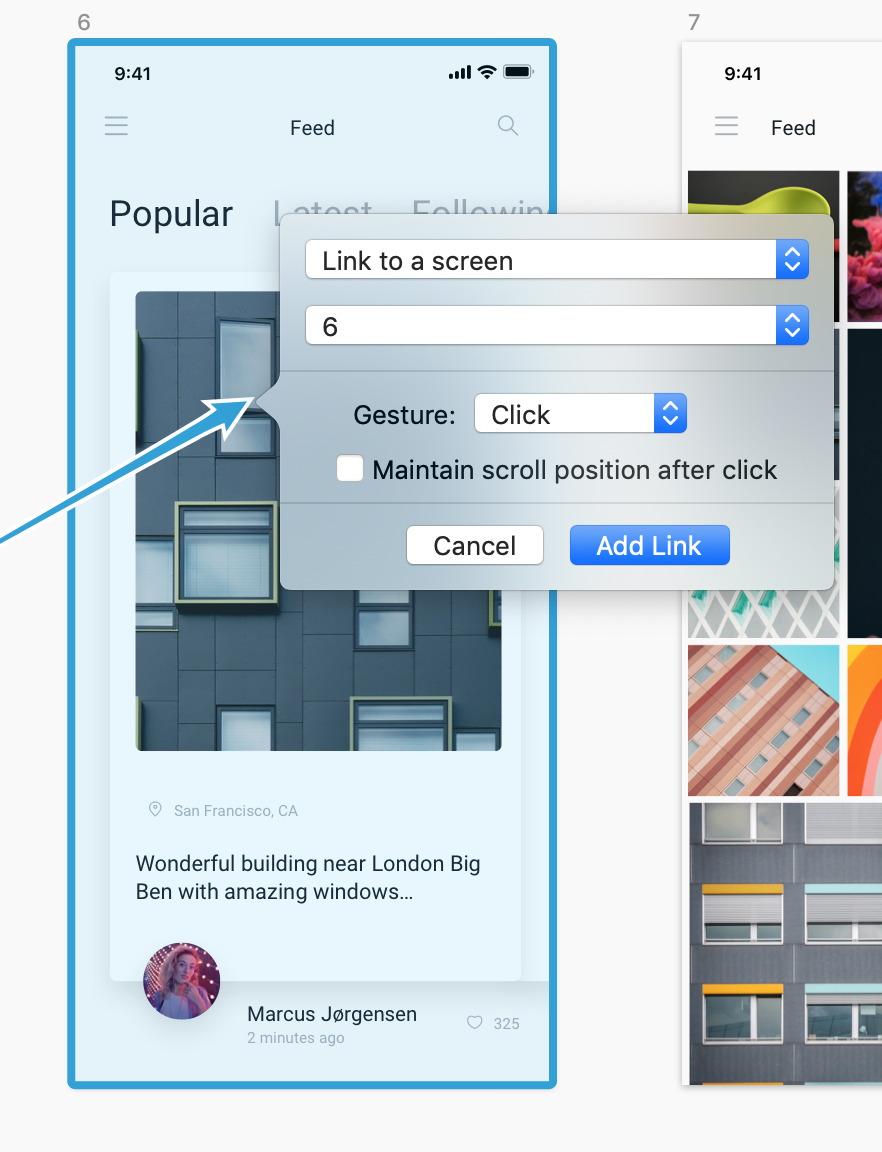
2.定位组件跳转的页面
点击了对应跳转的页面后会弹出弹窗,这个弹窗是用来设置交互动作和效果的。最上方的单选弹窗,用来选择交互目的,是链接到新页面或者页面遮罩的模式。下方 Gesture 代表手势,比如点击、滑动、长按等。Transition 代表在触发了上方交互动作以后执行的交互效果,比如常见的 Push 、Slide、Flip 。再下面那个选项不好解释,后面自己操作一下就明白了。这时我们按保存,就代表已经创建了一个交互动作——点击该组件下个页面会从右向左推进。

