一周没见,相信各位已经有了自己的服务器,并且已经搞定了域名解析等这些前置任务了吧(估计并没有什么人跟着做)?那么这一周,我们接续上周的任务《[系列教程]设计师零代码个人作品集网站制作 1:原理/域名/服务器》继续向前,来说一说 web 环境的搭建与 WordPress 程序的安装。

首先,ping 一下你的域名,看看有没有被解析到目标服务器的 ip 地址,比如我这里的 withnatt.com 已经到了目标ip,那么我们就可以开始向前推进了。
安装宝塔面板
唯一有代码的部分,无脑粘贴即可

之前我们在配置服务器的时候,已经安装了CentOS 作为基础的操作系统,而这一次,我们需要用 SSH 协议,通过“宝塔面板” 进行环境的配置。
和 Windows 或 macOS 不同,为了节约系统资源,CentOS 默认的服务器版本是没有桌面的,酷炫的程序员们都是通过命令行来控制服务器的,然而对我们设计师就一脸懵逼了。那么,类似“宝塔面板”的东西,就是一个基于网页的可视化的服务器控制系统。简单好用。
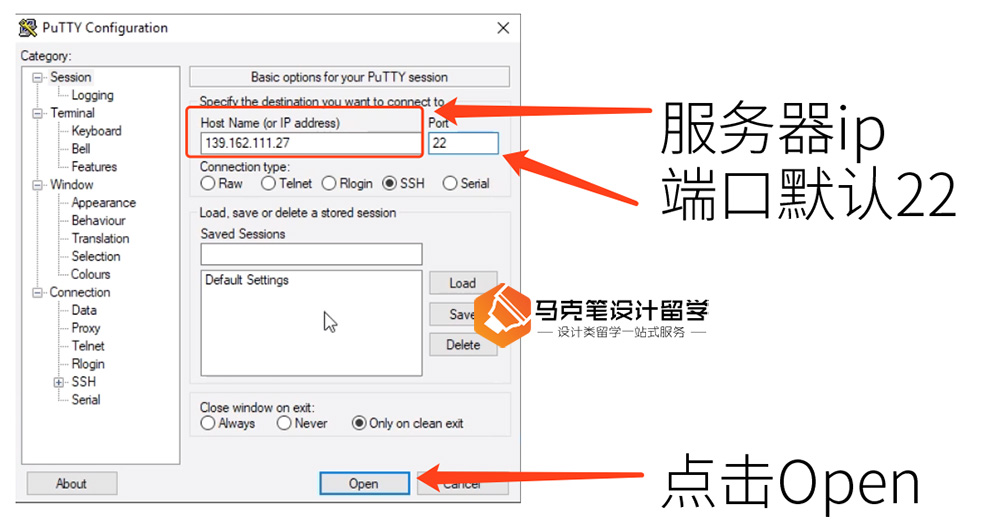
打开SSH工具,Windows 的小伙伴推荐 PuTTY, 打开后如图:

基本上就是,填入IP地址,然后直接点击“Open”就可以了。
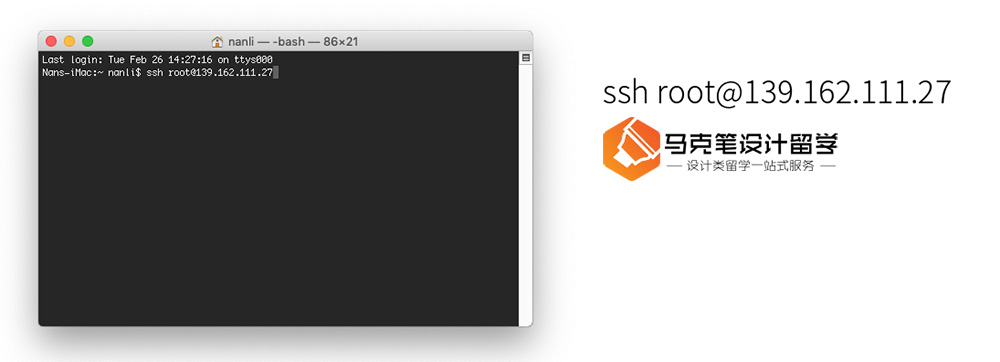
macOS 的小伙伴这样操作:

