sketch是一款专业的交互设计软件,它之所以专业不是因为软件本身,而是因为它拥有数量庞大的资源共享,只有学会使用这些资源才能真正发挥sketch的价值。交互设计以及它对应的软件开发是非常讲究效率和迭代更新的行业,所以作为设计师的你需要熟练的运用资源,以腾出时间来更加深入的思考应该怎样设计,以及和调研测试的人员进行沟通。今天马克笔的MUzi老师就来分享如何获取到这些资源。
PART 1:资源的来源
1.来自官网的插件资源
https://www.sketchapp.com/extensions/

它是全球最大的Sketch资源网站, UI kit, 交互原型,sketch插件应有尽有!

很强大的
UI设计导航是专门为国内设计师分享设计网站的地方,他的主站是优格![]() 是小编认为做的不错的UI设计师社区。设计导航里有很多我们常用的网站推荐,像灵感图库,尺寸规范,ui动效,设计教程等等,非常适合我们日常拓宽素材池。再来看看他的完整分类,你就知道它有多有用了,总有一款适合你!
是小编认为做的不错的UI设计师社区。设计导航里有很多我们常用的网站推荐,像灵感图库,尺寸规范,ui动效,设计教程等等,非常适合我们日常拓宽素材池。再来看看他的完整分类,你就知道它有多有用了,总有一款适合你!

PART 2:Sketch插件
说到Sketch的插件(Plugins),我觉得插件可以说是sketch最优秀的地方了,Sketch一直是一个非常开放的的软件,它允许全球的软件开发者来跟它制作插件从而共同成长,这点和Adobe大大家就产生了鲜明的对比。下面就来讲一下如何安装sketch的插件。
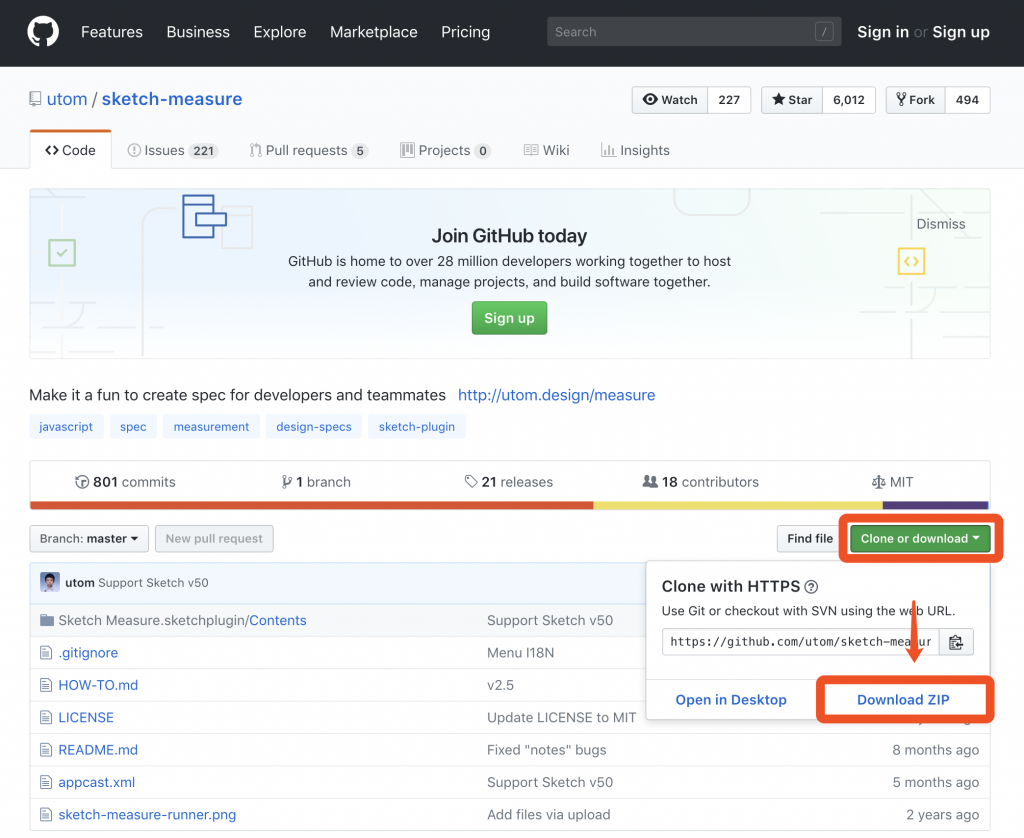
以Sketch Measure这款插件为例,首先打开Sketch官网 – Extensions – see all – 搜索


