提到Craft 想必很多人都很熟悉,它可以说是Sketch上最实用的插件,没有之一。它也常年位居Sketch官方的插件推荐榜中,可谓是必备的插件了。今天马克笔设计留学的MUzi老师就来为大家详细解读Craft的功能和使用。
下载安装注册
Craft官网
下载地址:http://labs.invisionapp.com 如果网站打不开的小伙伴也可以在后台回复“sketch craft”来获取。此外需要注册一个 invision 账号,因为 craft 的很多功能都需要在登陆的情况下完成。
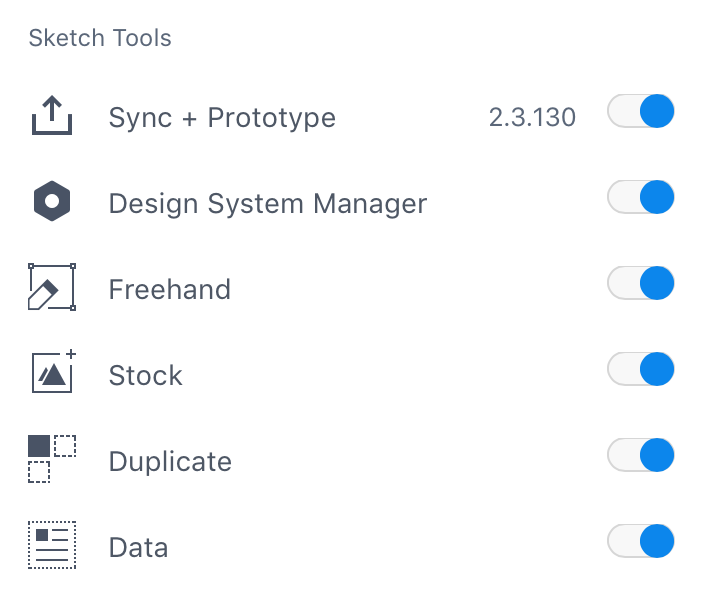
功能

以上就是craft插件全部的功能了,今天主要给大家讲解下它最基础也是最方便的“填充”功能,也就是这个Data功能。

填充功能主要分为三类填充:Data(图文),Web(网页内容),Json(API)
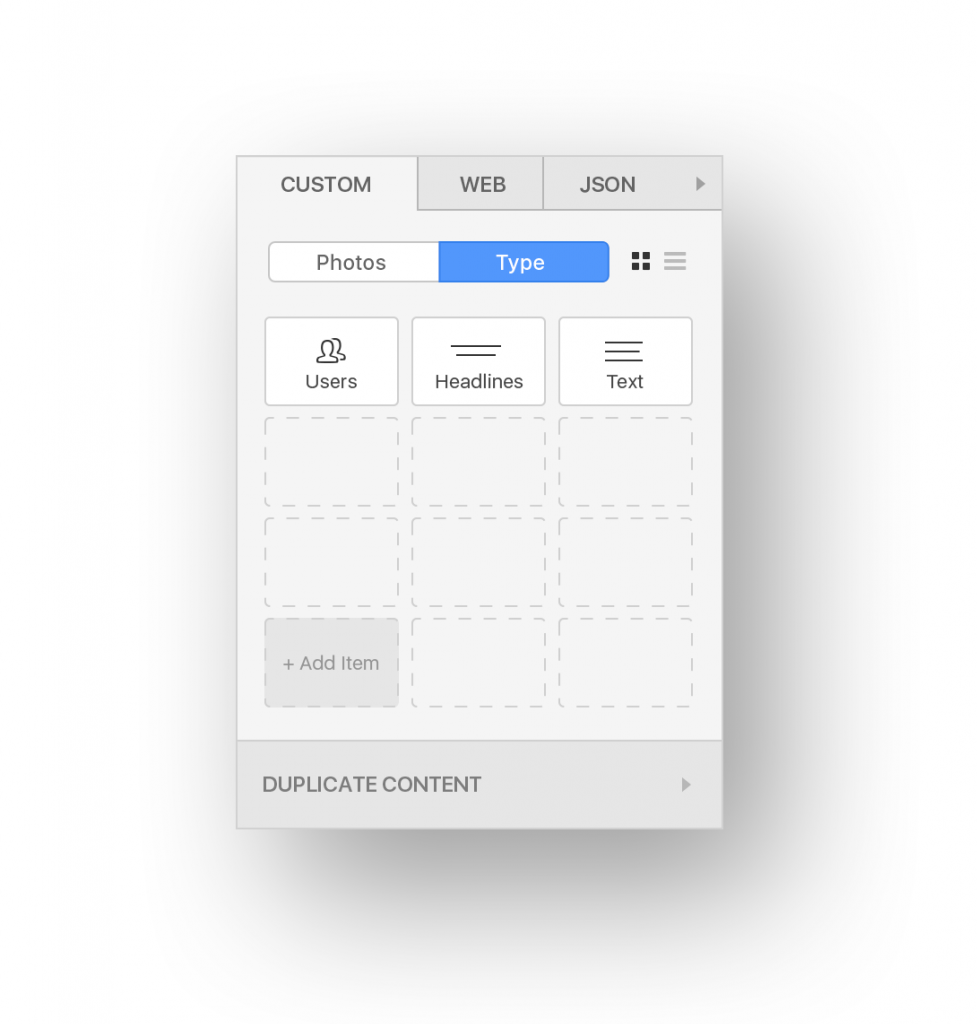
Data图文填充