打开“终端”,键入 ssh root@ip地址,回车即可。

看到这样的界面,说明登录成功。

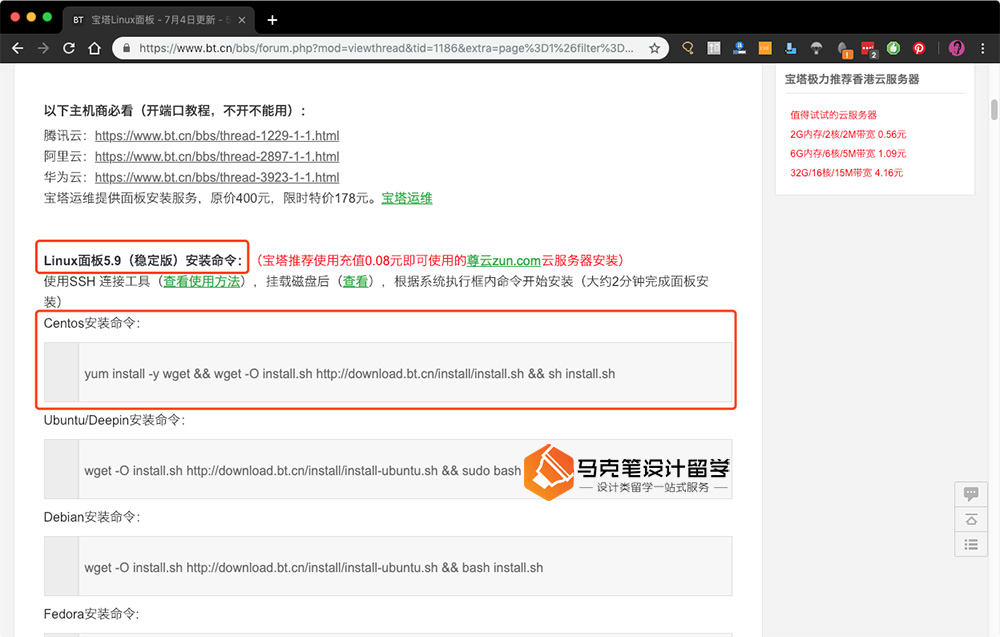
接下来,我们进入宝塔面板的网站,复制我们教程里的唯一一行代码,我推荐5.9免费版,足够稳定好用。
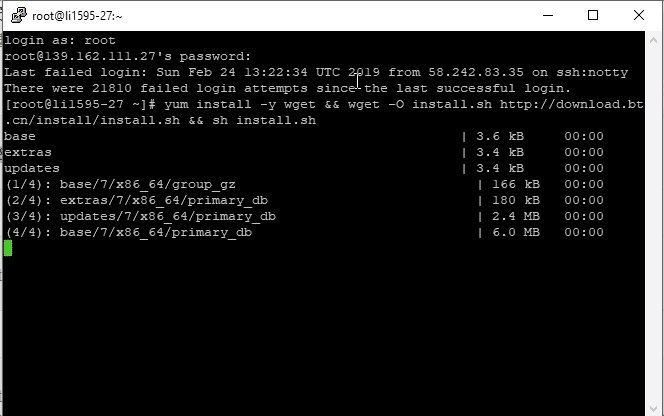
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh

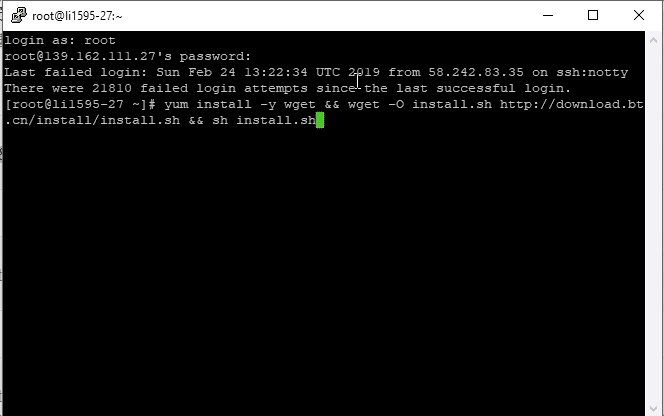
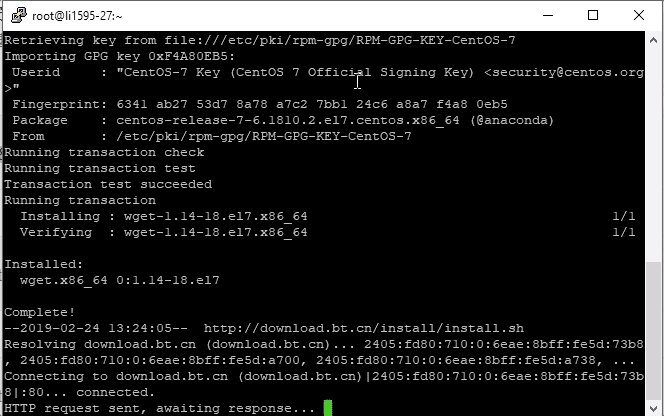
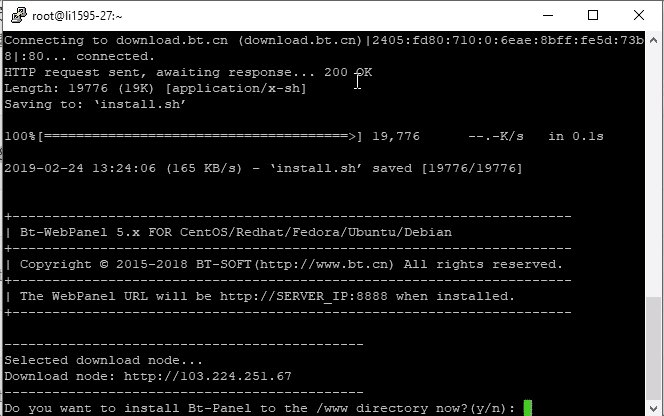
然后,在 SSH 界面中粘贴,回车,等待即可。这个过程大概3分钟左右。

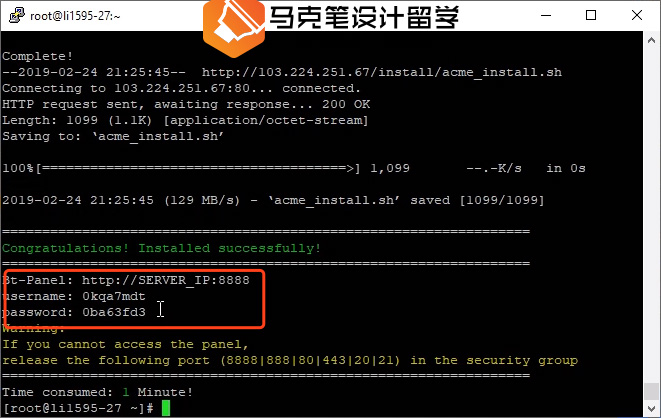
当你看到红框里的登录地址,账号,密码的时候,宝塔面板安装完毕,把”SERVER_IP”换成你的服务器ip地址,粘贴进浏览器就可以登录。
安装环境
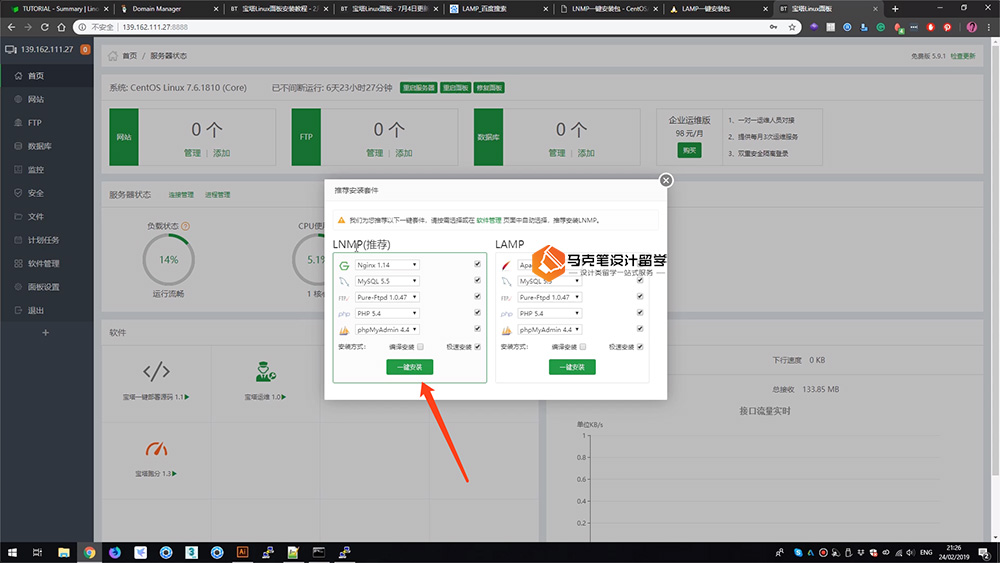
按上述ip地址,账号,密码登录后,宝塔面板会自动弹出这样的界面,引导我们配置环境:

