为了帮助你避免一些设计中常会犯得错误,我们总结出如下的一些建议。 这些建议来自很多设计学习网站、设计类视频节目以及一些专攻于交互设计的专家学者。防患于未然,在开始设计任务之前,你最好牢牢记住这些设计法则。
1.坚持核心关注点

Tom Harding认为当你在询问自己一连串设计项目相关问题的时候,很有可能陷入一些细枝末节没什么意义的思考里从而丢失了核心关注点。与其思考作品是以网站、自助终端机、CMS还是App的形式呈现这样意义不大的问题。不如多多思考“设计项目的目标用户是谁?”“他们会在何种情景下使用”“交互方式应该是怎样?它们将如何影响设计过程?“”还有最重要的“用户想从设计中获得哪些信息和何种使用体验?” 等问题。
2.测试产品

用户测试的确是比较枯燥的过程,你一定觉得不会有人连返回主页都不会,但是这种事情的确可能发生。所以你需要提前确认不会让这种情况发生。找你的朋友家人多多进行几次用户测试能帮助你清楚的了解如何进一步将页面做的更加人性化。 DVD产品需要在4.3宽屏的电视设备或者家庭电脑上进行测试。网站作品需要用不同浏览器和显示进行仔细的浏览,以防一些内容显示不出来。
3.简化一些设计步骤

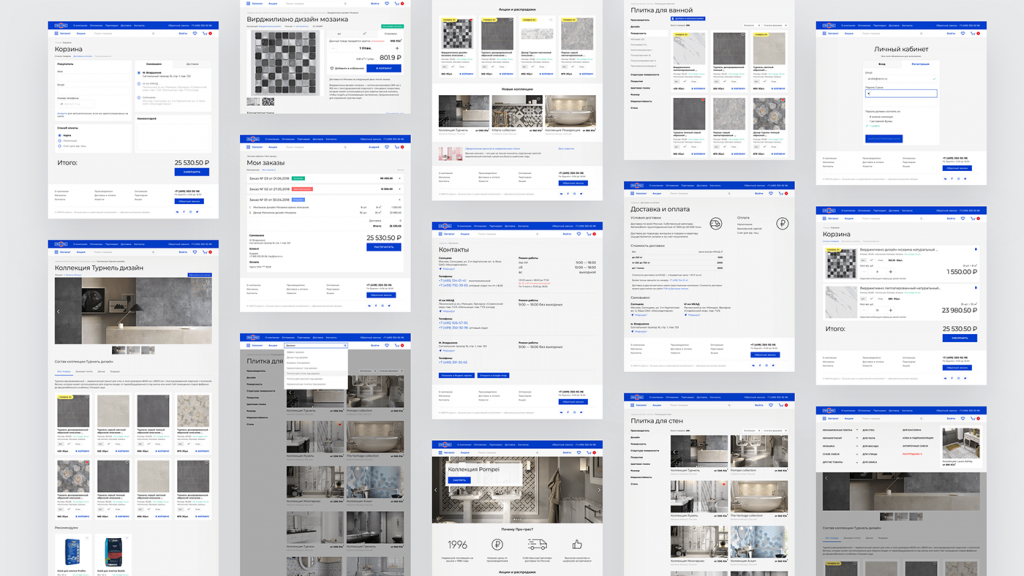
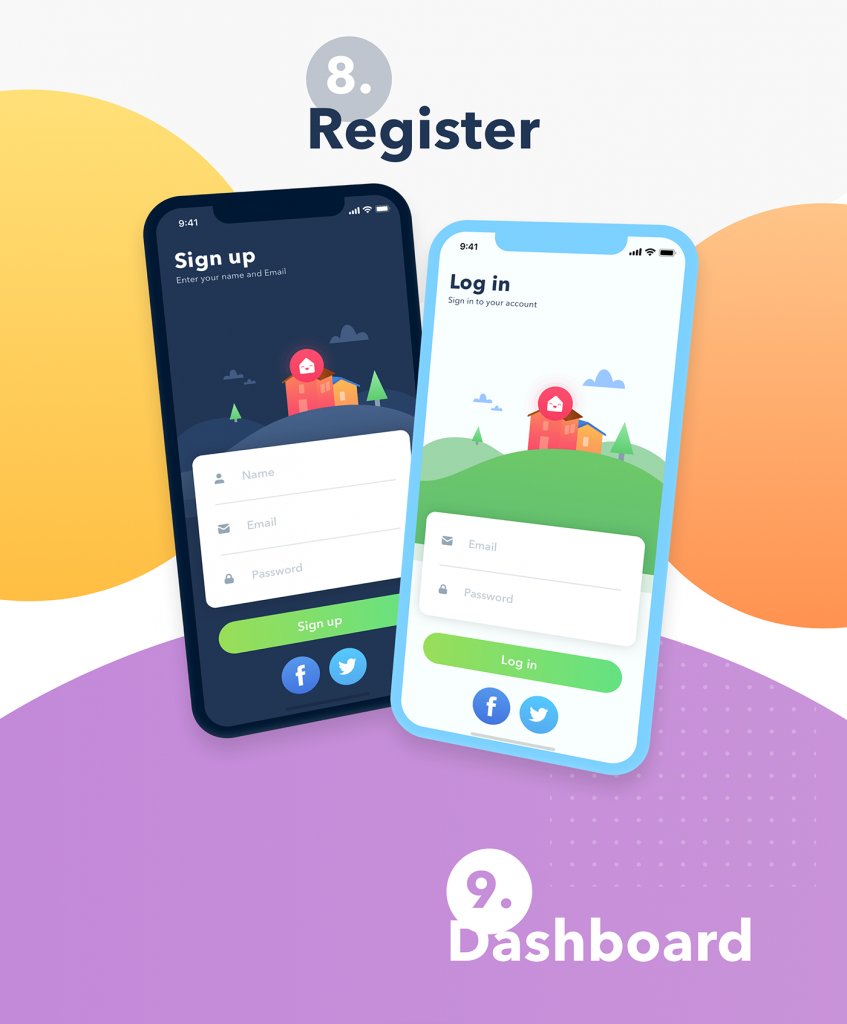
当用户点进你设计的App或是网站的时候可能会惊叹于其中丰富的设计创意和精彩的交互性。至于登陆和查找页面的设计,要尽量做到简单直接,只需要用户填写几个重要信息即可。
4.使用新型技术

