上周,马克笔设计留学的MUzi老师和大家聊了“四大原则”,所谓界面设计的四大原则,指的是亲密、对齐、重复、对比。几乎所有的比较成功的设计中都可以看到四大原则的应用,他也被各个大厂用来制定他们的设计规范。这周MUzi老师就来聊聊,如何快速的运用这些原则制作出一套设计规范。
(想要温习上一篇的小伙伴点这里《界面设计的四大原则你知道吗?》)
注:这是一篇设计规范速成教程,这篇教程适用于初接触设计规范的同学或者交互新手,对于专业的交互设计师来说,应当使用专业的统一的书写规范,并且在团队讨论协商下制定。
1.工具
为了方便规范的应用,制定规范时应当使用简单、统一的语言,并且方便更新,为后期迭代做好准备。常用来制作UI规范的软件有Sketch和Axture,这里我主要以使用Sketch的原件制作UI规范为例来展开。
2.规范
规范本身是一个参照物,如果每个设计师都按照自己的喜好去制定规范,那么规范也会变得不规范。作为一个规范制定的新手,最需要做的是熟知现有的一些比较权威的UI设计规范,可以选择一个作为参照去设计自己的规范,毕竟,学习都是从模仿开始的。下面是一些国内外目前比较权威的交互设计规范,其中Ant Design和Material Design 两家提供的最为全面,被应用的也最为广泛。
 WeUI(weui.io) 微信原生基础样式库,主要为微信内网页和微信小程序量身设计。
WeUI(weui.io) 微信原生基础样式库,主要为微信内网页和微信小程序量身设计。
 Ant Design(ant.design/index-cn)蚂蚁的企业级产品UI设计语言。
Ant Design(ant.design/index-cn)蚂蚁的企业级产品UI设计语言。
 Material Design(material.io/design)谷歌的移动端以及网页产品的UI设计语言。
Material Design(material.io/design)谷歌的移动端以及网页产品的UI设计语言。
 Fluent Design System(www.microsoft.com/design/fuent)微软的UI设计语言。
Fluent Design System(www.microsoft.com/design/fuent)微软的UI设计语言。
3.书写格式
开始制作规范的第一步就是确定一个统一的书写格式,这里还是建议先看看大厂是如何书写的然后进行合理的删减,毕竟,作为学生可能目前还涉及不到产品迭代和与前段对接。
这里我总结出了一些适合新手纳入UI规范的内容,供大家参考。
常规内容:
颜色:界面用色/背景用色/文字用色/线条用色
字号:标题 / 正文 / 辅助
行高
间距
组件(按钮/卡片):
当前组件是什么?
出现在什么场景中?
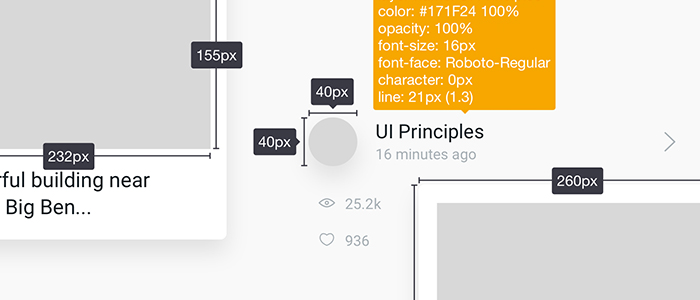
视觉标注
例子
列表:
列表主要表示的是组件和常规内容组合在一起时的视觉规范。
大封面列表
小封面列表
用户列表/对话列表
目录列表
…
4.逐步对单个模块进行整理
再确定些什么和如何写之后,接下来就到了细节制作的阶段,在这个阶段一般会以这样的思路来进行:首先搜集全部场景,然后进行分类归纳,最后总结出共性作为规则。以大封面列表为例,首先搜集全部场景,就一个app来讲大封面列表可能会出现许多次,我们在这一步需要做的就是把它所出现的所有场景都找出来。在实际应用的时候,这个阶段我们常常不是在找一个具体的模块,也就是说这个阶段我们不能直接去找大封面列表,而是需要把所有的列表都找出来然后进行分类归纳,例如归类为大封面列表,小封面列表等等,然后再找具体的某一个列表出现的地方,最后提取共性,再对其进行描述就可以啦。
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