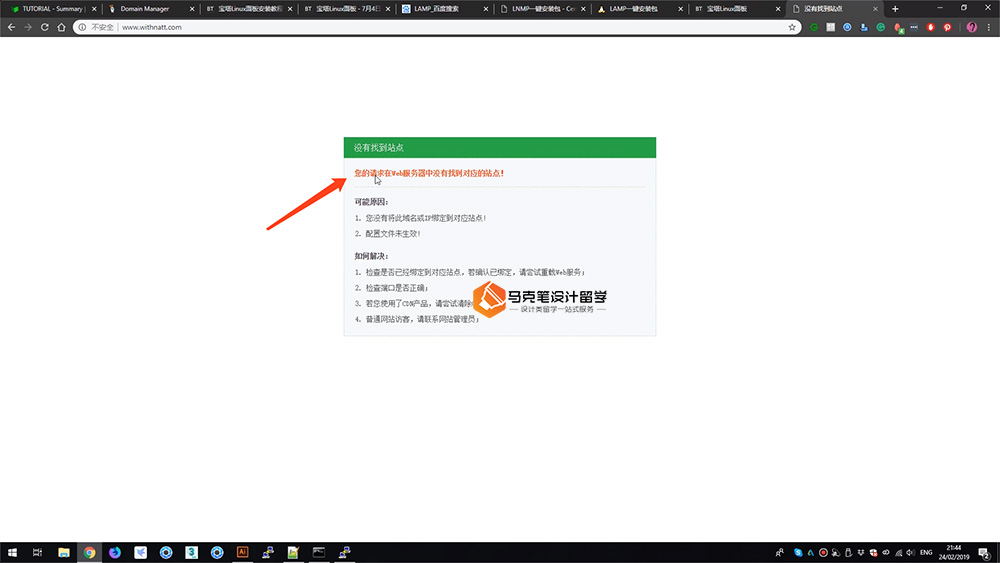
其实什么都不用管,直接点击一键安装就行。过程大约15分钟。等队列里清空了,那么说明任务安装完毕,这时如果我们输入网址(比如我的 withnatt.com), 就会看到这样的提示:

“服务器中没有找到对应站点”的意思是:
服务器装好了 √
域名解析也成功了 √
服务器内还没有添加对应网站 ×
于是,我们进入宝塔后台,点击网站-添加网站:

在对应页面中,填入域名,可以加一行带 www 的域名,然后添加一个数据库,一定要记住数据库的用户名和密码。
这时候,刷新一下之前的 withnatt.com, 我们就可以看到这样的提示了:

这说明,网站环境搭建完毕,域名解析完毕,只是网站还没有做起来,下一步我们来搭建WordPress 网站。
如果希望仔细了解这个步骤的内容,那么可以看一下视频教程版本:
https://v.qq.com/x/page/b0842qno8zq.html
WordPress 的安装

首先简单理解一下,WordPress 是一个 PHP 语言的程序,它会调取 MySQL 数据库中保存的我们写的文章、传的图片、访客的评论等信息,并马上转成一个能够被浏览器渲染的网页。听起来比较玄学但是好在这过程不需要我们懂哪怕一行代码。
接下来,我们安装和配置 WordPress :

进入 WordPress 官网,https://cn.wordpress.org/download/, 在下载WordPress 按钮下方的 tar.gz 格式那里右键,复制链接地址。