点击会跳转到Github下载,然后解压打开,找到后缀是.sketchplugin的文件就是这个插件啦
![]()
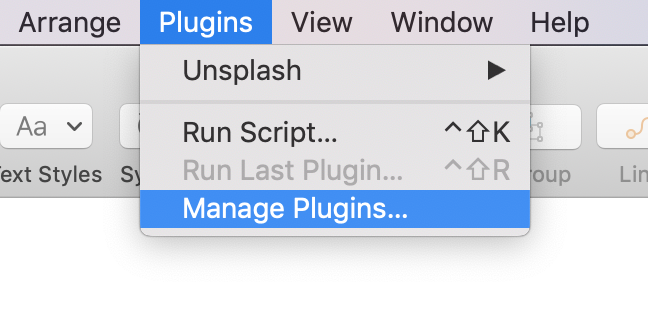
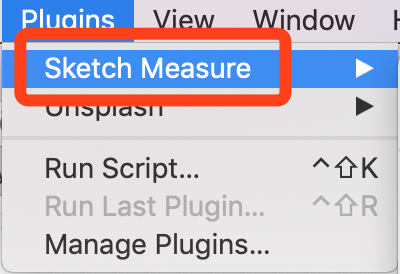
接下来就是安装插件了,首先打开Sketch,在最上方的任务栏中找到插件(Plugins),点开,选择管理插件(Manage Plagins)。

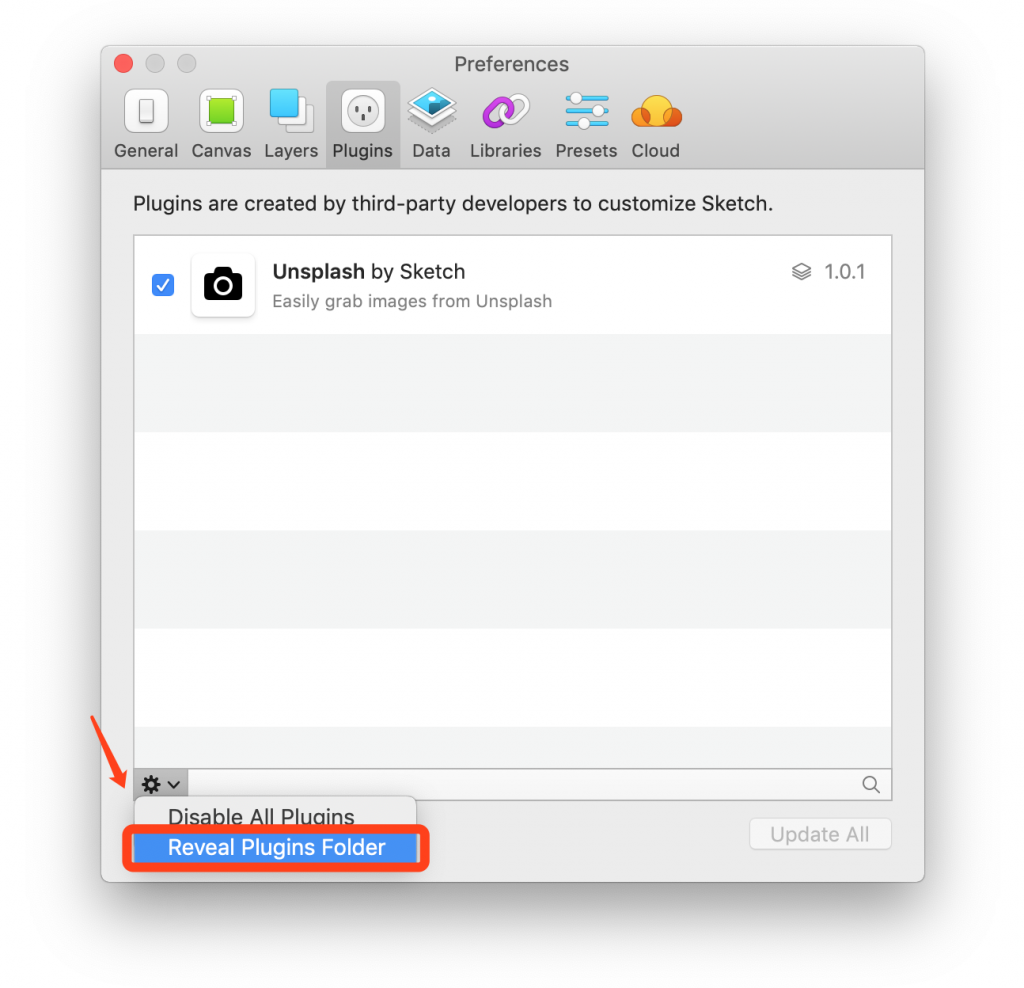
然后就会打开插件管理界面,点击左下角的小齿轮,选择显示插件文件夹(Reveal Plugins Folder)