Tom Kershaw 曾在各家BBC媒体公司工作过,他说道“在设计时,要让自己跟上最新的科技潮流并且尝试多去运用它们。这并不意味着要你在家闷头自学,只需要你订阅一些喜欢的报纸期刊或者多浏览一些当下火爆的网页。” 这里有一些时常更新的网站可以供你参考,如 A List Apart, Zen Garden 和The Web Developer‘s Handbook等。
5.尝试交互性的菜单栏

Mark Bulley, Square Enix 的网站策划最近刚刚结束PlayStation2 上国王之心游戏的制作。他有一条送给设计师的建议“在你的网站和App作品中多多添加一些交互性的菜单栏,这会使你的设计变得更加有深度且有趣。 在国王之心的游戏中,我使用了3D Studio Max, 以及After Effects and Flash设计出一个流畅的导航栏,同时在设计中,我进行了大量的模型设计和纹理设计,从大量的效果图中进行筛选来达到现在最好的效果。虽然这些工作很耗时,但是却能使你的设计最终达到很棒的视觉效果。
6.改进装载页面

大部分人总习惯于跳过装载页面, 但是对于一些精彩的软件装载画面来说,轻易就被忽略掉实在对设计师的心血的无视。因此,你要做的就是让装载页面看起来更加新奇有趣。抛弃掉单纯的加载圆环,尝试创造一个自己的加载图案,使它随着加载字节的变化而变化。并且,它必须要兼具功能性和视觉性。
7.不断挑战设计边界

“让你的设计变得简单又精美” 这简直像是一种借口。实际上,这句话的隐含意为“我们厌烦去做太多的设计工作。” 一个简单的菜单栏和版式样式并不也能带给用户什么特殊的使用体验。只有不断挖掘自己的设计极限,尽力创作出新奇的设计作品才能对提高自己综合设计能力有所帮助。同时,交互性的实现也需要有趣的设计想法和不懈的设计尝试。
8.注意信息结构

Oliver Davies是FremantleMedia公司的项目经理,他曾在Neighbours,The X Factor 和The Bil等电视媒体公司工作过。Davies 说到“在页面凸显出主要的信息结构这一点非常重要,可以帮助你创造更良好的用户体验。鲜明地指出网站目的以及你的目标用户定位。用帖子的形式把不同的信息进行分类,指出这些分类中包括什么,主要部分是什么。为这些分类的帖子取个恰当的标题。这些会帮助你搭建一个逻辑清晰的信息导航系统。
9.试着让排版变得有趣

“功能性和实用性”并不等同于无聊和呆板。一名交互设计师所面临的最大挑战就是找到功能性和趣味性之间的中间地带。你需要多多尝试不同的排版和结构方案来找到最合理平衡的文本和功能比例,即那些点睛之笔的视觉元素和导航栏之间的结构关系。
翻译:Cecilia|马克笔设计留学
原文地址:https://www.creativebloq.com/computer-arts/20-tips-interactive-designers-2079582
如果你对于设计专业留学作品集和院校准备方面有任何问题或者疑问,也可以随时与马克君沟通(微信:13718574833)也可以随时关注我们的公众号(搜索:马克笔设计留学)这里有最专业的免费教程和素材,希望能帮助更多设计专业的同学完成他们的名校留学梦。

欢迎关注公众号:马克笔设计留学,更多院校信息以及作品集攻略都在这里哦!