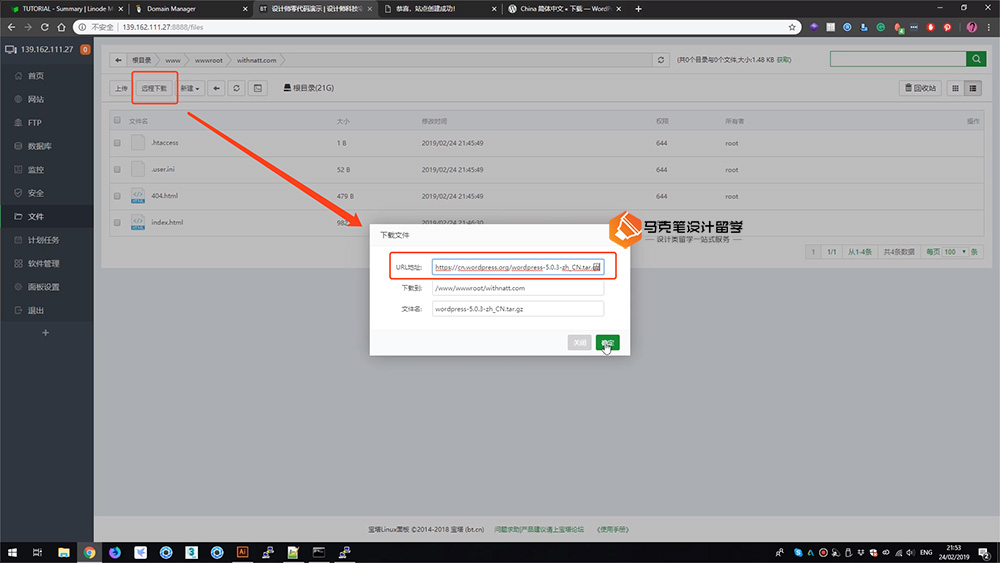
进入宝塔面板,进入网站的根目录,远程下载,输入下载网址,几乎几秒钟就完成了。

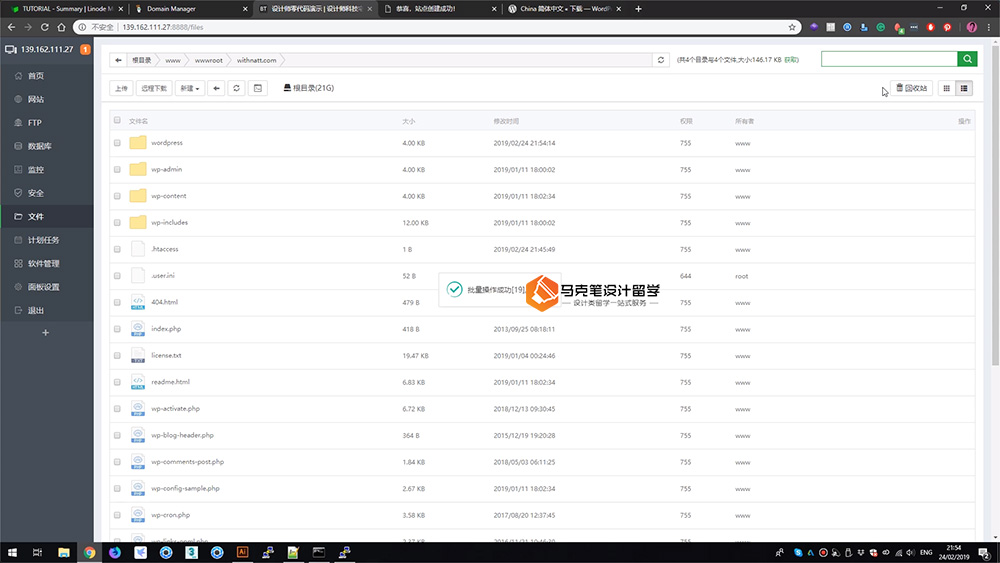
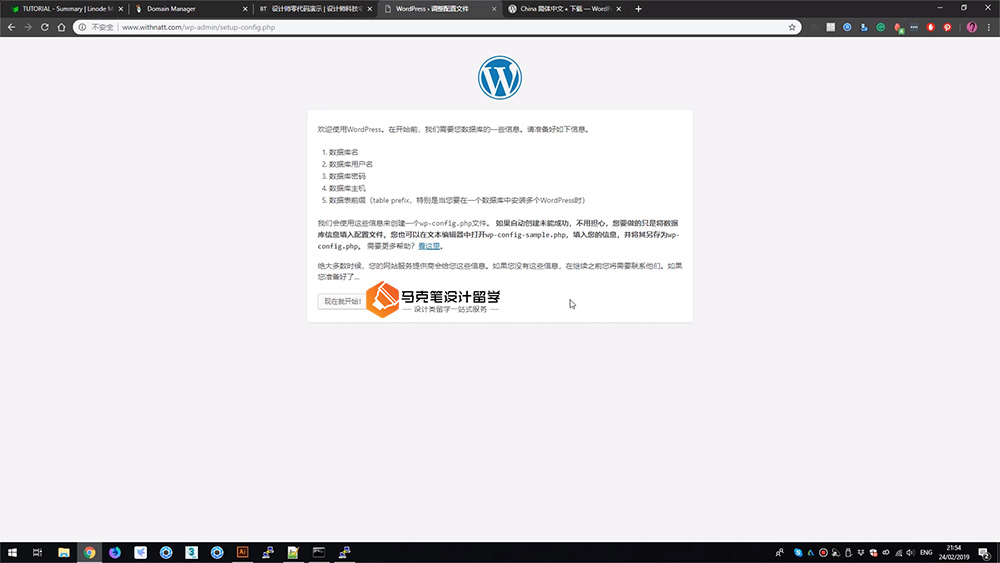
解压压缩包,并把解压出的文件放在根目录里,WordPress 程序文件就放好了。这时候我们进入浏览器,刷新 withnatt.com 看看目前的效果:

没错,这就是大名鼎鼎的 WordPress 安装引导程序了。

接下来没什么难度,填入之前配置好的数据库/密码。

再输入网站的名字,管理员账号密码等内容,网站就搭建好了。

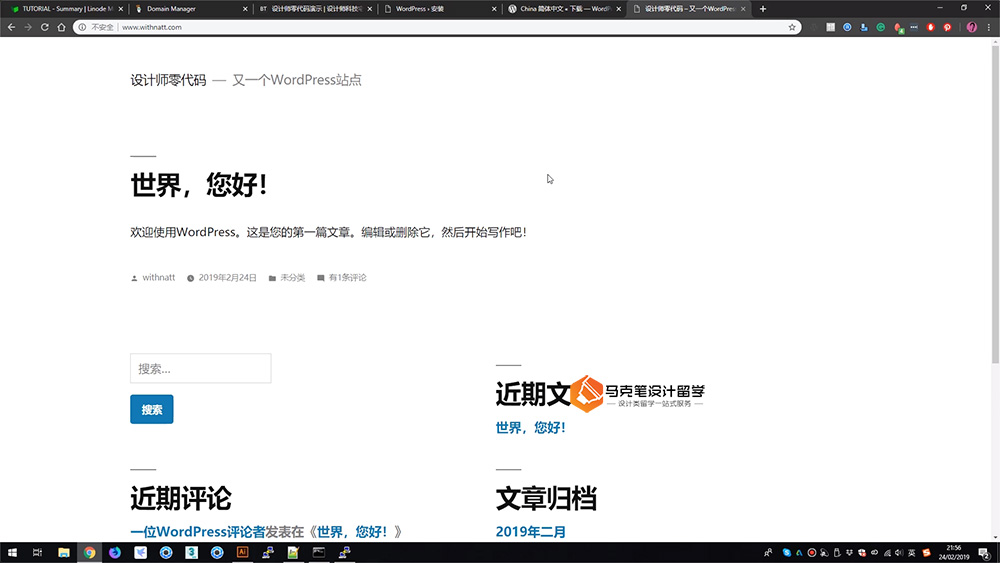
如图:世界你好。Hello World! 别看它现在丑,它是一个基本的框架,我们的作品集网站就是脱胎于这里哦。
网站前台:www.withnatt.com
网站后台:www.withnatt.com/wp-admin
这个部分有详尽的视频讲解,可以看这里:
https://v.qq.com/x/page/g0842opgz06.html
经过这次教程,我们的网站已经建立了,那么至于如何使用、优化、美化、套用模板等,我们后面慢慢讲来。
文章作者:Natt
教学总监
拉夫堡大学硕士
辅导学生多次录取伦艺/罗德岛/帕森斯/爱丁堡/米理等名校
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