文字填充能填充很多英文字符,比如姓名,大标题,文章,日期,电邮,城市,地址,国家,货币等等都可以。不仅如此,嗨哟很多分类,比如说姓名有男性姓名女性姓名之分,标题和文章也有各种内容分类。还在自己苦思冥想编内容的小伙伴们终于可以解放了。
然后就是图片填充功能, Craftcraft插件可以将各种图片快速添加到你的界面里,非常快速方便,直接省去了下载图片,拖入,套蒙版的过程!内牛满面.jpg

并且提供很多的添加选择方式。从网站上获取:Unsplash,Istock,GettyImages上自动获取填充图片在你的设计里,当然后两者是付费资源,以及需要注意版权问题 ;还可以从你的Dropbox,电脑文件夹或网络导入真实不重复的照片。
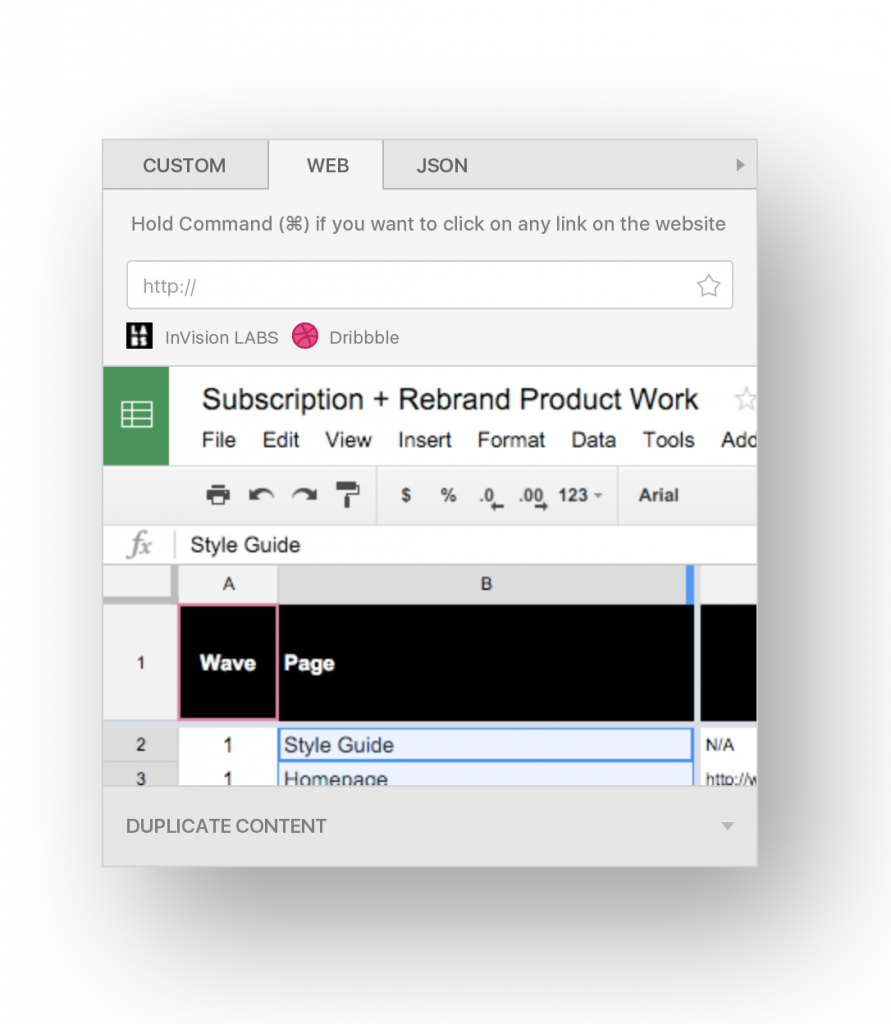
网页内容填充
如果说上面的文字填充只能填充英文让你不够满意,那网页内容填充就可以满足你填充中文内容的需求。
输入你认为可能能找到对应东西的网站。找到认为有用的内容,图片文字都行,只要框选的内容就会被自动填充了,简直不要太好用,再次泪流满面.jpg