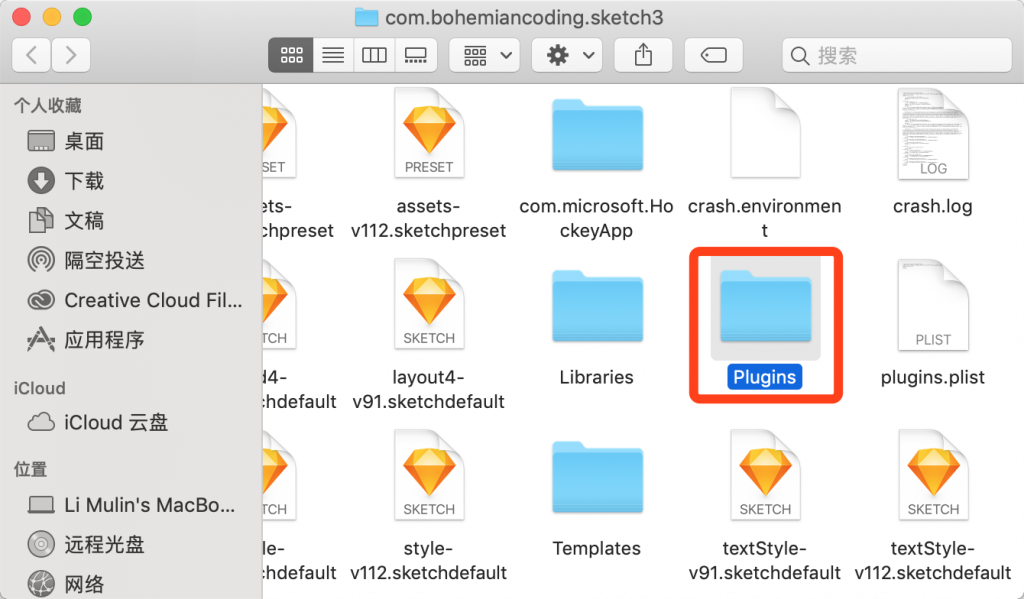
接着插件文件夹所在的位置会跳出,将刚才的插件文件放入这个文件夹中就完成了,这时再打开Sketch-Plugin时就会看到measure啦!


Measure是一款非常强大的工具,下次再为大家讲解Measure的使用!
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽

欢迎关注公众号:马克笔设计留学,更多院校信息以及作品集攻略都在这里哦!









