前几周马克笔设计留学的MUzi老师分享过一个配色工具获得了大家的关注《千万不要用这个配色工具?》,这周我们继续来聊一聊界面的配色。
试用过很多配色网站,大多数是简单的提供配色,像这样的:

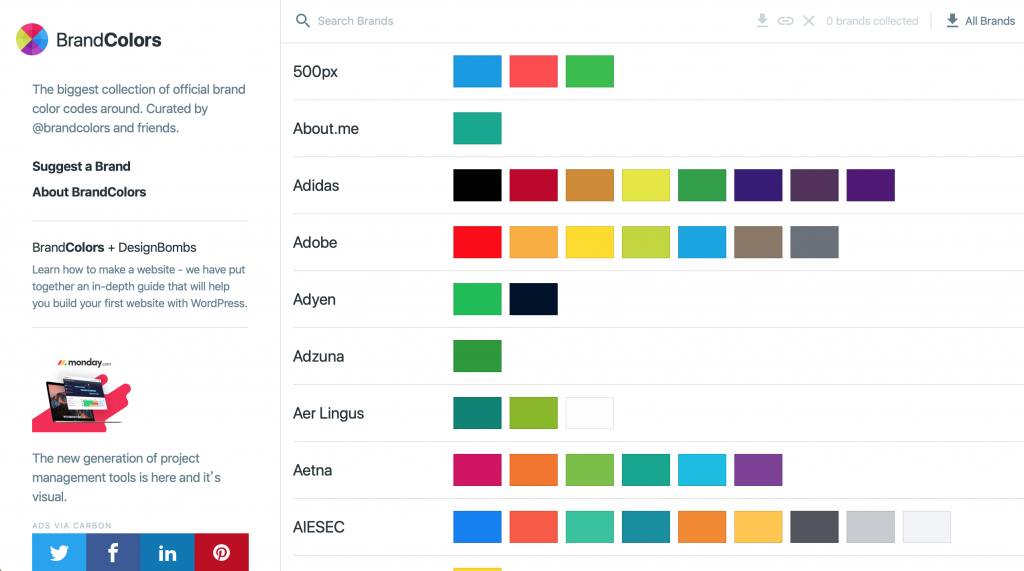
brandcolors.net

https://www.webdesignrankings.com/resources/lolcolors/

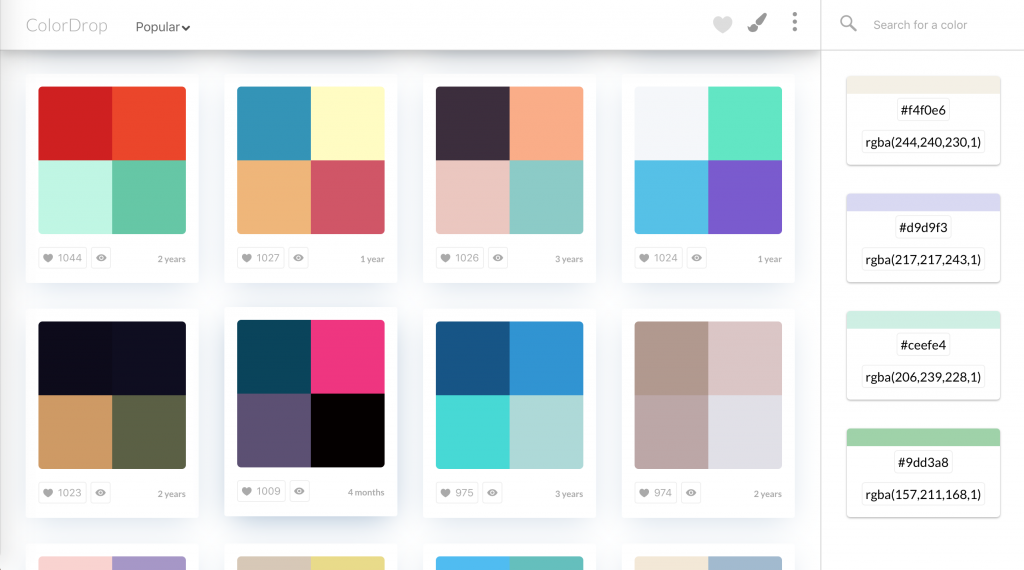
colordrop.io
当我觉得已经把所有配色网站都挖了一个遍的时候,我发现了它,Color Tool,刷新了我对配色软件的认识。
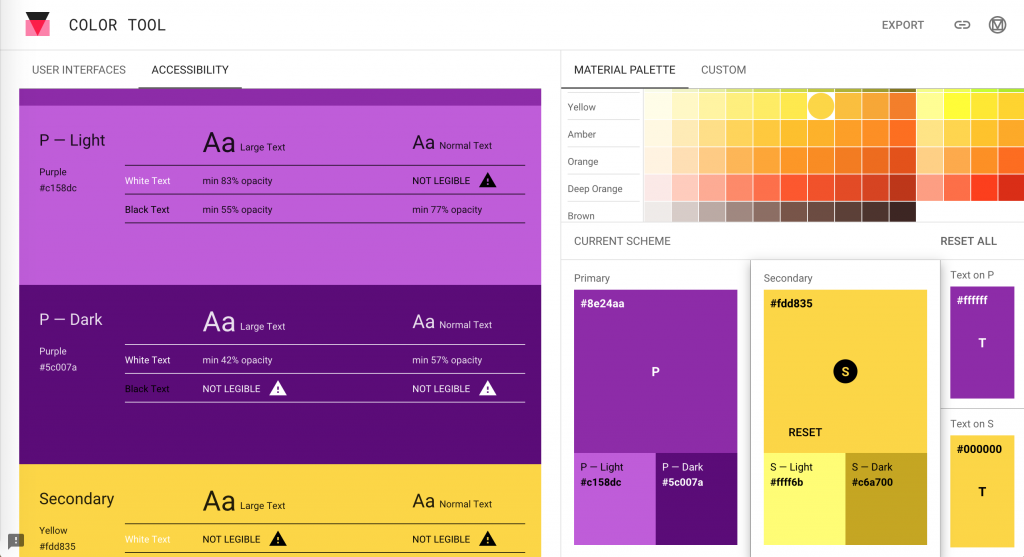
我推荐它的原因很简单,它提供了我们一直想要的功能,预览。想必大家都有遇到过这样的情况,找到了配色,却不知道用起来是什么效果,往往还是要在试验中得出结论,这就浪费了很多时间。而这次的网站会在最短的时间让你看到配色的基本效果,从而节约了很多时间。