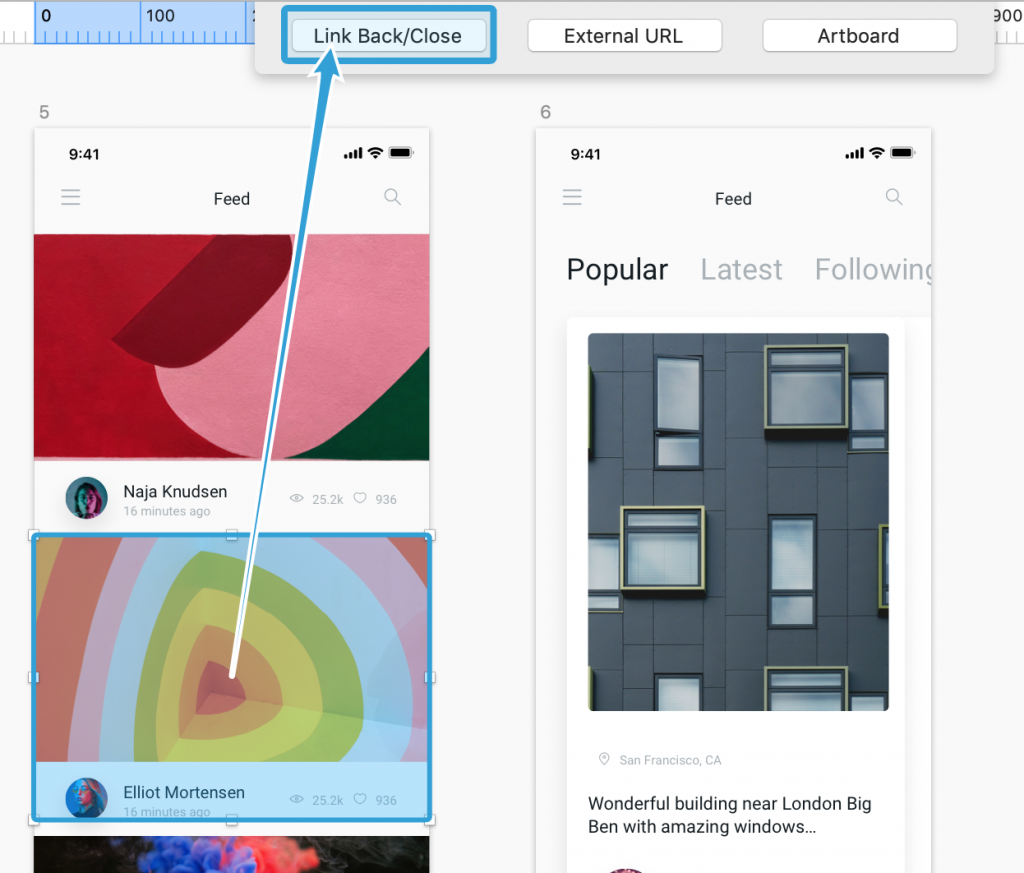
3.交互设置的面板
当我们在选择交互目的的时候,在上方会有三个特殊的按钮是可以选中的,他们分别是交互跳转到上一页,跳转到制定 URL 链接,以及跳转到某个画板。

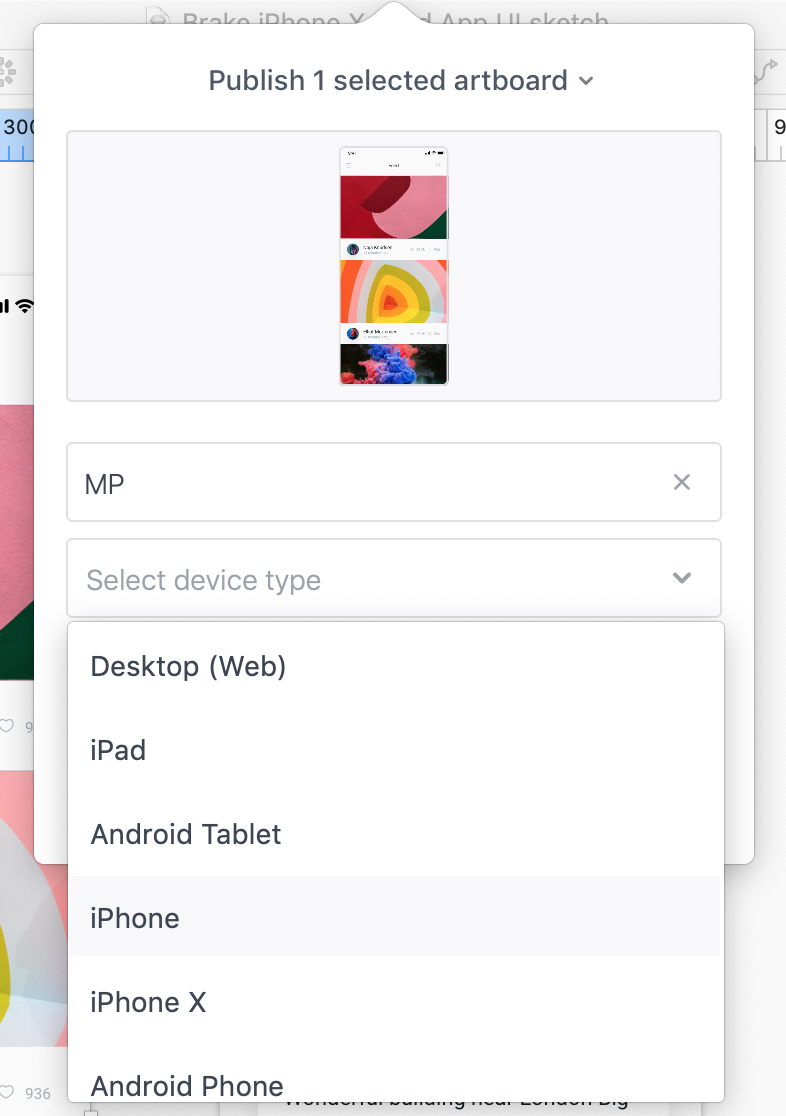
4.页面设置上传和演示的面板
这时候在本地我们是不能直接进行操作的,需要对内容进行上传,也就是工具栏中的第一个。


如果没有登录的话在这个页面会有提示,完成登录操作即可。命名你的原型,在选择演示的设备,点击上传,网页就生成了,如下图。

在网页上不仅可以演示原型,还可以编辑原型,进行标注来记录用户的反馈,非常方便。

文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽