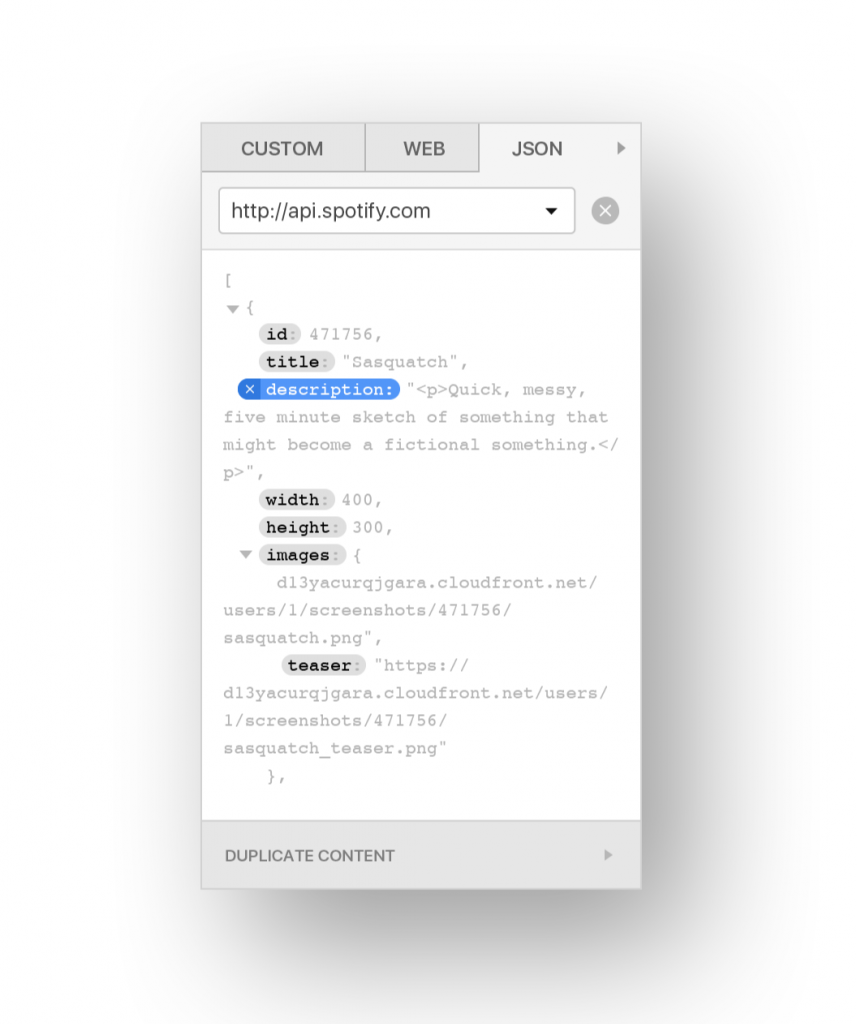
Json API 填充
这个功能专门为专业的交互开发人员提供的,可以将真正的API内容拉入你的设计中,为每个单独的层分配特定的JSON值,或者输入你自己的API值进行相关设计。

这期的sketch插件craft就介绍到这里啦,期待下一期详细讲解吧!各位同学可以回顾之前的sketch插件文章哦,有疑问可以在文章下留言。
《|Sketch插件|把混合工具搬进Sketch里》
《微信设计团队开发的Sketch插件-Miaow》
《如何直接用Sketch制作动画|Sketch插件|》
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽







