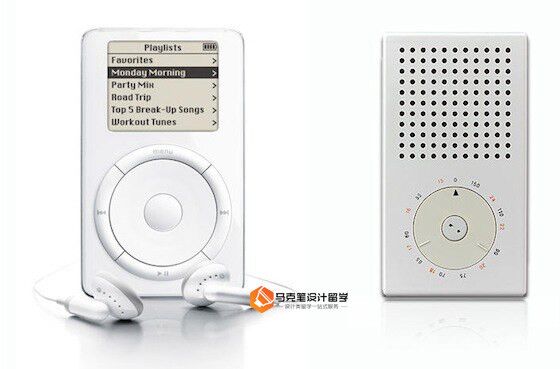
早在知名卫浴设计师Jony掌柜苹果ID设计的时候,苹果硬件与软件产品对于博朗(Braun)赤裸裸的致敬或抄袭就不是什么秘密,不信看看这些图:

Apple iPod 2001 VS Braun T3, Picture Credit:https://www.mac-history.net/steve-jobs/2012-10-30/the-legend-of-steve-jobs-his-life-and-career/attachment/apple-vs-braun-3
但是,我猜,95%的键盘侠看到这样的图片就已经开始疯狂敲击自己的键盘了,且慢,我们看看这张图:

Picture Credit:http://specialblack.blogspot.com/2010/03/braun-and-apple.html
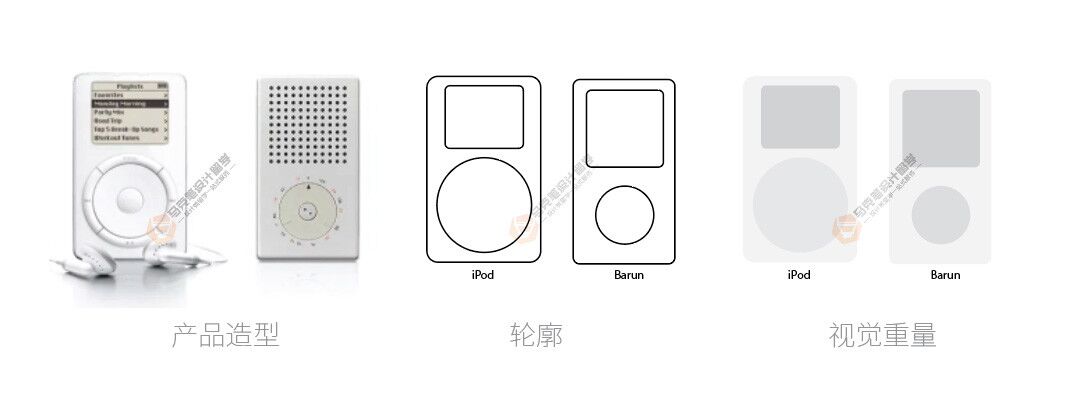
当我们看到他们的全貌的时候,似乎相似度没有那么强了?似乎我们又可以站在一个冷静一点的角度来对比两者视觉上的相似性了?

从轮廓的角度看,站在马上2019年的时间点上,似乎这样的造型根本算不得抄袭。那么,这类型的产品到底像在哪里呢?这里,马克笔设计留学的Natt来推荐一个比较易懂的理解角度:视觉感受。在一个产品能够拿到手把玩之前,野生键盘侠与设计评论家往往通过产品的图片来进行设计批评,那么,反应一个设计最直接的方式就是照片或渲染图的视觉重量与视觉平衡了。
说到视觉重量/视觉平衡,话题似乎又联系到了大一时候我们都学过的三大构成:平面构成,立体构成,色彩构成。没错,既然叫构成(composition),我们最实用最拿来主义的用法即是去用构成的手法解构一个现有的产品,将产品的完成形态还原成为单纯的视觉感受。
“重复、渐变、特异、近似….. ” 等等,我快睡着了。当我们还原回这样枯燥的理论课时,难免古板佶屈晦涩,不如我用几个例子来说一下:
例·1

以上这张是我解放军整齐划一的步伐,一张是 Joseph Joseph Nest 厨房逼格套装。但单纯两张图片来说,如果我们用解构的方式还原到“平面构成”去,那么似乎两者都可以用“近似、重复、空间感”等构成形式来描述,这两张图在我们是视觉上,都是趋向于规律、规则、平缓与舒适的。两张图虽然毫无关系,但是内在的视觉感受,让我们认为他们存在内在的联系。
例·2

左边是一些五颜六色的线头,而右边是 Monster Diamond Tears. 同样,两张图从内容上毫无关联,但是从视觉上建立起了联系,如果解构它们的视觉感受,还原到构成层面,也许他们都可以用“对比、突变、发散、放射”等词来描述,换句话说,这两张图在我们视觉上,都是趋向于变化、杂乱、复杂、丰富这类倾向的。同例·1,虽然内容上无区别,但是视觉上带来了相通之处。
所以,当我们观察点评(所谓 case study)设计或自己进行外观设计的时候,一个非常简单好用的处理方法就是:首先判定产品所应该表现出来的视觉强弱关系,然后,利用点线面的造型元素去营造这样的关系,第三步再进行细节层面的刻画与加强。无论产品倾向于视觉上的舒缓还是视觉上的强烈,构成的形式法则都能够让我们将可能的视觉美感融入到未来的产品之上。
至于从 Braun T3 到 iPod,如果从构成的角度去理解,我更倾向于Jony解构了T3的形式美感,还原了背后的视觉意向,进而重构了这种视觉上的重量与平衡。
拓展:
你知道头图上的逼格少年是谁吗?欢迎在评论区说出你的理解。
文章作者:Natt
教学总监
拉夫堡大学硕士
辅导学生多次录取伦艺/罗德岛/帕森斯/爱丁堡/米理等名校
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽

欢迎关注公众号:马克笔设计留学,更多院校信息以及作品集攻略都在这里哦!