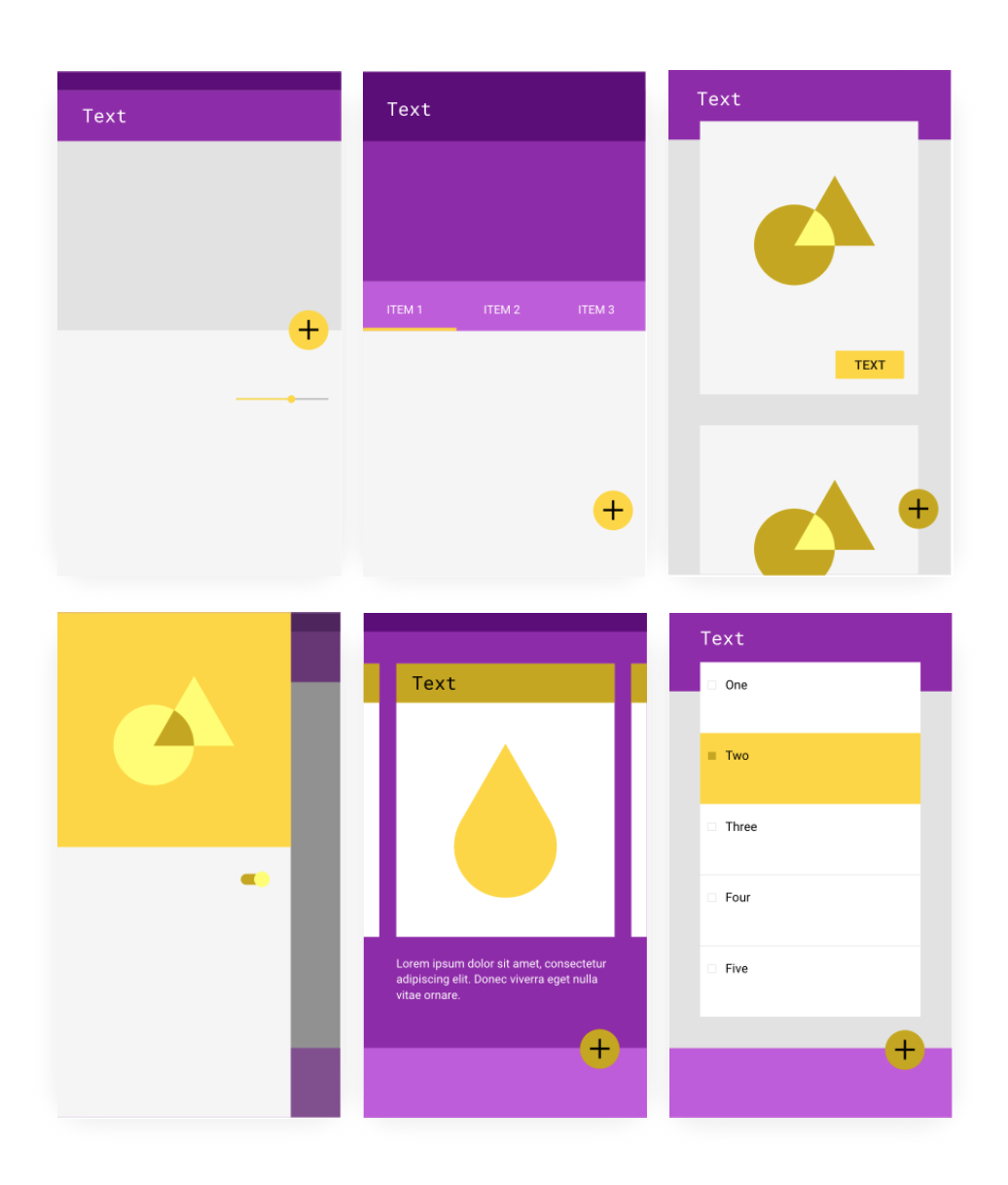
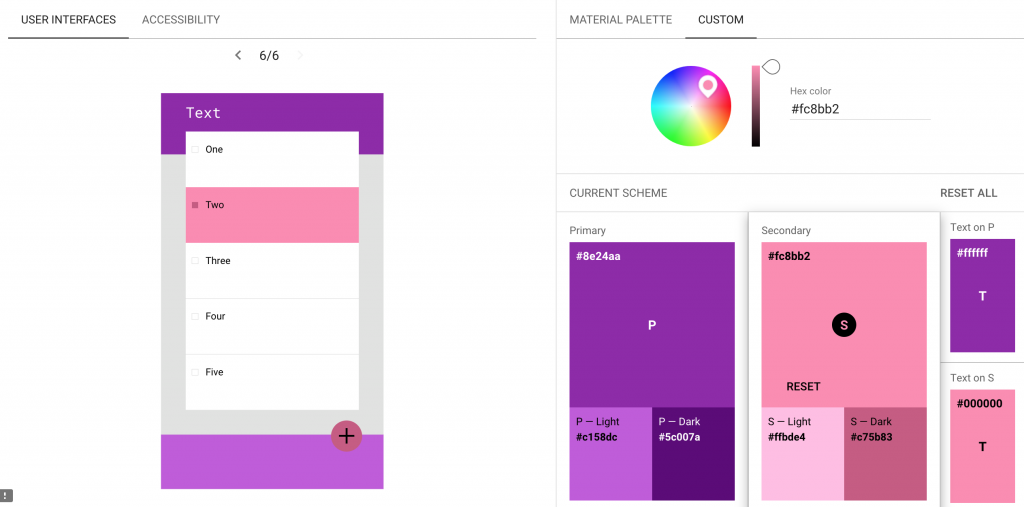
左边就是模拟的手机界面了,虽然略简陋,但效果还是可以的。右下的色彩模块分为主色,辅色,主色文字和辅色文字。选中主色模块,并挑选一个颜色就能看到效果了。
选择一个颜色作为主色调,就看到模拟的界面发生了变化。然后再选择辅助色,字体颜色等等,Cool tool会自动为你生成在一级二级三级界面中的应用,

除此之外你还可以查看颜色的详细信息以及选择自定义颜色。在Accessibility中你可以看到整理好的你选择的颜色,非常方便。


文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽







