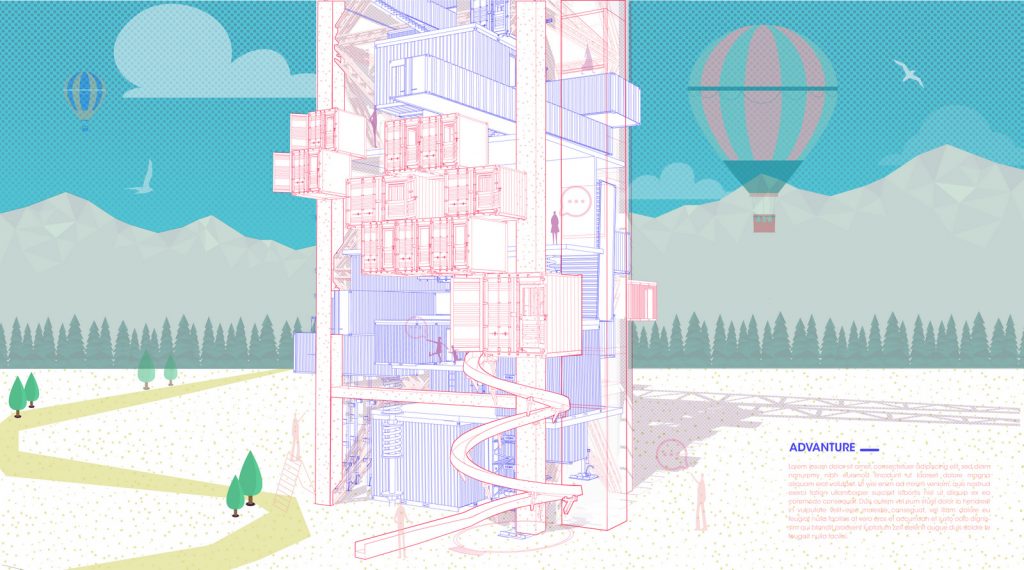
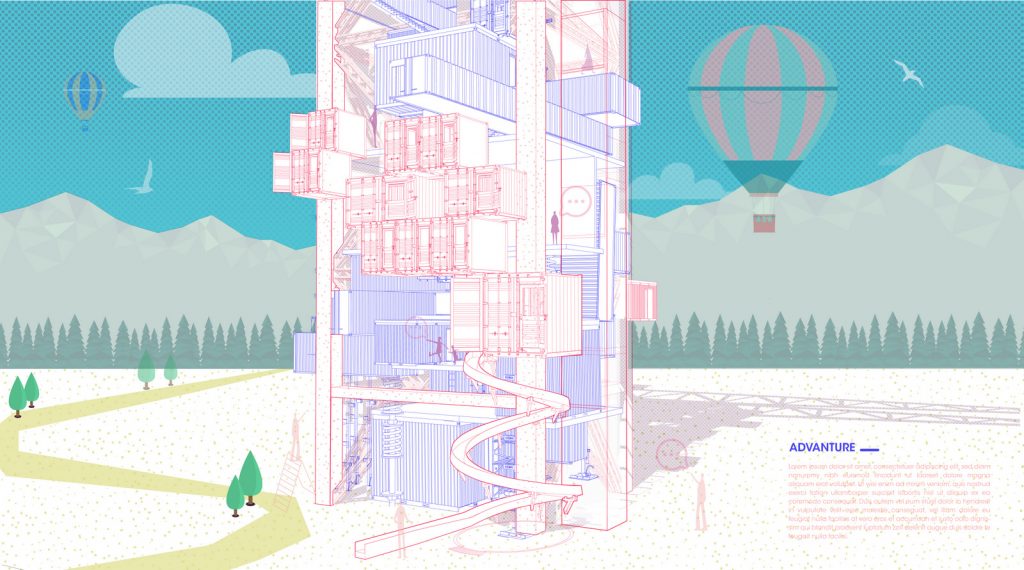
如何做出下面漂亮的插画风格效果图呢?

仅需三步:
1.打开Sketchup并导出线框图
2.进入Illustrator调整一下线型加个背景什么的
3.完成

好了,本期内容结束了。微笑.jpg

好吧,承认标题党了一下,各位大侠饶命,下面是正式内容。
今天马克笔设计留学的安老师跟大家分享一下如何做这类型的图,这里主要讲解一下作图思路,以及要使用的一些工具或者方法。首先要感谢一下提供这个模型的苏同学。
我们正式开始讲解思路:
1.首先打开模型,将模型角度调整为你想要的角度,然后将模型调整为消隐(hidden line)模式。由于这个模型较复杂,线条非常的多,一次全部导出会非常的慢,并且导出后所有线型都混在一起,不方便与后期的进一步制作。所以在导出前,我们应该对模型进行分层,然后单独分别导出每一组模型。
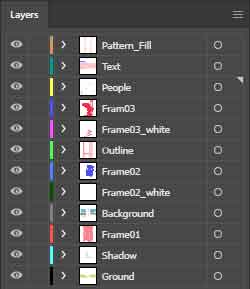
- 我们先在图层面板中根据你的情况建立不同的图层(图1)。
- 再打开图元信息面板,将相应的模型放入不同的图层中。(图2)
- 然后回到图层面板,取消掉其他模型显示,只保留当前你想要导出的部分
- 最后按你的需求分别导出PDF格式文件。(在这个案例中,我将整个文件分为了三部分导出)

图1

图2
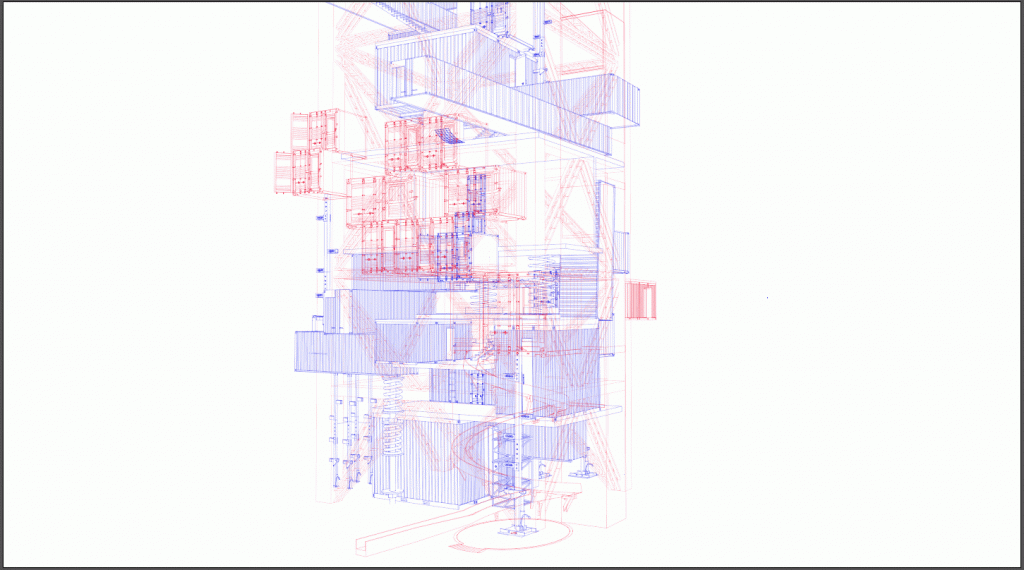
2.打开Illustrator,并将已经导出的PDF文件拖入Ai中打开。再新建一个全新的文档,然后建立好不同的图层。然后将不同部分的图形分别放入到不同的图层内。(图3)

图3
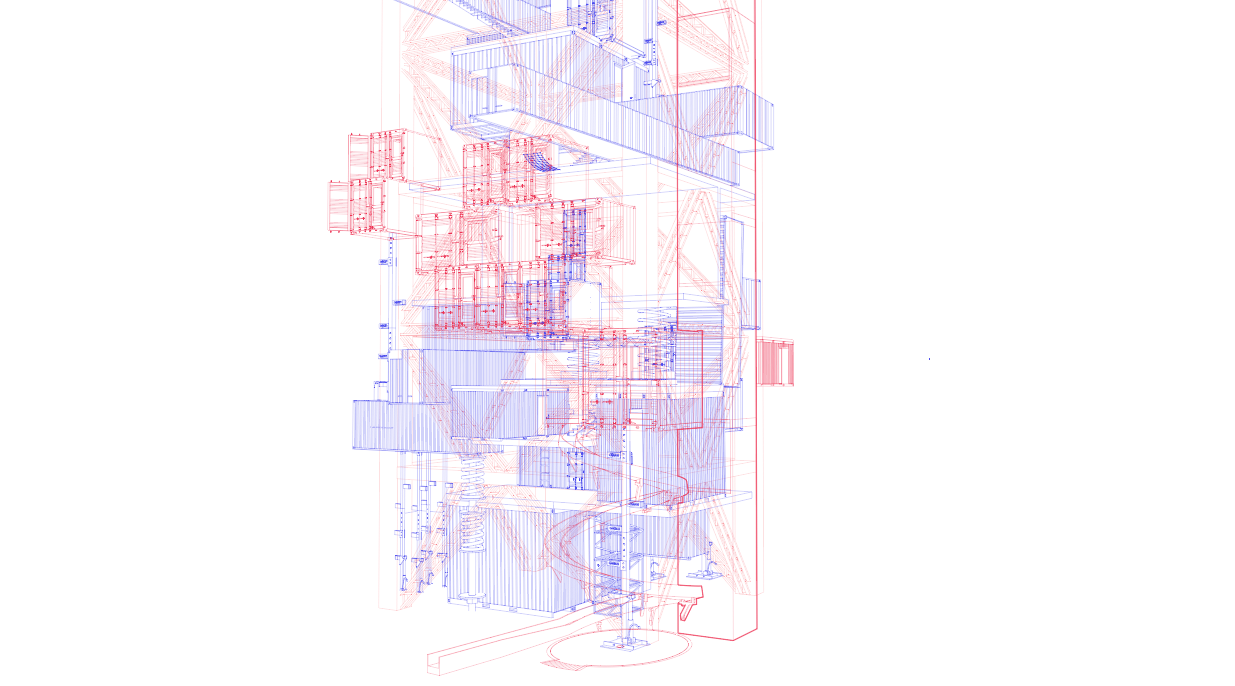
3.先导出的三个图层合并到一起,并重新调整好线的颜色以及粗细。

图4
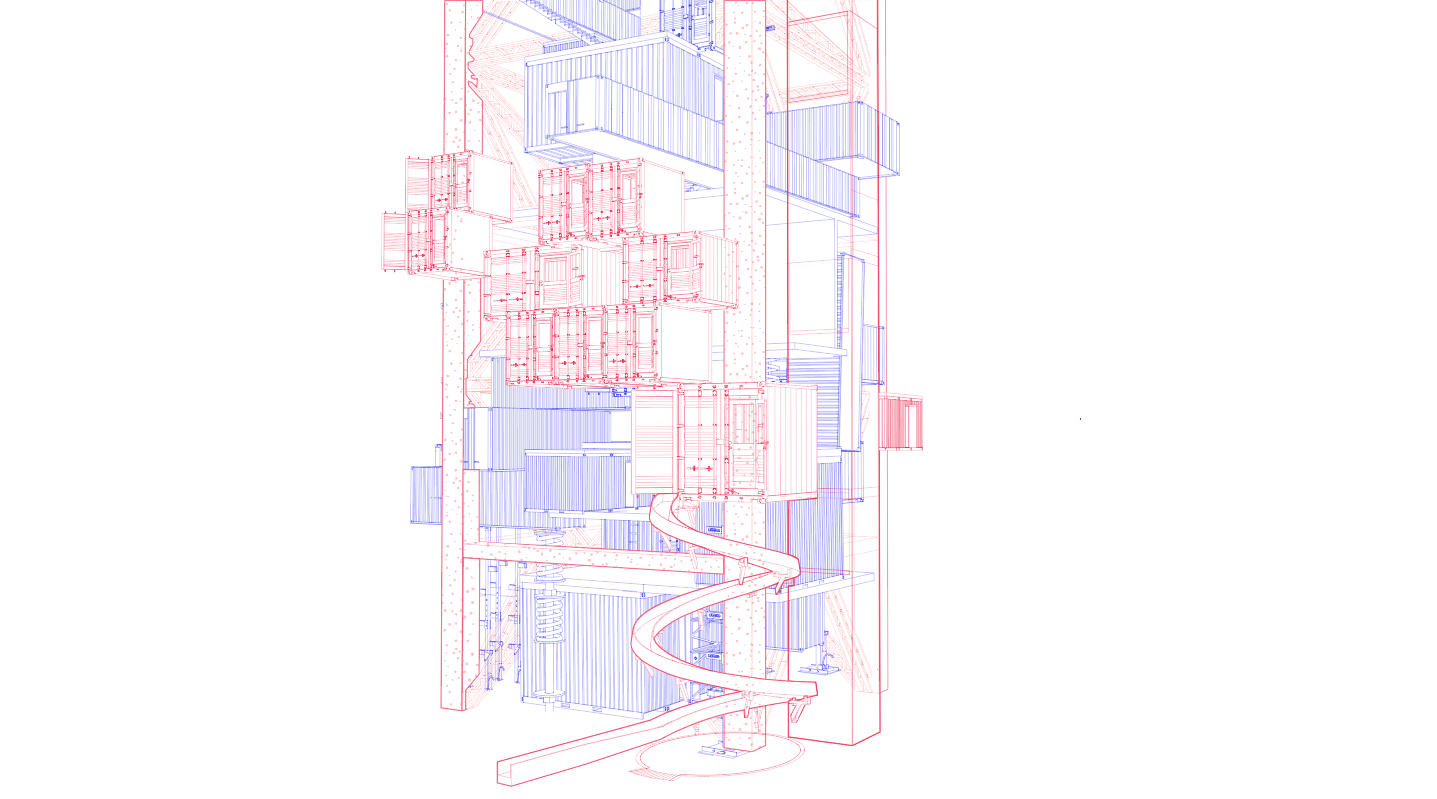
4.由于线型都叠加在一起,比较乱,层次感不强,所以我根据模型中实际的前后遮挡关系,在图里使用钢笔工具画出相应面积的白色进行遮挡,营造出前后关系。

图5
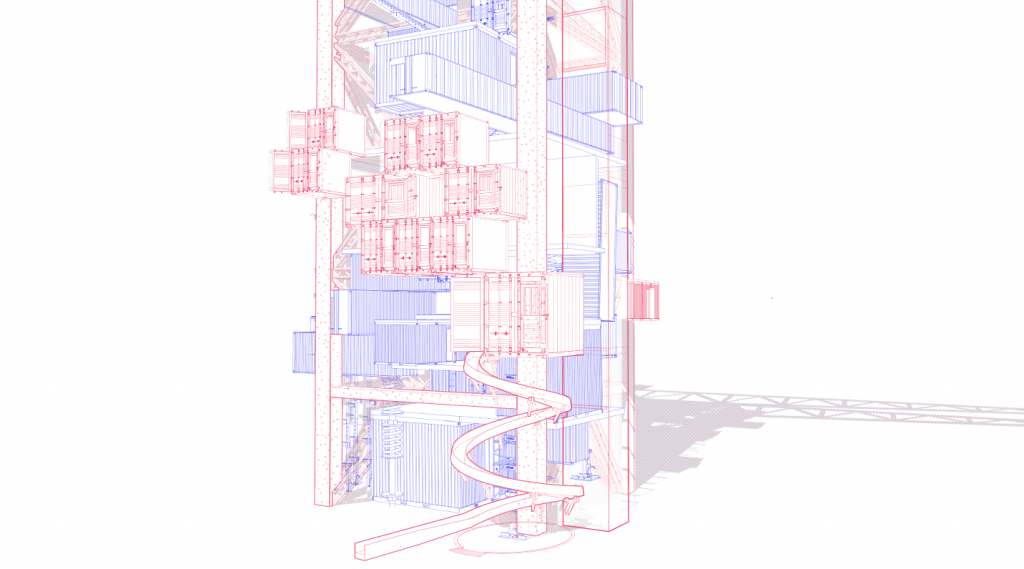
5.进行轮廓描边处理以及对柱体部分进行纹样的填充,这样主体基本就算完成了,已经有一些意思了。但是整个建筑还不够具体体量感,所以下一步我们要做的就是为其增加阴影,阴影的加入可以大大提升物体的体量感。

图6
6.影子的制作。
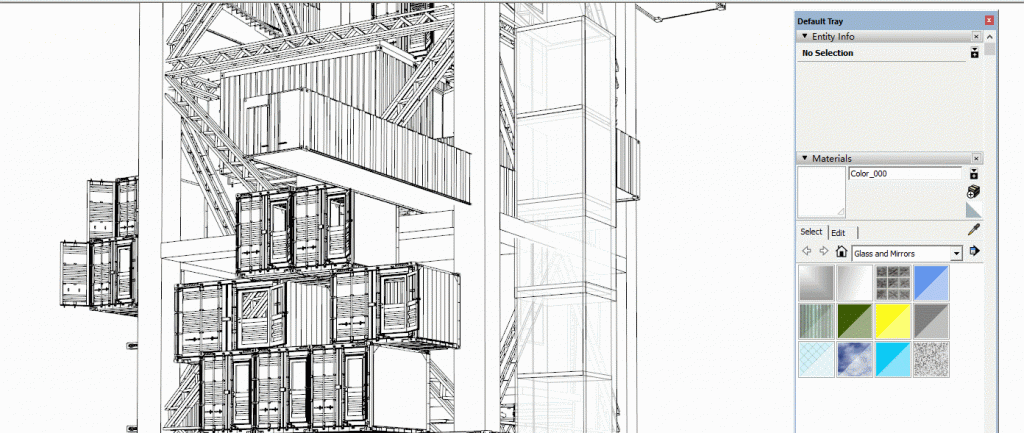
首先要从Sketchup中单独导出阴影。在刚才的消隐模式下打开阴影,将阴影调好位置。
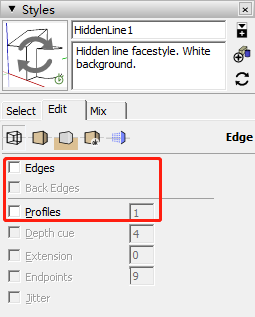
然后在风格面板(图7)里面把所有变现都取消掉,我们就得到了一张纯阴影图。然后我们将阴影导出为JPG图像,记住导出的图像尺寸尽量大一些,边长在5000以上(图8)。
我们先不急着放入到Ai中,我们先将阴影图放入Ps中进行简单的处理,调整一下阴影的色相并加入一些纹理,最终得到图9中的样子。
最后,我们再将这张图片放入到Ai中即可。(图10)

图7

图8

图9

图10
7.加入人物素材。图11

图11
8.制作背景。我下载了一些矢量素材,比如热气球,云,鸟,山和林,道路。背景的加入使得整个画面有了环境,变得更加生动又气氛。图12

图12
9.最后在空白处加入一些文字内容,平衡一下整个构图的感觉。整个效果图就算大功告成了。图13

图13
最后我们来再看一遍整个效果图一步步完善的过程。图14

图14
本期的干货教程到这里就结束了,不知道大家有没有学到。其实并不难,主要是理清思路,心细慢慢做就可以了。这个教程也主要是给大家提供一个完整的制作思路,希望这个教程能让你更上一层楼。
文章作者:安冉
旧金山艺术大学室内设计硕士
空间方向教学主管,作品集架构与版面制作辅导主要负责老师
任何关于院校和作品集的问题
欢迎随时沟通
知无不言,言无不尽

欢迎关注公众号:马克笔设计留学,更多院校信息以及作品集攻略都在这里哦!