当我们开发一款手机应用的时候,你需要决定到底是使用填充icon还是轮廓icon呢。哪一种风格能给予更好的用户体验呢?

有些人认为它们之间的区别只在于偏好问题,但是研究表示其中的一种风格比起另一种具有更快的识别率。知道什么时候去恰当地使用填充icon和轮廓icon会让你的用户更容易地去浏览你的移动应用。一项名为“填充icon与轮廓icon:图标样式对可用性的影响”的研究发现,图标样式会影响任务性能。任务性能是通过识别和选择图标的速度和准确率来衡量的。
填充icon通常比轮廓性icon更容易被人快速识别,但是也有一些例外。icon的功能性和其特征提示有很大的关系。特征提示指用户用以识别图标的提示。如果这个提示缺失了或太过模糊不清,那么用户就很难识别icon。

例如,评论气泡图标的尾部就是它的特征提示。没有它,它只是一个圆。锁图标上的钥匙孔是其特征线索。没有它,很容易把图标误认为包。齿形图标上的牙齿是其特有的线索。没有它,它看起来像一个甜甜圈。用户依靠这些特征提示来识别icon,所以无论是使用填充还是轮廓图标时,都要去确保它包含了特征提示。
当线稿icon更易读时
除了包括特征提示外,这些小小的提示线索必须是突出,容易注意到的。有时候这些提示会在轮廓样式中更容易被突出地表现出来。

研究发现,轮廓式样识别最快的三个图标是:评论气泡,垃圾桶和钥匙。这些icon具有出现在形状外部边缘的微妙特征提示。正因为如此,轮廓样式使这些特征线索更容易被注意到。评论气泡的尾巴很容易被忽略。但是在轮廓样式中你却能很快的发现它。垃圾桶盖在填充样式中很难被发现,但是却在轮廓样式中呈现的十分清晰。钥匙的齿边十分微妙。但锯齿边缘却容易被清晰地展示在轮廓图案中。

当icon的特征提示很微妙并出现在icon图案的边缘时,我们最好使用轮廓样式。这会使特征提示线索更加突出,从而使读者更快的进行识别。选择icon时,最好坚持一致的风格样式,不要混用两种式样的图标。

如果我们将这一日常款式的评论气泡、垃圾桶和键图标与具有更突出特征提示的另一款图标进行比较,我们就会看到其中的区别。很明显的,在第二种样式中特征提示被很直观的表现出来,更便于阅读。
当填充icon更易读时
大部分icon都代表现实世界的物理对象。这些物体具有一个具体的形象并通过剪影表示出来。很多情况在线稿icon并不能真实地表示我们习惯看到的东西,这就是为什么填充图像更容易辨认的原因。

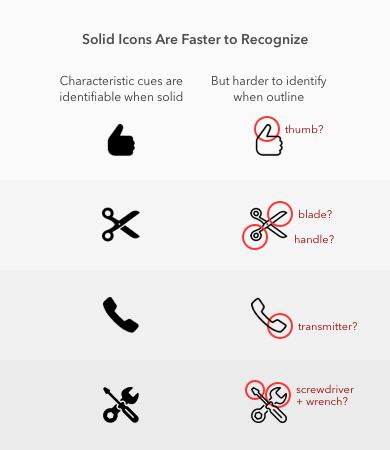
尽管如此,用户仍然能够识别线稿图标。但是如图标的形状轮廓太过靠近,则不容易辨认。探究发现,拇指,剪刀,手机和工具的图标更适合使用填充图案。这是因为这些图标的轮廓样式在其特征提示上都有狭窄的内部间距,从而更方便辨认。

对于内部空间较窄的图像,最好使用填充icon。剪影形式提供了一个更简单的形状,使图标更容易识别。
当样式变得无关紧要时
研究发现,还有一些icon无论使用哪种icon样式都很容易被识别出来。比如,星星,购物车和旗帜图案

这意味着这些icon就算通过轮廓样式表现出来也不会降低用户的识别速度。原因是它们内部的空间很宽,从而减少了视觉噪音。内部空间越窄,产生的视觉噪声就越多,就越会干扰识别。
通常我们会使用填充图标去突出显示卡栏中的active按钮,而其他按钮则使其保持轮廓样式。但是这种设计方法是落后的,我们应该反其道而行。

用户需要更具快速地去识别那些他们未发现的选项,而不是去识别那些他们已经选择完的选项,active按钮不需要是填充图标。但是相反,对于非active button来说,最好通过填充样式表现出来。为什么要使用轮廓样式去突出显示active按钮呢,因为它提供了一个更清晰的风格和颜色变化,这种变化加强了用户的选择过程。
如果你想达到一个更快的图标识别速度,那么最好使用填充icon。但是也有例外,记住这些例外的法则可以帮助你在合适的场合恰当的使用轮廓样式的icon。总之,当使用icon时你要记住:
1.每个icon都具有特征提示,它们必须方便识别足够清晰
2.填充icon更容易被快速识别除非他们的特征提示不够清晰
3.当图标内部空间够宽时轮廓icon更容易被识别
4.如果填充式样的特征提示在图像边缘处,则要使用轮廓样式
5.如果图标内部空间过窄,则要使用填充图像
原文地址:https://uxmovement.com/mobile/solid-vs-outline-icons-which-are-faster-to-recognize/
如果你对于设计专业留学作品集和院校准备方面有任何问题或者疑问,也可以随时与马克君沟通(微信:13718574833)也可以随时关注我们的公众号(搜索:马克笔设计留学)这里有最专业的免费教程和素材,希望能帮助更多设计专业的同学完成他们的名校留学梦。